[コントロール ブロックの編集 (ECB)] メニュー項目をSharePoint Framework拡張機能に移行する
ここ数年、Microsoft 365 と SharePoint Online の上に構築されたエンタープライズ ソリューションのほとんどは、SharePoint フィーチャー フレームワークのサイト CustomAction 機能を利用してページの UI を拡張しました。 SharePoint の "モダン" UI では、これらのカスタマイズのほとんどは使用できなくなりました。 SharePoint Framework拡張機能を使用すると、"モダン" UI で同様の機能を提供できます。
このチュートリアルでは、従来の "クラシック" カスタマイズを現在のモデル (SharePoint Framework拡張機能) に移行する方法について説明します。
最初に、SharePoint Framework 拡張機能を開発するときに使用できるオプションを紹介します。
- アプリケーション カスタマイザー: "モダン" ページの事前定義されたプレースホルダーにカスタム HTML 要素とクライアント側コードを追加することによって、SharePoint のネイティブ "モダン"UI を拡張します。 アプリケーション カスタマイザーの詳細については、「SharePoint Framework の最初の拡張機能をビルドする (Hello World パート 1)」を参照してください。
- コマンド セット: カスタムの編集コントロール ブロック (ECB) のメニュー項目またはカスタム ボタンを、リストまたはライブラリのリスト ビューのコマンド バーに追加します。 これらのコマンドには、任意のクライアント側アクションを関連付けることができます。 コマンド セットの詳細については、「最初の ListView コマンド セット拡張機能をビルドする」を参照してください。
- フィールド カスタマイザー: カスタム HTML 要素とクライアント側コードを使用して、リスト ビュー内のフィールドの表示をカスタマイズします。 フィールド カスタマイザーの詳細については、「最初のフィールド カスタマイザー拡張機能をビルドする」を参照してください。
このコンテキストで最も便利なオプションは、コマンド セット拡張機能です。
CustomAction SharePoint Online にライブラリ内のドキュメント用のカスタム ECB メニュー項目があるとします。 ECB メニュー項目のスコープは、カスタム ページを開き、ターゲット ページのクエリ文字列で現在選択されている項目のリスト ID とリスト項目 ID を表示するというものです。
次のコード スニペットでは、SharePoint フィーチャー フレームワークを使用して XML コードを定義しています CustomAction 。
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="OpenDetailsPageWithItemReference"
Title="Show Details"
Description="Opens a new page with further details about the currently selected item"
Sequence="1001"
RegistrationType="List"
RegistrationId="101"
Location="EditControlBlock">
<UrlAction Url="ShowDetails.aspx?ID={ItemId}&List={ListId}" />
</CustomAction>
</Elements>
ご覧のように、フィーチャー要素ファイルは、任意のライブラリ内の任意のドキュメントの場所 (つまり ECB) に新しい項目を追加する型CustomActionの要素を定義します (List``RegistrationType``RegistrationId現在は101同じ)。EditControlBlock
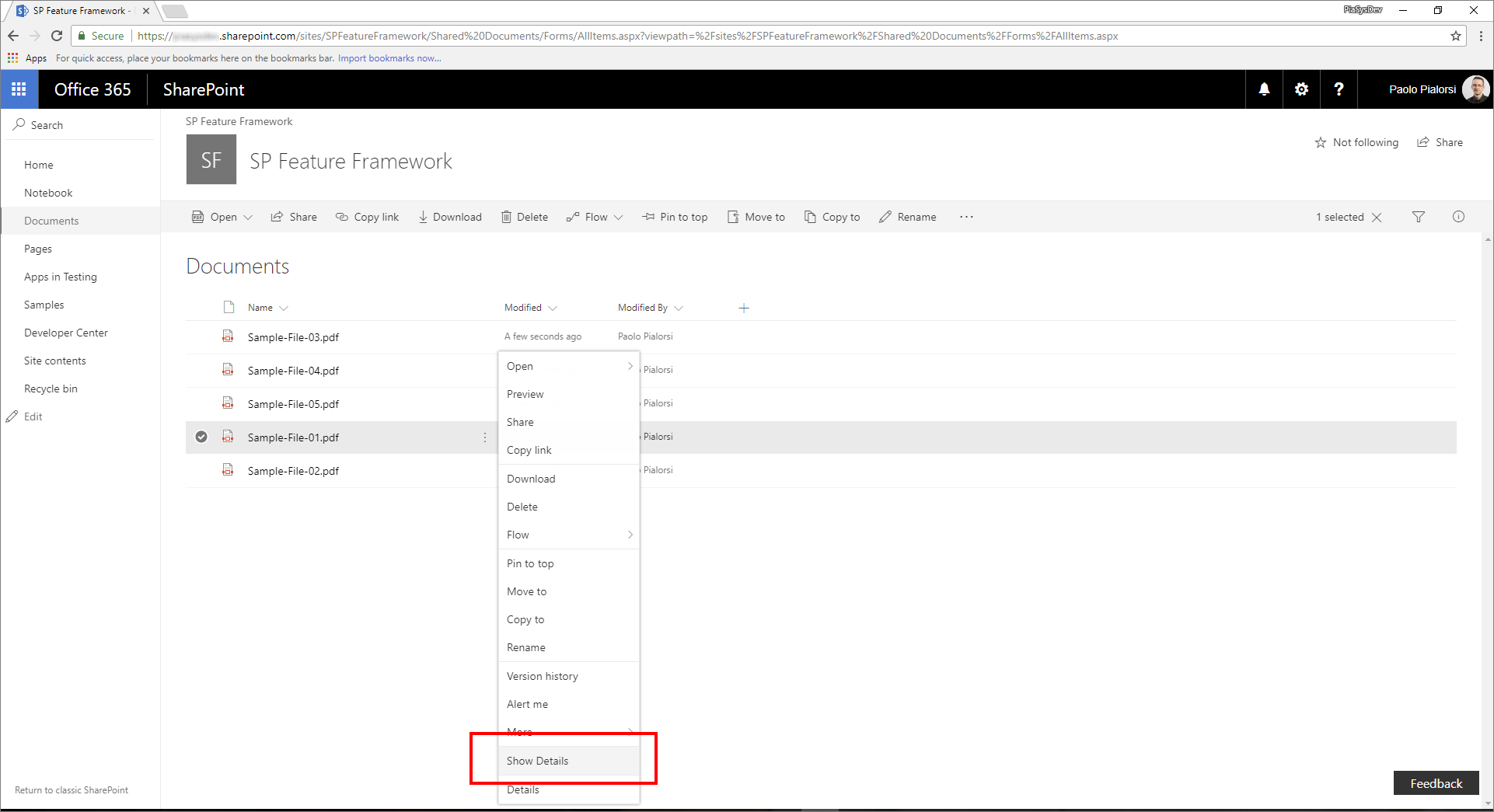
次の図では、ライブラリのリスト ビュー内で、前のカスタム アクションの出力を確認できます。

SharePoint Feature Framework ECB カスタム項目が "モダン" リストで動作していることに注意してください。 実際、JavaScript コードを使用しない限り、リストのカスタム アクションは引き続き "モダン" リストで動作します。
従来のソリューションを SharePoint Framework に移行するには、次の手順を参照してください。
新しい SharePoint Framework ソリューションの作成
コンソールから、プロジェクト用の新しいフォルダーを作成します。
md spfx-ecb-extensionプロジェクト フォルダーに移動します。
cd spfx-ecb-extensionYeoman SharePoint ジェネレーターを実行して、新しいSharePoint Framework ソリューション Web パーツを作成します。
yo @microsoft/sharepointプロンプトが表示されたら、以下の値を入力します (以下で省略されたすべてのプロンプトに対して既定のオプションを選択します):
- ソリューション名は何ですか?: spfx-ecb-extension
- どのベースライン パッケージをコンポーネントのターゲットにしますか?: SharePoint Online のみ (最新)
- どの種類のクライアント側コンポーネントを作成しますか?: 拡張機能
- どの種類のクライアント側拡張機能を作成しますか? リスト ビュー コマンド セット
- コマンド セット名は何ですか? CustomECB
この時点で、Yeoman は必要な依存関係をインストールし、ソリューション ファイルおよびフォルダーを CustomFooter 拡張機能とともにスキャフォールディングします。 これには数分かかる場合があります。
Visual Studio Code (または選択した他のコード エディター) を起動し、ソリューションの開発を開始します。 Visual Studio Code を開始するには、次のステートメントを実行します。
code .
新しい ECB 項目を定義する
SharePoint フィーチャー フレームワークを使用して構築された ECB メニュー項目の同じ動作を再現するには、新しいSharePoint Framework ソリューション内でクライアント側コードを使用して同じロジックを実装する必要があります。 このタスクを実現するには、次の操作を行います。
ファイル ./src/extensions/customEcb/CustomEcbCommandSet.manifest.json を開きます。
idプロパティの値をコピーします。この値は後で必要になるため、安全な場所に保存します。同じファイル内で、ファイルの
items下部にある配列を編集して、コマンド セットの 1 つのコマンドを定義します。 コマンド ShowDetails を呼び出し、タイトルとコマンドの種類を指定します。 次のスクリーンショットでは、マニフェスト ファイルの外観を確認できます。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/command-set-extension-manifest.schema.json", "id": "5d3bac4c-e040-44ed-ab43-464490d22762", "alias": "CustomEcbCommandSet", "componentType": "Extension", "extensionType": "ListViewCommandSet", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "items": { "ShowDetails": { "title": { "default": "Show Details" }, "type": "command" } } }ファイル ./src/extensions/customEcb/CustomEcbCommandSet.ts を開き、 次のコード スニペットに従ってコンテンツを編集します。
import { Guid } from '@microsoft/sp-core-library'; import { override } from '@microsoft/decorators'; import { BaseListViewCommandSet, Command, IListViewCommandSetListViewUpdatedParameters, IListViewCommandSetExecuteEventParameters } from '@microsoft/sp-listview-extensibility'; import { Dialog } from '@microsoft/sp-dialog'; import * as strings from 'CustomEcbCommandSetStrings'; export interface ICustomEcbCommandSetProperties { targetUrl: string; } export default class CustomEcbCommandSet extends BaseListViewCommandSet<ICustomEcbCommandSetProperties> { @override public onInit(): Promise<void> { return Promise.resolve(); } @override public onListViewUpdated(event: IListViewCommandSetListViewUpdatedParameters): void { const compareOneCommand: Command = this.tryGetCommand('ShowDetails'); if (compareOneCommand) { // This command should be hidden unless exactly one row is selected. compareOneCommand.visible = event.selectedRows.length === 1; } } @override public onExecute(event: IListViewCommandSetExecuteEventParameters): void { switch (event.itemId) { case 'ShowDetails': const itemId: number = event.selectedRows[0].getValueByName("ID"); const listId: Guid = this.context.pageContext.list.id; window.location.replace(`${this.properties.targetUrl}?ID=${itemId}&List=${listId}`); break; default: throw new Error('Unknown command'); } } }現在の
importリストの ID を保持するために使用される型をGuid参照するファイルの先頭にあるステートメントに注目してください。インターフェイス
ICustomEcbCommandSetPropertiesは、ECB メニュー項目を選択するときに開くターゲット ページの URL を提供するために使用できる 1 つのプロパティをtargetUrl宣言します。さらに、メソッドのオーバーライドによって
onExecute()、カスタム アクションの実行が処理されます。 現在選択されている項目の ID、引数、およびオブジェクトからeventソース リストの ID を読み取るコード抜粋にpageContext注目してください。最後に、1 つの項目が
onListViewUpdated()選択されている場合にのみコマンドが既定で有効になっているメソッドのShowDetailsオーバーライドに注目してください。ターゲット URL へのリダイレクトは、クラシック JavaScript コードと関数を
window.location.replace()使用して処理されます。 任意の TypeScript コードをメソッド内にonExecute()記述できます。 例を作成するためだけに、SharePoint Framework Dialog Framework を利用して新しいダイアログ ウィンドウを開き、ユーザーと対話することができます。注意
SharePoint Framework Dialog Framework の詳細については、「SharePoint Framework拡張機能でカスタム ダイアログ ボックスを使用する」を参照してください。
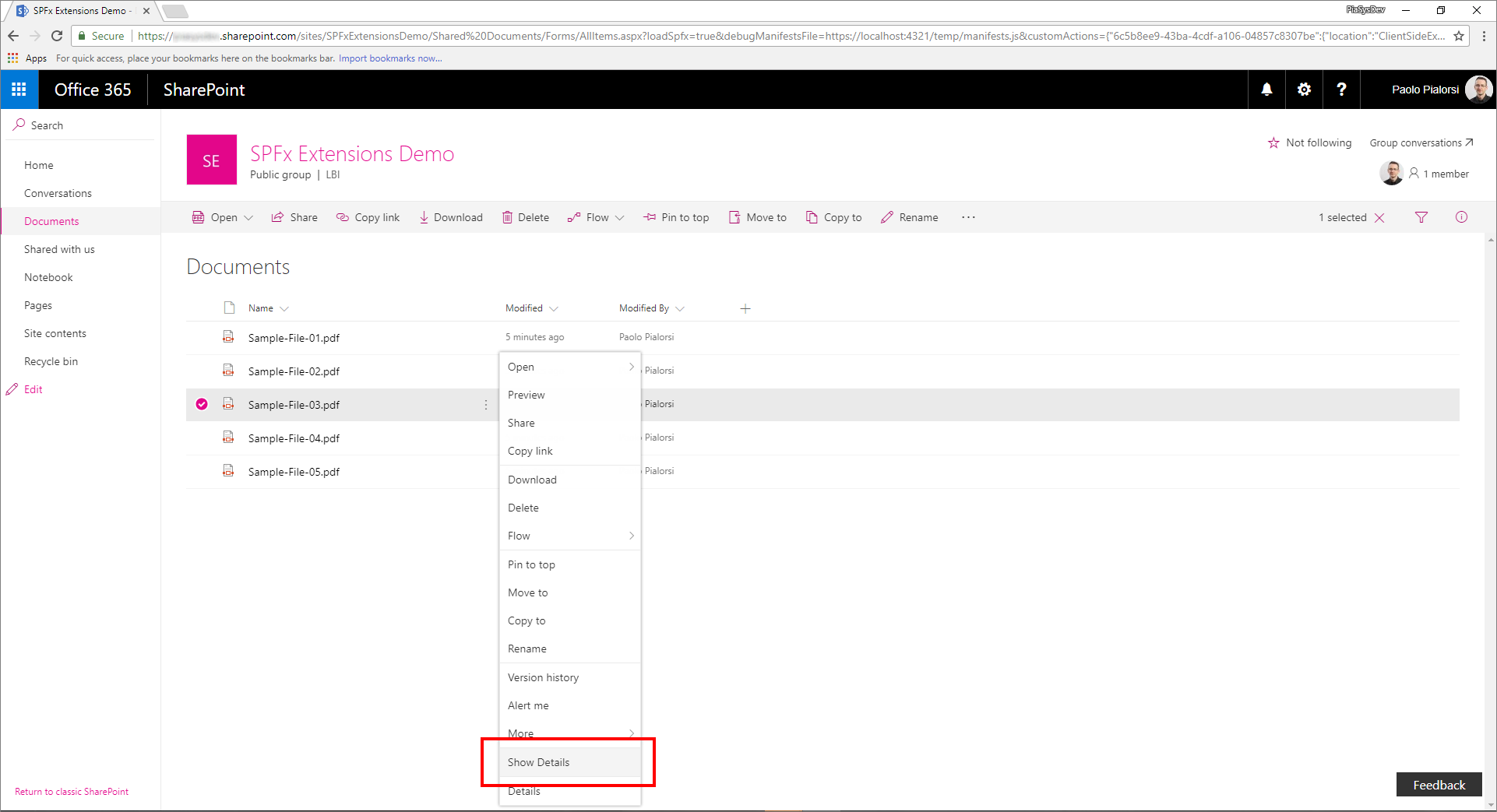
次の図では、出力結果を確認できます。

デバッグ モードでソリューションをテストする
コンソール ウィンドウに戻り、次のコマンドを実行してソリューションを構築し、それをホストするローカル Node.js サーバーを実行します。
gulp serve --nobrowserお気に入りのブラウザーを開き、任意の "モダン" チーム サイトの "モダン" ライブラリに移動します。 次のクエリ文字列パラメーターを AllItems.aspx ページ URL に追加します。
?loadSpfx=true&debugManifestsFile=https://localhost:4321/temp/manifests.js&customActions={"6c5b8ee9-43ba-4cdf-a106-04857c8307be":{"location":"ClientSideExtension.ListViewCommandSet.ContextMenu","properties":{"targetUrl":"ShowDetail.aspx"}}}前のクエリ文字列で、GUID を
idCustomEcbCommandSet.manifest.json ファイルから保存した値に置き換えます。さらに、ClientSideExtension.ListViewCommandSet.ContextMenu の値を前提とするプロパティがあり
location、コマンド セットを ECB メニュー項目としてレンダリングするように SPFx に指示します。 プロパティのすべてのオプションを次にlocation示します。- ClientSideExtension.ListViewCommandSet.ContextMenu: 項目のコンテキスト メニュー。
- ClientSideExtension.ListViewCommandSet.CommandBar: リストまたはライブラリの上部のコマンド セット メニュー。
- ClientSideExtension.ListViewCommandSet: コンテキスト メニューとコマンド バーの両方 (対応
SPUserCustomAction.Location="CommandUI.Ribbon")。
クエリ文字列には、レンダリング用にカスタム コマンド セットによって要求されたカスタム プロパティの型である型
ICustomEcbCommandSetPropertiesのオブジェクトの JSON シリアル化を表すpropertiesプロパティがあります。ページ要求を実行すると、セキュリティ上の理由から、"デバッグ スクリプトを許可しますか?" という警告メッセージ ボックスが表示され、ローカルホストからのコード実行への同意を求められます。 ソリューションをローカルでデバッグしてテストする場合は、"デバッグ スクリプトを読み込む" ことをそれに許可する必要があります。
注意
または、プロジェクトの config/serve.json ファイルに serve 構成エントリを作成して、「SharePoint のモダン ページでの SharePoint Framework ソリューションのデバッグ」で説明されているように、デバッグ クエリ文字列パラメーターの作成を自動化することもできます。
ソリューションをパッケージ化してホストする
結果に問題がなければ、ソリューションをパッケージ化して実際のホスティング インフラストラクチャでホストする準備が整ったことになります。
バンドルとパッケージを構築する前に、拡張機能をプロビジョニングするために XML フィーチャー フレームワーク ファイルを宣言する必要があります。
フィーチャー フレームワーク要素を確認する
コード エディターで、ソリューション フォルダーの /sharepoint/assets サブフォルダーを開き、 elements.xml ファイルを編集します。 次のコードの引用部分で、ファイルがどのようなものかを確認できます。
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Title="CustomEcb" RegistrationId="101" RegistrationType="List" Location="ClientSideExtension.ListViewCommandSet.ContextMenu" ClientSideComponentId="6c5b8ee9-43ba-4cdf-a106-04857c8307be" ClientSideComponentProperties="{"targetUrl":"ShowDetails.aspx"}"> </CustomAction> </Elements>ご覧のように、"クラシック" モデルで見た SharePoint Feature Framework ファイルを思い出させますが、属性を
ClientSideComponentId使用してカスタム拡張機能を参照idし、その属性をClientSideComponentProperties使用して拡張機能に必要なカスタム構成プロパティを構成します。ソリューションで ./config/package-solution.json ファイルを開きます。 ファイル内で、セクション内
assetsに elements.xml ファイルへの参照があることがわかります。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "spfx-ecb-extension-client-side-solution", "id": "b8ff6fdf-16e9-4434-9fdb-eac6c5f948ee", "version": "1.0.2.0", "features": [ { "title": "Custom ECB Menu Item.", "description": "Deploys a custom ECB menu item sample extension", "id": "f30a744c-6f30-4ccc-a428-125a290b5233", "version": "1.0.0.0", "assets": { "elementManifests": [ "elements.xml" ] } } ] }, "paths": { "zippedPackage": "solution/spfx-ecb-extension.sppkg" } }
SharePoint Framework コンポーネントをバンドル、パッケージ化、デプロイする
SharePoint Online テナントのソリューションを準備して展開します。
次のタスクを実行して、ソリューションを構築します。これにより、プロジェクトのリリース ビルドが作成されます。
gulp bundle --ship次のタスクを実行して、ソリューションをパッケージ化します。 このコマンドにより、sharepoint/solution フォルダーに *.sppkg パッケージが作成されます。
gulp package-solution --ship新しく作成したクライアント側ソリューション パッケージを、テナント内のアプリ カタログにアップロードまたはドラッグ アンド ドロップし、[展開] ボタンを選択します。
ソリューションのインストールと実行
ブラウザーを開き、任意の "モダン" ターゲット サイトに移動します。
[サイト コンテンツ] ページに移動し、新しい アプリ の追加を選択します。
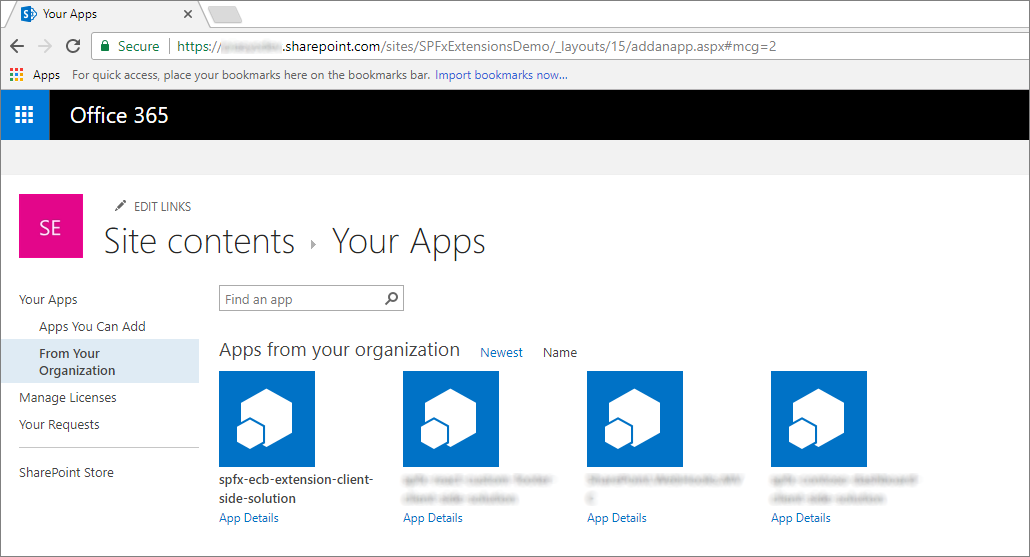
[組織から] でインストールする新しいアプリを選択して、アプリ カタログで使用可能なソリューションを参照します。
spfx-ecb-extension-client-side-solution という名前のソリューション を選択し、ターゲット サイトにインストールします。

アプリケーションのインストールが完了したら、サイトの ドキュメント ライブラリを開き、1 つのドキュメントを選択して、カスタム ECB メニュー項目の動作を確認します。
SharePoint Framework拡張機能を使用して構築された新しいカスタム ECB メニュー項目をお楽しみください。