コマンド デザイナーを使用して、コマンド バーをカスタマイズする
この記事では、コマンド デザイナーと Power Fx を使用して最新のコマンドを作成および編集する方法について説明します。
アプリ デザイナーを開く
最新のアプリ デザイナーを使用して、新しいモデル駆動型アプリを作成する、または最新のアプリ デザイナーを使用して、既存のモデル駆動型アプリを開きます。
最新のアプリ デザイナーを使用して新しいモデル駆動型アプリを作成する
Power Apps にサインインします。
左のナビゲーション ウィンドウで、ソリューション を選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
新しいモデル駆動型アプリを含むソリューションを開くか作成します。
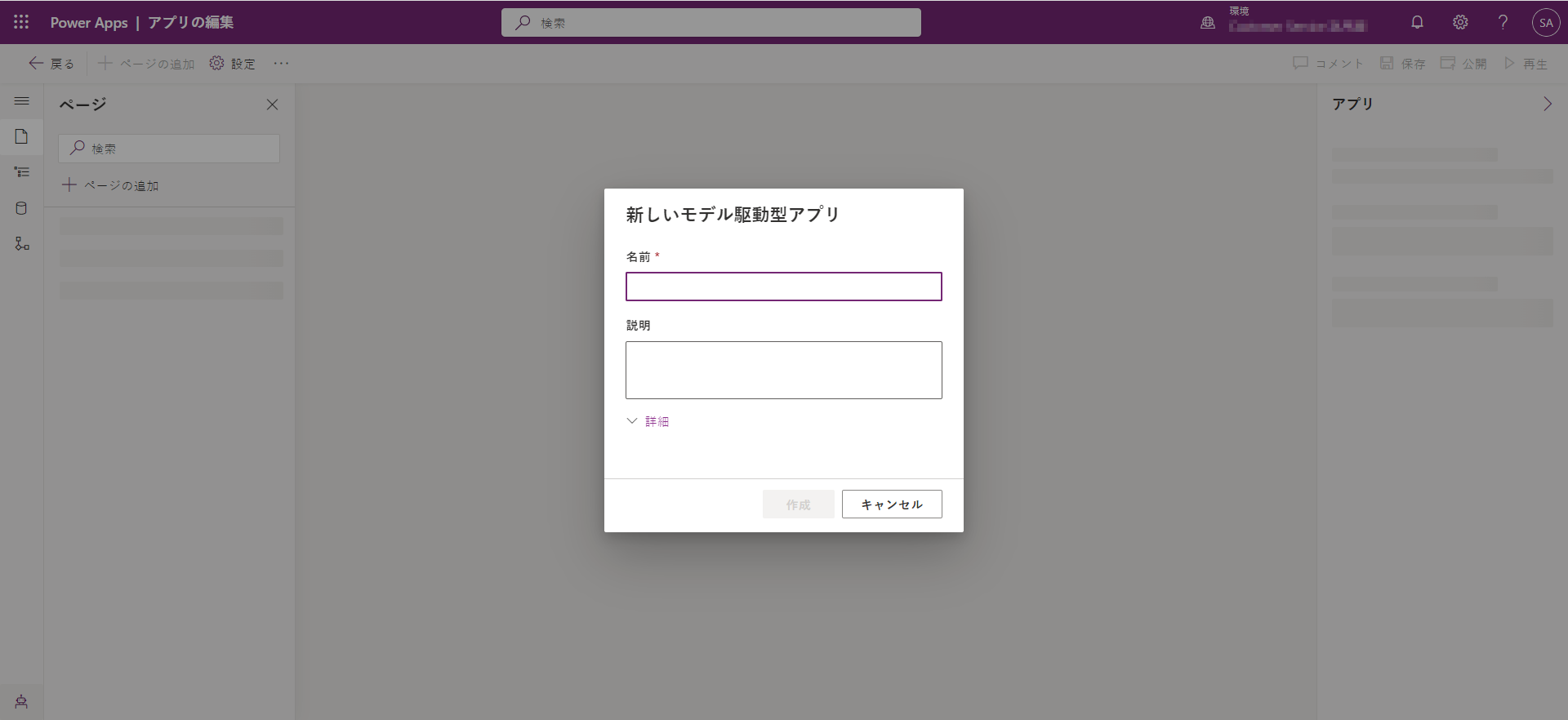
新規>アプリ>モデル駆動型アプリを選択します。
アプリに名前を入力し、作成を選択します。 詳細: モデル駆動型アプリを自分ですべて構築する

アプリ デザイナーを使用してモデル駆動型アプリを開く
- Power Apps にサインイン
- 左のナビゲーション ウィンドウで、ソリューション を選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
- 既存のモデル駆動型アプリを含むソリューションを開きます。
- モデル駆動型アプリを選択し、...>編集を選択して、最新のアプリ デザイナーを開きます。
最新のコマンドを作成または編集
アプリ デザイナーに入ったら、コマンド デザイナーを使用してコマンド バーをカスタマイズします。
ヒント
- 現在、コマンド デザイナーは、最新のアプリ デザイナーから、または既存のコマンドのソリューション内でのみアクセスできます。
- 現在、クラシック コマンドは、コマンド デザイナー内で編集できません。
コマンド バーの編集
コマンド デザイナーを開いてコマンド バーを編集
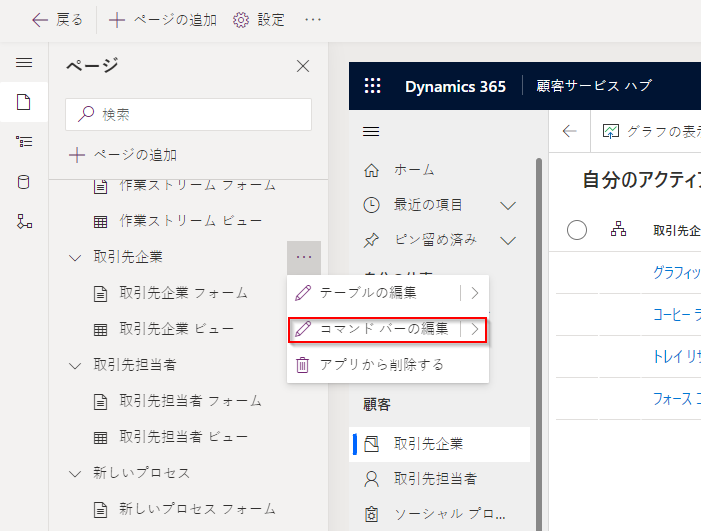
アプリ デザイナーの ページ からのいずれかのテーブル ビューの横で、... を選択して、その後 コマンドバーの編集 を選択します。

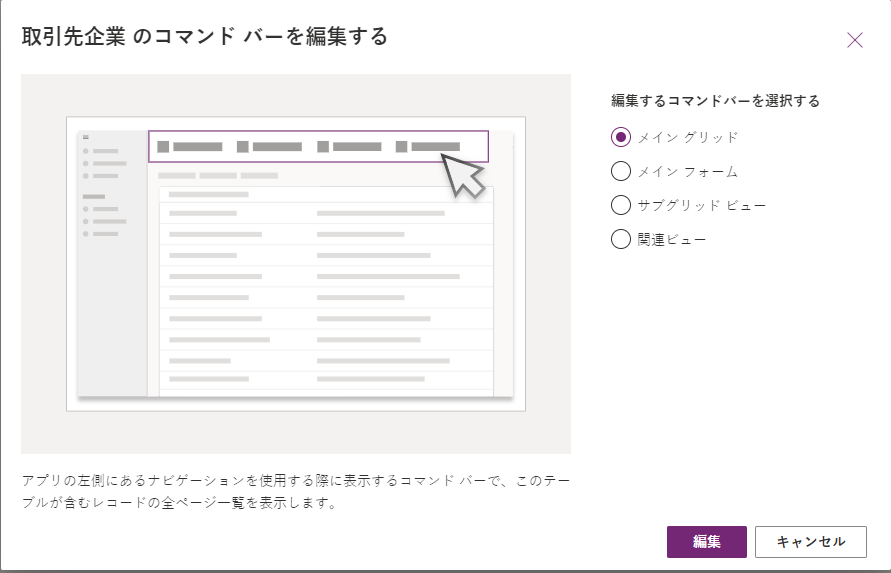
メイン グリッド (ビュー) やメイン フォームなど、目的のコマンド バーの場所を選択し、編集 を選択します。 詳細: コマンド バーの場所

新しいコマンドを作成
従来のコマンドとは異なり、最新のコマンドは編集中のアプリ内にのみ表示されます。 これにより、不要なコマンドが他のアプリに転送されるのを防ぎ、実行時のパフォーマンスを向上させます。
アプリのコマンド デザイナーを初めて開くと、JavaScript のみを使用するか、Power Fx を使用するかのプロンプトが表示されます。 Power Fx を選択すると、必要に応じて JavaScript を使用することもできます。 ダイアログで Power Fx を選択すると、Power Fx の数式を格納するコマンド コンポーネント ライブラリが作成されます。
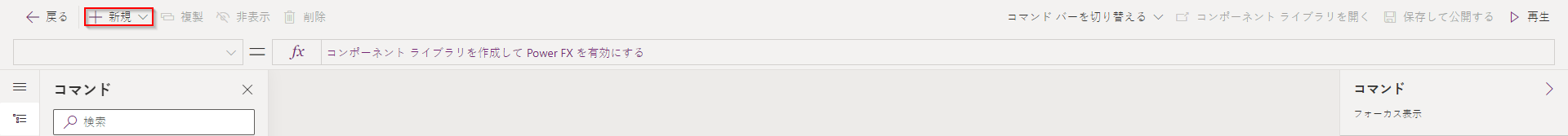
コマンド デザイナーを開いてコマンド バーを編集し、+新規>コマンド を選択します。

右側のペインで、次のオプションを入力または選択します。
Label (オプション)。 コマンド ボタンに表示されるラベルを入力します。
アイコン。 コマンド ボタンのアイコンを選択します。 任意のシステム アイコンまたは Web リソース SVG ファイルから選択できます。 独自のアイコンをアップロードするには、Web リソースを選択して SVG フォーマット ファイルをアップロードします。 そして、保存を選択してから、Web リソースを公開します。 必要なアイコン画像の Web リソースを作成する方法の詳細については、モデル駆動型アプリの Web リソースを作成または編集し、アプリを拡張 へ移動します。
アクション。 以下より選択:
- 計算式の実行。 Power Fx の数式を入力し、コマンド アクションを実行します。 詳細: アクションと可視性のために Power Fx を使用する
- JavaScript. コマンド アクションを実行するための JavaScript ライブラリとコマンドを提供します。 詳細: アクションに JavaScript を使用
表示対象。 コマンドボタンを表示 するか、数式から条件を指定して表示するかを選択します。
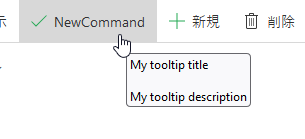
ヒント タイトル。 必要に応じて、ツールヒントのタイトルを入力します。 ユーザーがコマンド上にマウスを置くと、タイトルが表示されます。
ヒントの説明。 オプションとして、ヒントの説明を入力します。 ヒント タイトルの下でユーザーがコマンド上にマウスを置くと、説明が表示されます。

アクセシビリティ テキスト。 オプションで、スクリーン リーダーで読み上げるテキストを入力します。
注文番号。 同じコマンドバー内の他のコマンドに関連して、実行時にコマンドが表示される順序。
コマンドをドラッグ アンド ドロップして場所を形成します。 古典的なコマンドの中に、現代的なコマンドを配置することができます。
保存して公開 を選択して、アプリのユーザーがコマンドを利用できるようにします。
実行 を選択してアプリを実行し、変更をテストします。
ヒント
Power Fx 式の公開には、コマンド コンポーネント ライブラリの公開に数分かかる場合があります。 このバック グラウンド操作は、コマンド デザイナーがリクエストを完了し、デザイナーのロックを解除した後も進行中となっている場合があります。
アクションと可視性に Power Fx を使用する
Power Fx は、アクション (コマンド ボタンが選択されたときに何が起こるか) と可視性 (ボタンがいつ表示されるかを制御するロジック) の両方に使用できます。 Power Fx は、従来のコマンドはサポートされません。
モデル駆動型アプリ コマンドには、キャンバス アプリと同様の数式バー エクスペリエンスがありますのでご注意ください。 Dataverse データを操作する場合、キャンバス アプリの場合と同じように Power Fx 式を使用できます。 詳細情報: コマンドで Power Fx を使用する
ヒント
- 現在、Dataverse だけがモデル駆動型アプリのコマンドでサポートされいるデータ ソースです。
- 現在、コマンド デザイナーから直接データ ソースとして追加テーブルを追加できません。 ただし、キャンバス スタジオでコマンド コンポーネント ライブラリを開き、データ ソースとしてテーブルを追加を実行し、コマンド デザイナー内でそれらを使用します。
- 現在、キャンバス アプリ内で使用できるすべての機能が、モデル駆動型アプリ コマンドでサポートされているわけではありません。 さらに、モデル駆動型アプリ コマンドにいくつかの固有の新機能を導入しました。
- 最新のコマンドの制限については、最新のコマンド実行の既知の制限事項 を参照してください。
アクションに JavaScript を使用する
JavaScript は、クラシック コマンドとモダン コマンドの両方でサポートされています。 ただし、最新のコマンド デザイナーを使用してコマンドを作成し、JavaScript を関連付ける方が簡単です。
アクションには、JavaScript を実行を選択します。
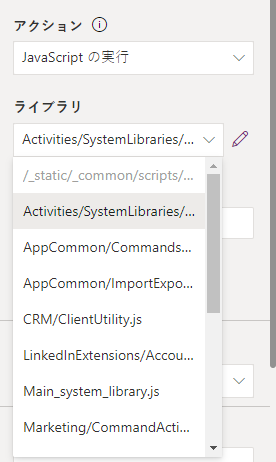
ライブラリを追加またはリストから別のものを選択します。 リストには、現在のコマンド バーで使用されているライブラリが表示されます。

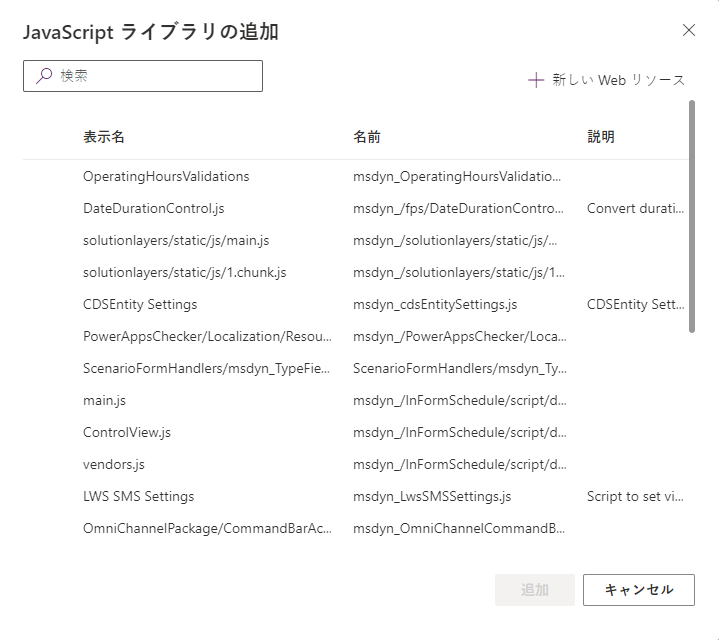
追加を選び、既存の JavaScript Web リソースを検索するか、または独自のリソースを追加できます。

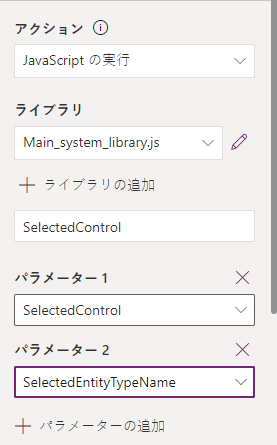
関数名を入力します。 たとえば、
Main_system_library.jsライブラリを選び、この関数を呼び出します:XrmCore.Commands.Open.opennewrecord。パラメーターを追加し、関数に渡します。 使用可能なパラメータの詳細については、グリッド値 を参照してください。

注意
1 つのコマンドから複数の JavaScript ライブラリを呼び出したり、複数の関数を呼び出したりすることはサポートされていません。