Viva Connections用の SharePoint ホーム サイトを作成する
organizationでViva Connectionsを使用できるように SharePoint ホーム サイトを作成する場合は、このガイド付きチュートリアルを使用します。 デスクトップ アプリとモバイル アプリの間にまとまりのあるエクスペリエンスを作成する方法についてのガイダンスを入手してください。 開始する前に、 SharePoint ホーム サイトコンテンツの計画 と 正常なポータルを起動する方法の詳細を確認してください。
SharePoint ホーム サイトをゼロから作成する時間がありませんか? 新しいサイトを作成するときに 、組織のホーム テンプレート のような SharePoint ホーム サイト テンプレートを使用して、 ダッシュボード Web パーツを追加することを検討してください。 ニュース、Viva Engage、ファイルとメディア、強調表示されたコンテンツ Web パーツなどの Web パーツを使用して、ユーザーにさまざまなソースからのコンテンツの安定したストリームを提供します。
Viva Connectionsと SharePoint ホーム サイトが連携して従業員エクスペリエンスを作成する方法について詳しくは、こちらをご覧ください。
注:
SharePoint ホーム サイトは、Microsoft 365 管理センターで作成および管理されます。 ホーム サイトを作成するには、SharePoint 管理者である必要があります。 Viva Connections エクスペリエンスを作成するためにホーム サイトは必要ありません。 Viva Connections エクスペリエンス、カスタマイズ方法、既定のランディング エクスペリエンスを選択する方法、およびorganizationのViva Connectionsを起動する方法について説明します。
このガイドの使用方法
ここで使用する Web パーツは SharePoint ホーム サイトとよく組み合わせられますが、Web パーツを交換したり、取り消したりできます。organizationに最適なものを決定し、必要に応じてレイアウトを調整します。
このガイダンスは、SharePoint ホーム サイトの設計と Web パーツのカスタマイズに役立ちますが、独自のコンテンツを提供する必要があります。
SharePoint ホーム サイトには、よく整理され、一般的なリソースとポータルが強調表示され、organization全体に関連するサイト ナビゲーションが必要です。 この設計ガイダンスでは、サイト ナビゲーションの設計方法について具体的には説明していません。 SharePoint ホーム サイトナビゲーションとグローバル ナビゲーションのリンクについて考える方法に関する詳細なガイダンスをご覧ください。
Web パーツの概要
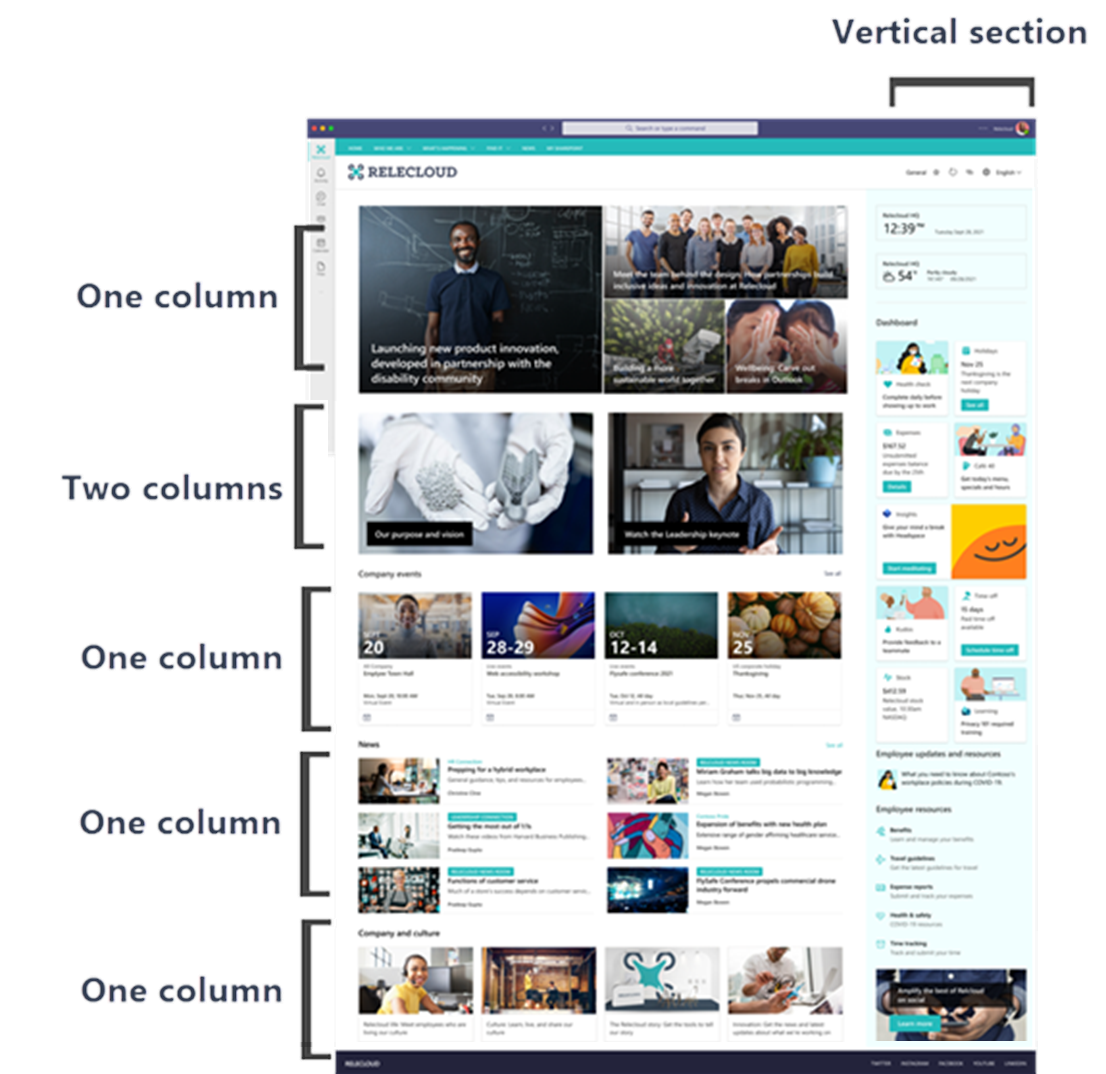
サイト構造の概要
この SharePoint ホーム サイトデザインでは、垂直セクションと、1 つの列セクションと 2 つの列セクションの組み合わせを使用します。 コミュニケーション サイトを作成したら、Web パーツを追加する前にセクションをレイアウトすることから始めます。
サイトを構築する
最新の SharePoint コミュニケーション サイトから始めます。 次に、サイト セクションの 概要の図に従ってセクションの追加を開始します。 そして、Web パーツを追加および編集します。 Web パーツをカスタマイズするためのガイダンスは、各 Web パーツの編集モードのときに適用できます。
| 番号 | Web パーツ | カスタマイズのガイダンス |
|---|---|---|
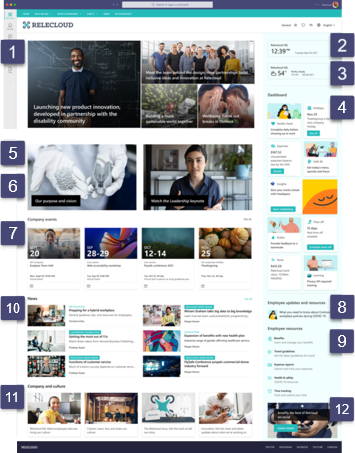
| 1 | ヒーロー Web パーツ | [タイル レイアウト]、[4 タイル] の順に選択します。 |
| 2 | 世界時計 Web パーツ | [曜日の表示] を [オン] に切り替えます。 |
| 3 | 天気予報 Web パーツ | 華氏と摂氏の間で、どの温帯測定システムが対象ユーザーにとって最も理にかなっているのかを判断します。 |
| 4 | ダッシュボード Web パーツ | [表示するカードの最大数] を 9 に設定します。 |
| 5 | 画像 Web パーツ | [画像上にテキストを追加] を [オン] に切り替えます。 |
| 6 | ファイルおよびメディア Web パーツ | 設定ガイダンスはありません。 |
| 番号 | Web パーツ | カスタマイズのガイダンス |
|---|---|---|
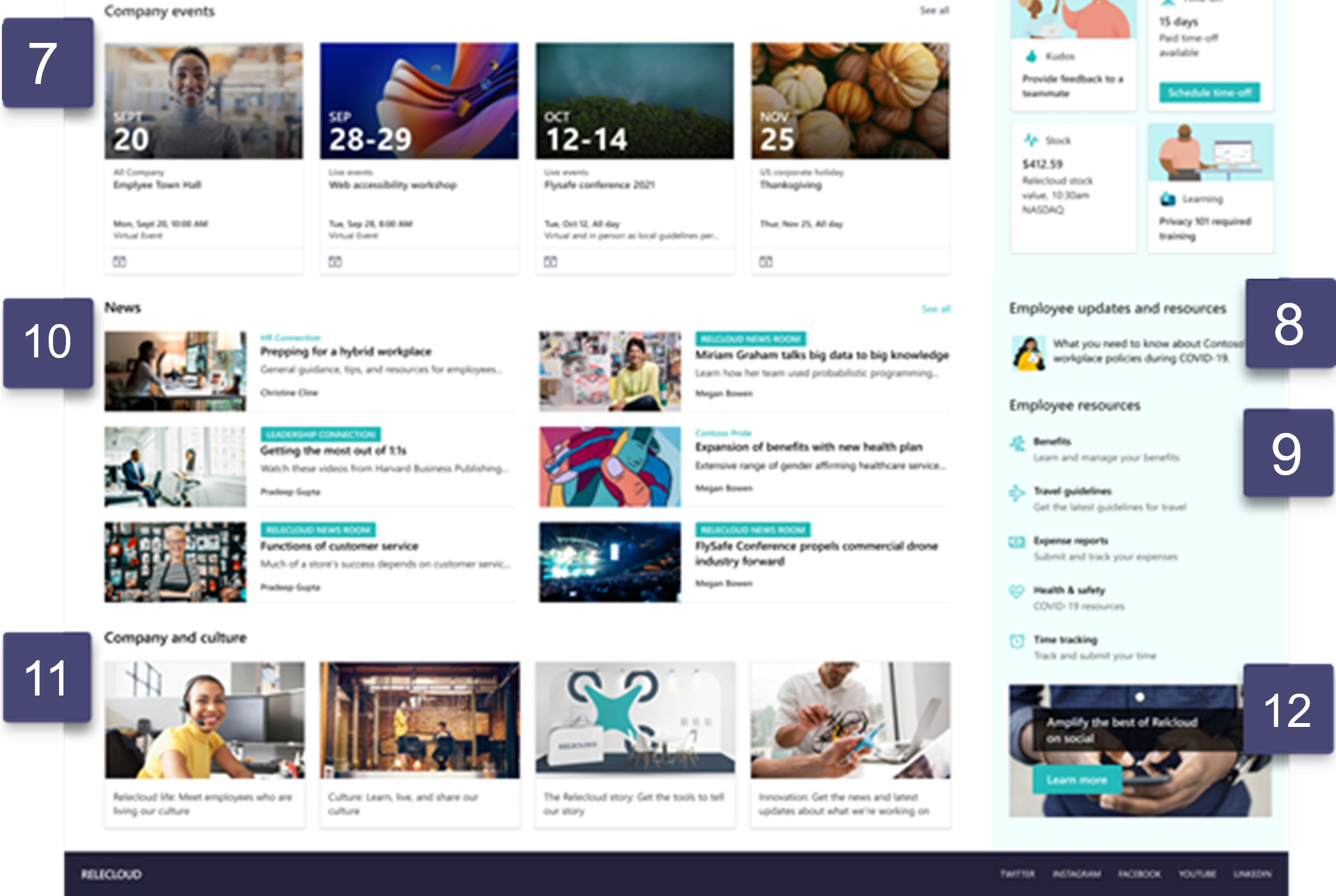
| 7 | イベント Web パーツ | [フィルムストリップ] レイアウトを選択し、[イベント画像の表示] を [オン] に切り替えます。 |
| 8 | クイック リンク Web パーツ | [コンパクト] レイアウトを選択し、[レイアウトに画像を表示] を [はい] に切り替えます。 |
| 9 | クイック リンク Web パーツ | [リスト] レイアウトを選択し、[説明の表示] と [アイコンの表示] を [はい] に切り替えます。 |
| 10 | ニュース Web パーツ | [左右に並べて表示] レイアウトを選択し、[表示するニュース投稿の数] を 4 に設定します。 次に、[ビューの数を表示]、[作成者を表示]、[公開日を表示] を [オン] に切り替えます。 |
| 11 | クイック リンク Web パーツ | [グリッド] レイアウトを選択します。 |
| 12 | コール トゥ アクション Web パーツ | 設定ガイダンスはありません。 |
サイトの詳細をカスタマイズする
サイトが構築されたら、サイトの詳細を編集して、organizationのブランドと ID に合わせてカスタマイズされたデザインを作成します。 これらのサイトの詳細は、[設定]>[外観の変更] から管理できます。
テーマ – 組織全体にとって理想的なテーマを選択します。 SharePoint ホーム サイトを ハブ サイトにした場合、このテーマはハブに関連付けられているサイトに渡されます。
ヘッダー – コンパクト ヘッダー レイアウトを使用して、SharePoint ホーム サイトと同じ外観を再現します。
[ロゴ] – [ヘッダー>表示] で、organization全体で認識できるロゴを選択します。
フッター – フッター ナビゲーションはオプションであり、人気のあるポータルやリソースを強調表示するために使用できます。
拡張性
SharePoint Framework (SPFx) を使用して、Web パーツや Viva Connections ダッシュボード カードなどのカスタマイズされたコンポーネントを作成し、SharePoint ホーム サイトや Viva Connections エクスペリエンス全体で表示できます。 SPFx は、Viva Connectionsの唯一の拡張機能とカスタマイズ オプションです。 Viva Connections機能拡張の詳細については、こちらをご覧ください。
新しい SharePoint ホーム サイトを起動する前のベスト プラクティス
SharePoint ホーム サイトはorganization全体で使用されるため、サイトはすべてのデバイスで包括的で簡単にアクセスできる必要があり、他の言語で表示する必要がある可能性があります。
SharePoint ホーム サイトは、大量のユーザーによって表示されます。 計画段階と構築段階を通じて、サイトのパフォーマンスを管理するようにしてください。
SharePoint ホーム サイトを広く起動する前に、少数のユーザーでサイトをテストして、主要なタスクとリソースに簡単にアクセスでき、完全に機能していることを確認します。
ビューアーをウェーブでバッチ処理し、新しいポータルの URL リダイレクトを管理することにより、段階的なロールアウト アプローチに従うのに役立つ、ポータル起動スケジューラーを使用することを検討してください。
次へ: グローバル ナビゲーションを有効にして設定する
コミュニケーション サイトを SharePoint ホーム サイトとして設定すると、 SharePoint アプリ バーでグローバル ナビゲーションを有効にして設定できるようになります。 SharePoint ホーム サイトを設計している間はグローバル ナビゲーションを設定できますが、アクセスできるのは、SharePoint または Teams のViva Connections アプリを使用している訪問者のみです。 グローバル ナビゲーションからのリンクを [リソース] セクションにインポートして、Viva Connectionsのすべてのインスタンス (デスクトップ、モバイル、Web) に表示できます。


![[SharePoint ホーム サイトの構築] トップ セクションを示すスクリーンショット。](../media/connections/create-sharepoint-home-site-for-viva-connections/build-site-overview-1.png)