アドイン パーツを作成して SharePoint アドインと共にインストールする
アドイン パーツを使用すれば、SharePoint Web サイト ページでアドイン ユーザー エクスペリエンスを適切に表示することができます。 ホスト Web 内のページで IFrame (フレーム) を使用して指定した Web ページ (多くの場合、対話形式または動的データ表示) が、アドイン パーツによって表示されます。
アドイン パーツの背景情報について詳しくは、次の記事を参照してください。
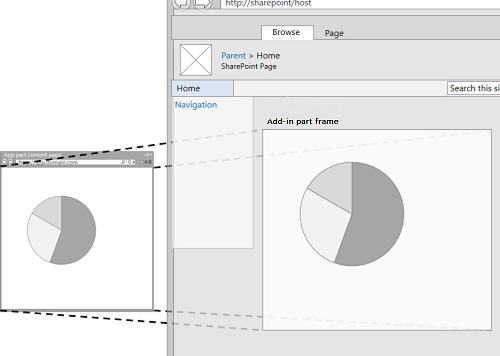
次の図に、SharePoint ページでのアドイン パーツ コンテンツの表示方法を示します。
SharePoint ページに表示されるアドイン パーツのコンテンツ

アドイン パーツは ClientWebPart クラスを使用して実装され、すべての Web パーツと同様、ユーザーがそのアドイン パーツを含む SharePoint アドインをインストールすると、Web パーツ ギャラリーから使用できるようになります。 ユーザーは、提供されたプロパティを使用して、アドイン パーツをさらにカスタマイズできます。 (アドイン パーツで構成可能なプロパティの例については、この記事で後述する図「基本的なアドイン パーツをホストしている SharePoint ページ」を参照。)
この記事の例では、SharePoint ではなくリモート サーバーでホストされている Web ページをコンテンツ ページとして使用します。 この記事の後半の「 その他の一般的なシナリオ アドイン パーツ 」セクションで説明されているように、SharePoint ページを使用してアドイン パーツコンテンツをホストすることもできます。
この記事の例を使用するための前提条件
この例の手順を実行するには、以下が必要です。
- Visual Studio
- Microsoft Office Developer Tools for Visual Studio
- SharePoint 開発環境。 開発環境のセットアップで不明点がある場合は、「2 種類の SharePoint アドイン: SharePoint ホスト型とプロバイダー向けのホスト型」を参照してください。
ホスト Web にインストールするアドイン パーツを作成する
アドイン パーツを作成し、ホスト Web にインストールするには、次のタスクが必要です。
- SharePoint アドインとリモート Web プロジェクトを作成します。
- アドイン パーツ コンテンツのフォームを追加する
- SharePoint アドイン プロジェクトにアドイン パーツを追加します。
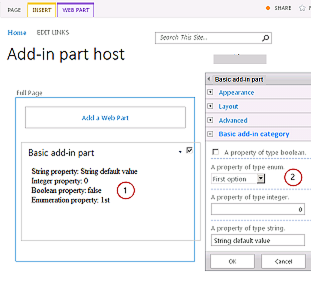
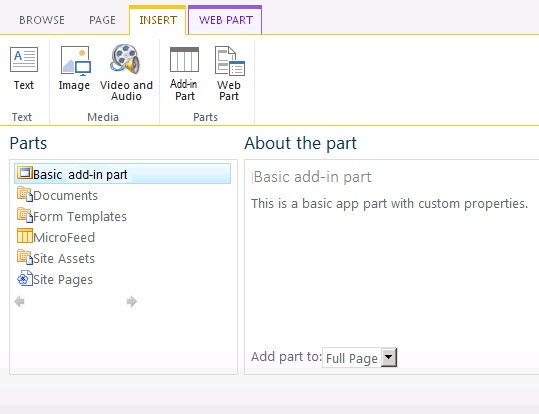
タスクを完了した後、アドイン パーツが編集モードの場合、アドイン パーツは次の図のようになります。 この図には、(1) SharePoint ページに表示されるアドイン コンテンツ、および (2) アドイン パーツのカスタム プロパティが表示されています。
基本アドイン パーツをホストする SharePoint ぺージ

アドイン パーツ コンテンツのフォームを追加する
プロバイダー向けのホスト型 SharePoint アドインを「プロバイダー向けのホスト型 SharePoint アドインの作成を始める」の説明に従って作成します。ただし、プロジェクトの名前は TestAppPart にします。
Visual Studio ソリューションの作成後、(SharePoint アドイン プロジェクトではなく) Web アプリケーション プロジェクトを右クリックし、[追加]>[新しい項目]>[Web]>[Web フォーム] を選択して、新しい Web フォームを追加します。 フォームに AppPartContent.aspx という名前を付けます。
AppPartContent.aspx ファイルで、HTML 要素全体とその子を、以下の HTML コードで置き換えます。 HTML 要素の上のマークアップは、すべてそのままにします。 HTML コードには、次のタスクを実行する JavaScript が含まれています。
- クエリ文字列から既定のプロパティ値を抽出する
- プロパティ値を表示する
コードではクエリ文字列のパラメーターが想定されています。 アドイン パーツは、Web ページで使用できるようにクエリ文字列によってカスタム プロパティを指定します。 次のタスクは、カスタム プロパティを宣言する方法、およびそのプロパティをアドイン Web ページで利用できるようにする方法を説明します。
<html> <body> <div id="content"> <!-- Placeholders for properties --> String property: <span id="strProp"></span><br /> Integer property: <span id="intProp"></span><br /> Boolean property: <span id="boolProp"></span><br /> Enumeration property: <span id="enumProp"></span><br /> </div> <!-- Main JavaScript function, controls the rendering logic based on the custom property values --> <script lang="javascript"> "use strict"; var params = document.URL.split("?")[1].split("&"); var strProp; var intProp; var boolProp; var enumProp; // Extracts the property values from the query string. for (var i = 0; i < params.length; i = i + 1) { var param = params[i].split("="); if (param[0] == "strProp") strProp = decodeURIComponent(param[1]); else if (param[0] == "intProp") intProp = parseInt(param[1]); else if (param[0] == "boolProp") boolProp = (param[1] == "true"); else if (param[0] == "enumProp") enumProp = decodeURIComponent(param[1]); } document.getElementById("strProp").innerText = strProp; document.getElementById("intProp").innerText = intProp; document.getElementById("boolProp").innerText = boolProp; document.getElementById("enumProp").innerText = enumProp; </script> </body> </html>ファイルを保存して閉じます。
SharePoint アドイン プロジェクトにアドイン パーツを追加する
SharePoint アドイン プロジェクト (Web アプリケーション プロジェクトではない) を右クリックし、[追加]、[新しい項目]、[Office/SharePoint]、[クライアント Web パーツ (ホスト Web)] の順に選択します ("クライアント Web パーツ" は "アドイン パーツ" の別名です)。
パーツの名前を「基本アドイン パーツ」にします。
[クライアント Web パーツ ページの指定] ダイアログ ボックスで、[既存の Web ページの URL を選択または入力する] を選択します。 ドロップダウン リストで [TestAppWebPart/AppPartContent.aspx] ページを選択します。 (選択すると、ページの URL がボックスに表示され、"TestAppWebPart" が ~remoteAppUrl に置き換わり、{StandardTokens } がクエリ パラメーターに追加される場合があります。)
[完了] を選択します。
ソリューション エクスプローラーで [基本アドイン パーツ] を右クリックして、[プロパティ] を選択します。
[プロパティ] ペインで、[カスタム プロパティ] を選択し、吹き出し (...) ボタンを選択します。
[カスタム プロパティ] ダイアログを使用して、アドイン パーツに 4 つのカスタム プロパティを追加します。 4 つのカスタム プロパティに、それぞれ 5 つの属性を設定する必要があります。 属性名と値を表 1 に示します。 次の手順を使用して、プロパティを作成します。
[追加] を選択します。
属性リストで、最初の属性 DefaultValue を表 1 から選択します。
値を文字列の既定値などに設定します。
次の属性 Name を選択して、値をstrProp などに設定します。
属性 Type、WebCategory、WebDisplayName まで続行します。
[追加] をもう一度選択し、表 1 の 4 行すべてについてプロセスを繰り返します。 ダイアログ ボックスを閉じないでください。
表 1. アドイン パーツのカスタム プロパティの属性
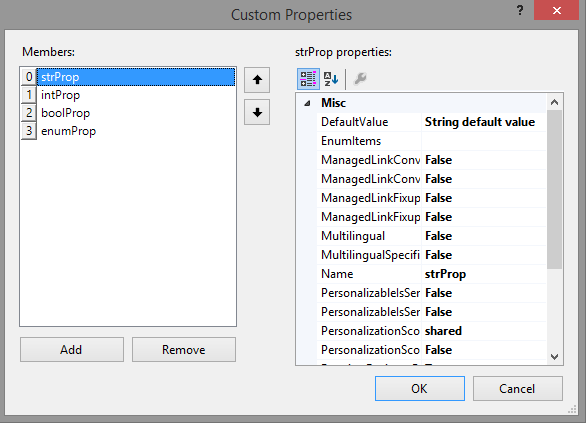
DefaultValue 名前 型 WebCategory WebDisplayName 文字列の既定値 strProp 文字列 基本アドイン パーツ カテゴリ 文字列型のプロパティ 0 intProp 整数 基本アドイン パーツ カテゴリ 整数型のプロパティ false boolProp ブール型 基本アドイン パーツ カテゴリ ブール型のプロパティ 1st enumProp 列挙 基本アドイン パーツ カテゴリ 列挙型のプロパティ この時点で、ダイアログは、次のようになります。
ClientWebPart 用のカスタム プロパティ ダイアログ

enumProp プロパティを選択して、EnumItems 属性を選択し、吹き出し (...) ボタンを選択します。
ClientWebPartEnumItem コレクション エディターを使用して 3 つの項目を追加します。 3 つのそれぞれに 2 つの属性を設定する必要があります。 属性名と値を表 1 に示します。 次の手順を使用して、プロパティを作成します。
[追加] を選択します。
属性リストで、最初の属性 Value を表 2 から選択します。
属性の値を 1st などに設定します。
次の属性 WebDisplayName を選択して、値を「First option」などに設定します。
[追加] をもう一度選択して、表 2 のすべての行でプロセスを繰り返します。
表 2. enumProp プロパティの列挙型アイテム
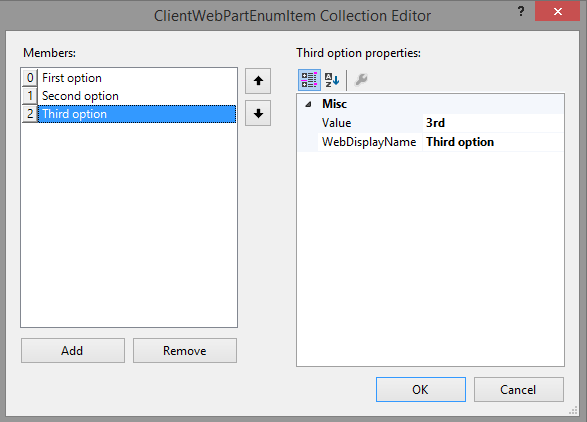
値 WebDisplayName 1st 1 番目のオプション 2nd 2 番目のオプション 3rd 3 番目のオプション 完了したら、ダイアログは次のようになります。
ClientWebPartEnumItem コレクション エディター

[OK] を選択してダイアログを閉じ、もう一度 [OK] を選択して [カスタム プロパティ] ダイアログを閉じます。
Visual Studio は、アドイン パーツの elements.xml ファイルに次の XML コードを生成します (わかりやすくするために改行を追加しています)。 なお、ClientWebPart 要素の Title 属性が "Basic add-in part Title" に設定され、Description が "Basic add-in part Description" に設定されます。 1 つ目から "Title" という単語を削除し、2 つ目を "A basic add-in part" で置き換えます。
<?xml version="1.0" encoding="UTF-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ClientWebPart
Name="Basic add-in part"
Title="Basic add-in part Title"
Description="Basic add-in part Description" >
<!-- The properties are passed through the query string
using the following notation: _propertyName_
in the Src property of the Content element.
-->
<Content
Src="~remoteAppUrl/AppPartContent.aspx?strProp=_strProp_&amp;intProp=_intProp_&amp;boolProp=_boolProp_&amp;enumProp=_enumProp_"
Type="html"/>
<Properties>
<Property
Name="strProp"
Type="string"
RequiresDesignerPermission="true"
DefaultValue="String default value"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type string.">
</Property>
<Property
Name="intProp"
Type="int"
RequiresDesignerPermission="true"
DefaultValue="0"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type integer.">
</Property>
<Property
Name="boolProp"
Type="boolean"
RequiresDesignerPermission="true"
DefaultValue="false"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type boolean.">
</Property>
<Property
Name="enumProp"
Type="enum"
RequiresDesignerPermission="true"
DefaultValue="1st"
WebCategory="Basic add-in part category"
WebDisplayName="A property of type enum.">
<EnumItems>
<EnumItem WebDisplayName="First option" Value="1st"/>
<EnumItem WebDisplayName="Second option" Value="2nd"/>
<EnumItem WebDisplayName="Third option" Value="3rd"/>
</EnumItems>
</Property>
</Properties>
</ClientWebPart>
</Elements>
ホスト Web のホーム ページにアドインのスタート ページを設定する
継続的に用いられているサンプル SharePoint アドインにはアドイン Web がなく、リモート Web アプリケーションはフォームをホストするためにのみ存在します。 このアドインには、フル ページのイマーシブなエクスペリエンスはありません。 このため、アドインの開始ページは、ホスト Web のホームページに設定する必要があります。
開始するには、ソリューション エクスプローラーで SharePoint アドイン プロジェクト (Web アプリケーション プロジェクトではなく) を選択し、プロトコル (などhttps://contoso.sharepoint.com) を含む Site URL プロパティの値をクリップボードにコピーします。
アドインのマニフェストを開き、URL を [スタート ページ] ボックスに貼り付けます。
Default.aspx ページは SharePoint アドインで使用されないため、必要に応じて Web アプリケーション プロジェクトから削除できます。
ソリューションの構築とテスト
F5 キーを選択します。
注:
F5 キーを押すと、Visual Studio がソリューションを構築して、アドインをインストールし、アドインのアクセス許可ページを開きます。
[信頼する] ボタンを選択します。
アドイン パーツ ギャラリーから [ 基本アドイン パーツ] を追加します。 詳細については、「 ページにアドイン パーツを追加する」を参照してください。
アドインがホスト Web にインストールされると、アドイン パーツ ギャラリーで [基本アドイン パーツ] を利用できます。 次の図のようになります。
アドイン パーツ ギャラリーのアドイン パーツ

アドイン パーツを追加したら、タイトル [基本アドイン パーツ] の右にある下矢印を選択して、[Web パーツの編集] を選択します。
編集モードでアドイン パーツが表示されます。
[基本アドイン パーツ カテゴリ] を開き、プロパティの値をいくつか変更します。
[OK] を選択して変更内容を保存し、アドイン パーツでプロパティが変更されていることを確認します。
デバッグ セッションが終了し、このプロジェクトでしばらくの間 F5 を再び使用しない場合は、最後に SharePoint アドインを取り消し、テスト アドイン パーツをホーム ページから確実に削除することをお勧めします。 SharePoint アドイン プロジェクトを右クリックし、[取り消し] を選択します。
ソリューションのトラブルシューティング
| 問題 | ソリューション |
|---|---|
| アドイン パーツがコンテンツを全く表示しません。 アドイン パーツに、"Web ページへのナビゲーションは取り消されました" というエラーが表示されます。 ブラウザーがコンテンツ ページをブロックしたため、このエラーが発生しました。 | 混在コンテンツを有効にします。 手順は、使用しているブラウザーによって異なる場合があります。Internet Explorer 9 および 10 では、ページの下部に "セキュリティで保護されているコンテンツのみ表示されます" というメッセージが表示されます。 [すべてのコンテンツを表示] を選択して、アドイン パーツ コンテンツを表示します。 Internet Explorer 8 には、次のメッセージが表示されたダイアログ ボックスが表示されます。 安全に配信された Web ページコンテンツのみを表示しますか? [ いいえ] を選択して、アドイン パーツのコンテンツを表示します。 また、使用しているインターネット ゾーンで混在コンテンツを有効にすることもできます。 ほとんどの開発者の場合、インターネット ゾーンはローカル イントラネットです。 他のインターネット ゾーンを使用している場合、使用しているインターネット ゾーンをローカル イントラネットに置き換えてください。 Internet Explorer で、[ツール]>[インターネット オプション] を選択します。 [インターネット オプション] ダイアログ ボックスの [セキュリティ] タブで、[ローカル イントラネット] を選択し、[レベルのカスタマイズ] ボタンを選択します。 [セキュリティ設定] ダイアログ ボックスで、[その他] セクションの [混在したコンテンツを表示する] を有効にします。 |
その他の一般的なシナリオのアドイン パーツ
この記事では、リモート Web ページをコンテンツ ページとして使用して、カスタム プロパティで基本アドイン パーツを作成する方法について説明しました。 さらに、次のシナリオや、アドイン パーツに関する詳細を調べることもできます。
SharePoint ページをコンテンツ ページとして使用する
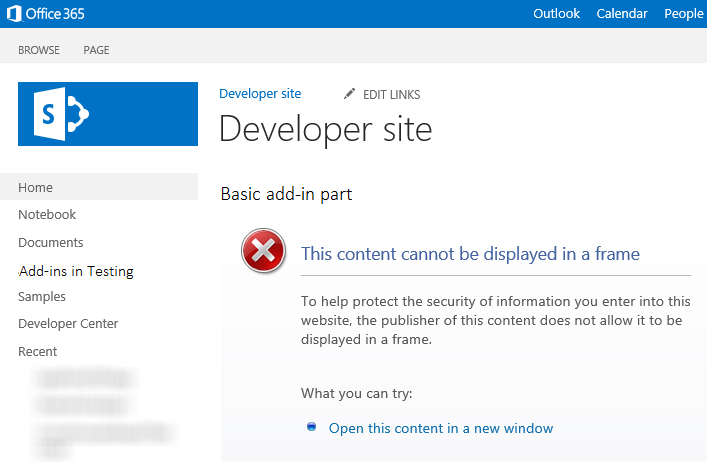
ほとんどの場合、Web ページが応答で X-Frame-Options HTTP ヘッダーを送信すると、フレーム内に Web ページを表示できません。 既定では、SharePoint ページに X-Frame-Options ヘッダーが含まれています。 アドイン Web でホストされている SharePoint Web ページを使用している場合、次の図に示すようにエラー "このコンテンツはフレーム内に表示できません" が発生する場合があります。
フレーム内にコンテンツを表示できないアドイン パーツ

注意すべき点として、フレーム内に Web ページを表示すると、シナリオによっては ClickJacking 攻撃の影響を受けやすくなります。 アドイン パーツ シナリオを慎重に評価し、ClickJacking 攻撃を受ける危険性がないことを確認してください。
アドイン Web でホストされているページが ClickJacking 攻撃を受ける可能性がない場合は、AllowFraming Web パーツを使用して、ページの応答の X-Frame-Options ヘッダーを非表示にできます。 次のコード例では、AllowFraming Web パーツを SharePoint ページで使用する方法を示します。 アドイン Web でホストされているページに、このマークアップをコピーします。 ページの最初の asp:content 要素の上に置きます。 他の要素の子にならないようにしてください。
<WebPartPages:AllowFraming ID="AllowFraming1" runat="server" />
SharePoint ページをコンテンツ ページとして使用する方法を示す「アドイン パーツを使用してホスト Web にアドイン Web コンテンツを表示する」アドイン パーツ コード サンプルをダウンロードできます。
アドイン パーツのサイズ変更
アドイン パーツで動的コンテンツを使用する場合は、コンテンツの幅と高さを変更することが可能です。 動的コンテンツは、その特性から、フレームに収まらない場合があります。 また、余白が大きくなりすぎる可能性もあります。 動的コンテンツを使用すると、アドイン パーツ宣言での固定サイズの指定が難しいことがあります。 ただし、フレームのサイズは、コンテンツの幅と高さに合うように変更することができます。
コンテンツの Web ページから POST メッセージを使用して、フレームのサイズを指定できます。 次の JavaScript の例は、POST メッセージを送信して、アドイン パーツがホストされているフレームをサイズ変更する方法を示しています。 通常、これはページから呼び出す JavaScript ファイルの JavaScript メソッドで指定します。 たとえば、ページには、アドイン パーツ ウィンドウのサイズをユーザーが指定するコントロールを指定できます。 そうすると、カスタム メソッドがコントロールの onchange ハンドラーから呼び出されます。
動的にサイズを変更するアドイン パーツの完全なサンプルについては、「コード サンプル: SharePoint アドインでアドイン パーツを動的にサイズ変更する」を参照してください。
window.parent.postMessage("<message senderId={SenderId}>resize(120, 300)</message>", {hostweburl});
上の例では、ページがレンダリングされるときに、アドイン パーツのコードによって senderId の値が自動的にページのクエリ文字列に設定されます。 ページでは、クエリ文字列から SenderId の値を読み取り、サイズ変更を要求するときにその値を使用するだけで済みます。 StandardTokens または HostUrl トークンをアドイン パーツ定義の Src 属性に追加すると、クエリ文字列からホスト Web URL を取得できます。
アドイン パーツ コンテンツで SharePoint スタイル シートを使用する
アドイン パーツは SharePoint ページ内でホストされるので、アドイン パーツ コンテンツをページの一部のように見せることができます。 そのアドイン パーツをホストしている SharePoint ページと同じスタイル クラスを使用することで、同様の外観を実現できます。 SharePoint Web サイトのスタイル シートをアドイン パーツで利用できるようにするには、アドイン Web から defaultcss.ashx ファイルへの参照を追加します。
SharePoint アドインで defaultcss.ashx ファイルを参照する方法の説明については、「SharePoint アドインで SharePoint Web サイトのスタイル シートを使用する」を参照してください。
スタイル シートを参照するアドイン パーツを確認するには、「コード サンプル: coffeemaker アドイン パーツを使用してリモート Web ページ コンテンツを表示する」をダウンロードしてください。
アドイン パーツが編集モードである場合を検出する
ユーザーはアドイン パーツを編集してプロパティを変更できます。 たとえば、アドイン パーツの Appearance プロパティや Layout プロパティのいずれかを、ユーザーが変更しようとすることがあります。 アドイン パーツが編集モードであるとき、レンダリング ロジックを変更したい場合や、不要な処理が実行されないようにしたい場合があります。 ホスト ページが再度読み込まれるたびに、バックエンド データベースを呼び出すアドイン パーツはその例です。 編集モードでアドイン パーツのプロパティ値が変更になると、ページの再読み込みが実行されますが、そのような場合にはネットワーク呼び出しが望ましくないかもしれません。 ユーザーがアドイン パーツを編集中かどうかは、 editMode トークンを使用して検出することができます。
editMode トークンを使用するには、アドイン パーツ宣言で Content 要素の Src 属性にクエリ文字列パラメーターを追加します。
<Content Src="content_page_url&amp;editmode=_editMode_">
editMode トークンを使用すると、コンテンツ ページでアドイン パーツが編集モードであるかどうかを判断できます。 アドイン パーツが編集モードの場合、 editMode トークンは 1 に解決されます。それ以外の場合、トークンは 0 に解決されます。