CSS をテーマ用に編集する
注意
- 2022 年 10 月より、Power Apps ポータルは Power Pages です。
- 2024 年 2 月 26 日をもって、レガシ版の Power Apps ポータル スタジオが廃止されます。 代わりに Power Pages デザイン スタジオ を使用して Web サイトを編集してください。 詳細情報: Power Apps ポータル スタジオの廃止について
- このトピックは、レガシ機能に適用されます。 最新情報については、Microsoft Power Pages のドキュメントを参照してください。
カスケード スタイル シート (CSS) を使用して、Webサイトの書式を管理することができます。 既定では、bootstrap.min.css と theme.css ファイルを使用できます。 既存の CSS ファイルを編集して、新しい CSS ファイルをアップロードできます。 新しい CSS ファイルをアップロードすると、ポータル管理アプリで Web ファイルとして使用できます。
重要
Power Apps ポータルは、イベント ポータル 以外の Bootstrap 3.3.x に基づいています。 ポータル開発者は、Bootstrap 3 をその他の CSS ライブラリと置き換えるべきではありません、なぜなら Power Apps ポータルの一部のシナリオは Bootstrap 3.3.x に依存しているからです。 詳細については、この記事のセクション : ブートストラップ フレームワークを理解するとブートストラップをカスタマイズするを参照してください。
コード エディターで CSS を開く
コード エディターで CSS を開くには、ポータルを編集 して、 Power Apps ポータル スタジオで開きます。
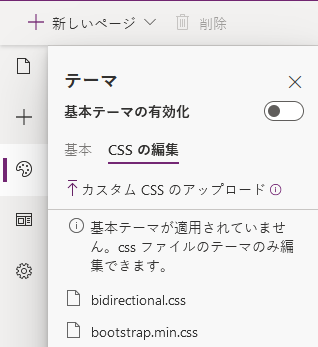
テーマ
 を 画面左側から選択します。 次に使用可能なテーマ が表示されます。
を 画面左側から選択します。 次に使用可能なテーマ が表示されます。
目的の CSS を選択してコード エディターを開きます。
コードを編集して変更を保存します。
新しい CSS ファイルをアップロードする
新しい CSS ファイルをアップロードするには、 ポータルを編集 して、 Power Apps portals Studioで開きます。
テーマ
 を 画面左側から選択します。 次に使用可能なテーマ が表示されます。
を 画面左側から選択します。 次に使用可能なテーマ が表示されます。カスタム CSS のアップロード を選択します。

アップロードする CSS ファイルを参照して選択します。
カスタム CSS ファイルを削除する
CSS ファイルは Web ファイル として保存されます。
CSS ファイルを削除するには ポータル管理アプリ に移動し、Web ファイル を選択します。
CSS ファイル レコードを特定します。 名前 と Web サイト の値でフィルターし、正しいレコードを見つける必要があるかもしれません。
Web ファイル レコードを選択したら、削除 を選択します。
ポータル スタジオで 構成の同期 を選択し、カスタム CSS からスタイル変更をクリアします。
ブートストラップ フレームワークを理解する
ブートストラップはフロントエンドのフレームワークで、一般的な Web アプリケーション インタフェース要素の CSS と JavaScript コンポーネントが含まれています。 これには、電話やタブレットなどの異なる画面サイズのデバイスにダイナミックにサイトのレイアウトを調整する ナビゲーション要素、フォーム、ボタン、そして 応答グリッド レイアウト システム のスタイルが含まれます。 ブートストラップ レイアウト システムを使用して、顧客が使用する可能性のあるすべてのデバイスに適したインターフェイスを提供する単一のサイトを作成できます。
ポータルに含まれるテンプレートは、追加のカスタム スタイルが最小限の標準 ブートストラップ コンポーネントを使用して実装されます。 したがってこのテンプレートを実装する場合は、ブートストラップのカスタマイズ オプションを使用できます。 ポータル間で一貫して適用されるようにテーマ (フォント、色など) を迅速にカスタマイズできます。
ブートストラップのカスタマイズ
ブートストラップは一連の変数を通したカスタマイズをサポートしています。 任意またはすべての変数をカスタム値として設定し、これらの値に基づいてコンパイルされたブートストラップのカスタマイズしたバージョンをダウンロードできます。
ブートストラップ変数の機能で、単一要素のスタイルを指示しません。 フレームワークのすべてのスタイルはこれらの値に基づき、派生します。 ここでは、@font-size-base 変数を例に考えてみましょう。 これは、ブートストラップが通常の本文に割り当てるサイズを指定します。 ただし、ブートストラップはこの変数を、見出しや他の要素のフォント サイズを指定するの際に使用します。 要素 : H1 のサイズは、@font-size-base のサイズの 300% と定義されています。 この 1 つの変数を設定することにより、ポータルのすべての表記スケールを一貫性のある方法で制御します。 同じように、 @link-color 変数でハイパーリンクの色を制御します。 この値に色を割り当てると、ブートストラップ がリンクにカーソルを置いた時の色をカスタム値より 15% 暗い色に定義します。
ブートストラップのカスタム バージョンを作成するための標準的な方法は、公式のブートストラップサイトを使用する 方法です。 ただし、Bootstrap は広く使用されており、このためのサード パーティのサイトも多数作られています。 Bootstrap をカスタマイズするための便利なインターフェイスが用意されているサイトや、さまざまなデザインの Bootstrap をダウンロードできるサイトがあります。 公式のブートストラップ カスタマイザー サイトには、ブートストラップのカスタマイズに関する詳細情報が記載されています。
ブートストラップのカスタマイズされたバージョンをダウンロードすると、次のディレクトリ構造が含まれます。
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
または、使用したカスタマイズ アプリケーションによっては、bootstrap.min.css が含まれる場合があります。 それでも、bootstrap.min.css がカスタマイズを含むファイルです。 そのほかのファイルは、すべてのカスタムバージョンのブートストラップで同じであり、すでにポータルに含まれています。
参照
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。