モデル駆動型アプリにカスタム ページを追加する
この記事では、最新のアプリ デザイナーを使用して、モデル駆動型アプリのカスタム ページを作成および編集する方法について説明します。
重要
カスタム ページは製品が大幅に変更された新機能であり、現在、カスタム ページの既知の問題 に概説されているいくつかの既知の制限があります。
この記事では、アプリ デザイナーでモデル駆動型アプリを開き、モデル駆動型アプリにカスタムページを追加する方法について説明します。 新しいモデル駆動型アプリを作成する必要がある場合は、アプリ デザイナーでモデル駆動型アプリを作成するにアクセスしてください。
カスタム ページを作成または編集する
カスタム ページは 2 つの場所から作成できます。 1 つ目は、最新のアプリ デザイナーでモデル駆動型アプリを作成しているときです。 もう 1 つは Power Apps のソリューション領域からです。 カスタム ページはソリューションエリアから編集できますが、make.powerapps.com のホームやアプリ領域には表示されません。
ヒント
カスタム ページは、モダン アプリ デザイナー、または Power Apps のソリューション エリアから 新規>アプリ>ページ を使用してソリューションから作成する必要があります。 カスタム ページは、通常のスタンドアロン キャンバス アプリとは異なる種類のキャンバス アプリです。
最新のアプリ デザイナーから新しいカスタム ページを作成する
左のナビゲーション ウィンドウで、ソリューション を選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
既存のモデル駆動型アプリを含むソリューションを開きます。
カスタム ページを追加するモデル駆動型アプリを選択し、コマンド バーの編集を選択します。
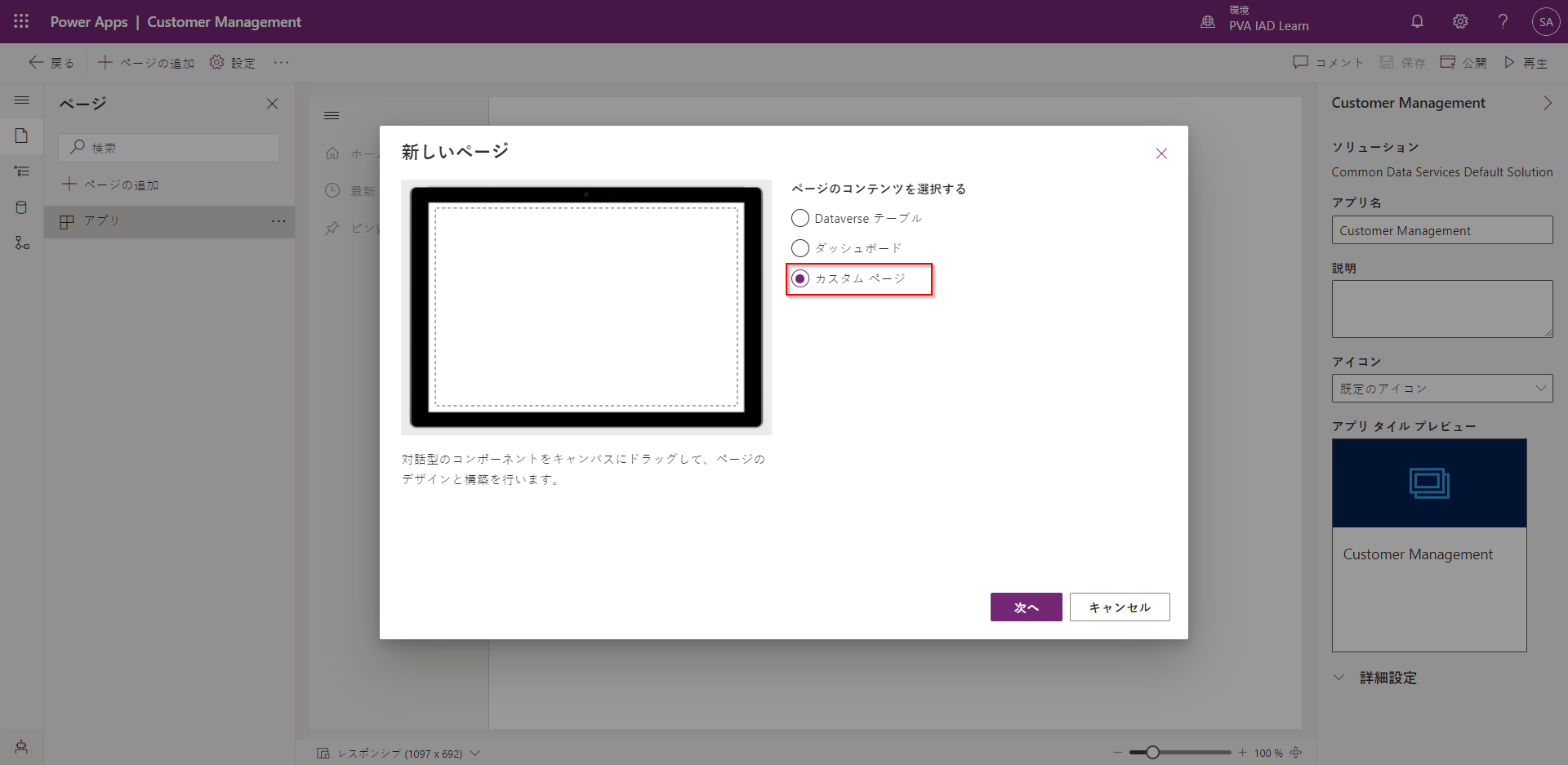
アプリデザイナーで、コマンドバーのページの追加>カスタム ページを選択します。
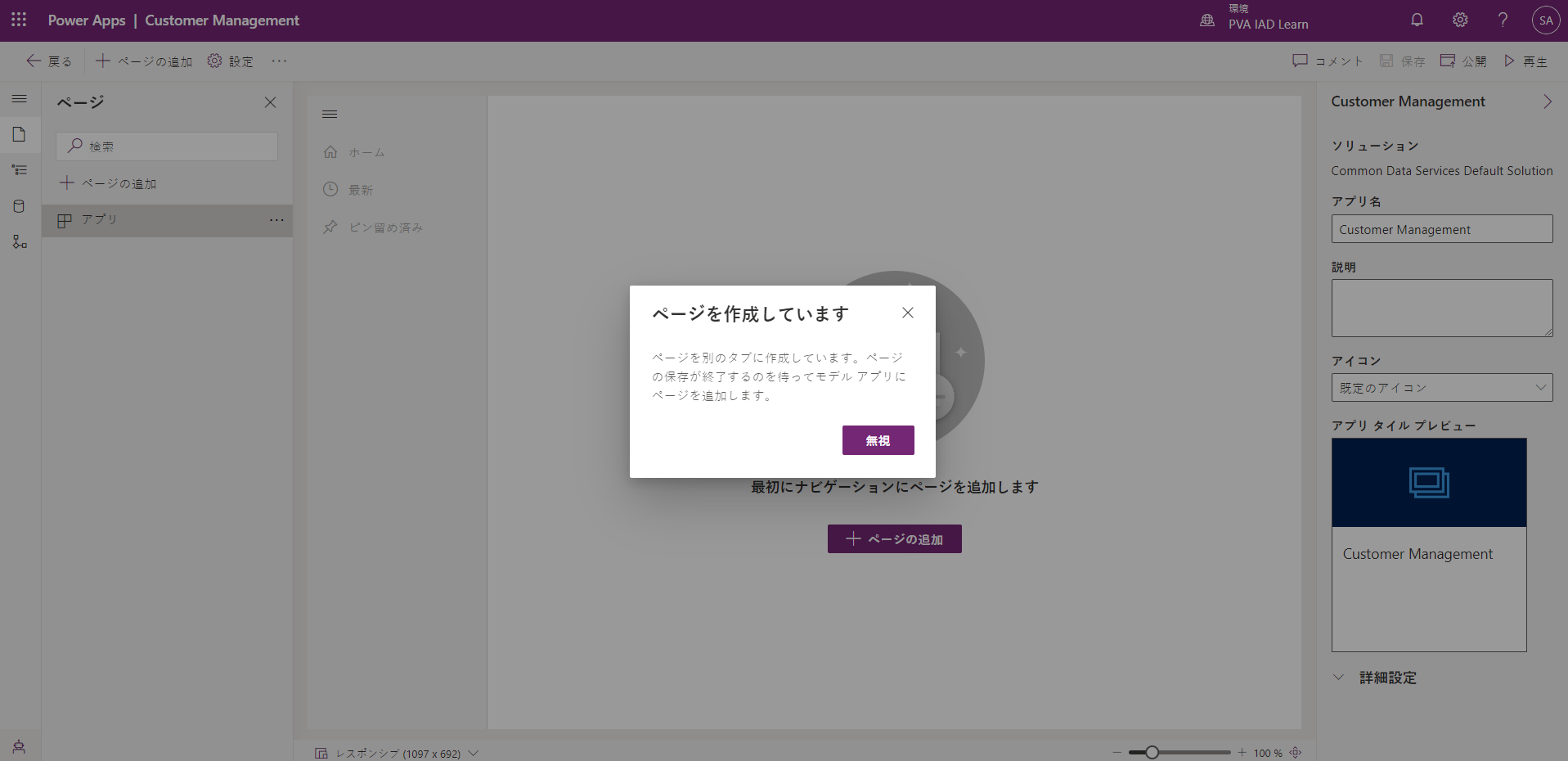
カスタム ページの作成 を選択します。

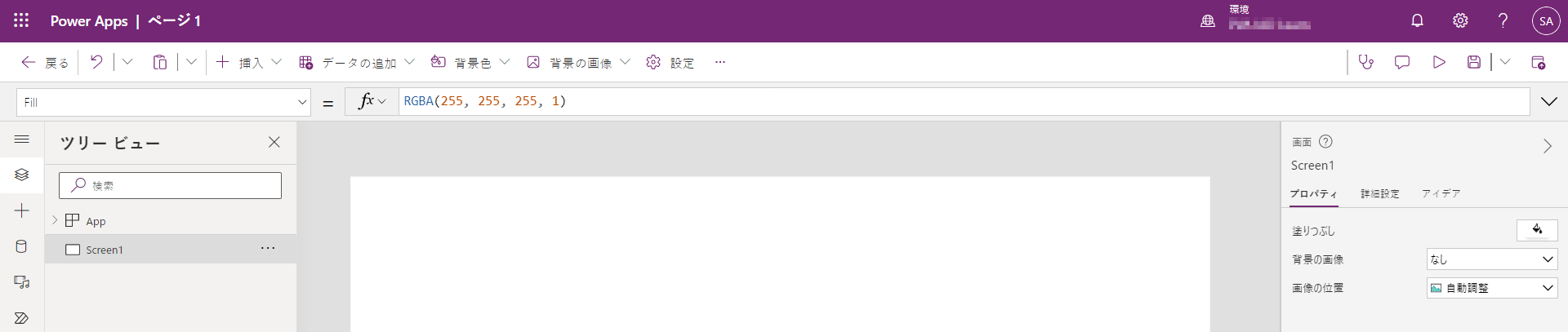
キャンバス アプリ デザイナーがページを作成するために開きます。

キャンバス アプリのカスタム ページの作成が終了したら、保存、公開し、キャンバス アプリ デザイナーのブラウザー タブを閉じて、モデル駆動型アプリ デザイナーに戻ります。
ソリューション領域から新しいカスタム ページを作成する
Power Apps にサインインします
左のナビゲーション ウィンドウから、ソリューションを選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
新しいカスタム ページを含むソリューションを開くか作成します
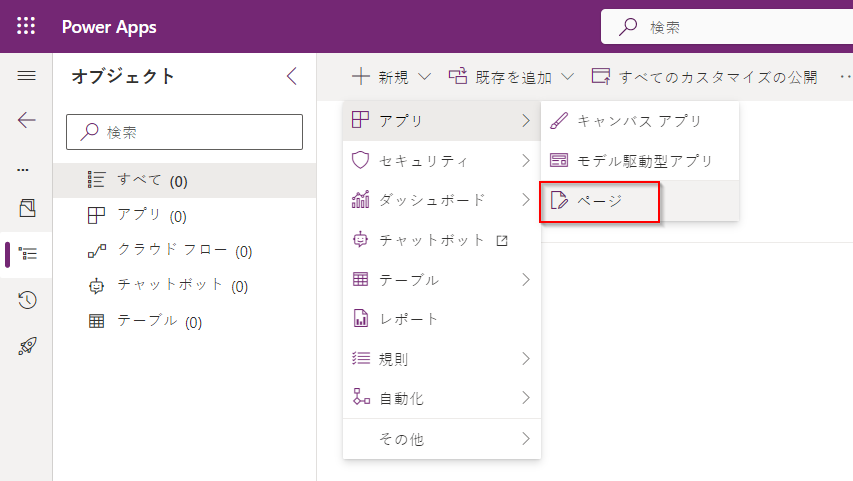
新規 > アプリ > ページを選択します。

既存のカスタム ページを編集する
左のナビゲーション ウィンドウから、ソリューションを選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
新しいカスタム ページを含むソリューションを開くか作成します。
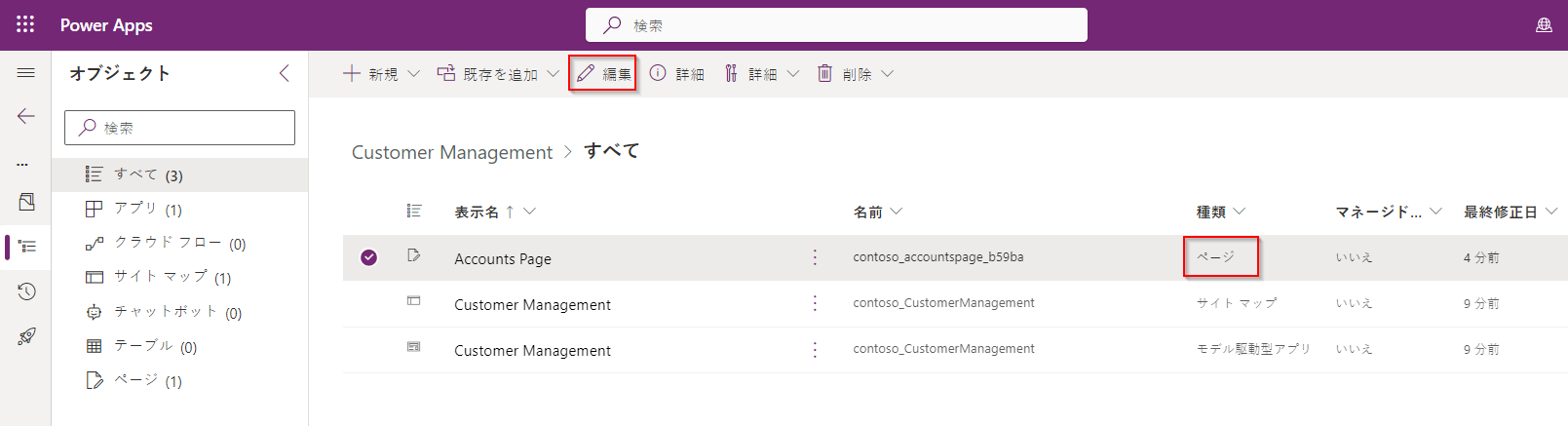
ページの種類でカスタム ページを選択し、編集を選択します。

カスタム ページのコンテンツを作成する
カスタム ページのコンテンツをデザインします。 詳細情報: モデル駆動型アプリのカスタム ページを設計する
カスタム ページを保存し、公開します。
キャンバス アプリ デザイナーを閉じます。
アプリ デザイナーのブラウザー タブに戻り、解除を選択してアプリ デザイナーを更新します。

アプリ デザイナーで公開を選択し、変更されたカスタム ページをモデル駆動型アプリに追加します。
プレビューを選択して新しいブラウザ タブでアプリを再生します。
既存のカスタム ページをサイトマップに追加する
make.powerapps.com にサインインします
モダン アプリ デザイナーを使用して、既存のモデル駆動型アプリを開きます。
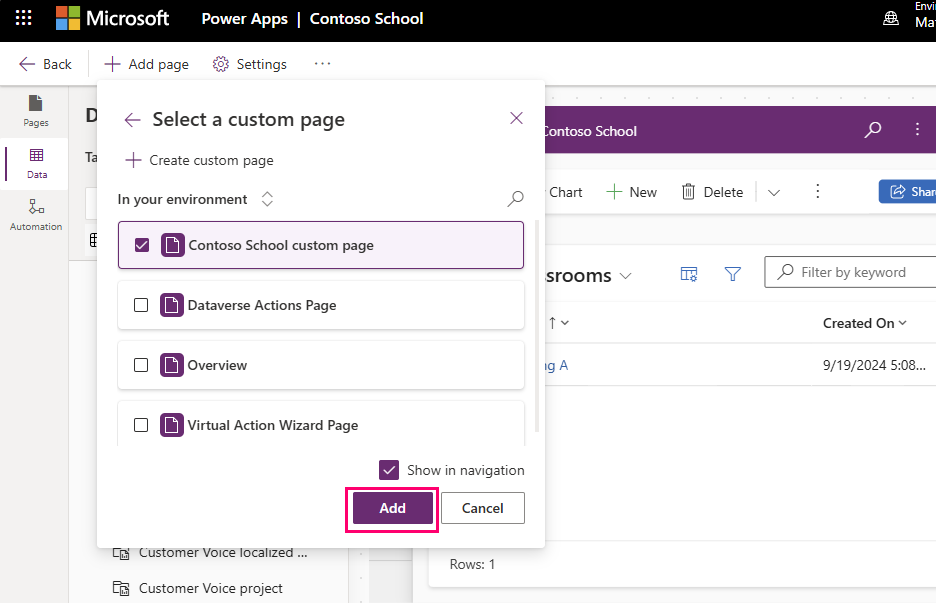
コマンドバーのページの追加>カスタム ページを選択します。
環境で利用可能なカスタムページのリストでカスタム ページを選択し、追加を選択します。

公開を選択します。アプリに変更があった場合は保存されます。
再生を選択して新しいブラウザ タブでアプリを実行します。
アプリ デザイナーを閉じるには戻るを選択してソリューションに戻ります。
カスタムページを公開する
重要
現在、モデル駆動型アプリは、カスタムページを公開した後に再公開する必要があります。 そうしない場合は、モデル駆動型アプリは以前に公開されたカスタムページを引き続き使用します。
キャンバス デザイナでカスタム ページの変更を保存した後は、まずそのカスタム ページをキャンバス デザイナで公開する必要があります。 続いて、そのカスタムページを参照しているすべてのモデル駆動型アプリを公開する必要があります。
キャンバス デザイナで 公開 を選択します
アプリデザイナーまたはソリューションエクスプローラーから、カスタムページを参照している各モデル駆動型アプリで公開を選択します