キャンバス アプリにスクロール画面を追加する
キャンバス アプリで、ユーザーがスクロールしてさまざまな項目を表示できるスクリーンを作成します。 たとえば、ユーザーがスクロールすると表示できるデータを複数のグラフで表示する電話アプリを作成します。
セクションに複数のコントロールを追加すると、それが電話アプリであるかまたはタブレット PC アプリであるかに関係なく、コントロールはそのセクション内で相対位置を維持します。 画面サイズと向き は、セクションの配置にも影響する場合があります。
前提条件
- 空白のキャンバス アプリを作成します。
- コントロールを追加して構成する方法について学習します。
スクロール スクリーンを作成する
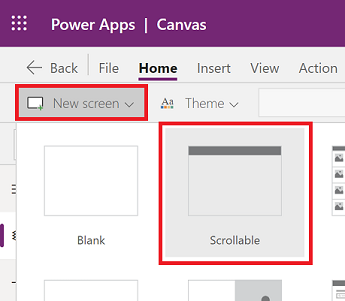
トップ メニューの下で、新規スクリーン を選択します。
スクロール可能 を選択します。

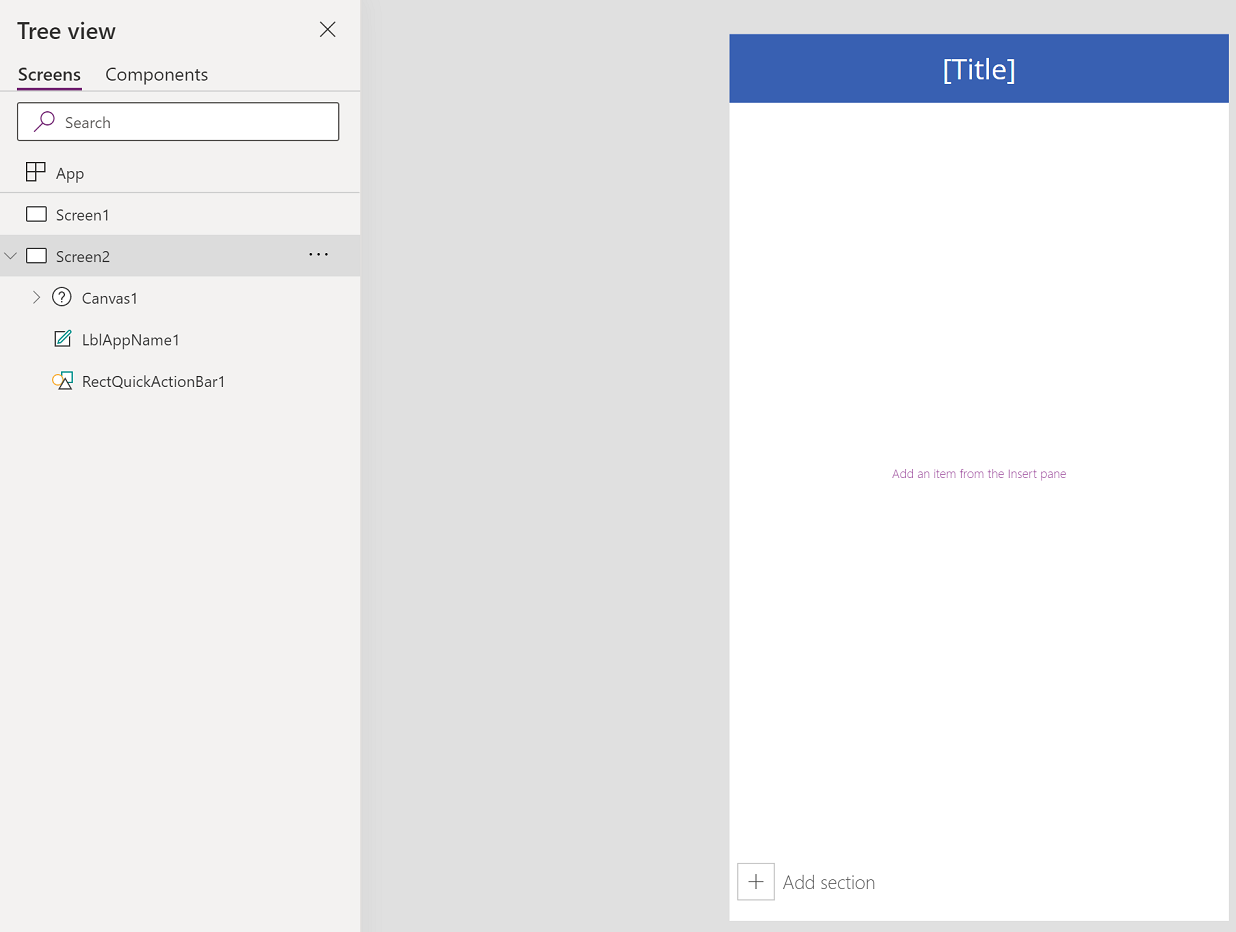
新しいスクロール可能なスクリーンがアプリに追加されます。

コントロールの追加
スクロール可能なスクリーンには、規定で 1 枚のデータ カードを持つ流体グリッドが含まれています。 データ カードは、画面上のビルディング ブロックを分離するのに役立ちます。 複数のコントロールで画面をスクロール可能にするには、データ カードを追加します。 次に、必要に応じてデータ カードにコントロールを追加します。
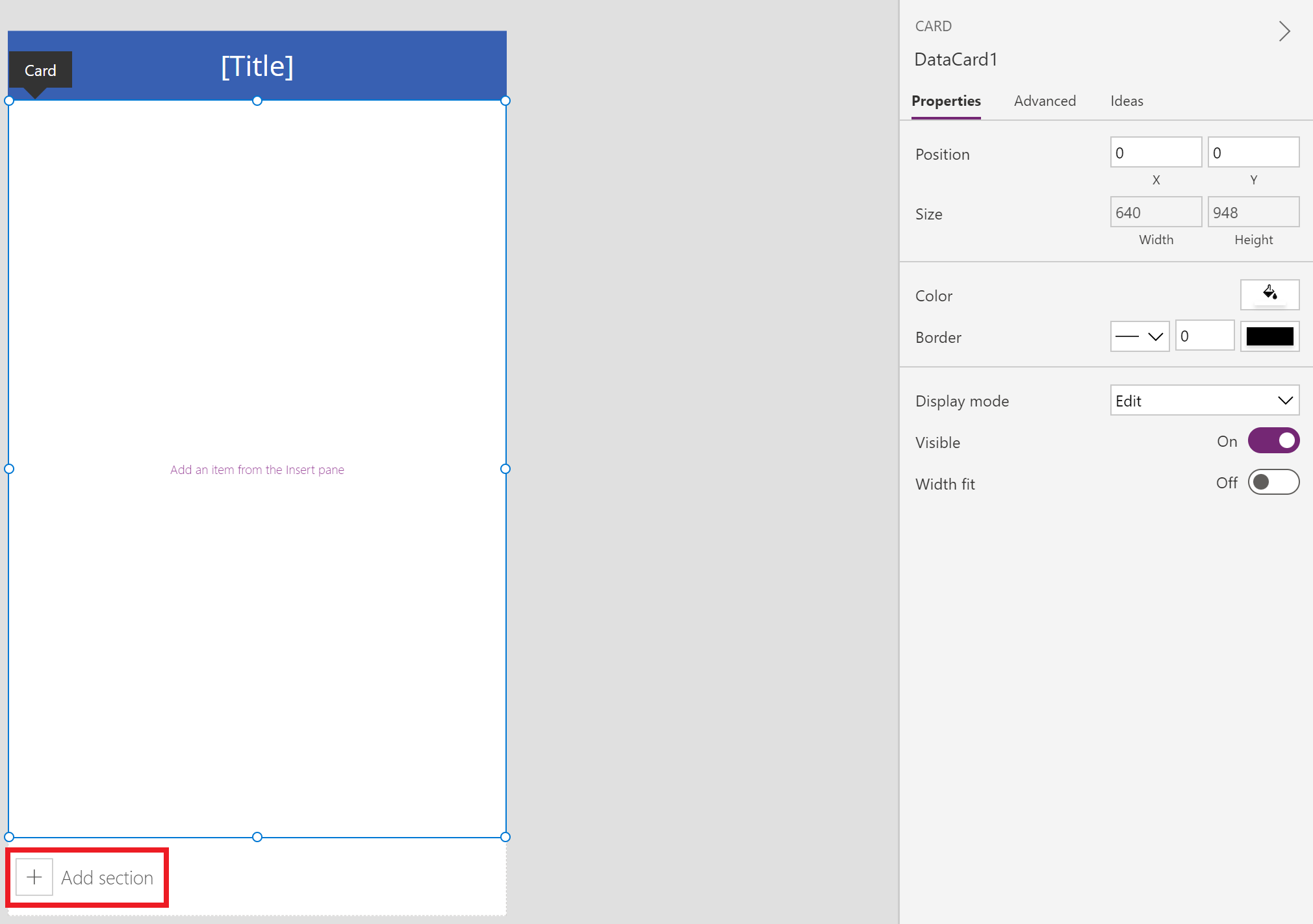
データ カードを追加するには、スクロール可能な画面の下で セクションを追加 を選択します。

規定でスクロール可能な画面で使用可能なデータ カードにコントロールを追加することから始め、次に別のデータカードを追加する新しいセクションを追加します。 新しいデータ カードが利用可能になったら、新しいデータ カード内に別のコントロールを追加します。
同時に、データ カードとデータカード内のコントロールの両方が画面の規定の長さを延長し、画面のスクロール機能を使用する必要があります。
ヒント
データ カードに関する詳細は、データ カードについて理解する を参照してください。
左ウィンドウから + (挿入) を選択します。

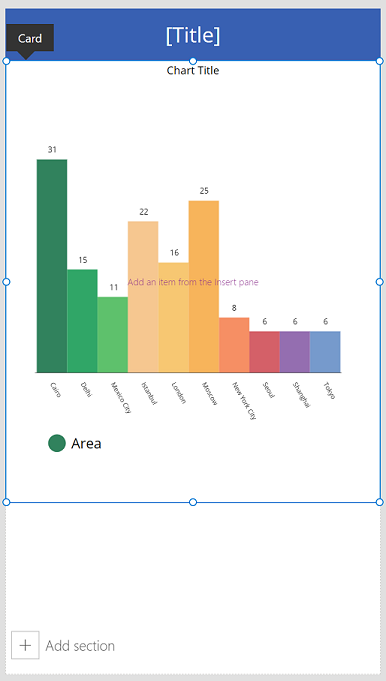
チャート を拡大して、次に 列チャート を選択します。
画面に追加されたグラフのサイズを変更して、画面の約 3 分の 2 を消費します。
データ カードのサイズを、追加したグラフのサイズに縮小します。

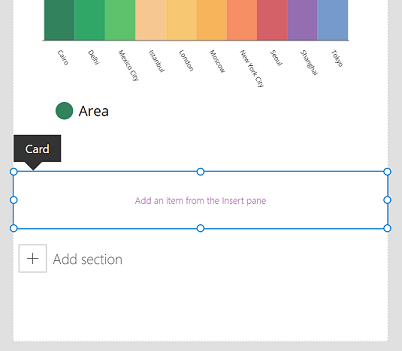
画面上の セクションを追加 を選択して、別のセクションを追加します。

挿入 > チャート > 折れ線グラフ を選択します。
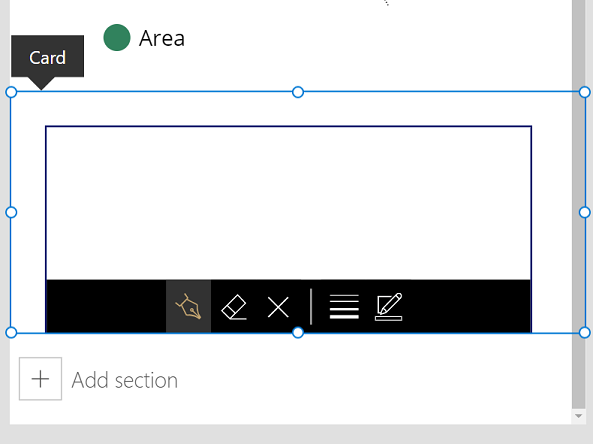
画面右側のスクロール バーを使用して画面を下にスクロールし、セクションを追加 を選択して 3 枚目のデータカードを追加します。
挿入 > 入力 > ペン入力 を選択します。
データ カード内の幅を広げて、ペン入力 コントロールのサイズを変更します。

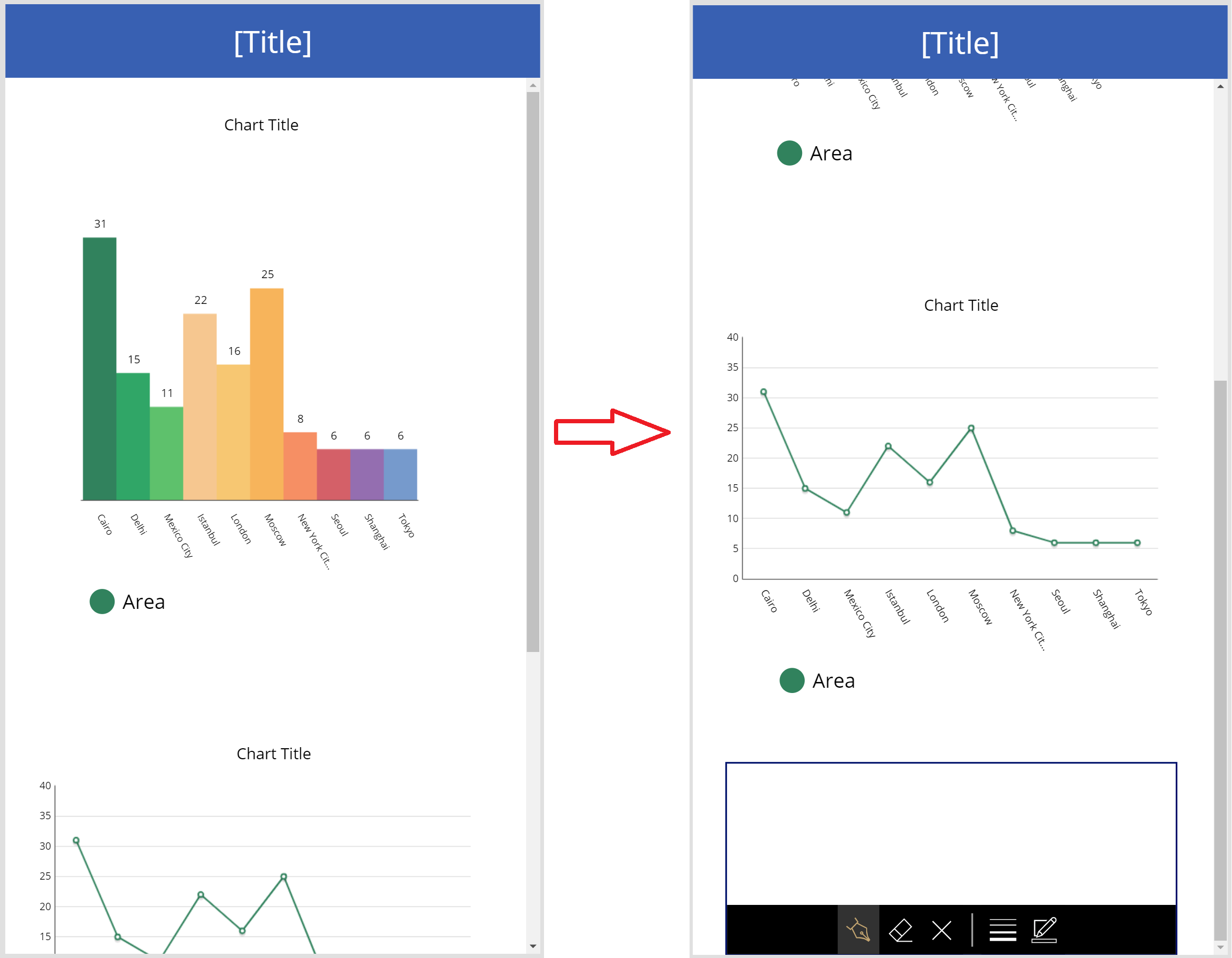
キーボードで F5 を押して、アプリをプレビューします。 スクロール バーを使用して下にスクロールし、画面の下部に移動します。

スクロール可能な画面の使用方法を示したので、ビジネス要件に従ってアプリをさらにカスタマイズします。
フォームのスクロール画面
Power Apps がデータカードを使用してセクションを作成し、表示フォーム と 編集フォーム コントロールを挿入することはできません。 このようなコントロールの組み合わせをネストすると、アプリのパフォーマンスが低下する可能性があります。 したがって、フォーム コントロールを使用する場合は、垂直コンテナー コントロールのようなレイアウト コンテナを使用してください。
ヒント
フォームの操作については、キャンバス アプリのフォームを理解する を参照してください。
フォームを使用してスクロールを構成するには、複数の異なる方法があります。
Vertical Overflow プロパティを使用する
Vertical Overflow プロパティの使用は、フォームのあるスクロール画面を使用する基本的な方法です。
スクロール可能な画面ではなく、空白の画面を使用していることを確認してください。
挿入 > レイアウト を選択し、次に Vertical container を選択します。
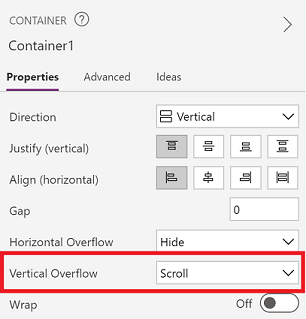
プロパティ ペインの画面の右側から、Vertical Overflow プロパティ ドロップダウンを選択して、スクロール を選択します。

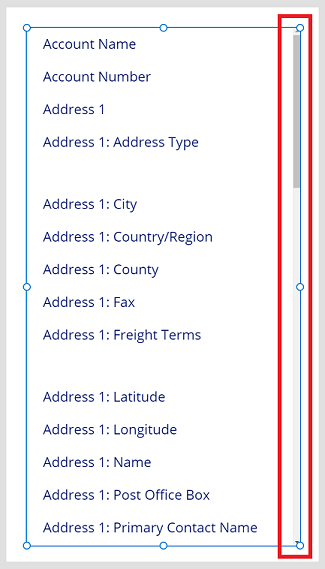
必須フィールドを含む編集フォームまたは表示フォームを追加します。 フィールドのリストが画面内のコンテナのサイズを超えると、スクロール バーを使用してコンテナ内をスクロールできるようになります。

Vertical container 内のコンテナを使用する
複雑なアプリの場合は、垂直コンテナー コントロール内にコンテナーを追加することを検討してください。 次に、フォームと内部コンテナの高さを次のように調整します。
スクロール可能な画面ではなく、空白の画面を使用していることを確認してください。
挿入 > レイアウト を選択し、次に Vertical container を選択します。
プロパティ ペインの画面の右側から、Vertical Overflow プロパティ ドロップダウンを選択して、スクロール を選択します。
挿入 > レイアウト を選択し、次に コンテナー を選択します。
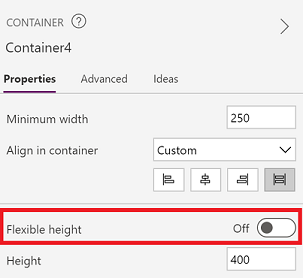
プロパティ ペインの画面の右側から、Flexible height プロパティを オフ にします。

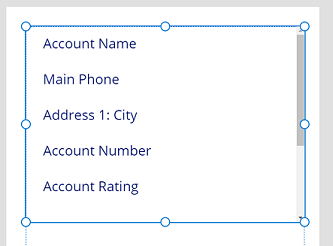
必須フィールドを含む編集フォームまたは表示フォームを追加します。
フォームの画面内でスクロールできるようにするには、手順 4 で追加した height of the container とフォームを更新します。

アプリの応答性の操作の詳細については、レスポンシブ キャンバス アプリの構築 と レスポンシブ レイアウト を参照してください。
参照
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。