Visual Studio Code 拡張機能を使用する
注意
2022 年 10 月 12 日より、Power Apps ポータルは Power Pages となります。 詳細: Microsoft Power Pages の一般提供が開始されました (ブログ)
Power Apps ポータルのドキュメントは、近日中に Power Pages ドキュメントに移行、統合されます。
概要
Visual Studio Code (VS Code) は、デスクトップ上で実行される軽量ながら強力なソース コード エディターであり、Windows、macOS、および Linux で使用できます。 JavaScript、TypeScript、Node.js のサポートが組み込まれており、他の言語(C++、C#、Java、Python、PHP、および Go など) およびランタイム (.NET や Unity など) 向けの豊富な拡張機能のエコシステムが備わっています。 詳細については、VS Code の開始を参照してください。
VS Code を使用すると、拡張機能で機能を拡張できます。 VS Code 拡張機能は、全体的なエクスペリエンスにさらに機能を追加できます。 この機能のリリースにより、VS Code 拡張機能を使用して Power Apps ポータルで作業できるようになりました。
ポータルの VS Code 拡張機能
Power Platform Tools には、VS Code を使用してポータルを構成し、組み込みの Liquid 言語 IntelliSense を使用する機能が追加されており、VS Code を使用してポータル インターフェイスをカスタマイズする際に、コード補完、支援、およびヒントに関するヘルプを有効にします。 VS Code 拡張機能を使用して、Microsoft Power Platform CLI のポータル サポートでポータルを構成することもできます。

前提条件
Power Apps ポータルの VS Code 拡張機能を使用する前に、次のことを行う必要があります。
Visual Studio Code をダウンロード、インストール、および構成します。 詳細: Visual Studio Code をダウンロードする
CLI を使用して Power Apps ポータル CI/CD サポートの環境とシステムを構成します。 詳細: Microsoft Power Platform CLI (プレビュー) のポータル サポート
VS Code 拡張機能のインストール
Visual Studio Code のインストール後、VS Code の Power Apps ポータル プラグインの拡張機能をインストールする必要があります。
VS Code 拡張機能をインストールするには:
Visual Studio Code を開きます。
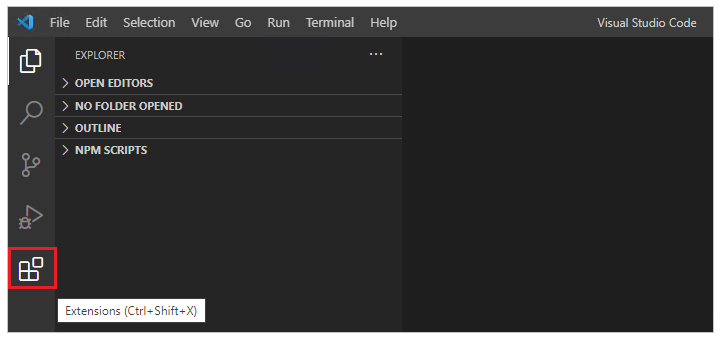
 (拡張機能) を左側ペインから選択します。
(拡張機能) を左側ペインから選択します。
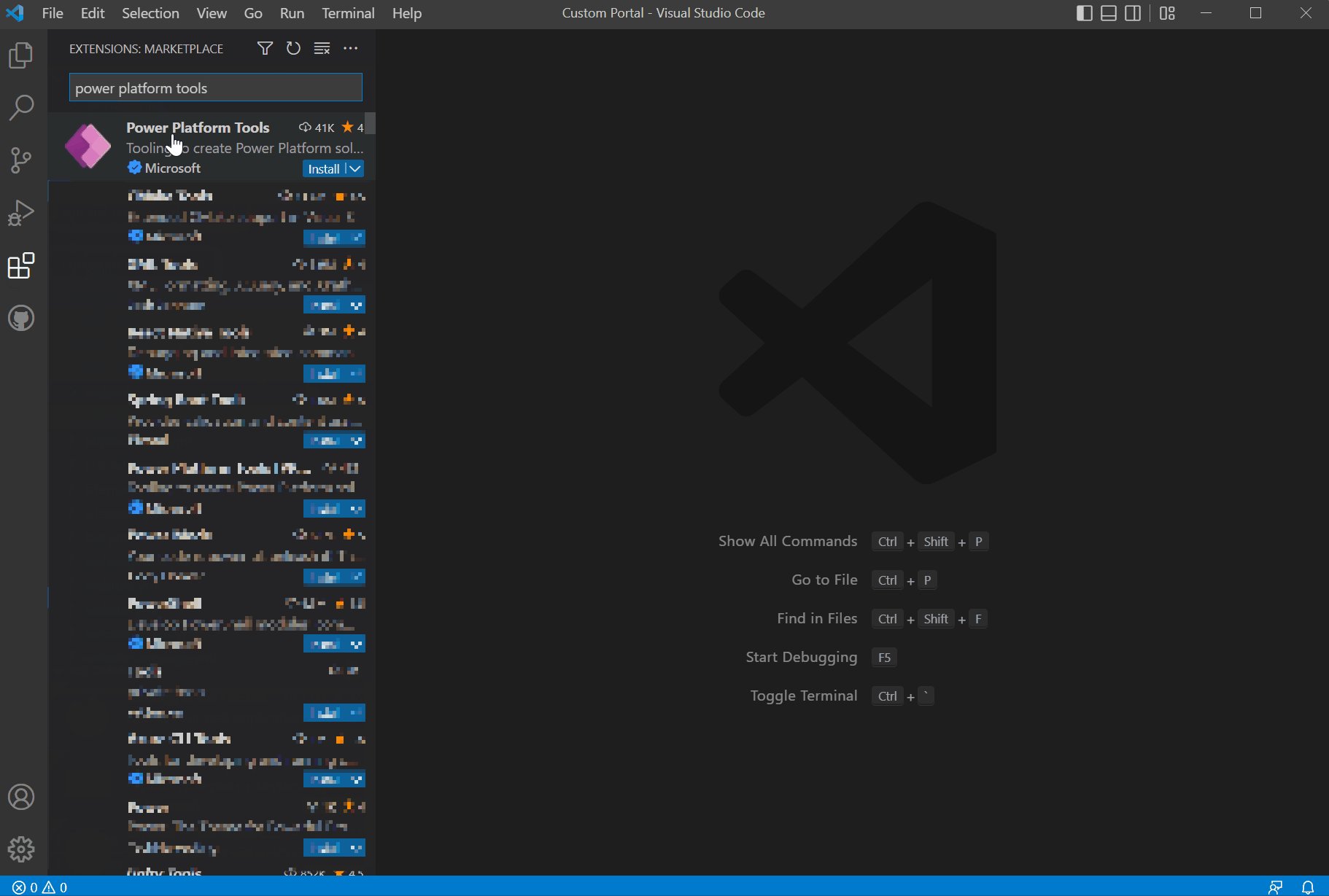
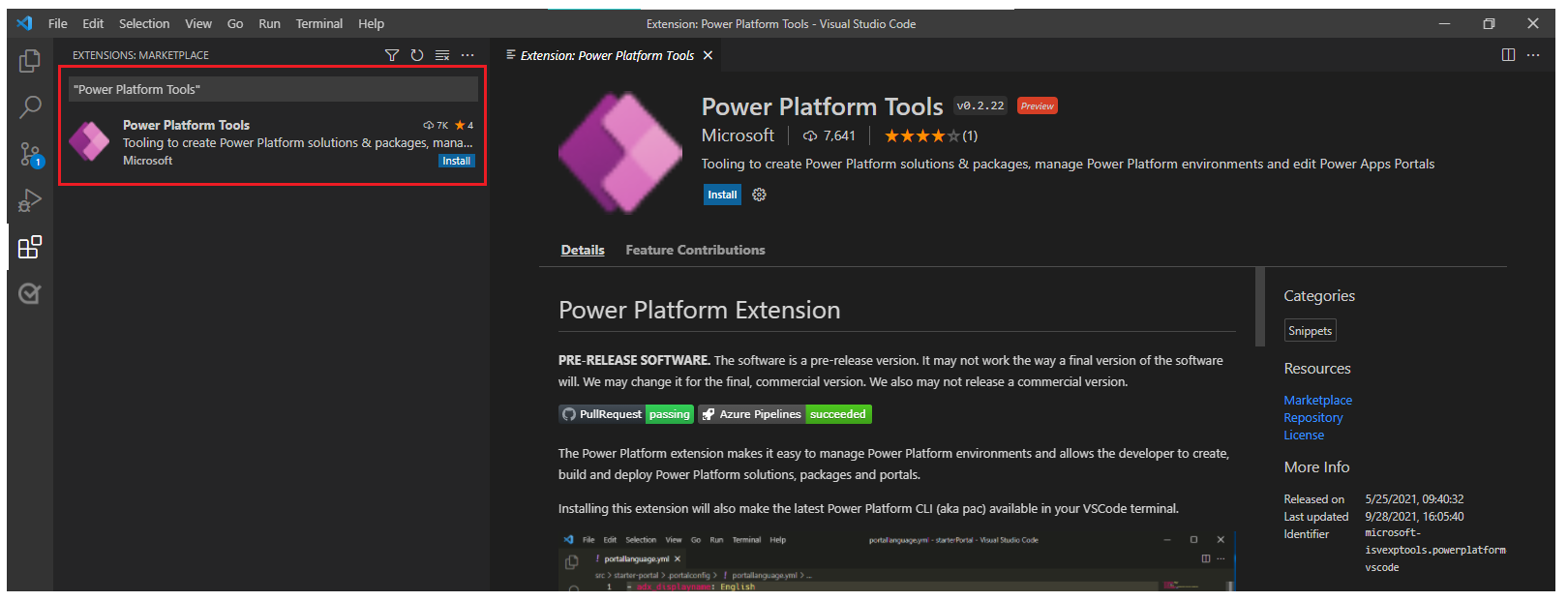
 を 拡張機能ペインの右上から選択します。
を 拡張機能ペインの右上から選択します。Power Platform Tools を検索して選択します。

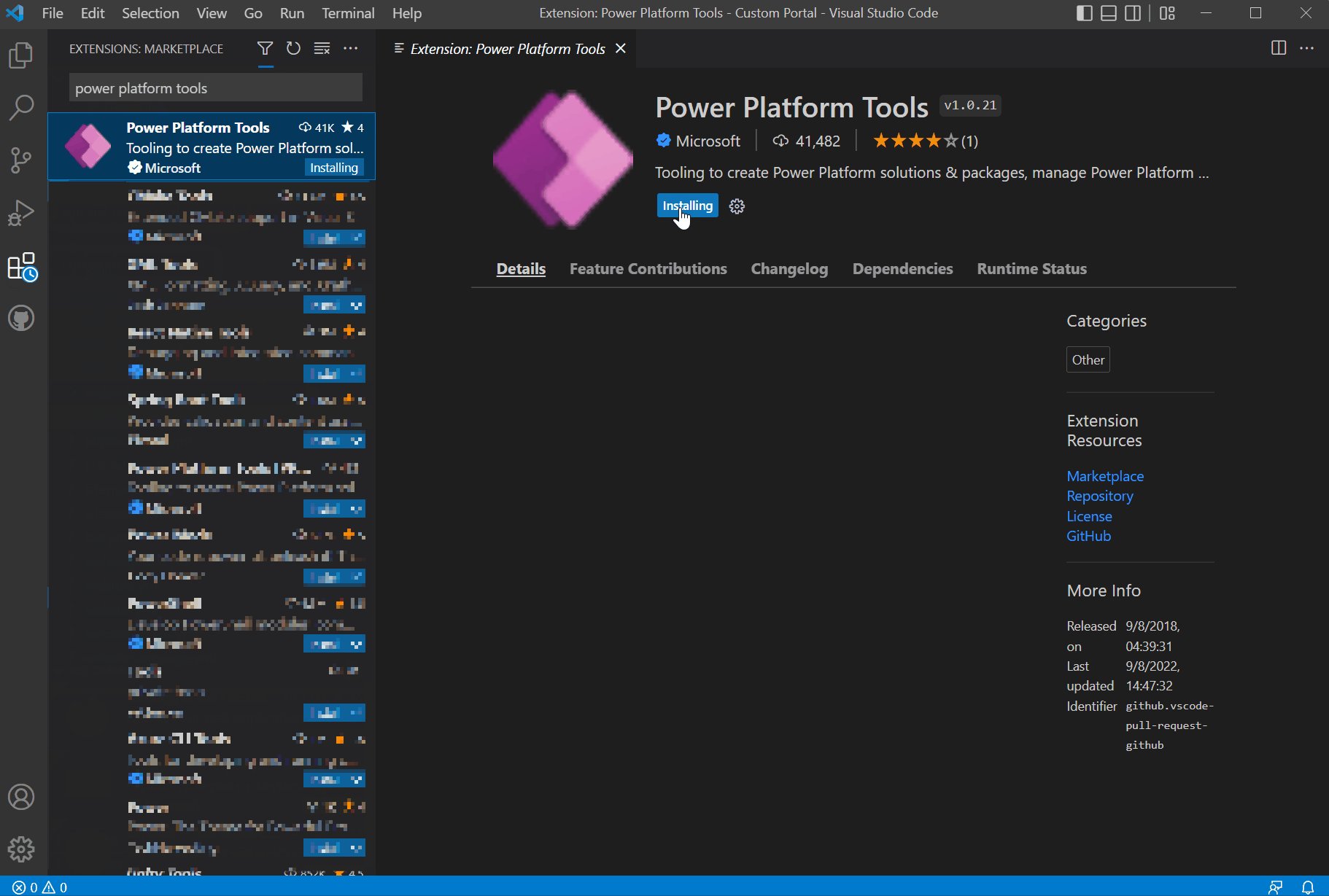
インストールを選択します。
ステータス メッセージから、拡張機能が正常にインストールされていることを確認します。
ポータル コンテンツのダウンロード
Microsoft Dataverse 環境に対して認証を行い、ポータル コンテンツをダウンロードするには、チュートリアル ポータルで Microsoft Power Platform CLI を使用する - ポータル コンテンツをダウンロードするを参照してください。
ヒント
Power Platform Tools 拡張機能では、VS Code 内から Visual Studio 統合ターミナル を通じて Microsoft Power Platform CLI コマンドを使用することを自動的に可能にします。
スニペット サポート
VS Code を使用してダウンロードしたコンテンツをカスタマイズする際に、Power Apps ポータル Liquid タグ に IntelliSense を使用できるようになりました。

ファイル アイコン
ポータルの VS Code 拡張機能は、ダウンロードしたポータル コンテンツ内のファイルとフォルダーのアイコンを自動的に識別して表示します。
![]()
VS Code は既定のファイル アイコン テーマを使用します。ここには、ポータル固有のアイコンは表示されません。 ポータルに固有のファイル アイコンを表示するには、ポータル固有のファイル アイコン テーマを使用するように VS Code インスタンスを更新する必要があります。
ポータル固有のファイル アイコン テーマを有効にするには:
Visual Studio Code を開きます。
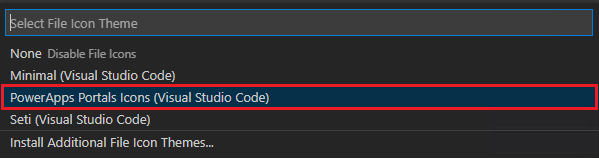
ファイル > 基本設定 > ファイル アイコン テーマに移動します
Power Apps ポータル アイコンのテーマを選択します。

ライブ プレビュー
Visual Studio Code 拡張により、ライブ プレビュー オプションを開始して、開発エクスペリエンス中の Visual Studio Code インターフェースでポータル コンテンツ ページを表示できます。
プレビューを表示するには、 を 右上から、編集モードで HTML ファイルを開いているときに選択します。
を 右上から、編集モードで HTML ファイルを開いているときに選択します。

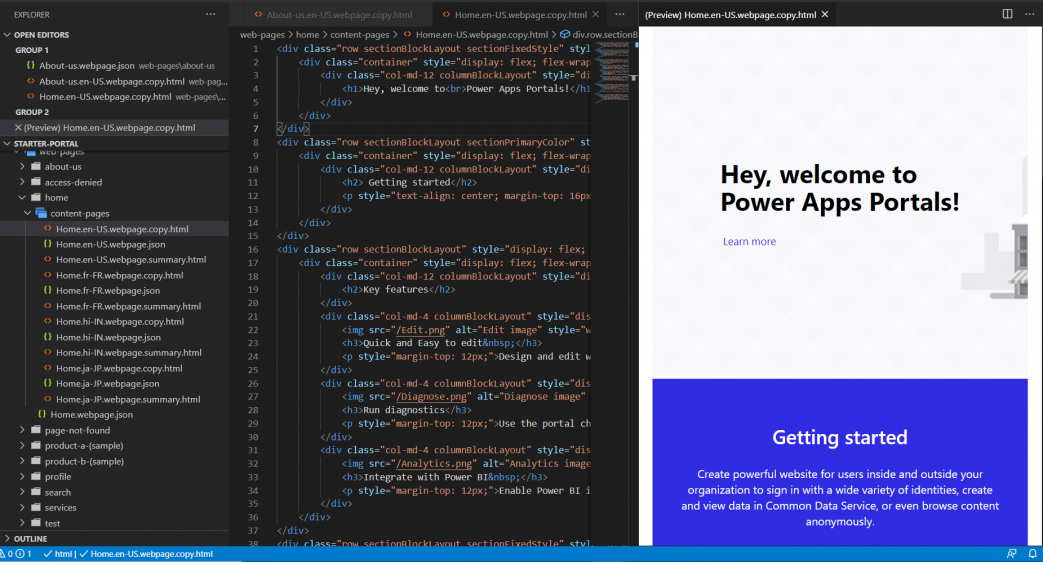
編集中のページの右側にプレビュー ペインが開きます。

プレビュー機能では、プレビューを表示するための HTML マークアップを構成する他のファイルも同じ VS Code セッションで開かれている必要があります。 たとえば、VS Code を使用してフォルダー構造を開かずに HTML ファイルのみを開くと、次のメッセージが表示されます。

この問題が発生した場合は、ファイル > フォルダを開くを使用してフォルダを開き、ダウンロードしたポータル コンテンツ フォルダを選択して開き、再度プレビューを試みます。
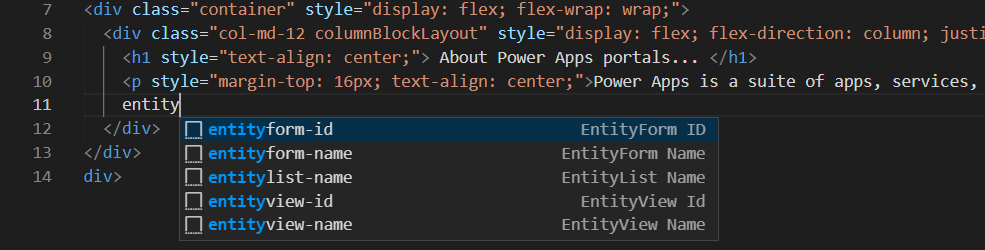
オートコンプリート
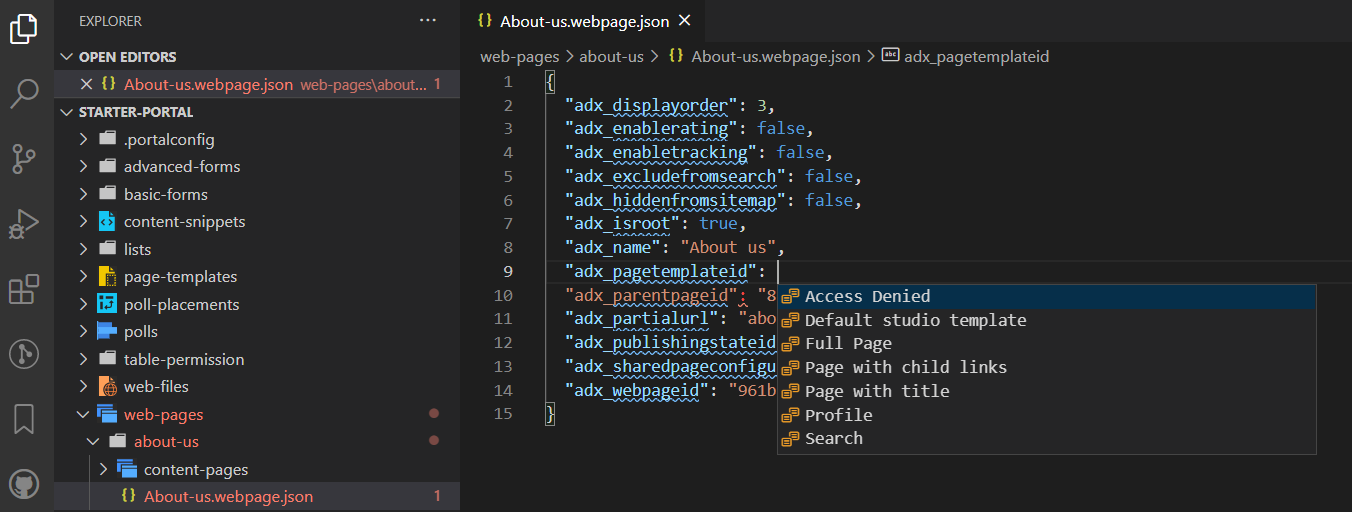
VS Code 拡張機能のオートコンプリート機能は、編集中の現在のコンテキストと IntelliSense による関連するオートコンプリート要素を表示します。

制限
現在、以下の制限がポータルの Power Platform Tools に適用されています:
- スニペット サポートおよびオートコンプリート機能は限られた機能のみをサポートします。
- ライブ プレビューは、カスタム テーマまたは Liquid オブジェクトはサポートしていません。