SharePoint Framework の最初の拡張機能を構築する (Hello World パート 1)
SharePoint Framework (SPFx) 拡張機能は、SharePoint ページのコンテキスト内で実行されるクライアント側コンポーネントです。 SharePoint Online に拡張機能をデプロイできます。また、最新の JavaScript ツールとライブラリを使用して拡張機能を構築することもできます。
また、Microsoft 365 プラットフォーム コミュニティ (PnP) YouTube チャンネルのビデオを見てこの記事の手順に従うこともできます。
拡張機能のプロジェクトを作成する
自分の好みの場所に新しいプロジェクト ディレクトリを作成します。
md app-extensionプロジェクト ディレクトリへ移動します。
cd app-extensionSharePoint Framework の Yeoman ジェネレーターを実行して、新しい HelloWorld の拡張機能を作成します。
yo @microsoft/sharepointプロンプトが表示されたら、以下の値を入力します (以下で省略されたすべてのプロンプトに対して既定のオプションを選択します):
- ソリューション名は何ですか?: app-extension
- どの種類のクライアント側コンポーネントを作成しますか?: 拡張機能
- どの種類のクライアント側拡張機能を作成しますか?: アプリケーション カスタマイザー
- アプリケーション カスタマイザー名は何ですか? HelloWorld
注:
拡張機能の名前が長すぎると、問題が発生することがあります。 指定したエントリは、アプリケーション カスタマイザーの manifest JSON ファイルの alias エントリを生成するために使用されます。 alias が 40 文字を超えると、gulp serve --nobrowser を使用して拡張機能を提供しようとしたときに例外が発生します。 これは、alias エントリを後で更新することで解決できます。
この時点で、Yeoman は必要な依存関係をインストールし、ソリューション ファイルを HelloWorld の拡張機能とともにスキャフォールディングします。 これは、通常 1 - 3 分かかります。
次に、コンソールに次のように入力して Visual Studio Code を起動します。
code .注:
SharePoint のクライアント側ソリューションは HTML や TypeScript に基づいているため、クライアント側の開発をサポートしている任意のコード エディターを使用して拡張機能を構築できます。
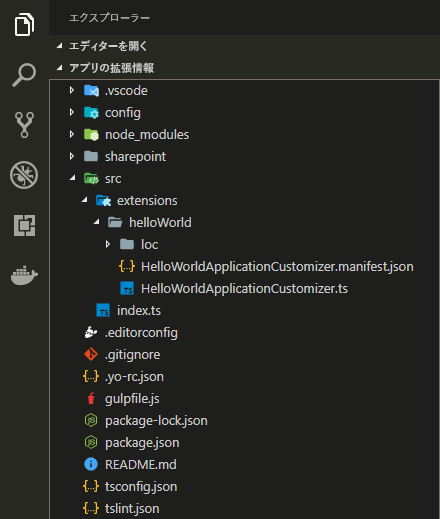
既定のソリューション構造が、クライアント側 Web パーツのソリューション構造のように見えることがわかります。 これが基本の SharePoint Framework ソリューション構造であり、ソリューションの種類を問わず類似の構成オプションを持ちます。

./src/extensions/helloWorld/HelloWorldApplicationCustomizer.manifest.json を開きます。
このファイルは、拡張機能の種類と拡張機能の一意の識別子を定義します。 この ID は、拡張機能をデバッグして SharePoint に展開するときに後で必要になります。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-extension-manifest.schema.json", "id": "05966ad1-55c7-47f6-9ff5-4fee8bff838a", "alias": "HelloWorldApplicationCustomizer", "componentType": "Extension", "extensionType": "ApplicationCustomizer", // The "*" signifies that the version should be taken from the package.json "version": "*", "manifestVersion": 2, // If true, the component can only be installed on sites where Custom Script is allowed. // Components that allow authors to embed arbitrary script code should set this to true. // https://support.office.com/article/Turn-scripting-capabilities-on-or-off-1f2c515f-5d7e-448a-9fd7-835da935584f "requiresCustomScript": false }
アプリケーション カスタマイザーのコードを作成する
./src/extensions/helloWorld/HelloWorldApplicationCustomizer.ts ファイルを開きます。
Application カスタマイザーの基本クラスは、アプリケーション カスタマイザーで必要な SharePoint フレームワーク コードを含む @microsoft/sp-application-base パッケージからインポートされていることに注意してください。
import { Log } from '@microsoft/sp-core-library';
import {
BaseApplicationCustomizer
} from '@microsoft/sp-application-base';
import { Dialog } from '@microsoft/sp-dialog';
アプリケーション カスタマイザーのロジックは、onInit() メソッドに含まれていて、クライアント側の拡張機能がページ上で最初にアクティブ化されるときに呼び出されます。 このイベントは、this.context と this.properties が割り当てられた後で発生します。 Web パーツと同様に、onInit() は非同期操作の実行に使用できる Promise を返します。
注:
クラス コンストラクターは、 と が未定義の場合this.contextthis.propertiesに、初期段階で呼び出されます。 カスタム開始ロジックは、ここではサポートされていません。
既定のソリューションでの onInit() の内容を次に示します。 この既定のソリューションは、Dev Dashboard にログを書き込んでから、ページがレンダリングされるときに簡単な JavaScript の通知を表示します。
public onInit(): Promise<void> {
Log.info(LOG_SOURCE, `Initialized ${strings.Title}`);
let message: string = this.properties.testMessage;
if (!message) {
message = '(No properties were provided.)';
}
Dialog.alert(`Hello from ${strings.Title}:\n\n${message}`);
return Promise.resolve();
}
注:
追加の UI ダッシュボードである SharePoint Framework 開発ダッシュ ボード を、Windows の CTRL+F12 で開始することができます。 これは開発者向けのログ情報で、開発者はこれを活用することができます。
アプリケーション カスタマイザーが ClientSideComponentProperties という JSON 入力を使用する場合、BaseExtension.properties オブジェクトに逆シリアル化されます。 インターフェイスを定義してそのオブジェクトを記述することができます。 既定のテンプレートは、testMessage と呼ばれるプロパティを探します。 そのプロパティが提供されている場合、通知メッセージに出力します。
アプリケーション カスタマイザーのデバッグ
ローカル ワークベンチを使用して SharePoint Framework 拡張機能をテストすることはできません。 テストは、ライブの SharePoint Online サイトに対して実行する必要があります。 ただし、ソリューションをテストするためにカスタマイズをアプリ カタログに展開する必要はありません (これにより、デバッグ操作が簡単で効率的になります)。
./config/serve.json ファイルを開きます。
このファイルが更新され、プロジェクトに一致する既定の設定になったことを確認します。
customActions要素の下に、特定の GUID の記載があることを確認できます。 これは、プロジェクトのスキャフォールド時に、コンポーネントと一致するように自動的に更新されます。 新しいコンポーネントを追加するか、コンポーネントのプロパティを変更した場合、このファイルを更新してテストする必要があります。テストに使用するテナントに一致するように pageURL を更新します。 モダン エクスペリエンスでは、任意の URL で使用できます。 たとえば、チーム サイトに関連する新しいグループのウェルカム ページを使用でき、その場合は以下のような URL になります:
https://sppnp.sharepoint.com/sites/yoursite/SitePages/Home.aspxserve.json ファイルは次のようになります (テナントの詳細に従って更新されたもの):
{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } } } }注:
上記の JSON の抜粋に記載されている GUID は、SPFx 拡張コンポーネントの固有 ID です。 これはコンポーネントのマニフェストで定義されます。 すべてのコンポーネント ID が一意であるため、ソリューションの GUID は異なります。
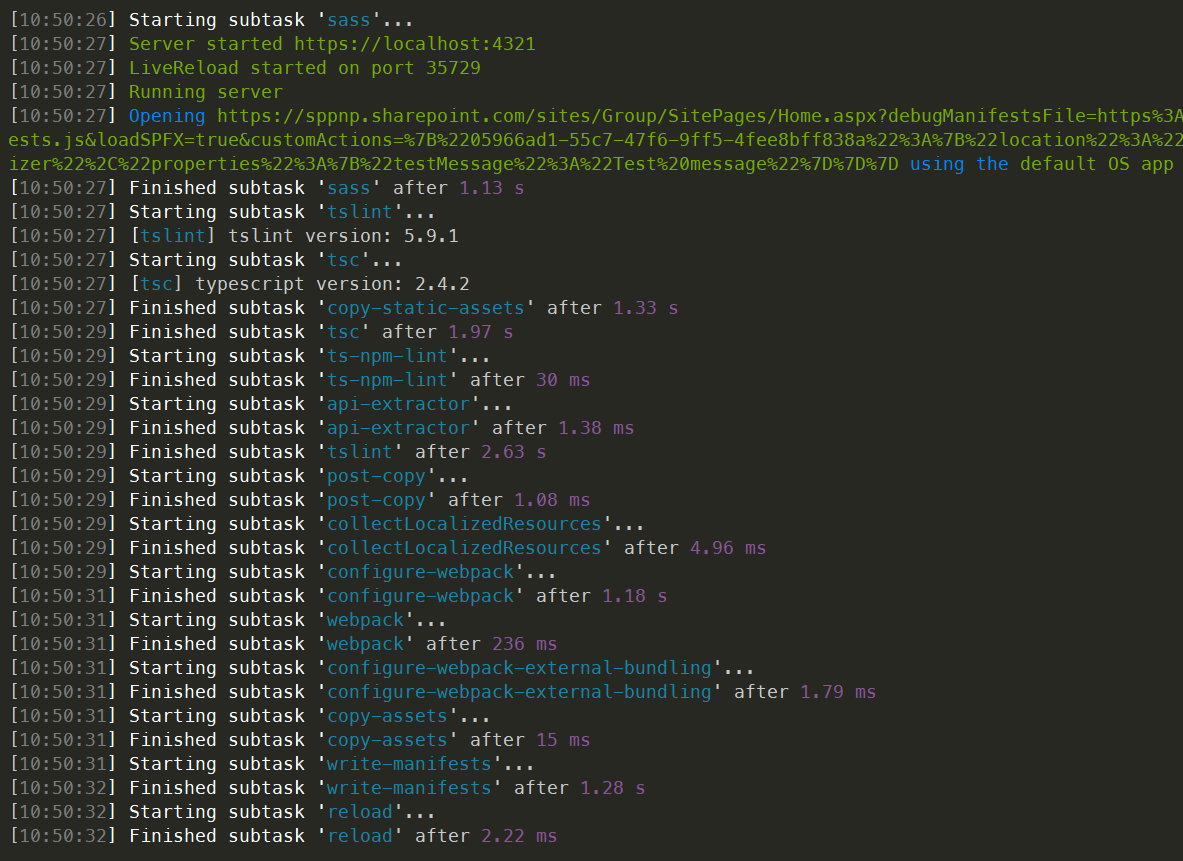
次のコマンドを実行して、コードをコンパイルし、コンパイルしたファイルをローカル コンピューターからホストします:
gulp serveコードがエラーなしでコンパイルされると、https://localhost:4321 から結果のマニフェストが提供され、必要なクエリ パラメーターを使って既定のブラウザーが起動します。

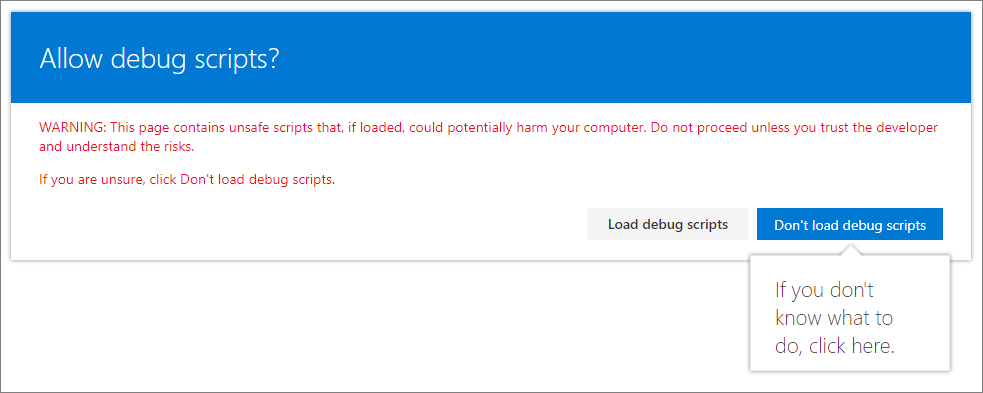
ブラウザーに移動し、[デバッグ スクリプトを読み込む] を選択して、ローカル ホストからのスクリプトの読み込みを続行します。

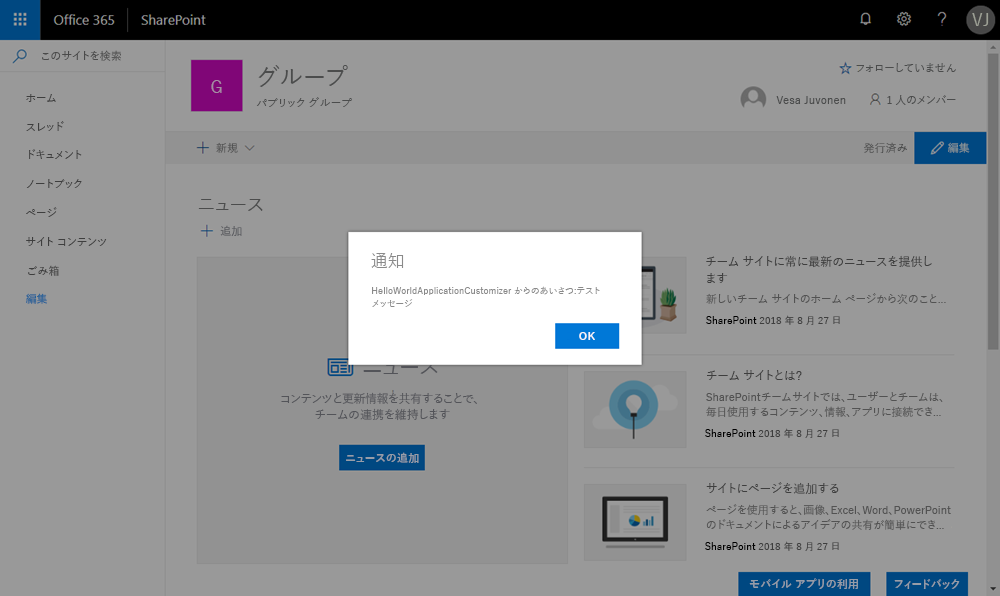
ページにダイアログ メッセージが表示されます。

このダイアログは、SharePoint Framework 拡張機能によりスローされます。 デバッグ クエリ パラメーターの一部として
testMessageプロパティを指定したので、これも通知メッセージに含まれます。 ランタイム モードでインスタンスに渡されるクライアント コンポーネント プロパティに基づいて、拡張機能インスタンスを構成できます。
次の手順
これで完了です。SharePoint Framework の最初の拡張機能が動作するようになりました。
引き続き拡張機能を構築するには、「アプリケーション カスタマイザーからページ プレースホルダーを使用する (Hello World パート 2)」を参照してください。 同じプロジェクトを使用し、SharePoint の UI を変更するために特定のコンテンツ プレースホルダーを活用します。 なお、gulp serve コマンドは、コンソール ウィンドウ内 (または、エディターを使用している場合は Visual Studio Code 内) で引き続き実行中です。 それを実行しながら、次の記事に移動します。