「フォルダーを開く」開発用のビルドおよびデバッグ タスクを作成する
Visual Studio は、さまざまなプログラミング言語とコードベースを自動的に実行できます。 「フォルダーを開く」 オプションを使用すると、特別な指示やプロジェクトの作成なしで、認識されたコードベースのコードをすぐに実行できます。 開発者は、迅速なテストのためにこのアプローチをよく使用します。
一部のコードベースでは、Visual Studio が認識しないか、 [フォルダーを開く] オプションですぐに処理できないカスタム ビルド ツールが必要です。 このようなシナリオでは、 ビルド タスク を定義して、Visual Studio にコードのビルドおよびデバッグ方法を指示できます。 ビルド タスクは、言語がコードをビルドして実行するために必要なすべての項目を指定し、ほぼすべての必要な操作を完了するために使用できます。
この記事では、Visual Studio で認識されないプロジェクトのないコード ベースのビルドおよびデバッグ設定を構成するためのビルド タスクを定義する方法について説明します。
JSON構成ファイルを調べる
プロジェクトのないコードベースをカスタマイズするために、Visual Studio では、構成設定用の 2 つの JSON (.json) ファイル (tasks と launch) が提供されています。 Visual Studio では、Visual Studio ソリューション エクスプローラーで特定のオプションを選択すると、必要に応じてこれらのファイルが作成されます (または開かれます)。
次の表では、JSON ファイルと、 ソリューション エクスプローラーでそれらを作成する方法について説明します。
| JSON ファイル | 設定目的 | ファイル アクセス |
|---|---|---|
| tasks.vs.json | カスタム ビルド コマンド、カスタム コンパイラ スイッチ、および任意の (ビルドに関連しない) タスクを定義します。 | ソリューション エクスプローラー で、ファイルまたはフォルダーを右クリックしてコンテキスト メニューを開き、 タスクの構成を選択します。 |
| launch.vs.json | デバッグ用のコマンドライン引数を指定します。 | ソリューション エクスプローラーで、ファイルまたはフォルダーを右クリックしてコンテキスト メニューを開き、 デバッグ構成の追加を選択します。 |
ソース管理にJSONファイルを追加する
デフォルトでは、 tasks および launch JSON ファイルは ソリューション エクスプローラーに表示されません。 ファイルは、コードベースのルート (\) フォルダー内の .vs という名前の隠しフォルダーにあります。 これらのファイルは、ソース管理に通常は追加されないため、非表示になっています。 Visual Studio で隠しファイルを表示するには、 ソリューション エクスプローラーで すべてのファイルを表示 オプションを選択します。
JSON ファイルをソース管理に追加する場合は、ファイルをファイル システム内のコードベースのルート (\) フォルダーにドラッグします。 ファイルは ソリューション エクスプローラー に表示され、ソース管理で使用できるようになります。
tasks.vs.json でタスクを定義する
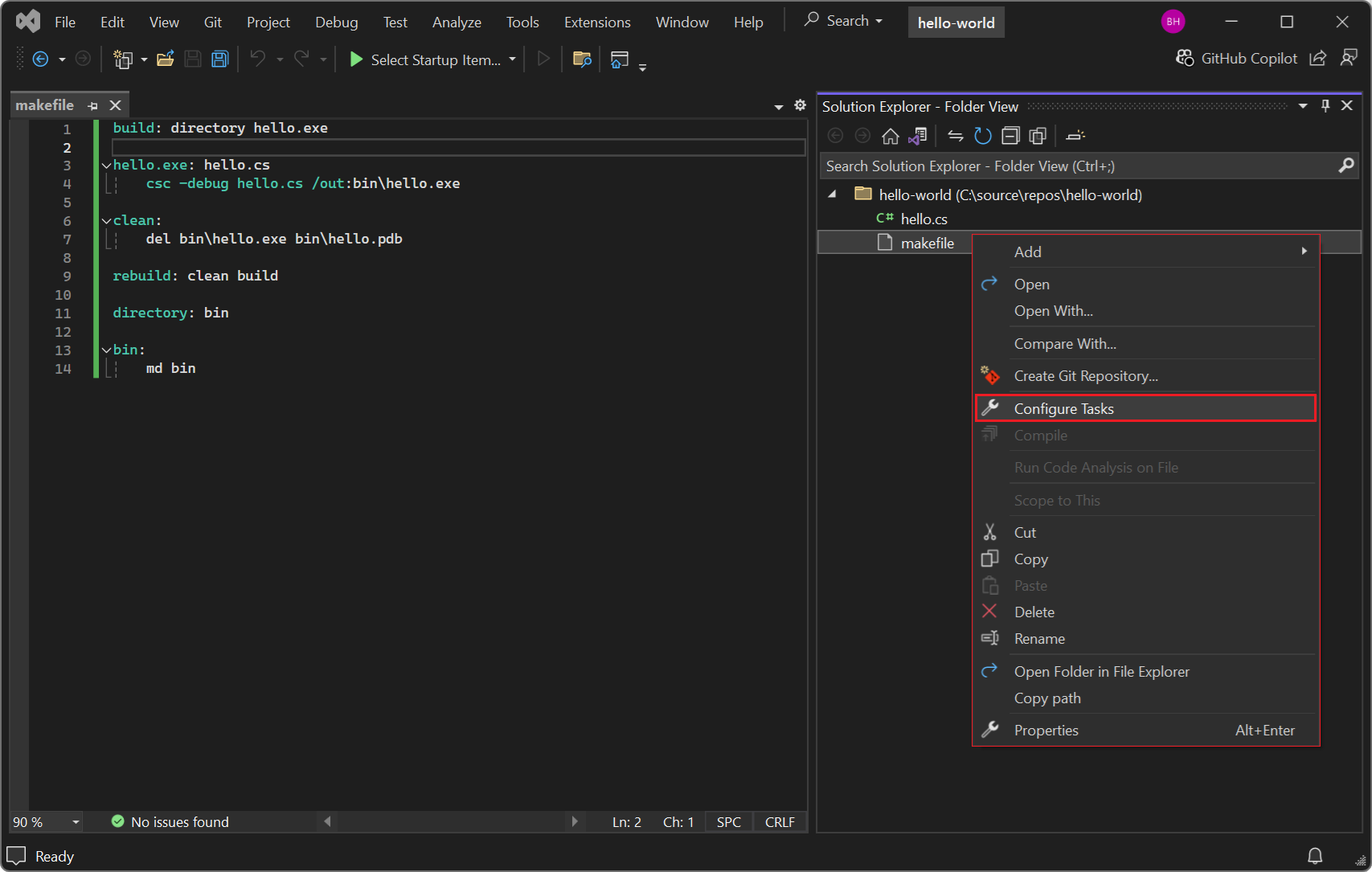
Visual Studio でアクションをタスクとして直接実行することにより、現在のワークスペース内のファイルに対するビルド スクリプトと外部操作を自動化できます。 新しいタスクを構成するには、 ソリューション エクスプローラー でファイルまたはフォルダーを右クリックし、 タスクの構成を選択します。
このアクションにより、 .vs フォルダーに tasks.vs.json ファイルが作成されます (または開きます)。 このファイルでビルド タスクまたは任意のタスクを定義すると、Visual Studio によってタスクの名前がコマンドとして ソリューション エクスプローラー の右クリック メニューに追加されます。 ソリューション エクスプローラーで対応するコマンドを選択すると、タスクを呼び出すことができます。
カスタム タスクは、個々のファイル、または特定の種類のすべてのファイルに追加できます。 たとえば、NuGet パッケージ ファイルを「パッケージの復元」タスクを持つように構成したり、すべてのソース ファイルをすべての JavaScript (.js) ファイルのリンターなどの静的分析タスクを持つように構成したりできます。
認識されないツールのタスクを作成する
コードベースで Visual Studio で認識されないカスタム ビルド ツールが使用されている場合は、追加の構成手順を完了するまで Visual Studio でコードを実行およびデバッグすることはできません。
ビルド タスク を定義して、Visual Studio にコードのビルド、リビルド、クリーンアップの方法を指示できます。 tasks.vs.json ファイルは、Visual Studio の内部開発ループと、コードベース用に定義したカスタム ビルド ツールを組み合わせます。
コードベースに hello.cs という名前の C# ファイルが 1 つあるとします。 このようなコードベースの makefile は次の例のようになります。
build: directory hello.exe
hello.exe: hello.cs
csc -debug hello.cs /out:bin\hello.exe
clean:
del bin\hello.exe bin\hello.pdb
rebuild: clean build
directory: bin
bin:
md bin
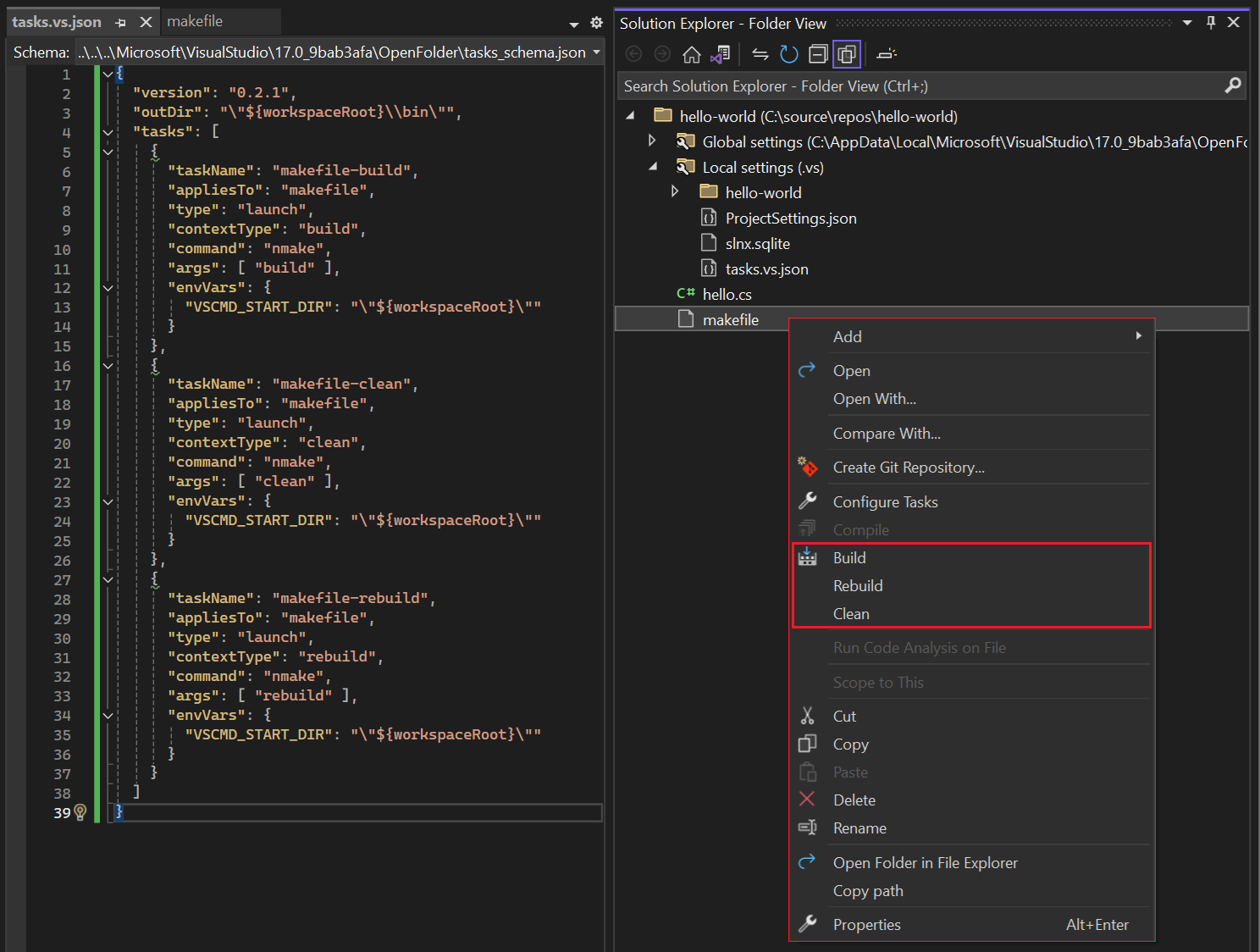
ビルド、クリーン、およびリビルドのターゲットを含む同様の makefile の場合、 makefile の タスクの構成 オプションを使用して、次の tasks.vs.json ファイルを定義できます。 JSON ファイルは、ビルド ツールとして NMAKE を使用してコードベースをビルド、リビルド、およびクリーンアップするタスクを定義します。
{
"version": "0.2.1",
"outDir": "\"${workspaceRoot}\\bin\"",
"tasks": [
{
"taskName": "makefile-build",
"appliesTo": "makefile",
"type": "launch",
"contextType": "build",
"command": "nmake",
"args": [ "build" ],
"envVars": {
"VSCMD_START_DIR": "\"${workspaceRoot}\""
}
},
{
"taskName": "makefile-clean",
"appliesTo": "makefile",
"type": "launch",
"contextType": "clean",
"command": "nmake",
"args": [ "clean" ],
"envVars": {
"VSCMD_START_DIR": "\"${workspaceRoot}\""
}
},
{
"taskName": "makefile-rebuild",
"appliesTo": "makefile",
"type": "launch",
"contextType": "rebuild",
"command": "nmake",
"args": [ "rebuild" ],
"envVars": {
"VSCMD_START_DIR": "\"${workspaceRoot}\""
}
}
]
}
tasks.vs.json ファイルでビルド タスクを定義すると、Visual Studio は対応するタスク コマンドを ソリューション エクスプローラーの右クリック メニューに追加します。 この例では、コードベース内の makefile のインスタンスの右クリック メニューに、 ビルド、 リビルド、 クリーン オプションが追加されます。
Visual Studio では、 contextType 設定に応じて、 [タスクの構成] コマンドの後の右クリック メニューに新しいコマンドが一覧表示されます。 「build、「rebuild」、および「clean」は Build コマンドであり、右クリック メニューの「Build」セクションにリストされます。
右クリック メニューでカスタム タスク コマンドを選択すると、操作が実行されます。 Visual Studio では、コマンド出力が 出力 ウィンドウに表示され、ビルド エラーが エラー リストに表示されます。
任意の操作のタスクを作成する
任意の操作に対して、 tasks.vs.json ファイルでカスタム タスクを定義できます。 現在選択されているファイルの名前を 出力 ウィンドウに表示したり、指定されたフォルダー内のファイルを一覧表示するタスクを定義できます。
例: 現在選択されているファイルの表示名
次の例は、任意のタスクを 1 つ定義する tasks.vs.json ファイルを示しています。 このタスクを呼び出すと、現在選択されている JavaScript (.js) ファイルの名前が表示されます。
{
"version": "0.2.1",
"tasks": [
{
"taskName": "Echo filename",
"appliesTo": "*.js",
"type": "default",
"command": "${env.COMSPEC}",
"args": [ "echo ${file}" ]
}
]
}
このタスクのコードでは、次のプロパティを定義します。
taskName: Visual Studio の右クリック メニューに表示されるタスク コマンド名。 この場合は、 Echo filenameです。appliesTo: タスク コマンドが実行するファイル。 この場合は、JavaScript (.js) ファイルです。command: 呼び出すコマンド。 このタスクは、COMSPEC環境変数を使用してコマンド ライン インタープリター (通常は cmd.exe) を識別します。args: Visual Studio がコマンドを呼び出すときに渡す引数。${file}:このタスクの引数には、 ソリューション エクスプローラー で現在選択されているファイルを取得するマクロが含まれます。
tasks.vs.json ファイルを保存した後、フォルダー内の任意の JavaScript (.js) ファイルを右クリックし、 Echo filename を選択できます。 Visual Studio は、選択したファイル名を 出力 ウィンドウに表示します。
例: ファイルとサブフォルダの一覧表示
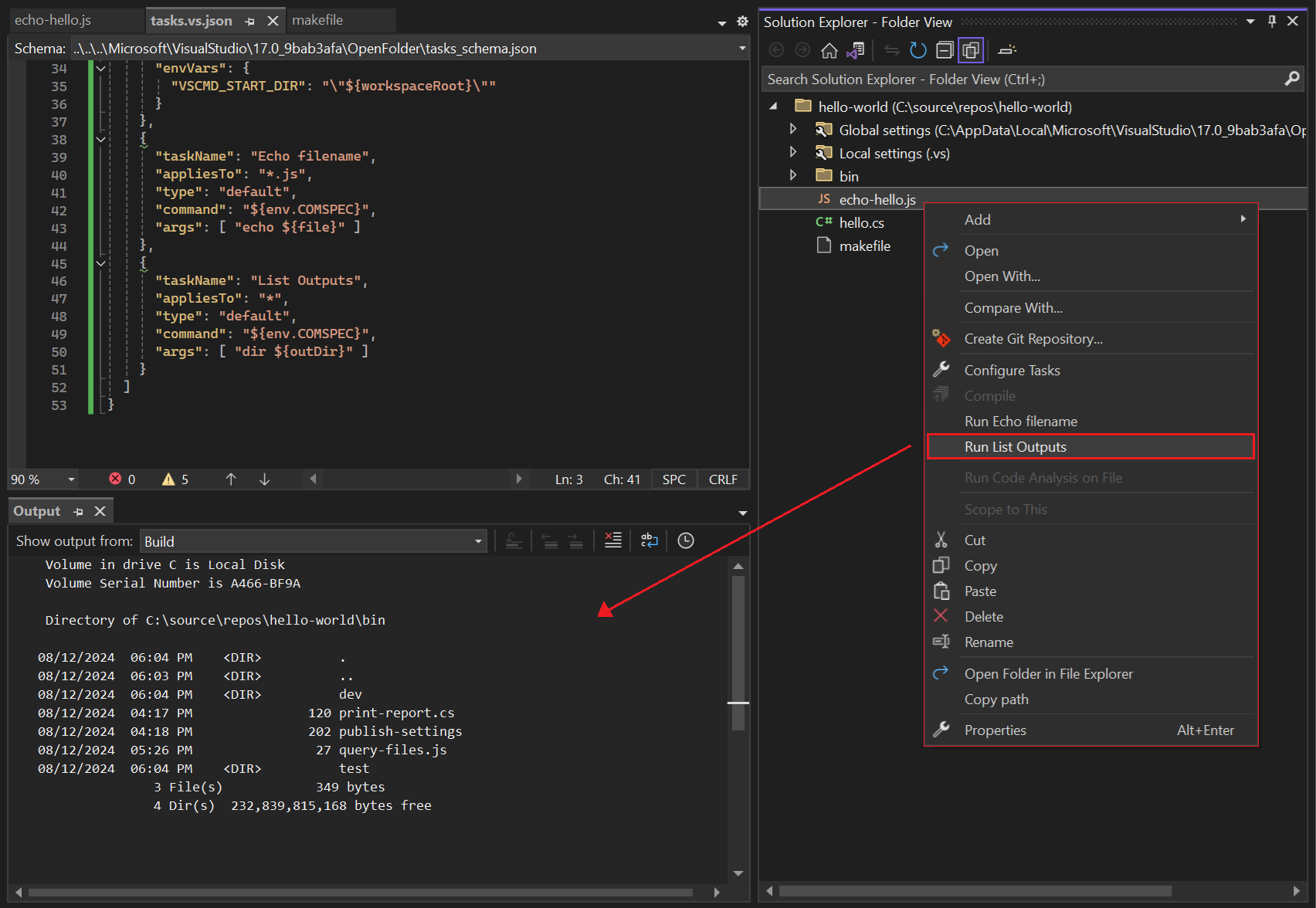
次の例は、 bin フォルダーのファイルとサブフォルダーを一覧表示するタスクを定義する tasks.vs.json ファイルを示しています。
{
"version": "0.2.1",
"outDir": "\"${workspaceRoot}\\bin\"",
"tasks": [
{
"taskName": "List Outputs",
"appliesTo": "*",
"type": "default",
"command": "${env.COMSPEC}",
"args": [ "dir ${outDir}" ]
}
]
}
このタスクのコードでは、次のプロパティを定義します。
taskName: 右クリック メニューのタスク コマンド名 List Outputs。appliesTo: このタスクは、ワイルドカード (*) を使用して指定されたフォルダー内のすべての項目に対して実行されます。command: 前の例と同様に、タスクはCOMSPEC環境変数を使用してコマンド ライン インタープリター (cmd.exe) を識別します。args: Visual Studio がタスクを呼び出すと、ディレクトリ (フォルダー) 項目を一覧表示するdirコマンドへの呼び出しが渡されます。${outDir}:{outDir}マクロはtasksブロックの前に定義されています。 bin フォルダを操作対象のディレクトリとして識別します。
このタスクはコードベース内のすべてのファイルに適用されます。 Visual Studio が任意のタスクのコマンド名を右クリック メニューに追加する場合、そのコマンドの前に Run が付けられます (例: Run List Outputs)。
ソリューション エクスプローラー で任意のファイルの右クリック メニューを開くと、メニューの [ビルド] セクションの最後のコマンドとしてタスク コマンド リスト出力の実行 が表示されます。 「実行リスト出力」を選択すると、Visual Studio はコードベースの bin フォルダーの内容を 「出力」 ウィンドウに一覧表示します。
複数のtask.vs.jsonファイルを使用する
コードベースのルート (\) フォルダーとサブフォルダーに複数の tasks.vs.json ファイルを置くことができます。 このアプローチにより、コードベース内の特定のサブフォルダーまたはファイルに対して異なる動作を柔軟に定義できるようになります。
Visual Studio は、コードベース全体の設定を集約または上書きし、次の順序でファイルに優先順位を付けます。
- ルート (\) フォルダー内の .vs フォルダーにある設定ファイル。
- 設定が計算されるフォルダー。
- 現在のフォルダーの親フォルダー (ルート (\) フォルダーまで)。
- ルート (\) フォルダー内の設定ファイル。
これらの集約ルールは、 tasks.vs.json ファイルのインスタンスにのみ適用されます。
tasks.vs.json のプロパティを調べる.
次のセクションでは、 tasks.vs.json ファイルで指定できるプロパティの一部について説明します。
ApplyToプロパティを設定する
"appliesTo": "hello.js"などの appliesTo プロパティ を使用してファイル名またはフォルダー名を指定することで、任意のファイルまたはフォルダーのタスクを作成できます。
次の表は、特定のタスク動作を生成するために appliesTo プロパティで使用できるファイル マスク値をまとめたものです。
| 値(ファイルマスク) | タスクは以下に適用されます |
|---|---|
"*" |
ワークスペース内のすべてのファイルとフォルダ |
"*/" |
ワークスペース内のすべてのフォルダ |
"*.js" |
ワークスペース内のJavaScript(.js)拡張子を持つすべてのファイル |
"/*.js" |
ワークスペースのルート (\) フォルダにある JavaScript (.js) 拡張子を持つすべてのファイル |
"src/*/" |
src フォルダのすべてのサブフォルダ |
"makefile" |
ワークスペース内の makefile という名前のすべてのファイル |
"/makefile" |
ワークスペースのルート(\)フォルダ内の makefile という名前のファイルのみ |
タスク引数でマクロを使用する
Visual Studio がコマンドを呼び出すときにタスクの動作を拡張するために、タスクの引数としてマクロを渡すことができます。
次の表に、いくつかのマクロの例を示します。
| マクロ | 説明 | 例 |
|---|---|---|
${env.<VARIABLE>} |
開発者コマンド プロンプトで使用できる環境変数を指定します。 詳細については、「開発者コマンド プロンプトと開発者 PowerShell」を参照してください。 | $ |
${workspaceRoot} |
ワークスペース フォルダーへの完全なパスを提供します。 | $ |
${file} |
ファイルまたはフォルダーへの完全なパスを提供します。 | $ |
${relativeFile} |
ファイルまたはフォルダーへの相対パスを提供します。 | $ |
${fileBasename} |
パスまたは拡張子を除いたファイル名を提供します。 | $ |
${fileDirname} |
ファイル名を除いたファイルへの完全なパスを提供します。 | $ |
${fileExtname} |
選択したファイルの拡張子を提供します。 |
launch.vs.json によるデバッグの構成
Visual Studio には、コードベースのデバッグを構成するために使用できる launch.vs.json ファイルが用意されています。
Note
デバッグ用に CMake プロジェクトを構成するには、「CMake デバッグ セッションを構成する」を参照してください。
ソリューション エクスプローラーで、実行可能ファイル (.exe) を右クリックし、 デバッグ構成の追加を選択します。
![ソリューション エクスプローラーの右クリック メニューで [デバッグ構成の追加] オプションを選択する方法を示したスクリーンショット。](media/customize-debug-launch-menu.png?view=vs-2022)
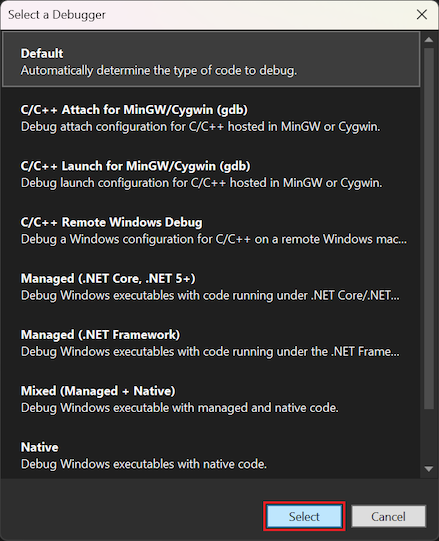
デバッガーの選択 ダイアログで、リストからデバッグ構成オプションを選択し、 選択を選択します。

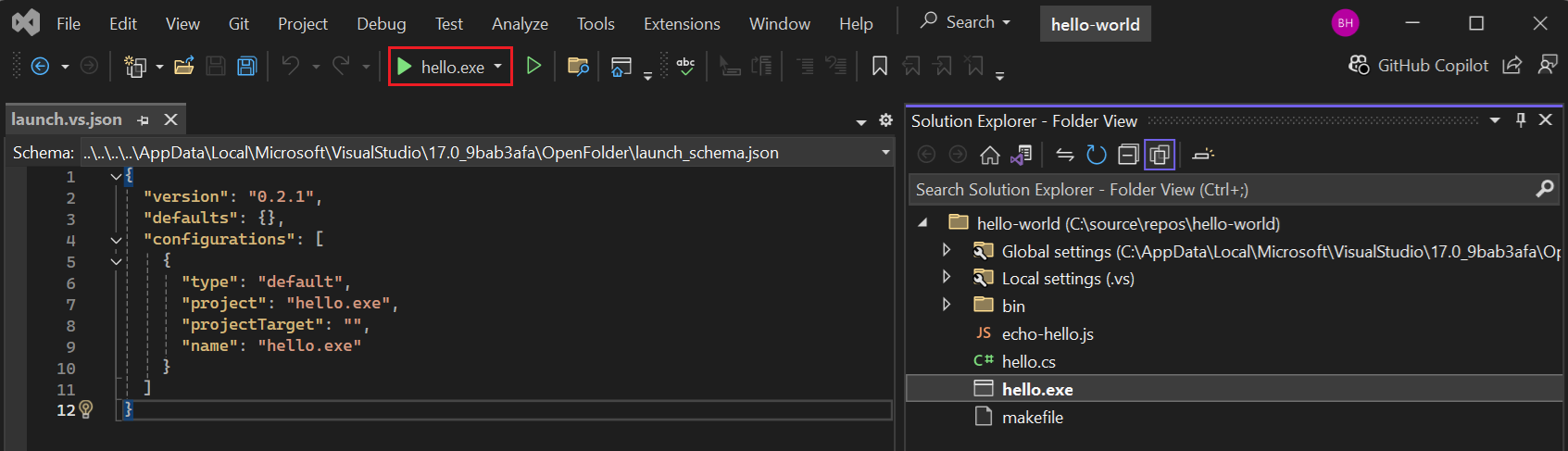
launch.vs.json ファイルがまだ存在しない場合は、Visual Studio によってファイルが作成されます。 以下は、 hello.exe 実行可能ファイル用に作成されたファイルの例です。
{ "version": "0.2.1", "defaults": {}, "configurations": [ { "type": "default", "project": "bin\\hello.exe", "projectTarget": "", "name": "hello.exe" } ] }launch ファイルを作成したら、 ソリューション エクスプローラー でコードベースの実行可能ファイルを右クリックし、 [スタートアップ項目として設定]を選択します。
実行可能ファイルはコードベースのスタートアップ項目として指定され、Visual Studio は実行可能ファイルの名前を反映するようにデバッグの 開始 ボタンのラベルを設定します。
F5 でデバッガーを起動すると、Visual Studio はコードのデバッグを開始し、設定されたブレークポイントで停止します。 使い慣れたデバッガー ウィンドウのすべての機能を利用できます。
C++ オープン フォルダー プロジェクトでのカスタム ビルドおよびデバッグ タスクの詳細については、「Visual Studio での C++ ビルド システムのオープン フォルダー サポート」を参照してください。
デバッグの引数を指定する
launch.vs.json ファイルで、デバッガーに渡すコマンドライン引数を指定できます。 次の例に示すように、引数を args 配列に追加します。
{
"version": "0.2.1",
"defaults": {},
"configurations": [
{
"type": "default",
"project": "bin\\hello.exe",
"name": "hello.exe"
},
{
"type": "default",
"project": "bin\\hello.exe",
"name": "hello.exe a1",
"args": [ "a1" ]
}
]
}
デバッグ構成を起動する
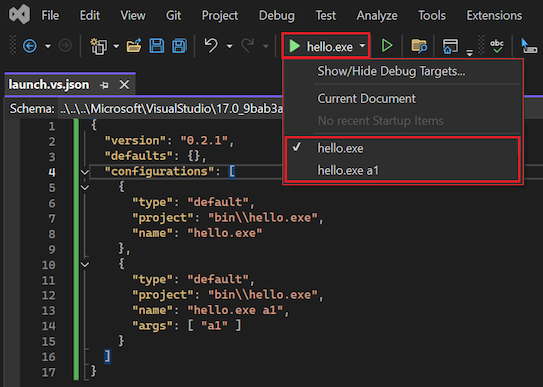
必要に応じて、任意の数のデバッグ構成を作成できます。 launch ファイルを保存すると、構成名がデバッグ ターゲットのドロップダウン リストに追加されます。 特定のターゲットを選択してデバッガーを起動できます。

メニューに追加のターゲットが表示されない場合は、 デバッグ ターゲットの表示/非表示 を選択し、表示されるターゲットを構成します。
構成の優先順位を理解する
Visual Studio は、 launch.vs.json ファイルの configurations 配列プロパティで指定された項目を 2 つの場所でスキャンします。
- コードベースのルート (\) フォルダ
- .vs フォルダ
両方の場所に launch.vs.json ファイルがあり、構成の定義に競合がある場合は、 .vs\launch.vs.json ファイルの値が優先されます。
他の設定ファイルを使用する
task および launch JSON ファイルに加えて、Visual Studio はコードベースで定義されている他の構成ファイルから設定を読み取ります。 よく使用される 2 つのファイルには、 settings.json と .gitignoreがあります。
.vscode\settings.json でコード設定を定義します。
Visual Studio は、ファイルが .vscodeという名前のフォルダーにある場合、 settings.jsonという名前のファイルから限定された設定を読み取ります。
この機能は、以前に Visual Studio Code で開発されたコードベースに提供されます。 現在、 .vscode\settings.json ファイルから読み取られる設定は files.excludeのみです。 この設定は、 ソリューション エクスプローラー および一部の検索ツールでファイルを視覚的にフィルター処理するために使用されます。
コードベース内に複数の .vscode\settings.json ファイルを含めることができます。 このファイルから読み取られた設定は、 .vscode の親フォルダとそのすべてのサブフォルダに適用されます。
.gitignore で Git ファイルを構成する
.gitignore ファイルを使用すると、ソース管理を適用するときに無視するファイルを Git に知らせることができます。 .gitignore ファイルは通常、コードベースの一部として含まれているため、設定をコードベースのすべての開発者と共有できます。 Visual Studio は .gitignore ファイルのパターンを読み取り、視覚的に、また一部の検索ツールから項目をフィルター処理します。
.gitignore ファイルから読み取られた設定は、その親フォルダーとすべてのサブフォルダーに適用されます。