カスタム ページをダイアログとして開き、クラウド フローを使用する
このサンプルは、コマンドがクリックされたときにダイアログとして開く簡単なカスタム ページを作成する方法を示しています。 カスタム ページ ダイアログからクラウド フローを呼び出すこともできます。
前提条件
コマンドの作成
まず、コマンドを置くためのテーブルとコマンド バーの場所を決定する必要があります。
アプリ デザイナーを開き、モデル駆動型アプリに目的のテーブルを追加します。 詳細: モデル駆動型アプリを自分ですべて構築する
アプリを公開します。
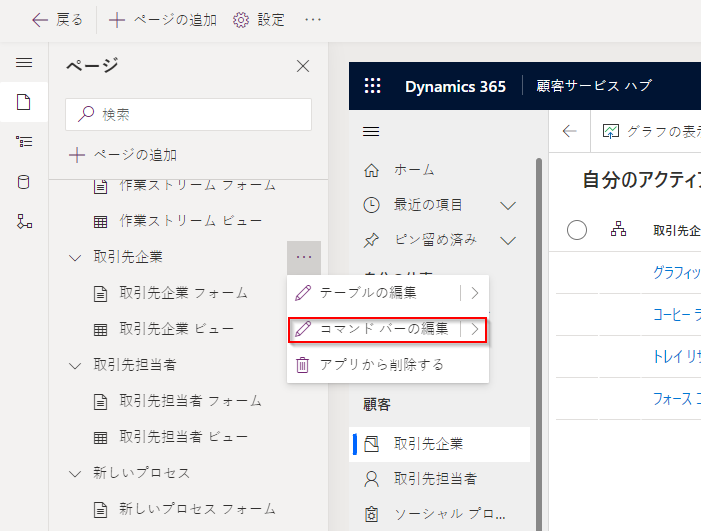
選択 は、アプリ デザイナーの ページ 領域から目的のテーブルを選択します。
選択 ... (省略記号)、次に 選択 コマンド バー を編集します。

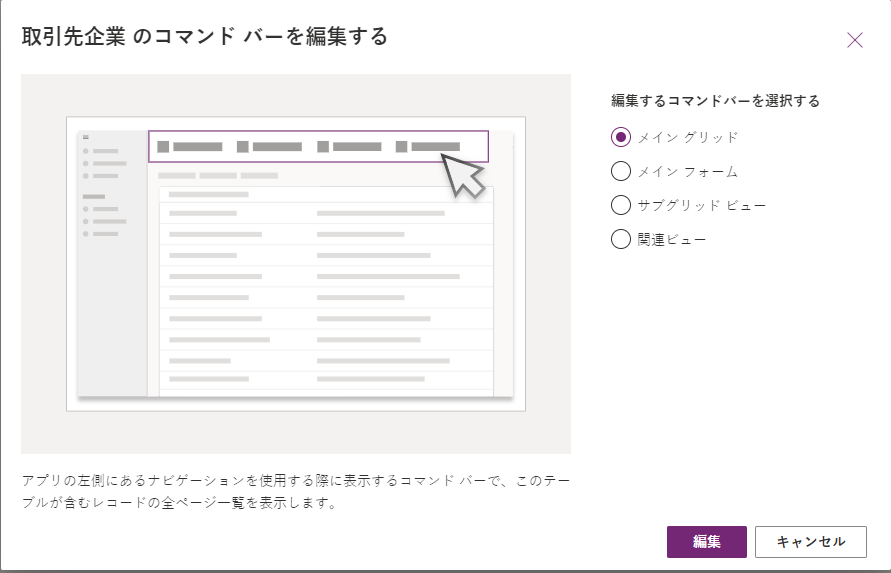
目的のコマンド バーの場所を選択してから、編集を選択します。 詳細: コマンド バーの場所

選択 + 新規 をコマンド デザイナーのコマンド バーでクリックし、コマンド プロパティを入力します。詳細情報:
- コマンド用のJavaScript Webリソースを作成します。
- その他のプロパティについては、 「新しいコマンドを作成する」を参照してください。

コマンド用の JavaScript Web リソースを作成する
ヒント
このコマンドのカスタマイズは、現在 JavaScript を使用してのみサポートされています。 現在、Power Fx はサポートされていません。
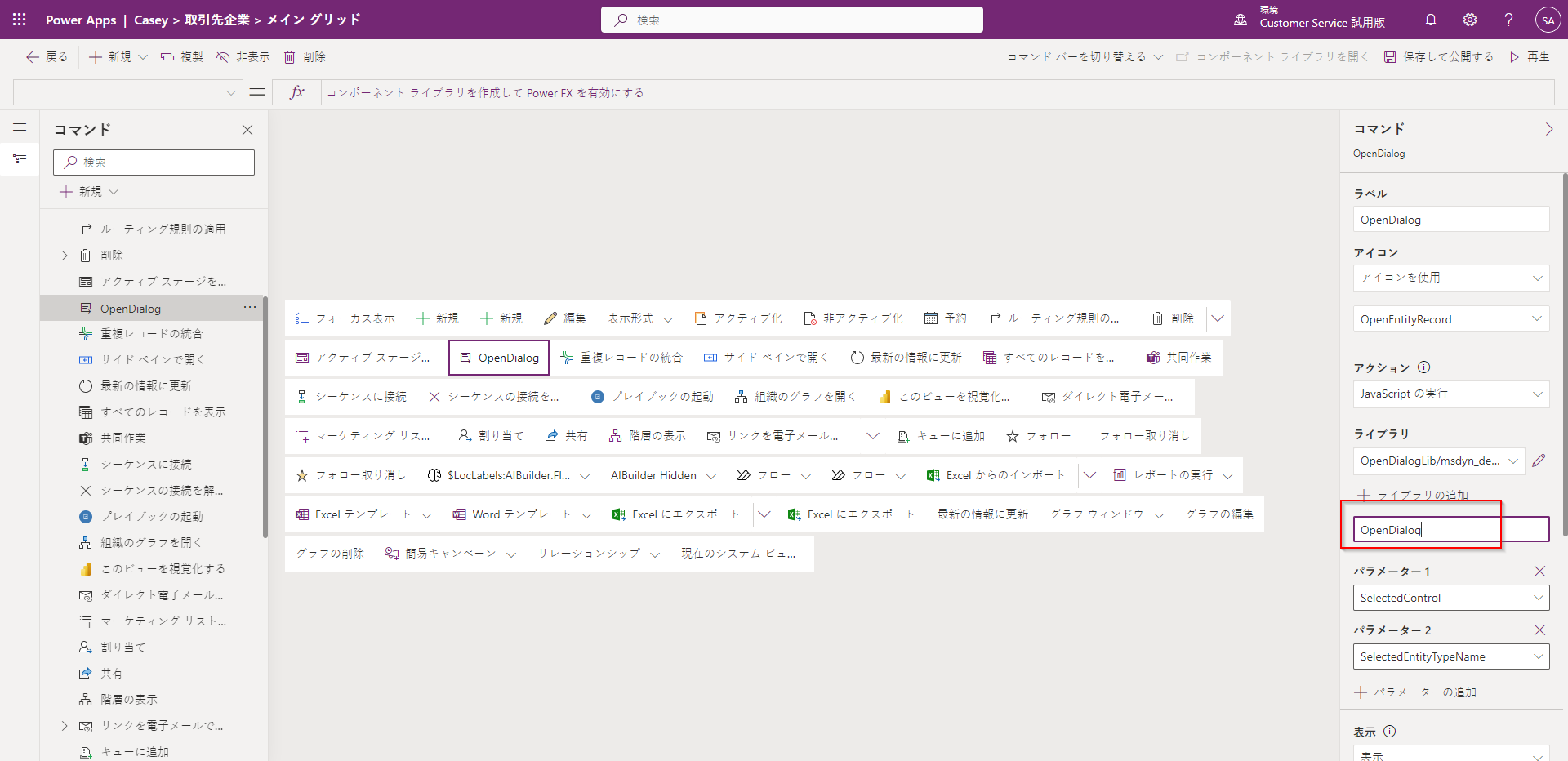
- コマンドプロパティ アクションの場合、選択 Run JavaScript。
- 選択 + ライブラリを追加
- 選択 新規 をクリックして、新しいJavaScript Webリソースを作成します。
- Webリソース: 新しいブラウザ ウィンドウで、 名前 を入力し、オプションで 表示名 名前と 説明を入力します。
- タイプについては、選択 スクリプト (JScript) です。
- 選択 テキスト エディター。
- JavaScript に貼り付けます。 たとえば、使用するダイアログの種類に応じて、 Navigate APIリファレンス から例をコピーして貼り付けます。
- 選択 保存、次に 選択 公開 をクリックして、Webリソースを保存して公開します。
- ブラウザー ウィンドウのタブを閉じてコマンド デザイナーに戻ります。
コマンドから JavaScript を呼び出す
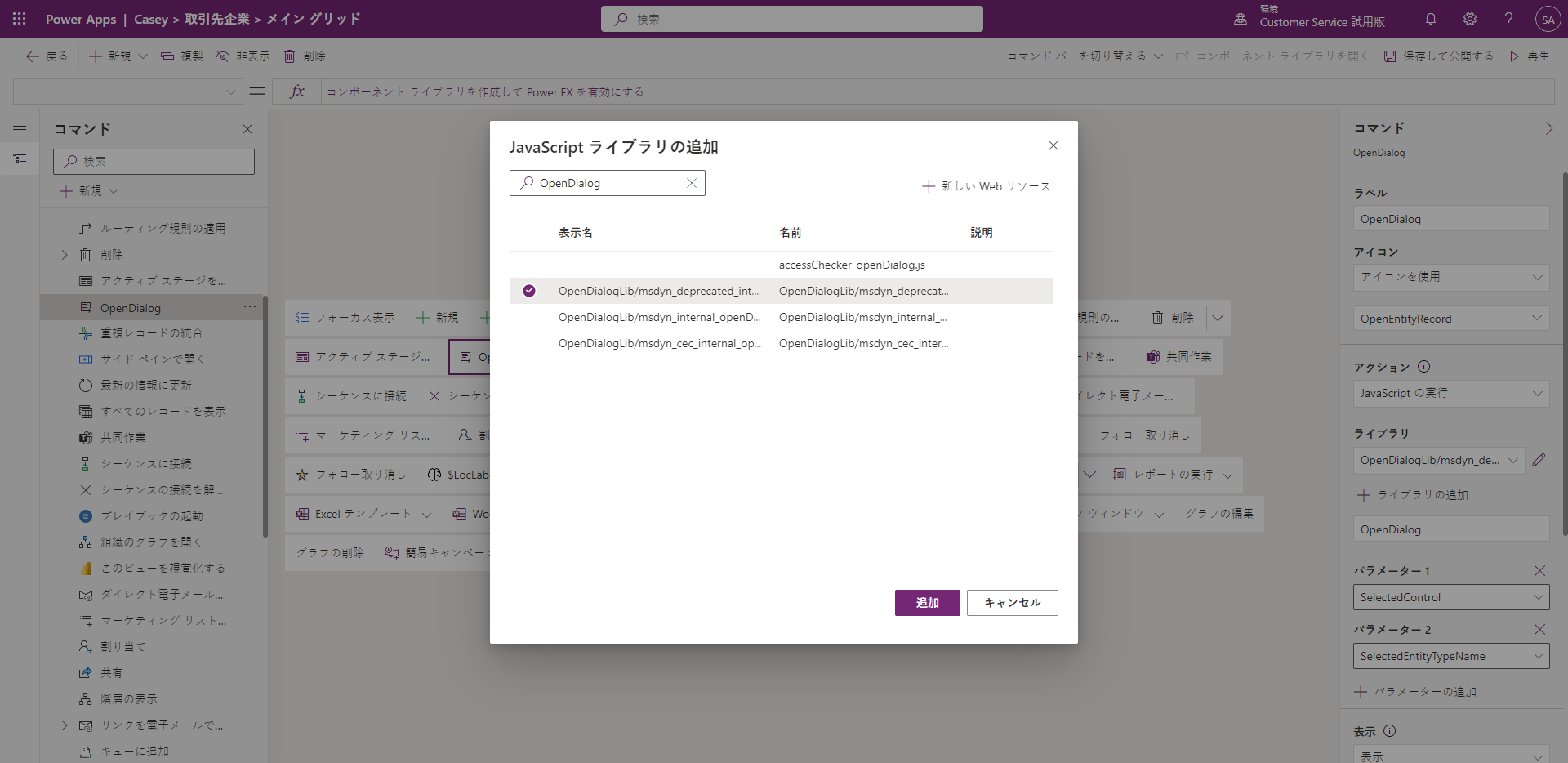
[JavaScriptライブラリの追加] ダイアログで、前の手順で作成したライブラリを 選択 し、次に 選択 [追加]します。
チップ
Webリソースが見つからない場合は、 検索 ボックスに名前を入力します。

コマンド プロパティ ペインで、JavaScript 関数の名前を入力します。 この例では、 openDialog が入力されています。

必要に応じて、 可視性 ロジックを変更します。
保存して公開するを選択します。