カスタム アクションを作成して、SharePoint アドインで展開する
SharePoint アドインを作成するときに、カスタム アクションを使用すると、ホスト Web のリストとリボンを操作できます。エンド ユーザーがアドインをインストールすると、カスタム アクションがホスト Web にデプロイされます。カスタム アクションでは、リモート Web ページを開き、クエリ文字列を介して情報を渡すことができます。
アドインでは、リボン と メニュー項目 という 2 種類のカスタム アクションを使用できます。
この記事の例を使用するための前提条件
「プロバイダー向けのホスト型 SharePoint アドインの作成を始める」で説明されている開発環境が必要です。
カスタム アクションを理解するためのコア概念
カスタム アクション シナリオに関する概念および手順の理解に役立つ記事の一覧を次の表に示します。
表 1. カスタム アクションのコア概念
| 記事 | 説明 |
|---|---|
| SharePoint アドイン | エンドユーザー向けの小型で使いやすいソリューションであるアドインを作成できる、SharePoint の新しいアドイン モデルについて説明します。 |
| SharePoint アドインの UX 設計 | SharePoint アドインを作成するときに使用するユーザー エクスペリエンス (UX) オプションについて説明します。 |
| SharePoint のホスト Web、アドイン Web、SharePoint コンポーネント | ホスト Web とアドイン Web の違いについて説明します。SharePoint アドイン に含めることのできる SharePoint コンポーネント、ホスト Web に展開するコンポーネント、アドイン Web に展開するコンポーネント、およびアドイン Web を分離ドメインに展開する方法について説明します。 |
コードの例: ホスト Web ドキュメント ライブラリでカスタム アクションを作成する
ホスト Web ドキュメント ライブラリでカスタム アクションを作成するには、次の手順を実行します。
SharePoint アドイン プロジェクトとリモート Web プロジェクトを作成します。
カスタム アクションのアドイン Web ページを追加します。
メニュー項目のカスタム アクションを SharePoint アドイン プロジェクトに追加します。
リボン カスタム アクションを SharePoint アドイン プロジェクトに追加します。
ホスト Web のホーム ページにアドインのスタート ページを設定します。
ソリューションをビルドして実行します。
SharePoint アドイン プロジェクトとリモート Web プロジェクトを作成するには
管理者として Visual Studio を開きます (これを行うには、[スタート] メニューの [Visual Studio] アイコンを右クリックし、[管理者として実行] を選択します)。
「プロバイダー向けのホスト型 SharePoint アドインの作成を始める」で説明されているように、プロバイダー ホスト型 SharePoint アドインを作成して、CustomActionsApp という名前を付けます。
カスタム アクションのアドイン Web ページを追加するには
Visual Studio ソリューションの作成後、(SharePoint アドイン プロジェクトではなく) Web アプリケーション プロジェクトを右クリックして、[追加] > [新しい項目] > [Web] > [Web フォーム] を選択して、新しい Web フォームを追加します。フォームに CustomActionTarget.aspx という名前を付けます。
CustomActionTarget.aspx ファイルで、html 要素全体と子を、以下の HTML コードで置き換えます。html 要素上にあるすべてのマークアップはそのままにします。HTML コードには、次のタスクを実行する JavaScript が含まれます。
クエリ文字列パラメーターのプレースホルダーを提供します。
クエリ文字列からパラメーターを抽出します。
プレースホルダー内のパラメーターをレンダリングします。
重要
選択されたアイテムがあるときには、ItemURL トークンと ItemID トークンのみ受け渡しされます。運用環境用の SharePoint アドイン では、アイテムが選択されていない状況については、コードで適切に処理する必要があります。この例では、アイテムが選択されていないことをユーザーに通知します。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Custom action target</title> </head> <body> <h2>Query string parameters passed by the custom action:</h2> <!-- Placeholder for query string parameters --> <ul id="qsparams"/> <!-- Main JavaScript function, renders the query string parameters --> <script lang="javascript"> var params = document.URL.split("?")[1].split("&"); var paramsHTML = ""; // Extracts the parameters from the query string. // Parameters are URLencoded, decode for rendering // in page. for (var i = 0; i < params.length; i = i + 1) { params[i] = decodeURIComponent(params[i]); paramsHTML += "<li>" + params[i] + "</li>"; } // Alert the user when no item has been selected. // (The SPListItemId is the 5th parameter.) if (params[5] === undefined) { paramsHTML += "<div> <h3> No item has been selected from the list. Please select an item. </h3> </div> "; } // Render parameters in the placeholder. document.getElementById("qsparams").innerHTML = paramsHTML; </script> </body> </html>
メニュー項目のカスタム アクションを SharePoint アドイン プロジェクトに追加するには
SharePoint アドイン プロジェクトを右クリックし、[追加] > [新しい項目] > [Office/SharePoint] > [メニュー項目のカスタム アクション] を選択します。
既定の名前のままにして [追加] を選択します。
[Create Custom Action for Menu Item (メニュー項目のカスタム動作の作成)] ウィザードがいくつか質問します。次の表の中から回答してください。
表 2. メニュー項目のカスタム アクションのプロパティ
プロパティの質問 回答 カスタム アクションの公開先はどこにしますか? [ホスト Web] を選択します。 カスタム アクションのスコープ先はどこにしますか? [リスト テンプレート] を選択します。 どの特定の項目をカスタム アクションのスコープ先にしますか? [新しいドキュメント ライブラリ] を選択します。 メニュー項目のテキストは何ですか? 「My Custom Action」と入力します。 カスタム アクションの移動先はどこですか? CustomActionAppWeb\CustomActionTarget.aspx ページを選択します。 [完了] を選択します。
Visual Studio でには、メニュー項目のカスタム アクション機能の elements.xml ファイルに、次のマークアップが生成されます。
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <!-- RegistrationId attribute is the list type id, in this case, a document library (id=101). --> <CustomAction Id="65695319-4784-478e-8dcd-4e541cb1d682.CustomAction" RegistrationType="List" RegistrationId="101" Location="EditControlBlock" Sequence="10001" Title="Invoke custom action"> <!-- Update the Url below to the page you want the custom action to use. Start the URL with the token ~remoteAppUrl if the page is in the associated web project, use ~appWebUrl if page is in the add-in project. --> <UrlAction Url= "~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={ItemId}&amp;SPListId={ListId}" /> </CustomAction> </Elements>
次のクエリ パラメーターを UrlAction 要素の Url 属性の最後に追加します。
&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}&amp;SPItemURL={ItemUrl}UrlAction 要素は次のようになります。
<UrlAction Url= "~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={ItemId}&amp;SPListId={ListId}&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}&amp;SPItemURL={ItemUrl}" />
注意
この例では、ユーザーがメニューからカスタム アクションを選択すると、リモート Web ページが全画面表示されます。カスタム メニュー アクションが HostWebDialog 属性を使用することにより、リモート Web ページをダイアログ ボックスで開くこともできます。詳細については、「SharePoint-Add-in-Localization」を参照してください。
リボン カスタム アクションを SharePoint アドイン プロジェクトに追加するには
SharePoint アドイン プロジェクトを右クリックし、[追加] > [新しい項目] > [Office/SharePoint] > [リボン カスタム アクション] を選択します。
既定の名前のままにして [追加] を選択します。
[Create Custom Action for Ribbon (リボンのカスタム アクションの作成)] ウィザードでは、一連の質問が表示されます。次の表の回答を入力します。
表 3. リボンのカスタム アクションのプロパティ
プロパティの質問 回答 カスタム アクションの公開先はどこにしますか? [ホスト Web] を選択します。 カスタム アクションのスコープ先はどこにしますか? [リスト テンプレート] を選択します。 どの特定の項目をカスタム アクションのスコープ先にしますか? [新しいドキュメント ライブラリ] を選択します。 コントロールはどこにありますか? Ribbon.Documents.Manage を選択します。 メニュー項目のテキストは何ですか? 「My Custom Ribbon Button」と入力します。 カスタム アクションの移動先はどこですか? CustomActionAppWeb\CustomActionTarget.aspx ページを選択します。 Visual Studio には、リボンのカスタム アクション機能の elements.xml ファイルに、次のマークアップが生成されます。
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="85691508-c076-4f43-93d4-96b4d5253a09.RibbonCustomAction1" RegistrationType="List" RegistrationId="101" Location="CommandUI.Ribbon" Sequence="10001" Title="Invoke &apos;RibbonCustomAction1&apos; action"> <CommandUIExtension> <!-- Update the UI definitions below with the controls and the command actions that you want to enable for the custom action. --> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children"> <Button Id="Ribbon.Documents.Manage.RibbonCustomAction1Button" Alt="My Custom Ribbon Button" Sequence="100" Command="Invoke_RibbonCustomAction1ButtonRequest" LabelText="My Custom Ribbon Button" TemplateAlias="o1" Image32by32="_layouts/15/images/placeholder32x32.png" Image16by16="_layouts/15/images/placeholder16x16.png" /> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="Invoke_RibbonCustomAction1ButtonRequest" CommandAction="~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={SelectedItemId}&amp;SPListId={SelectedListId}"/> </CommandUIHandlers> </CommandUIExtension > </CustomAction> </Elements>
次のクエリ パラメーターを CommandAction 要素の CommandUIHandler 属性の最後に追加します。
&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}CommandUIHandler 要素は次のようになります。
<CommandUIHandler Command="Invoke_RibbonCustomAction1ButtonRequest" CommandAction="~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={SelectedItemId}&amp;SPListId={SelectedListId}&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}" />注意
リボンのカスタム アクションは SelectedListId と SelectedItemId を使用します。ListId と ItemId は、メニュー項目のカスタム アクションでのみ機能します。
ホスト Web のホーム ページにアドインのスタート ページを設定するには
続きのサンプルでは、SharePoint アドイン にアドイン Web がなく、リモート Web アプリケーションは、フォームをホストするためにのみ存在します。このため、アドインの開始ページは、ホスト Web のホームページに設定する必要があります。
初めに、ソリューション エクスプローラー で (Web アプリケーション プロジェクトではなく) SharePoint アドイン プロジェクトを選択し、プロトコルを含む [サイト URL] プロパティの値をクリップボードにコピーします (
https://contoso.sharepoint.comなど)。アドインのマニフェストを開き、URL を [スタート ページ] ボックスに貼り付けます。
Default.aspx ページは SharePoint アドインで使用されないため、必要に応じて Web アプリケーション プロジェクトから削除できます。
ソリューションをビルドして実行するには
F5 キーを選択します。
注意
F5 キーを押すと、Visual Studio がソリューションをビルドして、アドインを展開し、アドインのアクセス許可ページを開きます。
[信頼する] ボタンを選択します。開発者サイトの既定のページが開きます。
ホスト Web 内の任意のドキュメント ライブラリに移動します。
カスタム メニュー アクションの起動
![ドキュメント ライブラリがドキュメントを開く吹き出しと共に表示され、吹き出し上の吹き出しボタンをクリックしたときに開くメニュー、および [詳細設定] メニューが開いています](../images/477cecf5-03ff-46ff-9c25-a5f9a86d43f4.png)
任意のドキュメントの吹き出しボタン (...) を選択します。吹き出しが開きます。
吹き出しで吹き出しボタン ( ...) を選択します。
[詳細設定] を選択します。
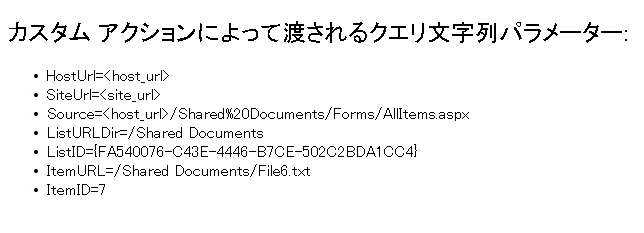
コンテキスト メニューの [カスタム メニュー アクションの呼び出し] を選択します。開いたリモート Web ページが、次のように表示されます。
カスタム アクションのパラメーターを含むリモート Web ページ

ブラウザーの [戻る] ボタンを選択して、ライブラリに戻ります。
カスタム リボン アクションの起動

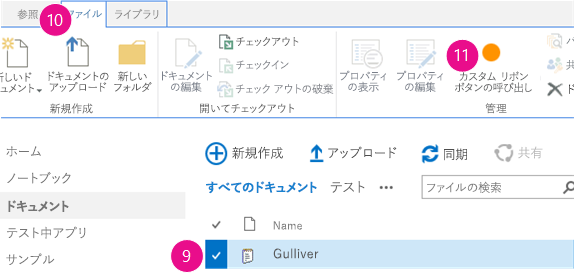
任意のドキュメントを選択します。
リボンの [ファイル] タブを開きます。
[カスタム リボン ボタンの呼び出し] を選択します。同じリモート Web ページが表示されます。
ソリューションのトラブルシューティング
| 問題 | 解決方法 |
|---|---|
| Visual Studio で F5 キーを押してもブラウザーが開かない。 | SharePoint アドイン プロジェクトをスタートアップ プロジェクトとして設定してください。 |
| Visual Studio で F5 キーを押した後に、URL 内のトークンが解決されない。 | ホスト Web の [サイト コンテンツ] ページに移動し、アドインのアイコンを選択します。 |