モデル駆動型アプリのフォーム要素を表示または非表示にする
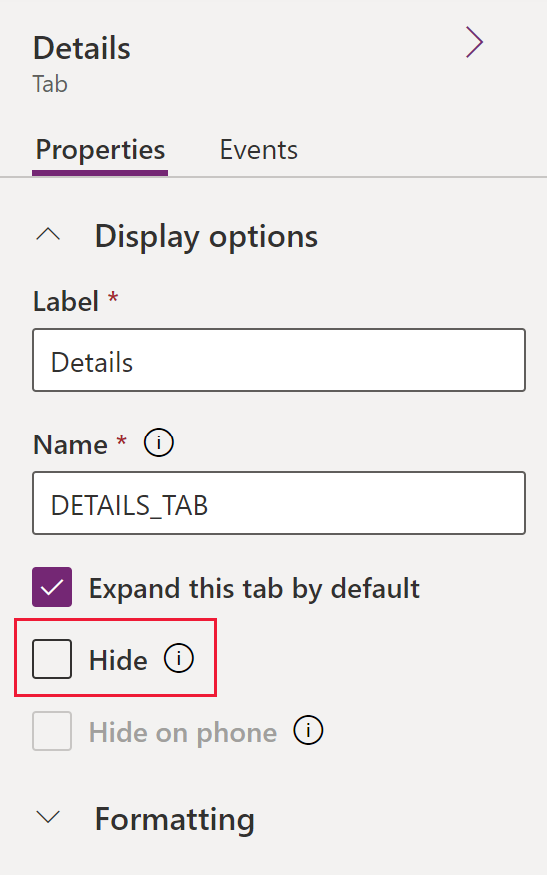
いくつかのタイプのフォーム要素は、アプリのランタイムに既定で表示するか非表示にするかを選択できます。 このオプションは、タブ、セクション、列、iFrames、および Web リソースによって実現されます。 非表示 プロパティを選択すると、フォーム デザイナでフォーム要素を表示するように既定の設定を変更できます。

フォームスクリプトまたはビジネスルールを使用すると、これらの要素の可視性を制御して、フォームの条件に対応するユーザー インターフェイスを提供する動的フォームを作成することができます。
重要
フォーム要素を非表示にすることは、セキュリティ上、推奨される方法ではありません。 要素を非表示にした場合、ユーザーがフォームの要素およびデータを見ることのできる複数の方法があります。
フォーム デザイナーを使用して、フォーム XML で手動で、またはクライアント API を使用して、列、コントロール、またはフォーム コンポーネントを無効化、非表示、またはロックすることは、統一インターフェイスまたはレガシー Web クライアント アプリでのデータ アクセスを制御するためにのみ機能します。 アプリでのデータ アクセス自体を厳密に強制するものではありません。 さらに、Web サービスやキャンバス アプリの使用などの Microsoft Dataverse への接続するためのその他の方法を使用したデータアクセスのは制御しません。 必要な列が null で無効になっている場合、アプリがエラー メッセージを表示したり、保存をブロックしたりしないことを知っておくことも重要です。 これにより、ユーザーがタスクの完了をブロックされることがなくなります。 アクセスを制御するには、フォームのセキュリティ ロールを設定するを参照するか、フィールドレベルのセキュリティを使用してください。
オプションの表示を制御するためにスクリプトに依存するフォームをデザインするよりも、業務プロセス フロー、ダイアログ、または別のフォームに切換えたほうが、要件を満たすのに適しているかどうかを考慮します。 それでもスクリプトを使用する場合、非表示になる要素は既定で非表示になることを確認してください。 ロジックがスクリプトを呼び出すときにのみスクリプトを表示します。 このようにすると、スクリプトをサポートしていないプレゼンテーションでは表示されません。
統一インターフェイスで、列が複数の列にまたがらないセクションの場合、セクション内の列を非表示にすると、フォームの上の列が上に移動します。 列がセクション内の 3 つ以上の列にまたがっている場合、その横にコントロールがあるセクション内の列を非表示にしても、フォーム上でその下の列は移動しません。 非表示の列がセクションにある追加の空白が表示されます。
フォーム要素の表示を制御するためのクライアント API メソッド
アプリ実行時にヘッダー、コマンド バー、タブのフォーム要素の表示/非表示を変更する方法については、以下のクライアント API リファレンス記事を参照してください:
次の手順
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。