ほぼすべての種類のディレクトリ ベースのプロジェクトから、ソリューションまたはプロジェクト ファイルを使用せずに Visual Studio にコードを開くことができます。 これは、たとえば、GitHub でリポジトリを複製して、直接 Visual Studio に開き、ソリューションまたはプロジェクトを作成することなく開発を開始できることを意味します。 必要な場合は、カスタム ビルド タスクを指定し、単純な JSON ファイルからパラメーターを起動できます。
Visual Studio でコード ファイルを開いた後、ソリューション エクスプローラーによって、フォルダー内のすべてのファイルが表示されます。 任意のファイルをクリックして、編集を開始できます。 バックグラウンドでは、Visual Studio は、ファイルのインデックス作成を開始して、IntelliSense、ナビゲーション、およびリファクタリング機能を有効にします。 ファイルを編集、作成、移動、または削除すると、Visual Studio は自動的に変更を追跡し、IntelliSense インデックスを継続的に更新します。 コードは、構文が色付けされて表示され、多くの場合、基本的な IntelliSense ステートメント入力候補を含みます。
Note
VS Code に固有の情報をお探しの場合は、「Visual Studio Code の概要」ページを参照してください。
コードを開く
Visual Studio でコードを開く方法は、次のとおりです。
Visual Studio メニュー バーで、[ファイル]>[開く]>[フォルダー] を選択して、コードの場所を参照します。
コードを含むフォルダーのコンテキスト (右クリック) メニューで、[Visual Studio で開く] コマンドを選択します。
スタート ウィンドウで [フォルダーを開く] リンクを選択します。
重要
Visual Studio のスタート ウィンドウから [フォルダーを開く] リンクを使用してすべてのコードを開くことはできません。 たとえば、コード ファイルがソリューションの一部として (つまり、.sln ファイルに) 保存されている場合、ここに記載されている他のオプションのいずれかを使用してコードを開く必要があります。
キーボードのユーザーの場合は、Visual Studio で Ctrl+shift +Alt+O キーを押します。
複製された GitHub リポジトリからコードを開きます。
複数のフォルダーを開くには
Visual Studio 2022 バージョン 17.9 Preview 1 以降では、Visual Studio で開く複数のフォルダーを指定できます。 特に、関連のないコードが多数含まれるコード リポジトリで、開発者が何らかの作業を行うサブセットしか必要としない場合、複数のフォルダーを開くと便利です。
- Visual Studio メニュー バーで、[ファイル]>[開く]>[ワークスペース] を選択して、
.code-workspaceファイルの場所を参照します。 .code-workspaceファイル自体は、次のような、.JSON スキーマであることが想定されています。
{
"folders" : [
{
"path" : "some\\child\\foo",
"name" : "The Foo"
},
{
"path" : "..\\..\\some\\unrelated\\bar"
},
{
"path" : "C:\\a\\full\\path\\baz"
},
{
"path" : "${env.ANY_ENV_VARIABLE}\\foobar"
}
]
}
"path" の値には、それぞれ任意の相対パスまたはルートからのパスを指定できます。 ルートからのパスは、同じドライブ文字上に存在している必要があります。 ${env.ANY_ENV_VARIABLE} という構文で環境変数を使用できます。 "name" プロパティを使って、ソリューション エクスプローラー内のフォルダーのビジュアル エイリアスを作成できます。
複製された GitHub リポジトリからコードを開くには
次の例は、GitHub リポジトリを複製し、Visual Studio でそのコードを開く方法を示しています。 この手順を実行するには、GitHub アカウントがあり、システム上に Git for Windows がインストールされている必要があります。 詳細については、「Visual Studio で使用するための GitHub アカウントの作成」および「Git for Windows」を参照してください。
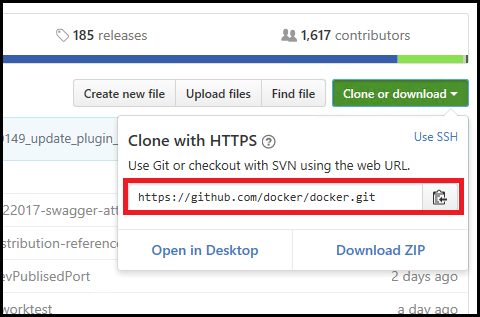
GitHub の複製するリポジトリに移動します。
[複製またはダウンロード] ボタンをクリックし、ドロップダウン メニューで [クリップボードにコピー] ボタンを選択して、GitHub リポジトリのセキュリティをコピーします。

Visual Studio で Git を使用する
Visual Studio 2019 バージョン 16.8 より、GitHub 上のファイルを操作するために使用できる、合理化された新しい Git インターフェイスが導入されました。 詳細については、Visual Studio バージョン コントロールに関するドキュメントを参照してください。
Visual Studio のチーム エクスプローラーを使用する
チーム エクスプローラーは、Visual Studio 2022 および Visual Studio 2019 バージョン 16.8 以降でも使用できます。 ただし、新しい Git エクスペリエンスを使用する方が簡単な場合があります。 詳細については、「Visual Studio で Git を使用してバージョン コントロールを簡単にする方法」を参照してください。
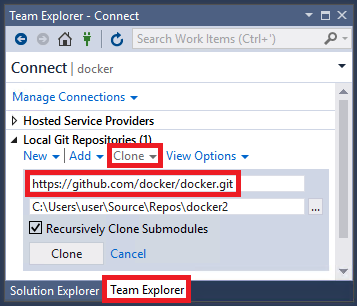
Visual Studio で、[チーム エクスプローラー] タブを選択し、チーム エクスプローラーを開きます。 タブが表示されない場合は、[ビュー]>[チーム エクスプローラー] からタブを開きます。
チーム エクスプローラーの [ローカル Git リポジトリ] セクションで [複製] コマンドを選択し、GitHub ページの URL をテキスト ボックスに貼り付けます。

[複製] ボタンを選択して、プロジェクトのファイルをローカル Git リポジトリに複製します。 リポジトリのサイズによっては、この処理に数分かかることがあります。
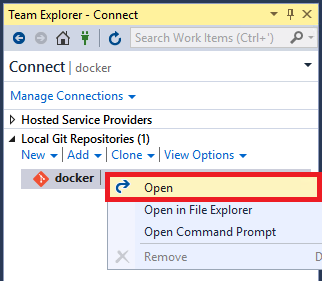
リポジトリがシステムに複製されたら、チーム エクスプローラーで、新しく複製されたリポジトリのコンテキスト (右クリック) メニューで [開く] コマンドを選択します。

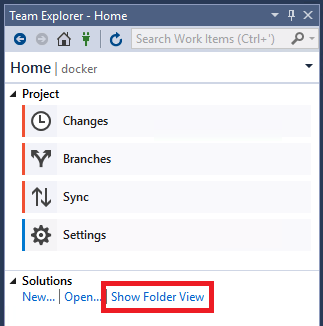
[フォルダー ビューの表示] コマンドを選択して、ソリューション エクスプローラーでファイルを表示します。

複製されたリポジトリでフォルダーとファイルを参照したり、Visual Studio コード エディターでコードを表示/検索したり、構文の色付けなどの機能でコードを補完したりできるようになりました。
コードを実行してデバッグする
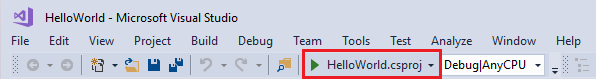
Visual Studio でプロジェクトまたはソリューションを使用せずにコードをデバッグすることができます。 一部の言語では、コード ベースで有効な "スタートアップ ファイル" (スクリプト、実行可能ファイル、プロジェクトなど) の指定が必要になる場合があります。 ツールバーの [開始] ボタンの横にあるドロップダウン リスト ボックスに、Visual Studio によって検出されたすべてのスタートアップ アイテムと、明示的に指定した項目が一覧表示されます。 コードのデバッグ時に、このコードが Visual Studio によって最初に実行されます。
Visual Studio で実行するコードの構成は、そのコードの種類やビルド ツールに応じて異なります。
MSBuild を使用するコードベース
MSBuild ベース コードベースでは、[開始] ボタンのドロップダウン リストに表示される複数のビルド構成を保持できます。 スタートップ アイテムとして使用したいファイルを選び、[開始] ボタンを選択してデバッグを開始します。
Note
C# および Visual Basic コードベースの場合、.NET デスクトップ開発のワークロードがインストールされている必要があります。 C++ コードベースの場合、C++ によるデスクトップ開発のワークロードがインストールされている必要があります。
カスタム ビルド ツールを使用するコードベース
お使いのコードベースでカスタム ビルド ツールを使用している場合、.json ファイルに定義されているビルド タスクを使用したコードの作成方法を Visual Studio に指示する必要があります。 詳細については、ビルドのカスタマイズとタスクのデバッグに関するページをご覧ください。
Python または JavaScript コードを含むコードベース
コードベースに Python または JavaScript コードが含まれている場合、.json ファイルを構成する必要はありませんが、対応するワークロードをインストールする必要が生じます。 また、次のようにスタートアップ スクリプトを構成する必要があります。
[ツール]>[ツールと機能を取得] を選択するか、または Visual Studio を複製して Visual Studio インストーラーを実行して、Node.js 開発または Python 開発のワークロードをインストールします。

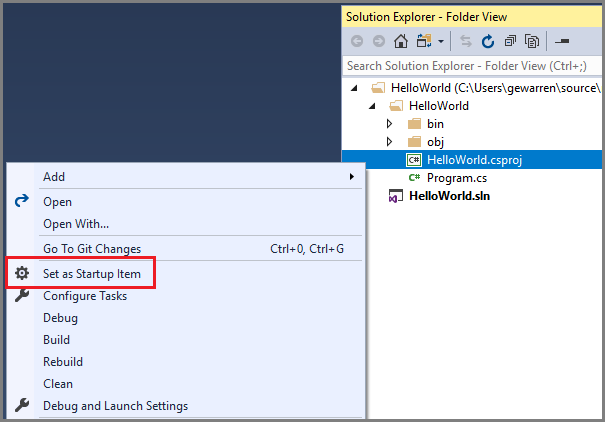
ソリューション エクスプローラーで、JavaScript または Python ファイルを右クリックしたコンテキスト メニューで、[スタートアップ アイテムとして設定] コマンドを選択します。
[開始] ボタンを選択して、デバッグを開始します。
C++ コードを含むコードベース
Visual Studio のソリューションやプロジェクトを使用せずに C++ コードを開く場合の手順については、C++ でフォルダーのプロジェクトを開く方法に関するページをご覧ください。
Visual Studio プロジェクトを含むコードベース
コードのフォルダーに Visual Studio プロジェクトが含まれている場合、スタートアップ アイテムとしてプロジェクトを指定できます。

プロジェクトがスターアップ アイテムであることを反映して、[開始] ボタンのテキストが変更されます。