テーマの概要
注意
- 2022 年 10 月より、Power Apps ポータルは Power Pages です。
- 2024 年 2 月 26 日をもって、レガシ版の Power Apps ポータル スタジオが廃止されます。 代わりに Power Pages デザイン スタジオ を使用して Web サイトを編集してください。 詳細情報: Power Apps ポータル スタジオの廃止について
- このトピックは、レガシ機能に適用されます。 最新情報については、Microsoft Power Pages のドキュメントを参照してください。
Power Apps ポータルでは、基本テーマの有効化機能はオフに設定されています。 この機能をオンにすると、プリセットと呼ばれる既定のテーマを使用できます。 カスタマイズ追加のために、プリセットテーマのコピーを作成することもできます。
この記事では、基本的なテーマ機能について説明します。 高度なテーマのカスタマイズについては、編集CSS を参照してください。
既存のポータルの基本テーマを有効にする
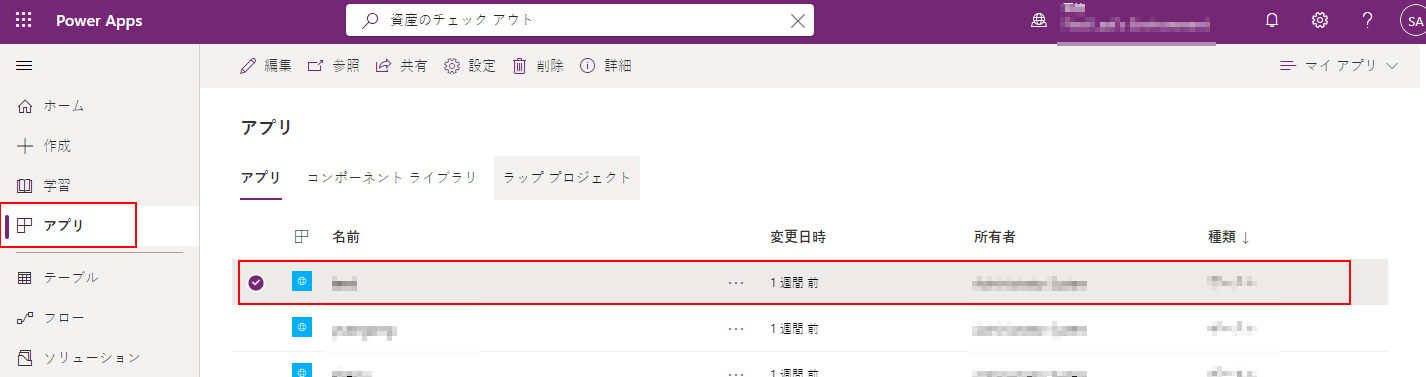
Power Apps にサインインします。
左側のナビゲーション ウィンドウで、アプリを選択し、ポータルを選択します。

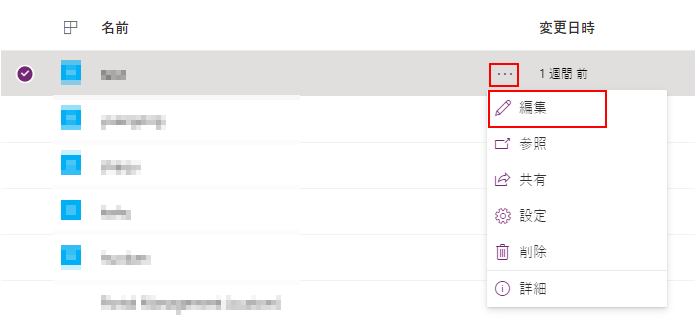
その他のコマンド (...)を選択し、編集を選択します。

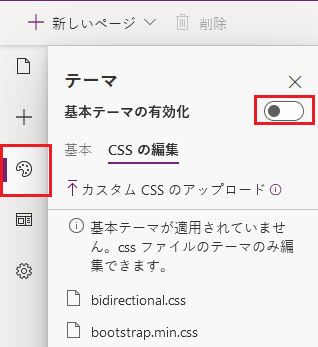
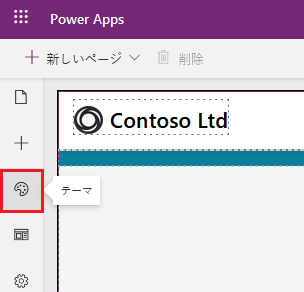
左側のナビゲーション ウィンドウから、テーマを選択し、基本テーマの有効化切り替えをオンにします。

ポータルのテーマの変更
ポータルの既存テーマをデフォルト テーマに設定できます。
Power Apps にサインインします。
左側のナビゲーション ウィンドウで、アプリを選択し、ポータルを選択します。
その他のコマンド (...)を選択し、編集を選択します。
[コンポーネント] ペインでテーマを選択します。

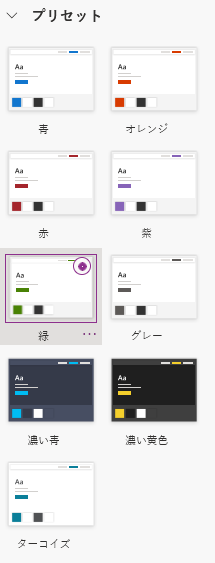
利用可能なプリセットからデフォルトのテーマを選択します (この例では、緑を選択しました)。

選択したテーマがポータルに適用されます。

注意
Studio 内でテーマや色などのテーマのプロパティを変更した後、Web サイトの参照 を選択して別のブラウザー タブで変更を表示します。この方法を使用して複数の変更を行い、ブラウザー内の別のページに切り替えると、古いブラウザー キャッシュにより、ブラウザーに最新でないテーマの変更が表示される場合があります。 これが発生した場合は、Ctrl + F5 を使用してページをリロードします。
新しいテーマを作成します
Power Apps にサインインします。
左側のナビゲーション ウィンドウで、アプリを選択し、ポータルを選択します。
その他のコマンド (...)を選択し、編集を選択します。
[コンポーネント] ペインでテーマを選択します。
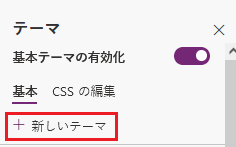
新しいテーマを選択します。

テーマの詳細の編集
Power Apps Studio でテーマ名、説明、色、およびその他のタイポグラフィの設定を更新できます。
Power Apps にサインインします。
左側のナビゲーション ウィンドウで、アプリを選択し、ポータルを選択します。
その他のコマンド (...)を選択し、編集を選択します。
テーマをコンポーネント ウィンドウから選択します。
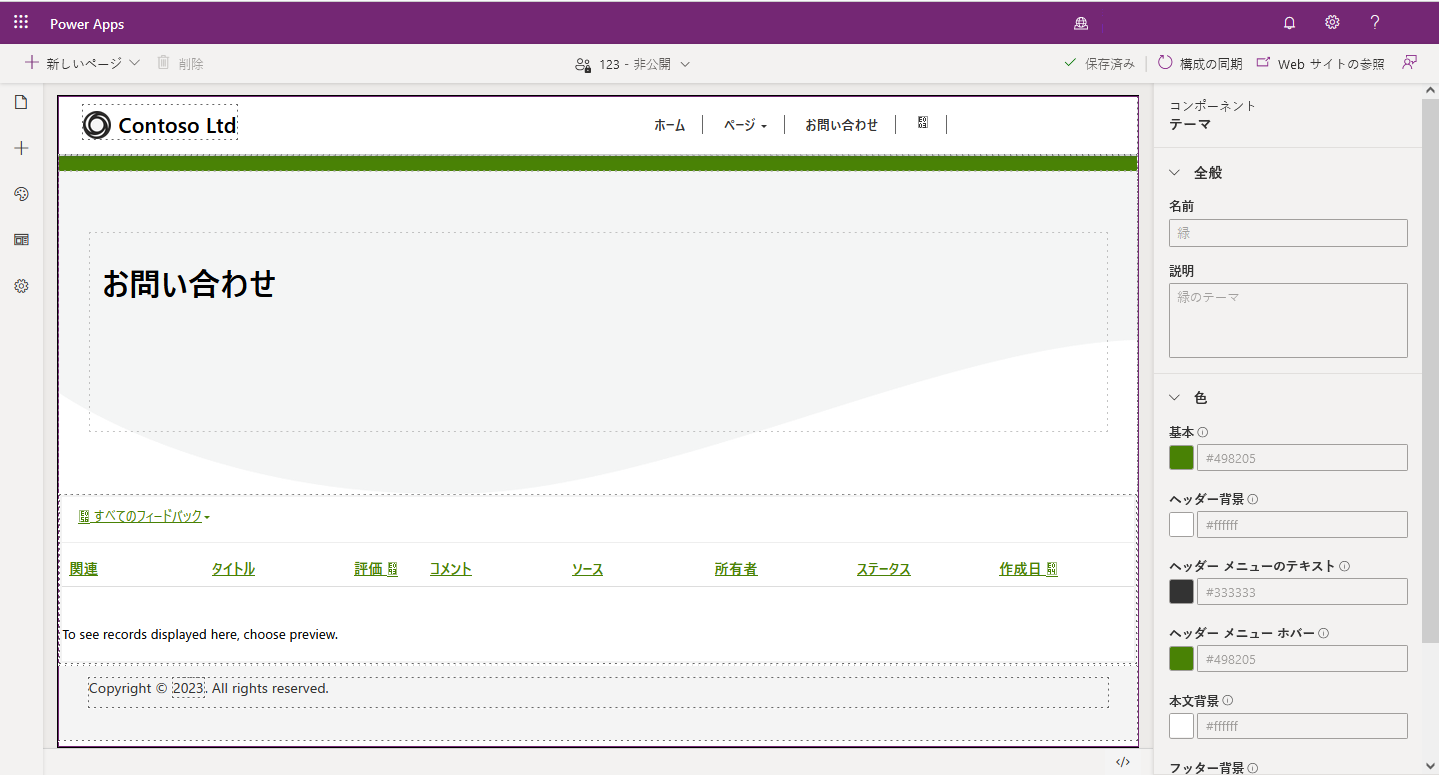
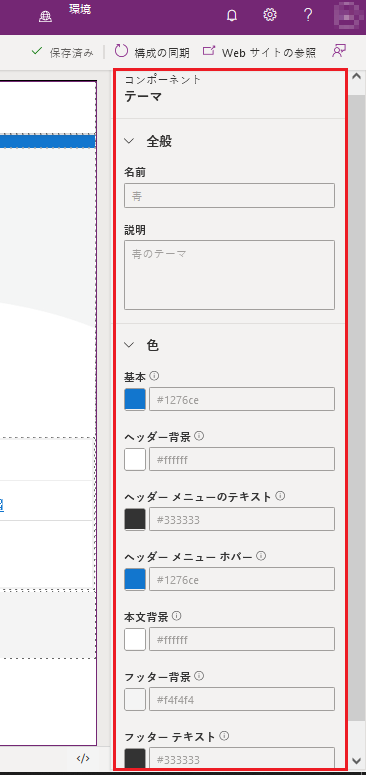
現在適用されているテーマを選択するか、プリセットから新しいテーマを選択します。 テーマを選択すると、ワークスペースの右側の詳細ペインが開きます。

さまざまな領域の名前、説明、色などのテーマの詳細を編集します。
色のオプション 影響を受ける領域 基本 ボタンとリンクの色。 ヘッダー ヘッダー背景色。 ヘッダー メニューのテキスト ヘッダーメニューのテキストの色。 ヘッダー メニュー ホバー カーソルを置いた時のメニュー項目の背景色。 本文背景 本体セクションの背景色。 フッター背景 フッターの背景色。 フッター テキスト フッターのテキストの色。 変更を保存して公開します。
プリセット テーマをコピーする
Power Apps にサインインします。
左側のナビゲーション ウィンドウで、アプリを選択し、ポータルを選択します。
その他のコマンド (...)を選択し、編集を選択します。
テーマをコンポーネント ウィンドウから選択します。
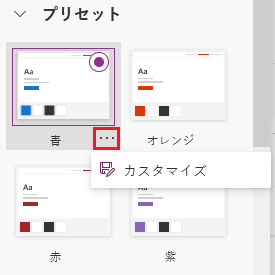
プリセットからコピーするテーマを選択し、... を選択して、カスタマイズを選択します。

前のセクションで説明したようにテーマの詳細を更新してから、テーマを保存します。
サス変数
サス は完全な CSS-互換構文を備えたスタイルシート言語です。 基本テーマ機能を有効にすると、値の代わりにテーマの色を構成して、サス変数 を使用できます。
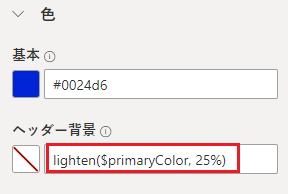
たとえば、ヘッダー色をプライマリー色より 25% 明るくする場合、特定の色の代わりに次の値を使用できます。
lighten($primaryColor, 25%);

基本テーマで次のサス変数を使用できます。
| 色のオプション | サス変数名 |
|---|---|
| 基本 | $primaryColor |
| ヘッダー | $headerColor |
| ヘッダー メニューのテキスト | $headerMenuTextColor |
| ヘッダー メニュー ホバー | $headerMenuHoverColor |
| 本文背景 | $bodyBackground |
| フッター背景 | $footerColor |
| フッター テキスト | $footerTextColor |
サス変数順序
サス変数は上から下に機能します。 ヘッダーの色に lighten($primaryColor, 25%); を設定できます。 ただし、ヘッダーはカラー オプション リストで以下のプライマリーなので、プライマリー色を lighten($headerColor, 25%); に設定できません。
基本テーマに関する考慮事項
- 同じテーマ名または同じテーマ ファイル名を持つ 2 つのテーマを使用することはできません。
- 手動で入力する色の値は、有効な色である必要があります。
- プリセット テーマの CSS 変更はサポートされていません。
- アクセスを可能にするために、推奨されるテーマの前景色と背景色のコントラスト比は 4.5:1 です。
次の手順
関連項目
Power Apps ポータル スタジオ
Web アプリを作成および管理する
WYSIWYG エディター
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。