Windows での昇格
Windows 11 では、アプリ階層の基本としてレイヤー化と昇格が使用されます。 階層は、アプリ内での移動方法に関する重要な情報を伝えながら、最も重要なコンテンツにユーザーの注意が向けられたままになるようにします。 レイヤー化と昇格は、エクスペリエンスを最新化し、Windows 内での一貫性が感じられるようにするうえで役立つ強力な視覚的手がかりです。
ヒント
この記事では、 Fluent Design 言語 を Windows アプリに適用する方法について説明します。 詳細については、「 デザイン - 標高」を参照してください。
昇格

昇格とは、デスクトップ上での位置に関して、あるサーフェスが別のサーフェスに対して有する空間的な関係の深度を表す要素です。 2 つ以上のオブジェクトが画面上の同じ場所に配置されている場合、最も高い昇格を有するオブジェクトのみがその場所にレンダリングされます。
シャドウと輪郭 (アウトライン) は、オブジェクトの昇格を繊細に伝え、エクスペリエンス内で必要に応じて注意を引くために、コントロールとサーフェイス上で使用されます。 Windows 11 では、次の値を使用して、シャドウと輪郭による昇格を表現します。

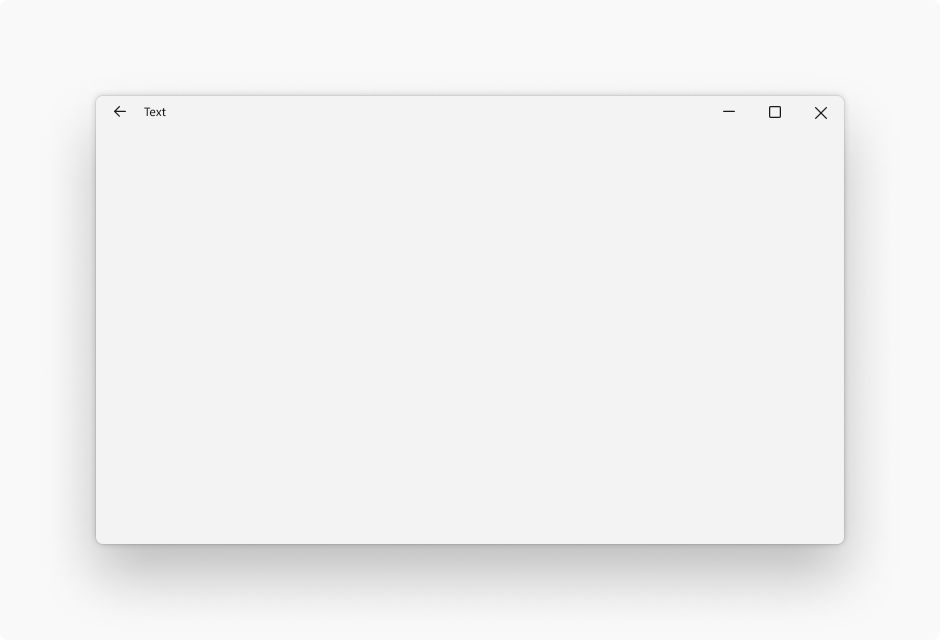
ウィンドウ
昇格値: 128
ストロークの幅: 1

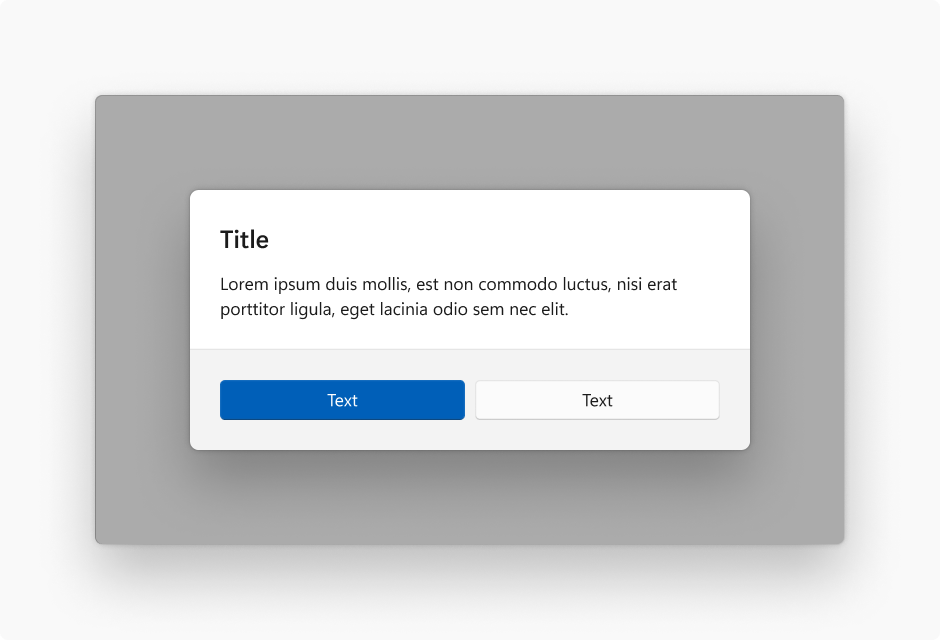
ダイアログ
昇格値: 128
ストロークの幅: 1

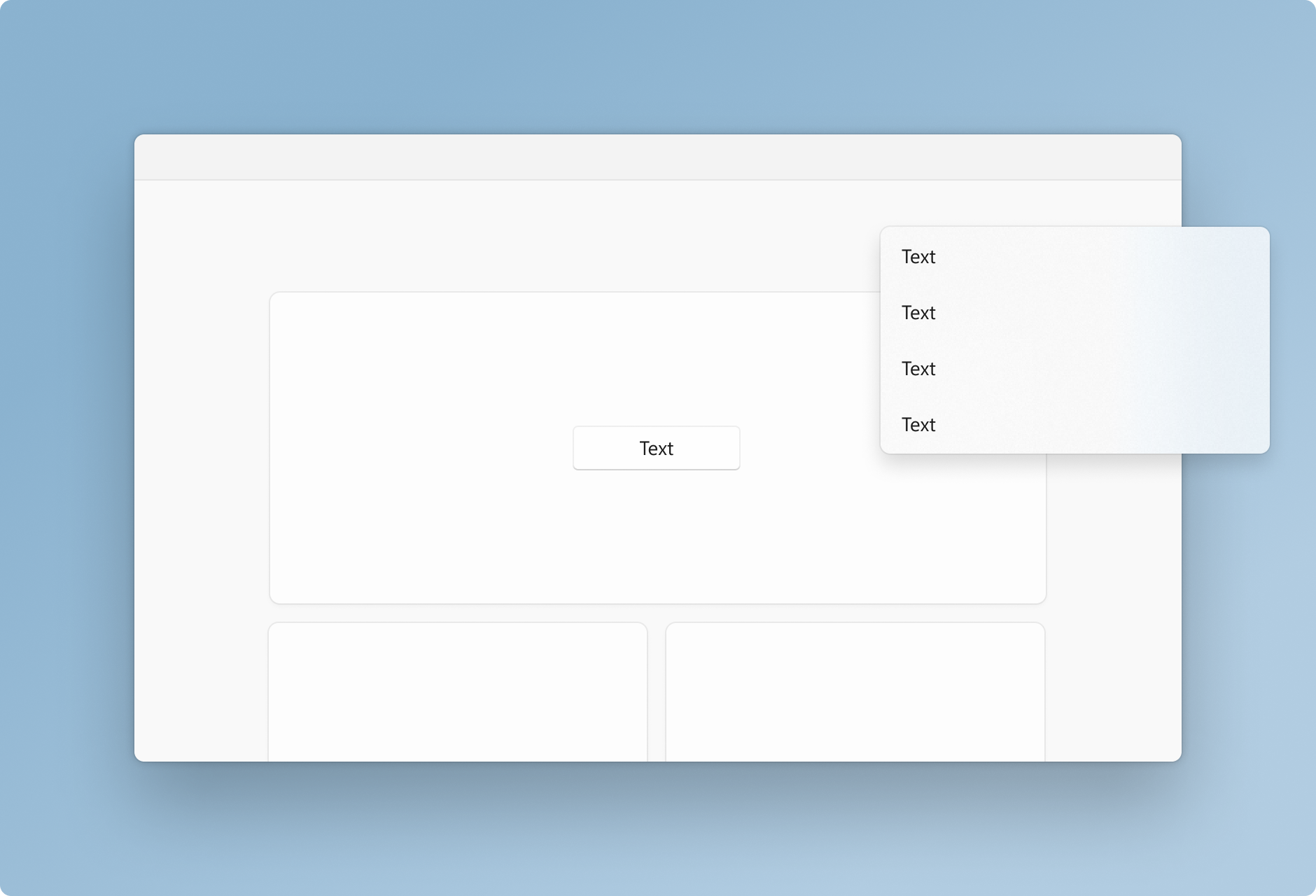
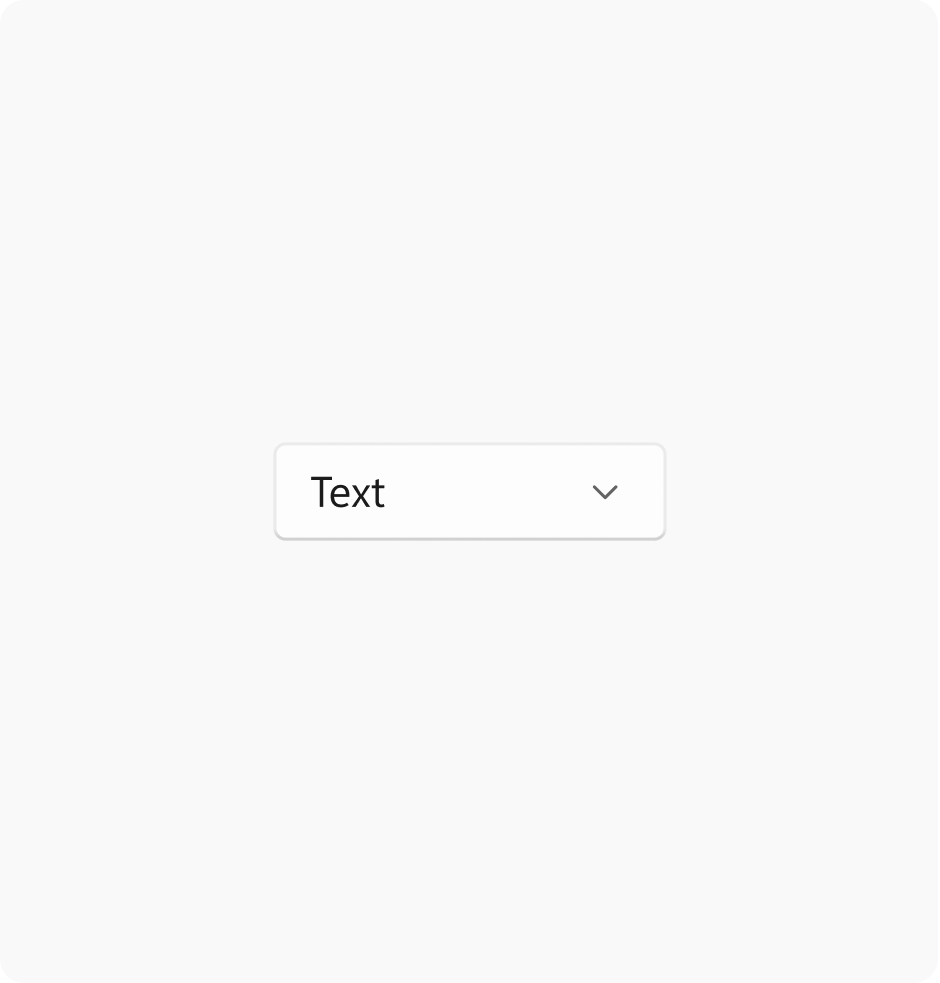
Flyout
昇格値: 32
ストロークの幅: 1

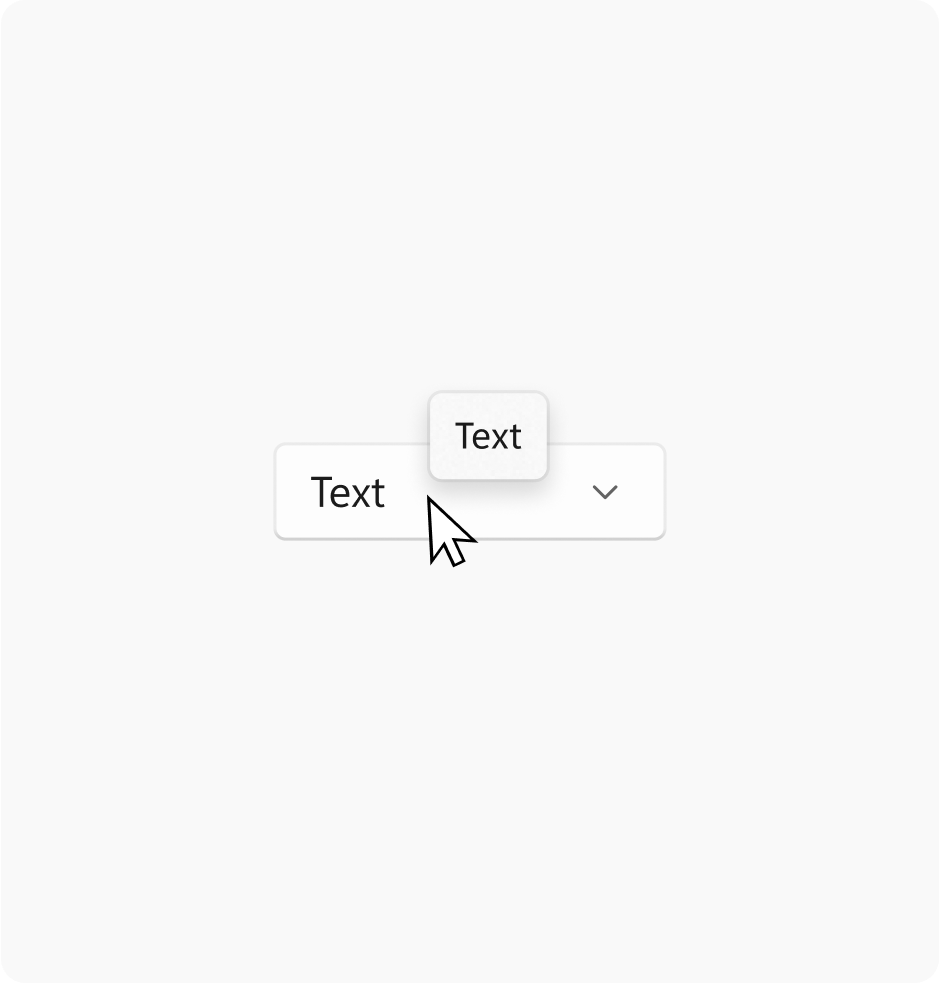
Tooltip
昇格値: 16
ストロークの幅: 1

Card
昇格値: 8
ストロークの幅: 1

制御
昇格値: 2
ストロークの幅: 1

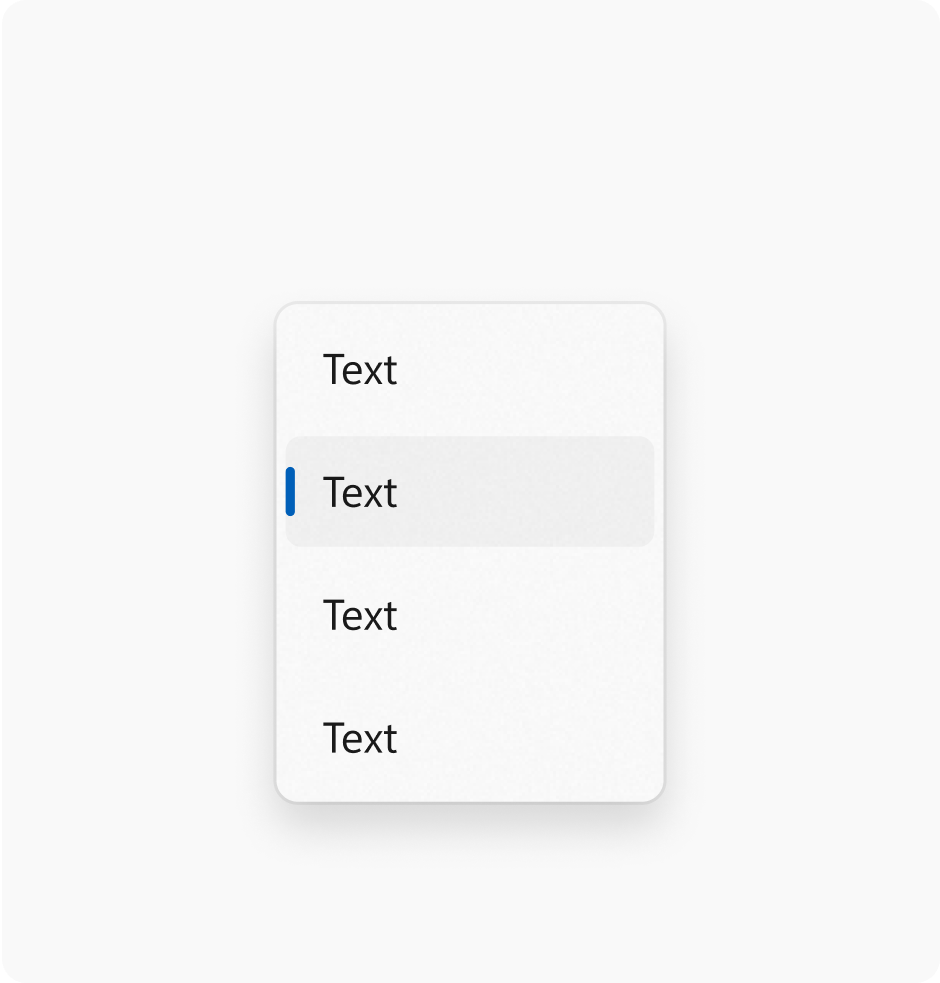
レイヤー
昇格値: 1
ストロークの幅: 1
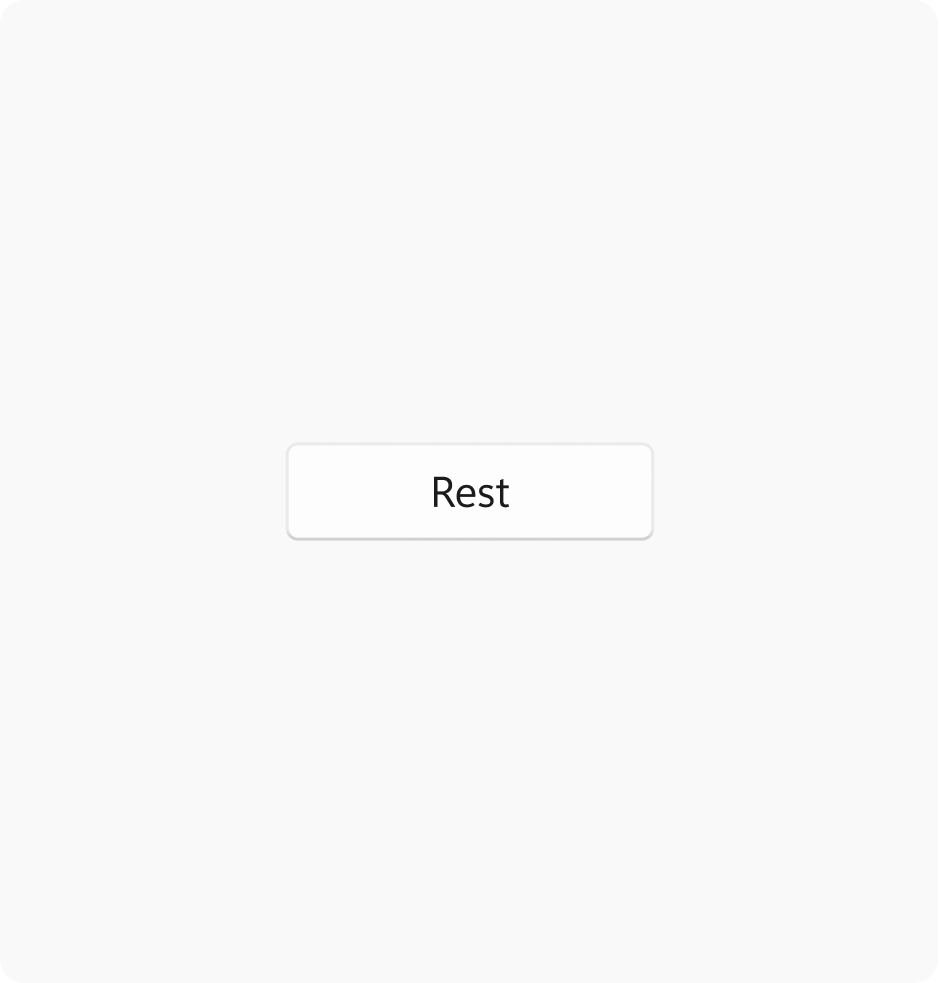
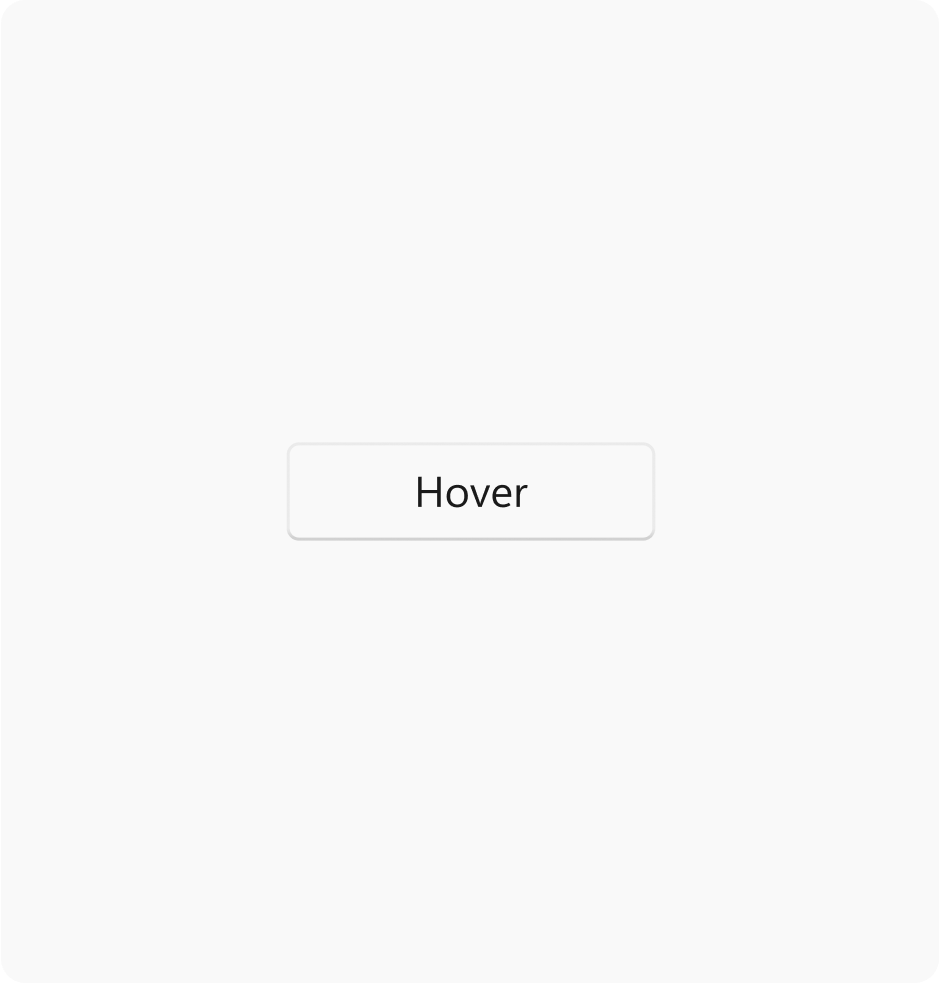
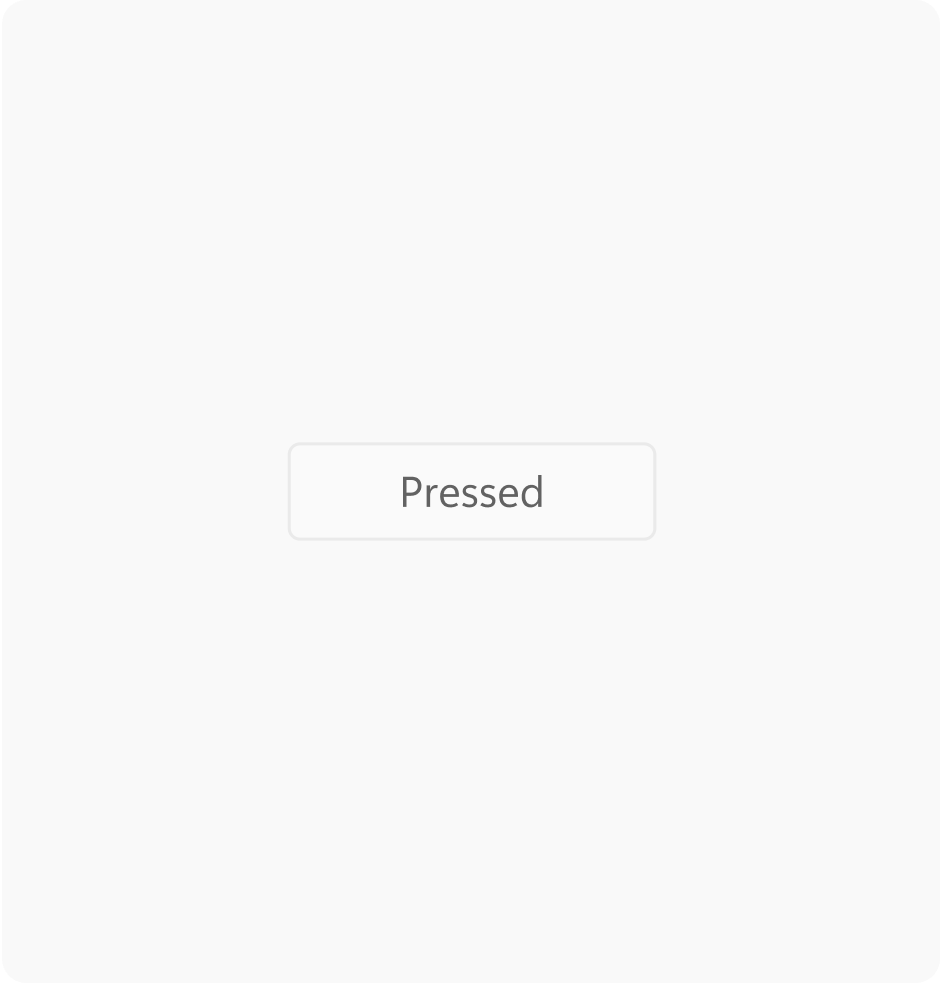
Windows 11 のコントロールでは、さまざまな昇格と輪郭を使用して状態を示します。 値が一致するテーマに応じて、レンダリングされるシャドウの強さが変化します。

REST
昇格値: 2
ストロークの幅: 1

ホバーする
昇格値: 2
ストロークの幅: 1

Pressed
昇格値: 1
ストロークの幅: 1
レイヤー
レイヤー化とは、1 つのサーフェスを別のサーフェスに重ね合わせ、同じアプリケーション内に複数の視覚的に区別された領域を作成する概念です。
Note
Windows でのレイヤー化は、素材の使用と密接に結び付いています。 これらの適用方法に関する具体的なガイダンスについては、素材に関するセクションを参照してください。
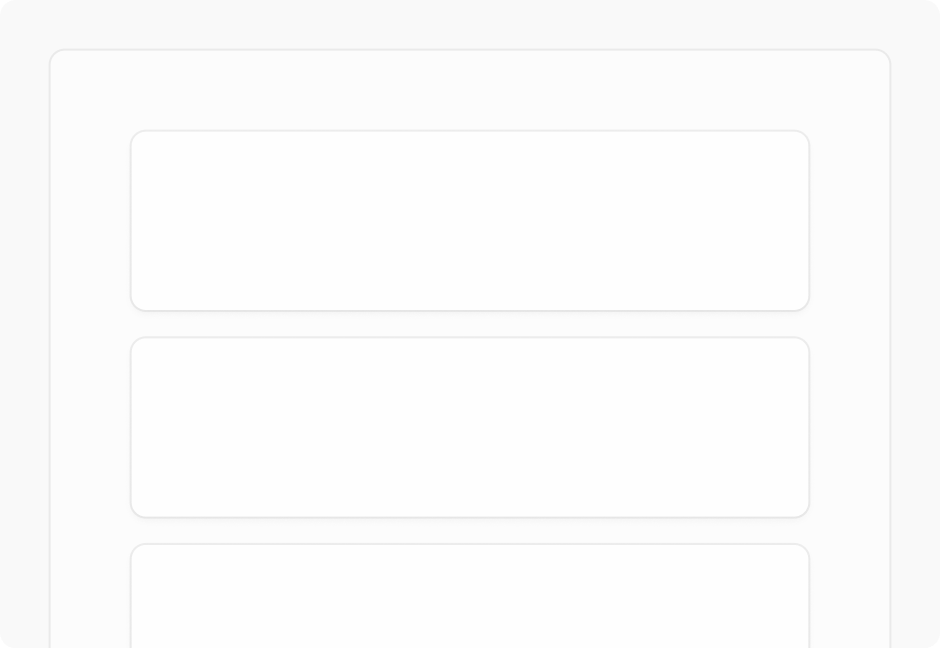
Windows 11 では、アプリケーションに 2 レイヤー システムを使用します。 これら 2 つのレイヤーによって階層が作成されて明瞭になるため、最も重要な部分にユーザーの注意が引きつけられます。
- 基本レイヤーは、アプリの基礎となります。 これはすべてのアプリの最下位層であり、アプリのメニュー、コマンド、およびナビゲーションに関連するコントロールが含まれています。
- コンテンツ レイヤーは、ユーザーの注意をアプリの中心的なエクスペリエンスに集めます。 コンテンツ レイヤーは、連続した要素に配置することも、コンテンツをセグメント化するカードに分割することもできます。
Windows developer
