SharePoint Framework 拡張機能でのカスタム ダイアログ ボックスの使用
SharePoint Framework 拡張機能またはクライアント側の Web パーツのコンテキスト内でカスタム ダイアログ ボックス (@microsoft/sp-dialog パッケージから入手可能) を使用できます。
この記事では、カスタム ダイアログ ボックスを作成し、ListView Command Set 拡張機能のコンテキスト内で使用する方法について説明します。
sp-dev-fx-extensions リポジトリでは、この記事が基にしているサンプル コードにアクセスできます。
重要
このチュートリアルでは、開発環境のセットアップで説明されているように開発環境がセットアップされていることを前提としています。
新規プロジェクトを作成する
プロジェクトの新しいプロジェクト ディレクトリを作成し、現在のフォルダーをそのディレクトリに変更します。
作成した新しいディレクトリから Yeoman の SharePoint ジェネレーターを実行して、新しいプロジェクトを作成します。
yo @microsoft/sharepointプロンプトが表示されたら、以下の値を入力します (以下で省略されたすべてのプロンプトに対して既定のオプションを選択します):
- どの種類のクライアント側コンポーネントを作成しますか? 拡張子
- どの種類のクライアント側拡張機能を作成しますか? リスト ビュー コマンド セット
- コマンド セット名は何ですか? DialogDemo
この時点で、Yeoman は必須の依存関係をインストールし、ソリューション ファイルをスキャフォールディングします。 このプロセスには数分かかる場合があります。
初期スキャフォールディングが完了したら、下記を入力して Office UI Fabric をソリューションにインストールします。
npm install office-ui-fabric-react --saveコード エディターでプロジェクト フォルダーを開きます。 この記事の手順とスクリーンショットでは Visual Studio Code を使用していますが、お好きなエディターをどれでも使用できます。 Visual Studio Code でフォルダーを開くには、コンソールで次のコマンドを使用します。
code .
拡張機能マニフェストの変更
拡張機能マニフェストで、1 つのボタンのみを持つ拡張機能を構成します。 コード エディターで、 ./src/extensions/dialogDemo/DialogDemoCommandSet.manifest.json ファイルを 開きます。 コマンド セクションを次の JSON に置き換えます。
{
//...
"items": {
"COMMAND_1": {
"title": { "default": "Open Custom Dialog" },
"iconImageUrl": "icons/request.png",
"type": "command"
}
}
}
カスタム ダイアログ ボックスの作成
./src/extensions/dialogDemo/ フォルダーに ColorPickerDialog.tsx という名前の新規ファイルを作成します。
新規作成ファイルの先頭に、以下の import ステートメントを追加します。 カスタム ダイアログ ボックスは Office UI Fabric React コンポーネントを使用して作成しているので、その実行は React で行います。
import * as React from 'react'; import * as ReactDOM from 'react-dom'; import { BaseDialog, IDialogConfiguration } from '@microsoft/sp-dialog'; import { PrimaryButton, DefaultButton } from 'office-ui-fabric-react/lib/Button'; import { ColorPicker } from 'office-ui-fabric-react/lib/ColorPicker'; import { DialogFooter, DialogContent } from 'office-ui-fabric-react/lib/Dialog'; import { IColor } from 'office-ui-fabric-react/lib/Color';以下のインターフェイス定義を import ステートメントのすぐ下に追加してください。 これは、情報と機能を ListView Command Set 拡張機能とカスタム ダイアログ ボックス間でやりとりさせるのに使用されます。
interface IColorPickerDialogContentProps { message: string; close: () => void; submit: (color: IColor) => void; defaultColor?: IColor; }インターフェイス定義のすぐ下に、以下のクラスを追加します。 この React クラスは、カスタム ダイアログ ボックス内での UI エクスペリエンスのレンダリングを担当しています。 実際のレンダリングには Office UI Fabric React のコンポーネントを使用し、必要なプロパティはただ渡しているだけであるということに注意してください。
class ColorPickerDialogContent extends React.Component<IColorPickerDialogContentProps, {}> { private _pickedColor: IColor; constructor(props) { super(props); // Default Color this._pickedColor = props.defaultColor || { hex: 'FFFFFF', str: '', r: null, g: null, b: null, h: null, s: null, v: null }; } public render(): JSX.Element { return <DialogContent title='Color Picker' subText={this.props.message} onDismiss={this.props.close} showCloseButton={true} > <ColorPicker color={this._pickedColor} onChange={this._onColorChange} /> <DialogFooter> <DefaultButton text='Cancel' title='Cancel' onClick={this.props.close} /> <PrimaryButton text='OK' title='OK' onClick={() => { this.props.submit(this._pickedColor); }} /> </DialogFooter> </DialogContent>; } private _onColorChange = (ev: React.SyntheticEvent<HTMLElement, Event>, color: IColor) => { this._pickedColor = color; } }ここで追加した
ColorPickerDialogContentクラスの下に、カスタム ダイアログ ボックス用として以下のクラス定義を追加します。 これは ListView Command Set ボタンのクリックで呼び出される実際のカスタム ダイアログ ボックスであり、BaseDialogから継承されたものです。export default class ColorPickerDialog extends BaseDialog { public message: string; public colorCode: IColor; public render(): void { ReactDOM.render(<ColorPickerDialogContent close={ this.close } message={ this.message } defaultColor={ this.colorCode } submit={ this._submit } />, this.domElement); } public getConfig(): IDialogConfiguration { return { isBlocking: false }; } protected onAfterClose(): void { super.onAfterClose(); // Clean up the element for the next dialog ReactDOM.unmountComponentAtNode(this.domElement); } private _submit = (color: IColor) => { this.colorCode = color; this.close(); } }
ダイアログ ボックスの ListView Command Set ボタンのクリックとの関連付け
カスタム ダイアログ ボックスをカスタムの ListView Command Set に関連付けるには、ボタンのクリック操作でダイアログ ボックスを開始するコードを追加します。
コード エディターで ./src/extensions/dialogDemo/ フォルダーの DialogDemoCommandSet.ts ファイルを開きます。
既存の文字列インポートの下に以下の import ステートメントを追加します。 これらは、ListView コマンド セットのコンテキストでカスタム ダイアログ ボックスを使用し、IColor 種類を使用してダイアログの間で色を渡すためのものです。
import ColorPickerDialog from './ColorPickerDialog'; import { IColor } from 'office-ui-fabric-react/lib/Color';クラスの 関数の上に、次
_colorCodeのonInit変数定義をDialogDemoCommandSet追加します。 これは、カラー ピッカー ダイアログ ボックスの結果を格納するために使用されます。private _colorCode: IColor;関数を
onExecute次のように更新します。 このコードは、次の処理を実行します。- カスタム ダイアログ ボックスを開始します。
- タイトルに使用されるダイアログ ボックスのメッセージを渡します。
- 設定していない場合は、ダイアログ ボックスのカラー コードを既定値とともに渡します。
- カスタム ダイアログ ボックスの表示
- ダイアログ ボックスからの戻り値を受け取って保存します。
Dialog.alert()関数を使用して、受け取った値を既定のダイアログ ボックスに表示します。
@override public onExecute(event: IListViewCommandSetExecuteEventParameters): void { switch (event.itemId) { case 'COMMAND_1': Dialog.alert(`${this.properties.sampleTextOne}`); const dialog: ColorPickerDialog = new ColorPickerDialog(); dialog.message = 'Pick a color:'; // Use 'FFFFFF' as the default color for first usage let defaultColor : IColor = { hex: 'FFFFFF', str: '', r: null, g: null, b: null, h: null, s: null, v: null }; dialog.colorCode = this._colorCode|| defaultColor; dialog.show().then(() => { this._colorCode = dialog.colorCode; Dialog.alert(`Picked color: ${dialog.colorCode.hex}`); }); break; default: throw new Error('Unknown command'); } }
テナント内でのダイアログ ボックスのテスト
./config/ フォルダー内の serve.json ファイルを開き、ファイル内の現在の設定を更新します。 このファイルを使用すると、SharePoint Framework 拡張機能をより簡単にデバッグできます。 拡張機能をテストする独自のテナントとサイトの詳細に合わせて、ファイルの内容を更新することができます。 更新するキー値は json 定義内の
pageUrlプロパティであり、使用しているテナントと一致するようにします。pageUrlを更新して、ダイアログ機能をテストするリスト URL を指し示すようにします。"serveConfigurations": { "default": { "pageUrl": "https://yourtenantname.sharepoint.com/Shared%20Documents/Forms/AllItems.aspx", "customActions": { "9b98b919-fe5e-4758-ac91-6d62e582c4fe": { "location": "ClientSideExtension.ListViewCommandSet.CommandBar", "properties": { "sampleTextOne": "One item is selected in the list", "sampleTextTwo": "This command is always visible." } } } },注:
拡張機能の一意識別子は初期スキャフォールディング中に、このファイルに自動的に更新されます。 拡張機能で使用されるプロパティを更新する場合、デバッグを開始する前に serve.json を更新する必要があります。
コンソールに戻って次のコマンドを実行します。
gulp serve
これによってソリューションのバンドルが開始され、結果のマニフェストが localhost アドレスから提供されます。 serve.json ファイルの構成により、ブラウザーが特定の URL で開き、ソリューション構成に基づいてクエリ パラメーターが自動的に設定されます。
ダイアログが表示されたら、[デバッグ スクリプトを読み込む] を選択して、デバッグ マニフェストの読み込みを承諾します。

既定のソリューションでは、リストから 1 つの項目を選択する必要があるため、新しいボタンはツールバーに既定では表示されません。 リストまたはライブラリ内に項目がない場合は、項目を作成するか、ドキュメントをアップロードします。
リストまたはライブラリから項目を選択し、[カスタム ダイアログを開く] ボタンがツールバーにどのように表示されるかを確認します。
![ツール バーに表示される [カスタム ダイアログを開く] ボタン](../../../images/ext-com-dialog-button-in-toolbar.png)
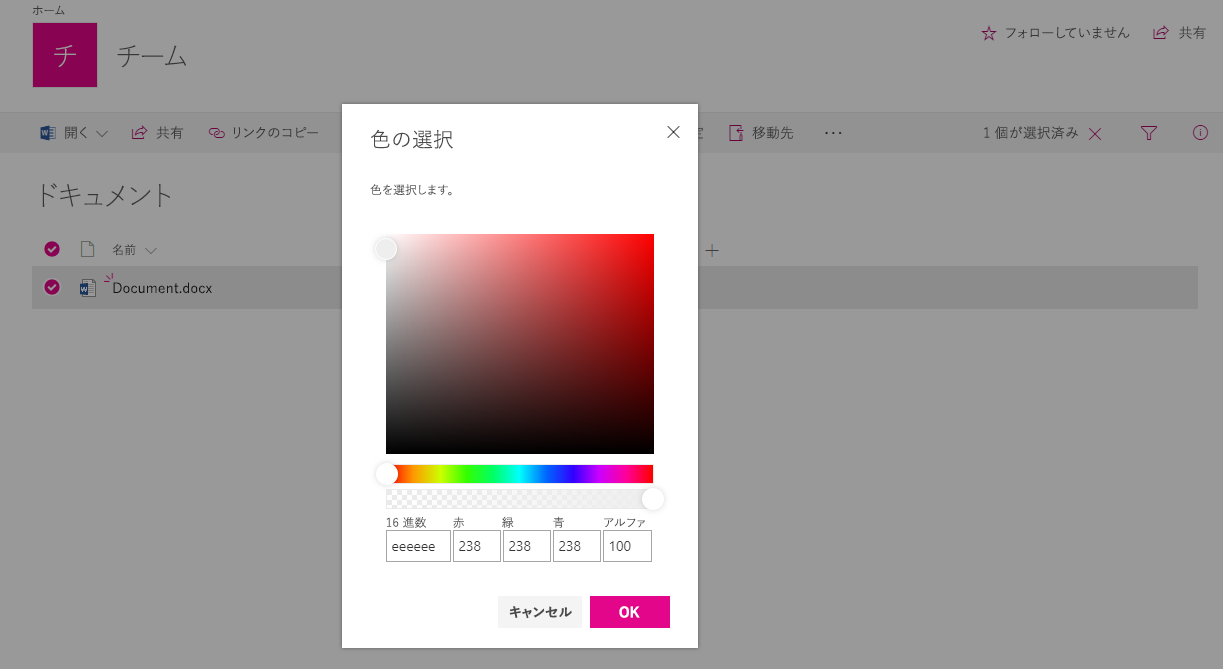
[カスタム ダイアログを開く] ボタンをクリックして、リスト ビュー内に表示されるカスタム ダイアログ ボックスを確認します。

カラー ピッカーで色を選択して [OK] をクリックし、選択した値がコードから呼び出し元にどのように返されるかをテストします。 次に、既定の警告ダイアログ ボックスを使用して、選択した内容が表示されます。

注:
ドキュメントまたは SharePoint Framework に問題が見つかった場合は、sp-dev-docs リポジトリの懸案事項リストを使用して SharePoint エンジニアリングに報告してください。 よろしくお願いします。