モデル駆動型アプリのメイン フォームに iframe を追加する
フォームにインライン フレーム (iframes) を追加して、フォーム内に別の Web サイトのコンテンツを統合できます。

左側のナビゲーション ウィンドウでテーブルを選択して、希望するテーブルを開きます。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
データ エクスペリエンス領域から、フォームを選択します。
フォームの一覧で、種類が メイン のフォームを開きます。
フォーム デザイナで、iframe を追加するキャンバスのセクションを選択します。
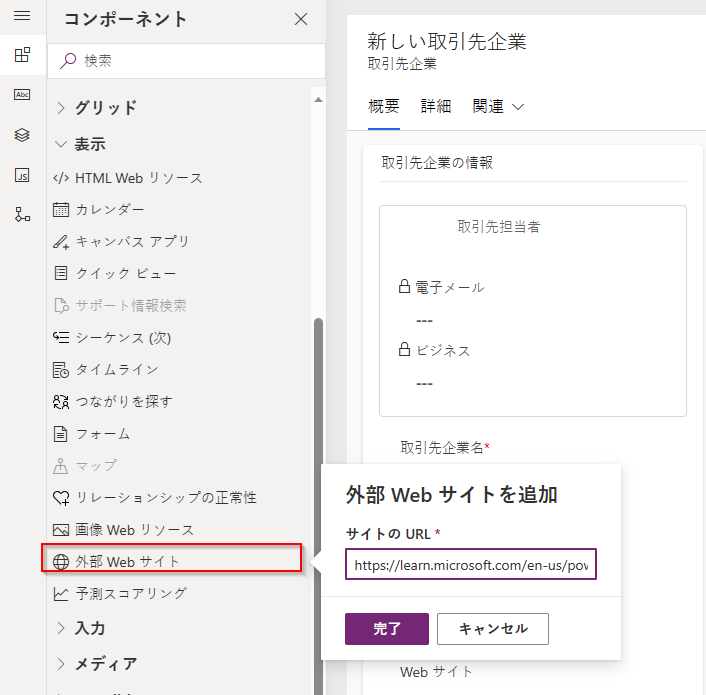
コンポーネント の左側ペインで 表示 を展開し、外部 Web サイト を選択して、サイトのURL を入力し、完了 を選択します。

タブ プロパティ 説明 オプションの表示 ラベル 必須: iframe に表示されるラベル。 オプションの表示 名前 必須: iframe の一意の名前。 この名前には、英数字とアンダースコアのみを使用できます。 オプションの表示 ラベルの非表示 ラベルを非表示にする場合に選択します。 オプションの表示 非表示 スクリプトを使用して iframe を表示できるように、iframe を非表示にすることができます。 詳細情報: 表示オプション オプションの表示 URL 必須: iframe に表示されるページの URL。 書式設定 列幅 iframe を含むセクションに複数の列があるとき、列をセクションにある列の数まで占めるように設定できます。 書式設定 コンポーネントの高さ コントロールが占める行数を指定することで、iframe の高さを制御できます。 書式設定 使用可能な上下の間隔をすべて使用する 行数で高さを設定する代わりに、iframe の高さが使用可能なスペースに拡張されるようすることができます。 書式設定 スクロール スクロール動作には 3 つのオプションがあります:
- 必要に応じて: iframe のサイズが使用可能なスペースより大きい場合にスクロールバーを表示します。
- 常時: スクロールバーを常に表示します。
- 表示しない: スクロールバーは表示されません。書式設定 境界の表示 iframe の周りに境界を表示します。 依存関係 テーブル列の依存関係 iframe はスクリプトを使用してフォームの列と対話することができます。 列がフォームから削除されると、iframe のスクリプトが壊れる可能性があります。 iframes のスクリプトで参照される列を テーブル列の依存関係 に追加して、誤って削除されないようにします。 詳細 サポートされている場合はクロスフレーム スクリプトを制限する 別の Web サイトのページがスクリプトを使用してアプリとやりとりすることを許可することは、セキュリティ上のリスクと見なされます。 このオプションを使用して、管理していないページに対して、クロス フレーム スクリプトを制限します。 詳細 行オブジェクト型コードおよび一意識別子をパラメータとして渡す 組織、ユーザー、およびレコードに関するデータは iframe に渡すことができます。 詳細: iframes へのパラメーターの引き渡し フォームの 保存 と 公開 を行います。
注意
- Web ページが iframe に表示されない場合、Web サイトが iframe レンダリングを許可していないことが原因である可能性があります。 この場合、実行時に iframe に URL 接続を拒否しました のメッセージが表示されます。
- フォームは、iframe 内に表示されるように設計されていません。
- リダイレクトまたはポップアップのいずれかを介した iframe 内部の認証は、モバイルではサポートされていません。
iframe へのパラメーターの引き渡し
行に関する情報を渡すには、行オブジェクト型コードおよび一意識別子をパラメータとして渡す オプションを有効にします。 渡される値は次のとおりです。
| パラメーター | 説明 |
|---|---|
orglcid |
組織の既定の言語の LCID。 |
orgname |
組織の名前。 |
userlcid |
ユーザーの優先する言語 LCID |
type |
テーブルの種類コード。 この値は、異なる組織のユーザー定義テーブルでは異なります。 typename を代わりに使用します。 |
typename |
テーブルの種類名。 |
id |
行の id 値。 テーブル行を保存するまで、このパラメーターには値がありません。 |
クラシック フォーム デザイナーを使用して iframe を追加する
Power Apps にログインします。
左側のナビゲーション ウィンドウでテーブルを選択して、希望するテーブルを開きます。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
フォーム 領域を選択します。
フォームの一覧で、種類が メイン のフォームを開きます。
クラシックに切り替える を選択して、クラシック フォーム デザイナーでフォームを編集します。
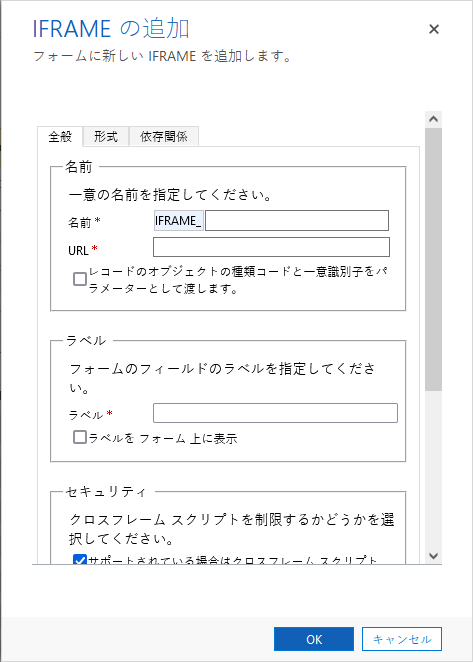
挿入 タブで IFRAME を選択して iframde のプロパティを表示します。

| タブ | プロパティ | 説明 |
|---|---|---|
| 全般 | 名前 | 必須: iframe の一意の名前。 この名前には、英数字とアンダースコアのみを使用できます。 |
| URL | 必須: iframe に表示されるページの URL。 | |
| 行オブジェクト型コードおよび一意識別子をパラメータとして渡す | 組織、ユーザー、および行に関するデータは iframe に渡すことができます。 詳細: iframes へのパラメーターの引き渡し | |
| ラベル | 必須: iframe に表示されるラベル。 | |
| フォームでラベルを表示する | ラベルを表示するかどうか。 | |
| サポートされている場合はクロスフレーム スクリプトを制限します | スクリプトを使用して、Dynamics 365 アプリケーションと対話するために別のサイトからのページを使用することを許可するのは、セキュリティ上のリスクと見なされます。 このオプションを使用して、管理していないページに対して、クロス フレーム スクリプトを制限します。 |
|
| 既定で表示する | iframe の表示は任意で、スクリプトを使用して管理できます。 詳細情報: 表示オプション | |
| モバイルの有効化 | モバイル用 iframe を有効にするには、チェックボックスを選択します。 | |
| 書式設定 | コントロールが使用する列数を指定してください | iframe を含むセクションに複数の列があるとき、列をセクションにある列の数まで占めるように設定できます。 |
| コントロールが使用する行数を指定してください | コントロールが占める行数を指定することで、iframe の高さを制御できます。 | |
| 自動拡張して、使用可能なスペースを広げます | 行数で高さを設定する代わりに、iframe の高さが使用可能なスペースに拡張されるようすることができます。 | |
| iFrame のスクロールの種類を選択してください | 次の 3 つのオプションがあります: - 必要に応じて: iframe のサイズが使用可能なスペースより大きい場合にスクロールバーを表示します。 - 常時: スクロールバーを常に表示します。 - 表示しない: スクロールバーは表示されません。 |
|
| 境界の表示 | iframe の周りに境界を表示します。 | |
| 依存関係 | 依存列 | iframe はスクリプトを使用してフォームの列と対話することができます。 列がフォームから削除されると、iframe のスクリプトが壊れる可能性があります。 iframes のスクリプトで参照される列を 依存列 に追加して、誤って削除されないようにします。 |
次の手順
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。