SharePoint のモダン ページでの SharePoint Framework ソリューションのデバッグ
SharePoint Framework ソリューションを構築する際は、SharePoint のモダン ページで、構築中のソリューションをテストできます。 SharePoint Framework の拡張機能を作成している場合は、モダン ページでのテストが唯一のテスト オプションになります。SharePoint ワークベンチでは、現在のところ拡張機能の読み込みをサポートしていないためです。 ただし、Web パーツのデバッグにはモダン ページを使用できるため、モダン ページは開発者に付加価値を提供します。
重要
SharePoint のモダン ページでローカル SharePoint Framework ソリューションをデバッグする際の技術的な制約事項はありませんが、運用テナントでモダン ページを使用する場合は注意が必要です。 この機能を使用して、組織のポリシーに照らし合わせたテストおよび検証がまだ済んでいないコードを実行すると、運用データに悪影響を与える可能性があります。
SharePoint のモダン ページでの SharePoint Framework 拡張機能のデバッグ
現在のところ、SharePoint Framework 拡張機能のデバッグは、SharePoint のモダン ページでのみ行うことができます。 SharePoint ワークベンチでは、拡張機能のテストをサポートしていません。 モダン ページで拡張機能をデバッグする方法は、使用する SharePoint Framework のバージョンによって異なります。
serve 構成を使用して拡張機能をデバッグする
SharePoint Framework 拡張機能をプロジェクトに追加すると、SharePoint Framework Yeoman ジェネレーターによって、プロジェクトの構成が拡張されるようになっています。 この構成を使用すると、既存のページでその拡張機能をデバッグするために必要なすべてのパラメーターが設定された状態で、SharePoint のモダン ページを自動的に Web ページ内で起動することができます。
しくみ
新しい SharePoint Framework 拡張機能をプロジェクトに追加すると、SharePoint Framework Yeoman ジェネレーターによって、プロジェクトの config/serve.json ファイルに新しいエントリが追加されます。 追加されるエントリは、次のような内容です。
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json",
"port": 4321,
"https": true,
"serveConfigurations": {
"default": {
"pageUrl": "https://contoso.sharepoint.com/sites/mySite/SitePages/myPage.aspx",
"customActions": {
"d7678bd7-b58a-44fc-b9fa-a621a89edcad": {
"location": "ClientSideExtension.ApplicationCustomizer",
"properties": {
"testMessage": "Test message"
}
}
}
},
"helloWorld": {
"pageUrl": "https://contoso.sharepoint.com/sites/mySite/SitePages/myPage.aspx",
"customActions": {
"d7678bd7-b58a-44fc-b9fa-a621a89edcad": {
"location": "ClientSideExtension.ApplicationCustomizer",
"properties": {
"testMessage": "Test message"
}
}
}
}
}
}
SharePoint Framework Yeoman ジェネレーターにより既定の構成の横に、プロジェクトに追加された拡張機能ごとのエントリが作成されます。 各エントリには、特定の拡張機能をテストするために使用するモダン ページの URL、読み込む拡張機能のリスト、そして拡張機能ごとに設定するプロパティのリストが含まれます。 特定の serve 構成を使用するには、コマンド ラインで次のコマンドを実行します。
gulp serve --config=<name>
例:
gulp serve --config=helloWorld
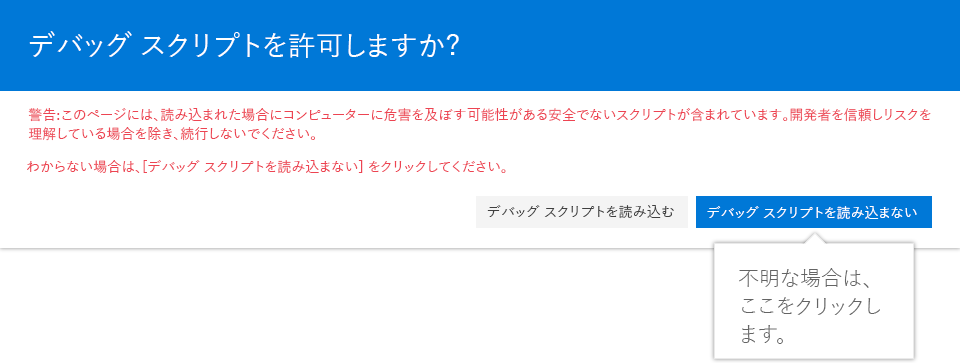
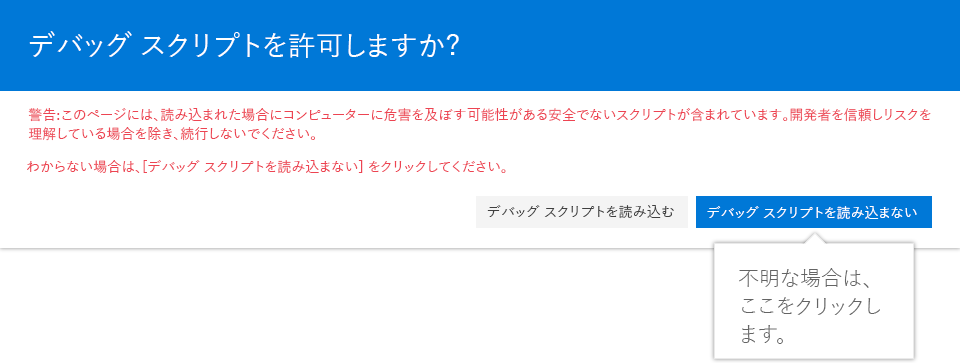
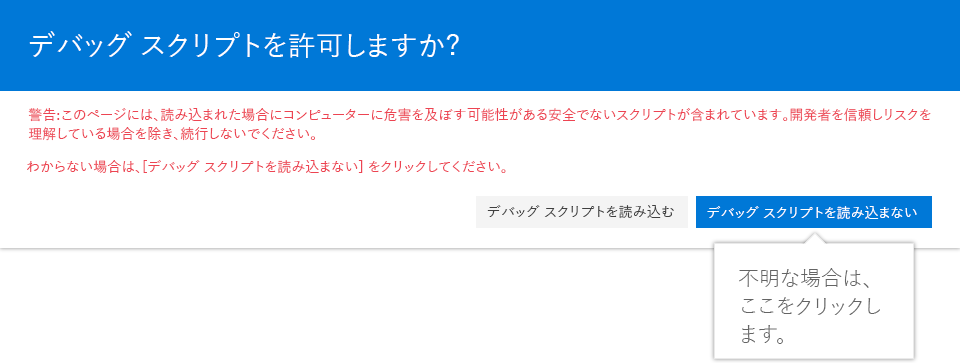
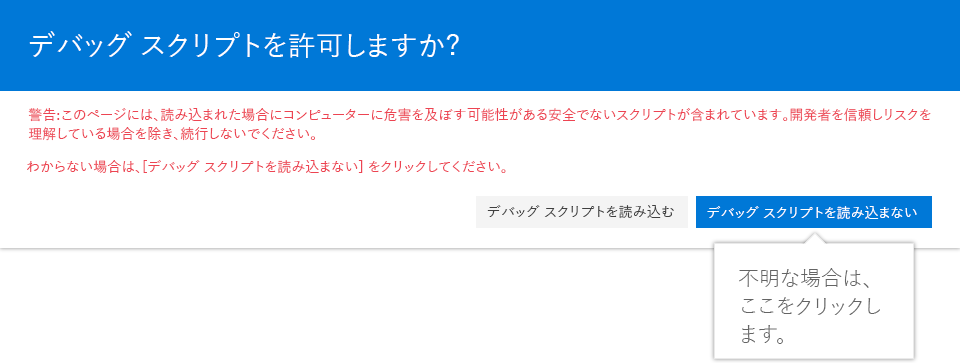
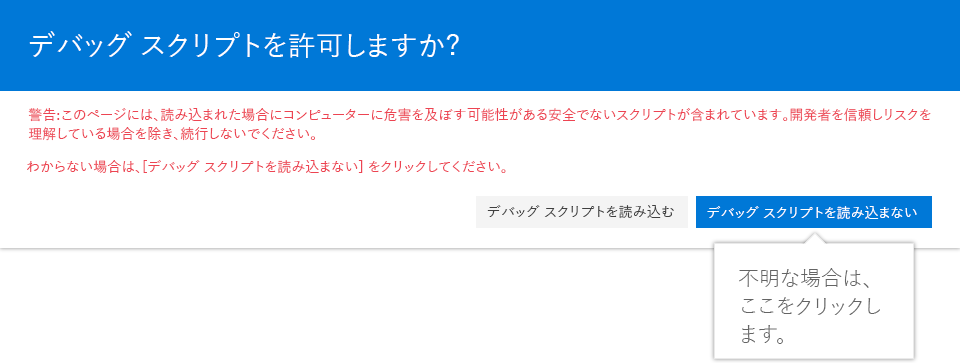
このコマンドを実行すると、gulp によって Web ブラウザーが起動され、構成に指定されているモダン ページが表示されます。 このページに、デバッグ スクリプトの読み込みを確認するよう求めるポップアップが表示されます。

確認すると、ページに serve 構成で指定した拡張機能が読み込まれます。
デバッグ スクリプトを無効にする
既定では、デバッグ スクリプトが有効になっていて、ページ上で一度許可されると、ブラウザー セッション全体で許可されます。 ブラウザー セッションを終了したり、手動でセッション データを削除したりすることなく、デバッグ スクリプトの読み込みを無効にするには、リクエストに URL パラメーター reset=true を含めます。
デバッグ URL を手動で作成して拡張機能をデバッグする
1.3.0 より前のバージョンの SharePoint Framework で作業している場合、モダン ページで拡張機能をデバッグするには、必要なパラメーターを設定した URL を手動で作成する必要があります。 まず、コマンド ラインで作業ディレクトリをプロジェクト フォルダーに変更してから、次のコマンドを実行して gulp サーバーを起動します。
gulp serve --nobrowser
次に、Web ブラウザーで、拡張機能をテストするために使用するモダン ページに移動します。 ページが読み込まれたら、その URL をコピーします。 URL に追加する必要のあるパラメーターは、テストする拡張機能の種類によって異なります。
アプリケーション カスタマイザーをデバッグする
アプリケーション カスタマイザーをデバッグする場合は、モダン ページの URL に次の内容を追加します。
注意
&読みやすくするために、次のスニペットに改行インデントが追加されました。 次のテキストは、スペースなしの単一行にする必要があります。
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js
&customActions={"<extensionId>":{
"location":"<extensionType>",
"properties":<propertiesJSON>
}}
例:
https://contoso.sharepoint.com/sites/team-a/sitepages/news.aspx
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js&customActions={
"e5625e23-5c5a-4007-a335-e6c2c3afa485":{
"location":"ClientSideExtension.ApplicationCustomizer",
"properties":{
"testMessage":"Hello as property!"
}
}
}
追加しなければならないクエリ文字列パラメーターは、次のとおりです。
| パラメーター | 説明 |
|---|---|
loadSPFX=true |
SharePoint Framework が確実にページに読み込まれるようにします。 パフォーマンス上の理由から、少なくとも 1 つの拡張機能が登録されていないとフレームワークは読み込まれません。 登録されているコンポーネントがないため、フレームワークを明示的に読み込む必要があります。 |
debugManifestsFile |
ローカルに提供されているコンポーネントを読み込むように指定します。 ローダーはアプリ カタログ (展開したソリューション用) と SharePoint マニフェスト サーバー (システム ライブラリ用) のコンポーネントのみを検索します。 |
customActions |
カスタム アクションをシミュレートします。 このコンポーネントをサイトに展開して登録するときに、この CustomAction オブジェクトを作成して、そのオブジェクトに設定できる各種プロパティをすべて記述します。 |
customActions パラメーターには、置き換える必要のある次のトークンがあります。
| トークン | 説明 |
|---|---|
<extensionId> |
カスタム アクションに関連付けるキーとして拡張機能の GUID を使用します。 これは、拡張機能の ID 値と一致する必要があります。この ID 値は、拡張機能の manifest.json ファイルにあります。 |
<extensionType> |
カスタム アクションの種類。 アプリケーション カスタマイザー拡張機能には、ClientSideExtension.ApplicationCustomizer を使用します。 |
<propertiesJSON> |
this.properties メンバーを介して利用できるプロパティを含む、オプションの JSON オブジェクト。 |
URL にパラメーターを追加したら、ページを Web ブラウザーに再読み込みします。 このページに、デバッグ スクリプトの読み込みを確認するよう求めるポップアップが表示されます。

確認すると、ページに serve 構成で指定した拡張機能が読み込まれます。
フィールド カスタマイザーをデバッグする
フィールド カスタマイザーをデバッグする場合は、モダン ページの URL に次の内容を追加します。
注意
&読みやすくするために、次のスニペットに改行インデントが追加されました。 次のテキストは、スペースなしの単一行にする必要があります。
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js&fieldCustomizers={
"<fieldName>":{
"id":"<fieldCustomizerId>",
"properties":<propertiesJSON>
}
}
例:
https://contoso.sharepoint.com/sites/team-a/Lists/Orders/AllItems.aspx
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js
&fieldCustomizers={
"Percent":{
"id":"45a1d299-990d-4917-ba62-7cb67158be16",
"properties":{
"sampleText":"Hello!"
}
}
}
追加しなければならないクエリ文字列パラメーターは、次のとおりです。
| パラメーター | 説明 |
|---|---|
loadSPFX=true |
SharePoint Framework が確実にページに読み込まれるようにします。 パフォーマンス上の理由から、少なくとも 1 つの拡張機能が登録されていないとフレームワークは読み込まれません。 登録されているコンポーネントがないため、フレームワークを明示的に読み込む必要があります。 |
debugManifestsFile |
ローカルに提供されているコンポーネントを読み込むように指定します。 ローダーはアプリ カタログ (展開したソリューション用) と SharePoint マニフェスト サーバー (システム ライブラリ用) のコンポーネントのみを検索します。 |
fieldCustomizers |
フィールド カスタマイザーによって表示を制御する必要があるリスト内のフィールドを指定します。 ID パラメーターは、フィールドの表示を制御するために使用する拡張機能の GUID を指定します。 properties パラメーターは、拡張機能のために this.properties に逆シリアル化される JSON オブジェクトを含むオプションのテキスト文字列です。 |
fieldCustomizers パラメーターには、置き換える必要のある次のトークンがあります。
| トークン | 説明 |
|---|---|
<fieldName> |
このフィールドの内部名。 |
<fieldCustomizerId> |
このフィールドに関連付けられているフィールド カスタマイザーの拡張機能の GUID。 |
<propertiesJSON> |
拡張機能で定義されているプロパティの値。 この例では、sampleText は拡張機能によって定義されるプロパティです。 |
URL にパラメーターを追加したら、ページを Web ブラウザーに再読み込みします。 このページに、デバッグ スクリプトの読み込みを確認するよう求めるポップアップが表示されます。

確認すると、ページに serve 構成で指定した拡張機能が読み込まれます。
リスト ビュー コマンド セットをデバッグする
リスト ビュー コマンド セットをデバッグする場合は、モダン ページの URL に次の内容を追加します。
注意
&読みやすくするために、次のスニペットに改行インデントが追加されました。 次のテキストは、スペースなしの単一行にする必要があります。
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js
&customActions={"<extensionId>":{
"location":"<extensionType>",
"properties":<propertiesJSON>
}}
例:
https://contoso.sharepoint.com/sites/team-a/Lists/Orders/AllItems.aspx
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js
&customActions={"a8047e2f-30d5-40fc-b880-b2890c7c16d6":{
"location":"ClientSideExtension.ListViewCommandSet.CommandBar",
"properties":{
"sampleTextOne":"One item is selected in the list.",
"sampleTextTwo":"This command is always visible."
}
}}
追加しなければならないクエリ文字列パラメーターは、次のとおりです。
| パラメーター | 説明 |
|---|---|
loadSPFX=true |
SharePoint Framework が確実にページに読み込まれるようにします。 パフォーマンス上の理由から、少なくとも 1 つの拡張機能が登録されていないとフレームワークは読み込まれません。 登録されているコンポーネントがないため、フレームワークを明示的に読み込む必要があります。 |
debugManifestsFile |
ローカルに提供されているコンポーネントを読み込むように指定します。 ローダーはアプリ カタログ (展開したソリューション用) と SharePoint マニフェスト サーバー (システム ライブラリ用) のコンポーネントのみを検索します。 |
customActions |
カスタム アクションをシミュレートします。 この CustomAction オブジェクトには、ボタンの外観、使い勝手、位置に影響する多くのプロパティを設定できます。以下に、これらのプロパティのすべてについて説明します。 |
customActions パラメーターには、置き換える必要のある次のトークンがあります。
| トークン | 説明 |
|---|---|
<extensionId> |
拡張機能の GUID。 |
<extensionType> |
コマンドが表示される場所。 値は次のいずれかです。ClientSideExtension.ListViewCommandSet.ContextMenu: 項目のコンテキスト メニュー、ClientSideExtension.ListViewCommandSet.CommandBar: リストまたはライブラリ内の最上位コマンド セット メニュー。ClientSideExtension.ListViewCommandSet: コンテキスト メニューとコマンド バーの両方 (SPUserCustomAction.Location="CommandUI.Ribbon" に対応)。 |
<propertiesJSON> |
this.properties メンバーを介して利用できるプロパティを含む、オプションの JSON オブジェクト。 |
URL にパラメーターを追加したら、ページを Web ブラウザーに再読み込みします。 このページに、デバッグ スクリプトの読み込みを確認するよう求めるポップアップが表示されます。

確認すると、ページに serve 構成で指定した拡張機能が読み込まれます。
SharePoint のモダン ページで SharePoint Framework の Web パーツをデバッグする
テナント内の SharePoint のモダン ページで、SharePoint Framework クライアント側の Web パーツのローカル バージョンをテストするには、まず、コマンド ラインで作業ディレクトリをプロジェクト フォルダーに変更してから、次のコマンドを実行してローカル gulp サーバーを起動します。
gulp serve --nobrowser
次に、Web ブラウザーで、Web パーツをテストするために使用するモダン ページに移動します。 ページが読み込まれた後、URL に次の内容を追加します。
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js
例:
注意
&読みやすくするために、次のスニペットに改行インデントが追加されました。 次のテキストは、スペースなしの単一行にする必要があります。
https://contoso.sharepoint.com/sites/team-a/sitepages/news.aspx
?loadSPFX=true
&debugManifestsFile=https://localhost:4321/temp/manifests.js
ページが再読み込みされ、デバッグ スクリプトの読み込みを確認するよう求めるポップアップが表示されます。

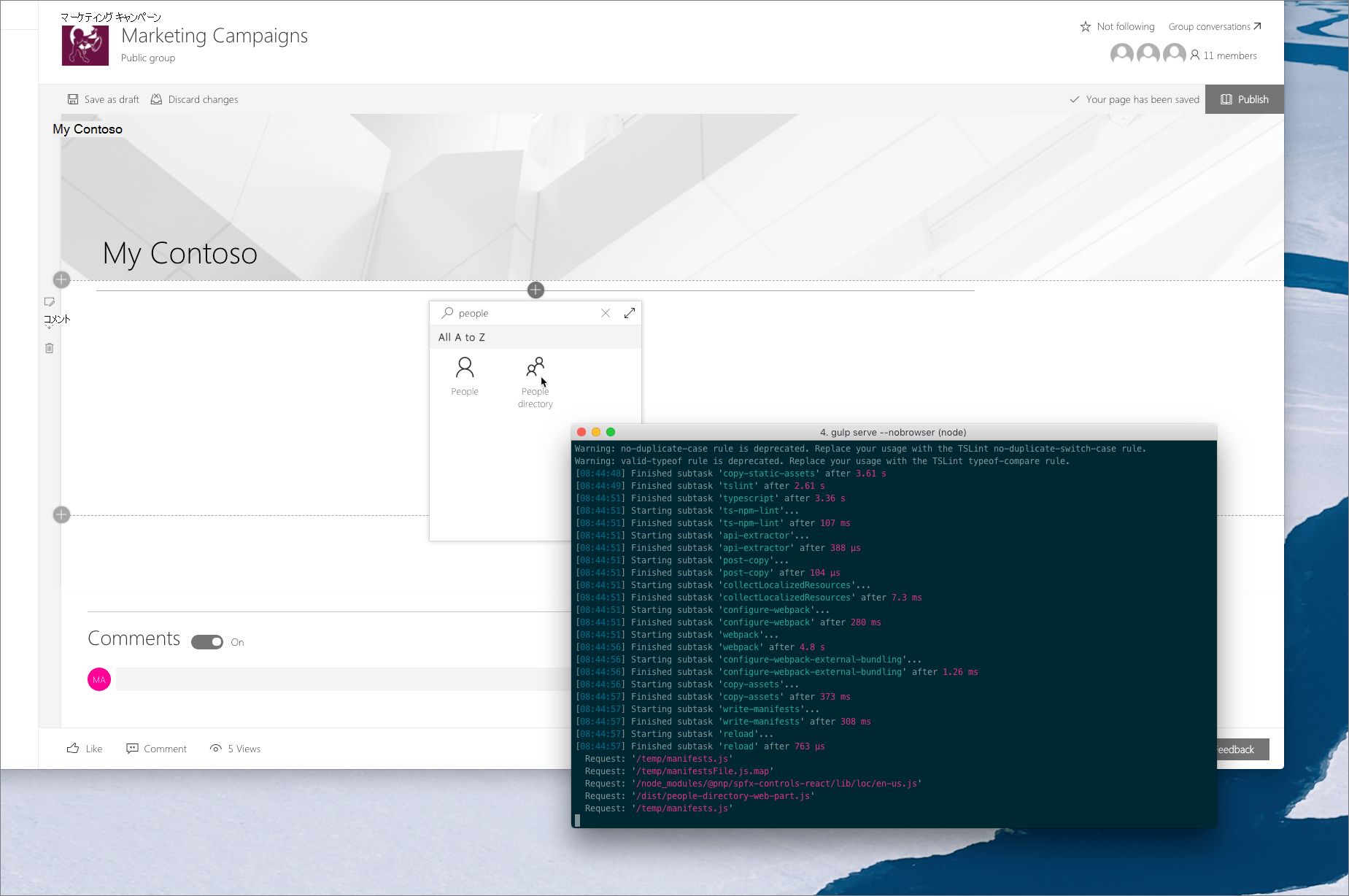
開発中の Web パーツを読み込むことを確認すると、ページを編集できるようになるので、ツールボックスで任意のローカル Web パーツを選択します。

モダン ページで SharePoint Framework の Web パーツをテストすることによる付加価値
SharePoint Framework の Web パーツを構築する際は、ローカル ワークベンチを使用して Web パーツをテストできます。 このようなテストは便利であるだけでなく、効率的でもあります。コードに変更を加えるたびに、ローカル ワークベンチが自動的に再読み込みされて、最新の変更内容が表示されるためです。
場合によっては、ローカルの SharePoint ワークベンチを使用できないこともあります。たとえば SharePoint と通信する Web パーツを作成する場合、SharePoint API にアクセスする必要がありますが、これらの API は、SharePoint サイトのコンテキストでなければ呼び出すことができません。 そのような場合には、ローカル ワークベンチを使用する代わりに、ホスト型 SharePoint ワークベンチを使用できます。ホスト型 SharePoint ワークベンチにアクセスするには、サイトの URL に /_layouts/15/workbench.aspx (例: https://contoso.sharepoint.com/sites/team-a/_layouts/15/workbench.aspx) を追加します。
UI の制約事項
SharePoint Framework ワークベンチには便宜上、SharePoint モダン ページのキャンバスが模倣されますが、 すべての側面が模倣されるわけではありません。 たとえば、キャンバスの幅は異なり、テーマの色の中には反映されないものもあります。また、Web パーツは横方向の余白や埋め込みなしで Web ブラウザーの全幅にわたって表示されますが、このエクスペリエンスをワークベンチでテストすることはできません。
他の Web パーツや拡張機能との連動について
SharePoint ワークベンチを使用してテストできるのは、ソリューションに含まれる Web パーツのみです。 Web パーツがページ上の他の Web パーツとどのように連動するのかを確認したいとしたら、どうすればよいでしょうか。 プロジェクトをパッケージ化してアプリ カタログに展開し、Web パーツをページに追加するという方法よりも、この記事で概説したアプローチに従ってモダン ページでローカル ソリューションをテストするほうが、遥かに効率的です。
SharePoint Framework の Web パーツをデバッグする -- 別の方法
次のように出荷引数を指定せずに Web パーツ ソリューションを構築した場合:
gulp bundle
gulp package-solution
生成されたパッケージは、ローカル コンピューターからコードを参照します (https://localhost:4321). 通常どおり、ソリューションをアプリ カタログに展開することができます。
その後、次を実行してローカル サーバーを起動できます。
gulp serve --nobrowser
これで、ソリューションが展開された SharePoint サイトに戻って、モダンまたはクラッシックの任意のページに Web パーツを追加できるようになり、また、Web パーツ コードはローカルの開発環境から読み込まれるようになります。 gulp serve を実行して Web パーツをワークベンチに追加する場合と同じように、Web パーツをデバッグできます。
この方法は、開発モードの場合にのみ使用するようにしてください。 ローカル ホストをポイントするアプリ カタログにアプリを展開する場合は、開発環境が実行されていないとアプリを実行することができなくなります。
関連項目
- Visual Studio Code で SharePoint Framework ソリューションをデバッグする
- Easily test SharePoint Framework web parts on modern pages ( SharePoint Framework の Web パーツをモダン ページで簡単にテストする) (Waldek Mastykarz、Rencore)
- Testing and debugging your SPFx solutions in production without causing any impact (本番環境に一切の影響を与えずに SPFx ソリューションをテストしてデバッグする) (Elio Struyf)
- SharePoint Framework 用の Yeoman ジェネレーターを実行します。
- SharePoint Framework の概要