SharePoint アドインの UX 設計
開発者は、アドインの作成時に常にユーザー エクスペリエンス (UX) を高い優先順位で指定する必要があります。SharePoint アドインのモデルには、優れたユーザー エクスペリエンスを構築するのに役立つ多くの UX コンポーネントとメカニズムが用意されています。 アドイン モデルのユーザー エクスペリエンスも十分な柔軟性を備えているため、エンド ユーザーのニーズに最適な方法とプラットフォームを使用できます。
SharePoint のアドイン UX の概要
アドインの開発者は、自分のアドインのアーキテクチャを理解しておく必要があります。 リモート プラットフォームと SharePoint プラットフォームでどのようにアドインを配布するかを決定した後で、アドインの UX を作成するのに使用できる選択肢の中から決めることができます。 その際、次のような疑問をお持ちになるかもしれません。
クラウド ホスト型アドインの作成時に使用可能なものは何か。
SharePoint ホスト型アドインの作成時に使用可能なものは何か。 詳細については、「SharePoint アドインを開発およびホストするためのパターンを選択する」を参照してください。
自分の UX をホスト Web に接続するにはどうすればいいか。 詳細については、「SharePoint のホスト Web、アドイン Web、および SharePoint コンポーネント」を参照してください。
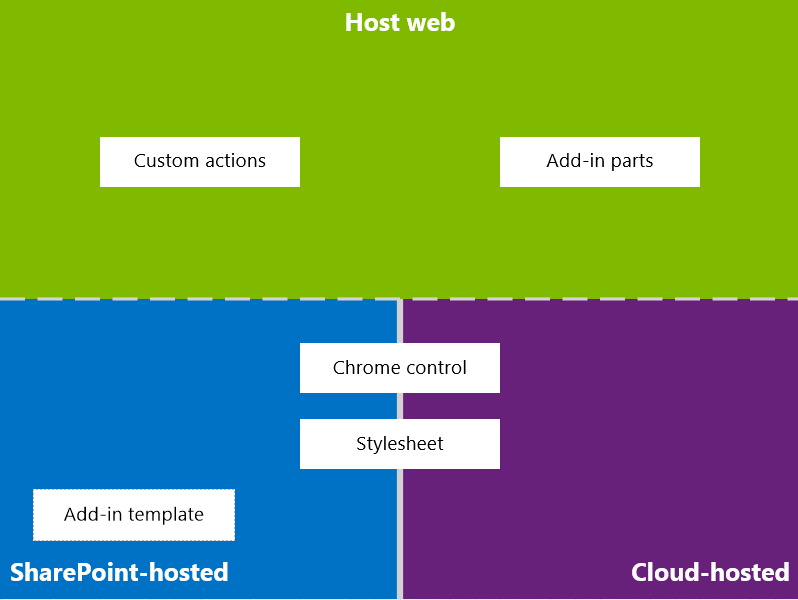
次の図は、アドイン UX の設計時に考慮すべき主なシナリオとオプションを示しています。
図 1. アドイン UX の主なシナリオとオプション

設計を選択するときには、基本的に、アドインのどのパーツを SharePoint にホストし、どれをホストしないのかを検討する必要があります。 また、アドインがホスト Web とどのようにやり取りするのかも検討する必要があります。
クラウド ホスト型アドインのアドイン UX シナリオ
ユーザー エクスペリエンスの一部は SharePoint にホストしないと決めたとします。 このシナリオでは、エンド ユーザーが SharePoint Web サイトとクラウド ホスト アドインの間を行き来することが想定されます。 プラットフォームに用意されている方法とツールを使用することはできますが、SharePoint にもスムーズなユーザー エクスペリエンスを設計するのに役立つリソースが提供されています。
以下の UX リソースを SharePoint のクラウド ホスト型アドインに使用できます。
クロム コントロール: クロム コントロールを使用すると、サーバー ライブラリに登録したり、特定のテクノロジやツールを使用したりしなくても、アドイン内の特定の SharePoint サイトのナビゲーション ヘッダーを使用できます。 この機能を使用するには、標準の
<script>タグを使用して SharePoint JavaScript ライブラリを登録する必要があります。 HTML div 要素を使用してプレースホルダーを提供し、使用可能なオプションを使用してコントロールをさらにカスタマイズすることができます。 コントロールは、指定された SharePoint Web サイトからその外観を継承します。 詳細については、「SharePoint アドインのクライアント クロム コントロールを使用する」を参照してください。スタイル シート: SharePoint アドイン内で SharePoint Web サイトのスタイル シートを参照し、使用可能なクラスによってご自身の Web ページにスタイルを指定することができます。 さらに、エンド ユーザーが SharePoint Web サイトのテーマを変更した場合に、アドイン内の参照を変更することなく、新しいスタイルのセットをアドインに適用できます。 詳細については、「 SharePoint アドインで SharePoint Web サイトのスタイル シートを使用する」を参照してください。
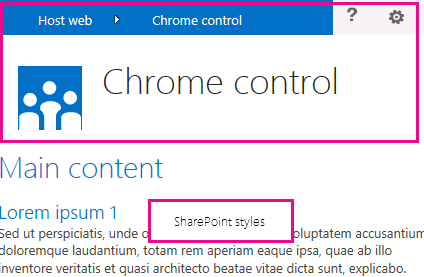
図 2 は、クラウド ホスト型アドインの SharePoint アドイン用のモデルに含まれているリソースを示しています。
図 2. クラウド ホスト アドイン向けのアプリ UX のリソース

SharePoint ホスト型アドインのアドイン UX シナリオ
アドインを SharePoint にホストする場合、ユーザーがホスト Web とアドイン Web の間を行き来するときにもユーザー エクスペリエンスはあまり変化しません。 アドインが展開されるときに、アドイン Web はホスト Web からスタイル シートとテーマを取得します。 SharePoint ホスト型アドインでもクロム コントロールとスタイル シートを使用できますが、クラウド ホストの場合のシナリオとの最も大きな違いは、アドイン テンプレートを使用できるかどうかです。
次の UX リソースを SharePoint ホスト型アドインに使用できます。
- アドイン テンプレート: アドイン テンプレートには、 app.master マスターページが含まれます。 これは、アドイン Web を作成するときの既定のオプションです。
SharePoint ホスト型アドインは、リボン、Web パーツ インフラストラクチャ、クライアント側レンダリングなどの SharePoint の既存のリソースやテクノロジからも恩恵を受けています。
アドイン UX からホスト Web への接続シナリオ
アドインのユース ケースによっては、ホスト Web 内から開始することができます。 SharePoint では、ドキュメント ライブラリまたはリストからアドインを開く方法に加えて、SharePoint にホストされたページ内にアドイン UX の一部を表示する方法を提供しています。
アドイン UX とホスト Web の接続時に以下の UX リソースを使用できます。
カスタム アクション: カスタム アクションを使用して、ホスト Web UX とアドインを接続できます。 カスタム アクションには、リボンと ECB の 2 種類があります。 カスタム アクションは、呼び出されたリストやアイテムなどのパラメーターをリモート ページに送信できます。 詳細については、「カスタム アクションを作成して SharePoint アドインで展開する」を参照してください。
アドイン パーツ: アドイン パーツを使用して、アドインのユーザー エクスペリエンスの一部をホスト Web に含めることができます。 アドイン パーツは、アドインを展開するときにホスト Web の Web パーツ ギャラリーで使用できます。 ユーザーは、 Web パーツ追加機能 コントロールを使用して、アドイン パーツをページに追加できます。 詳細については、「 アドイン パーツを作成して SharePoint アドインと共にインストールする」を参照してください。
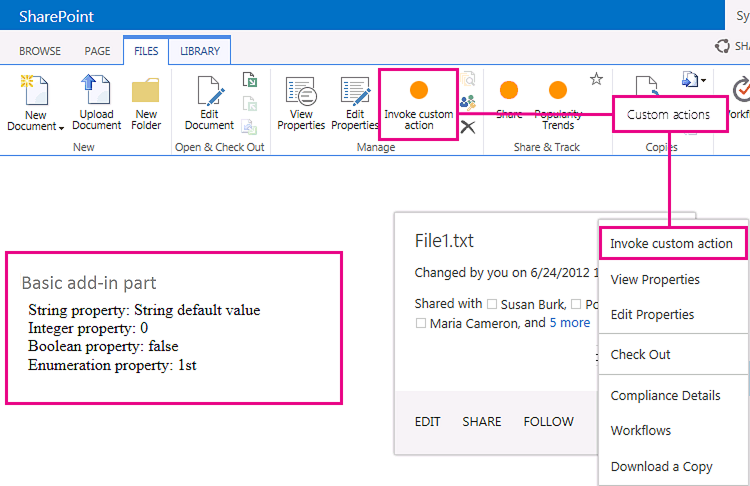
図 3 は、アドイン UX をホスト Web に接続するための SharePoint アドイン用のモデルに含まれているリソースを示しています。
図 3. ホスト Web 向けのアドイン UX のリソース

関連項目
- SharePoint アドインの設計
- SharePoint アドイン
- SharePoint アドインの設計オプションについて検討する 3 つの方法
- SharePoint アドイン アーキテクチャと開発環境に関する重要な要素
- SharePoint のホスト Web、アドイン Web、および SharePoint コンポーネント
- SharePoint アドインの UX 設計ガイドライン
- SharePoint で UX コンポーネントを作成する
- SharePoint アドインで SharePoint Web サイトのスタイル シートを使用する
- SharePoint アドインでクライアント クロム コントロールを使用する
- アドイン パーツを作成して SharePoint アドインと共にインストールする
- カスタム アクションを作成して、SharePoint アドインで展開する