キャンバス アプリのレスポンシブ レイアウトの作成
Power Apps でキャンバス アプリを構築する前に、アプリを携帯電話またはタブレット PC 用に調整するかどうか指定します。 この選択により、アプリを構築するキャンバスのサイズと形状が決定されます。
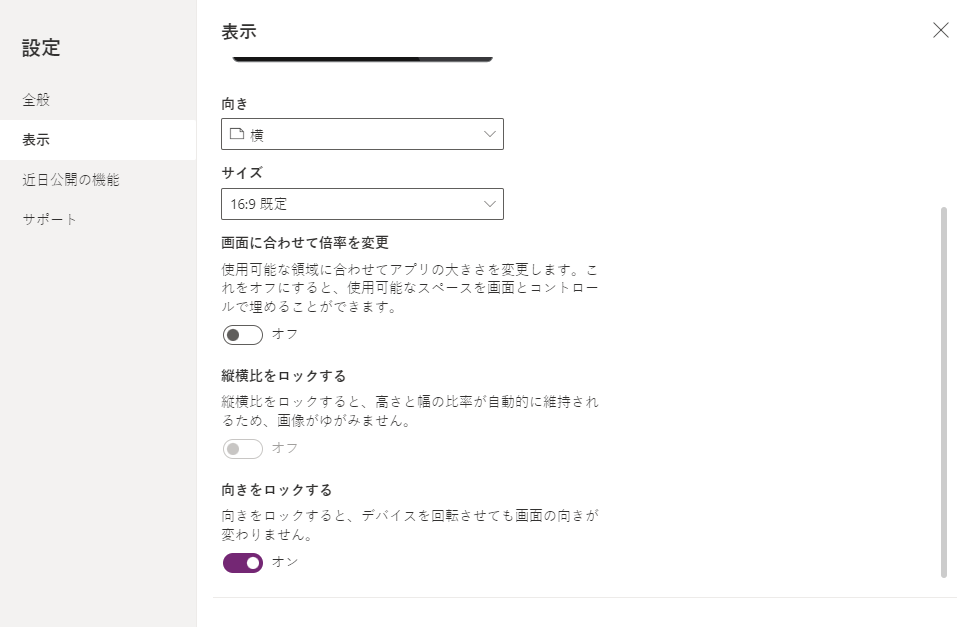
選択をした後は、設定 > 画面を選択するとさらにいくつかの選択を行うことができます。 縦向きまたは横向き、画面サイズを選択できます (タブレット PC)。 また、縦横比の固定またはロック解除、およびデバイスの回転をサポートするかどうかも選択できます。
これらの選択は、画面レイアウトを設計するときに行うその他のすべての選択の基になります。 アプリが異なるサイズのデバイスまたは Web 上で実行されている場合、レイアウト全体はアプリが実行されている画面に合うサイズに調整されます。 たとえば、携帯電話向けに設計されたアプリが大きなブラウザー ウィンドウで実行されている場合、そのスペースを補うようにアプリのサイズが調整されるので、大きすぎるように見えます。 アプリは、より多くのコントロールまたはコンテンツを表示するので、追加のピクセルを利用することができません。
レスポンシブ レイアウトを作成すると、コントロールはさまざまなデバイスやウィンドウ サイズに対応することができ、さまざまなエクスペリエンスがより自然になります。 レスポンシブ レイアウトを実現するために、一部の設定を調整し、アプリ全体で式を記述します。
全体表示の無効化
アプリを実行している実際のスペースにレイアウトが適合するように、各画面を構成できます。
既定でオンになっているアプリの全体表示設定をオフにすることにより、応答性をアクティブ化できます。 この設定をオフにすると、特定の画面形状に合わせて設計する必要がないので、縦横比を固定もオフになります。 (アプリがデバイスのローテーションをサポートするかどうかを指定することもできます。)

アプリを応答性のあるものにするには追加の手順の実行が必要になりますが、この変更は応答性を可能にするための最初のステップです。
アプリおよび画面のディメンションについて
アプリのレイアウトが画面のディメンションの変更に応答できるようにするには、画面の幅および高さプロパティを使用して数式を記述します。 これらのプロパティを表示するには、Power Apps Studio アプリを開き、画面を選択します。 これらのプロパティに対する既定の式が、右側のウィンドウの詳細設定タブに表示されます。
幅 = Max(App.Width, App.DesignWidth)
高さ = Max(App.Height, App.DesignHeight)
これらの数式は、アプリの幅、高さ、DesignWidth、および DesignHeight プロパティを参照します。 アプリの幅および高さプロパティは、アプリを実行しているデバイスまたはブラウザー ウィンドウのディメンションに対応します。 ユーザーがブラウザー ウィンドウのサイズを変更した (または向きを固定をオフにしたデバイスを回転させた) 場合、これらのプロパティの値は動的に変化します。 これらの値が変更されると、画面の幅および高さプロパティの数式は再評価されます。
DesignWidth および DesignHeight プロパティは、設定の表示ペインで指定された分析コードから取得されます。 たとえば、縦向きの電話レイアウトを選択すると、DesignWidth は 640、DesignHeight は 1136 になります。
画面の幅および高さプロパティの数式で使用される場合、DesignWidth および DesignHeight は設計するアプリの最小ディメンションとして考えることができます。 アプリで使用可能な実際の領域がこれら最小ディメンションよりも小さい場合、画面の幅および高さプロパティの数式について、それらの値すべてが最小値よりも小さくないことを確認してください。 このような場合、ユーザーは画面のコンテンツをすべて表示するのにスクロールする必要があります。
アプリの DesignWidth および DesignHeightを確定した後は、(多くの場合) 各画面の幅および高さプロパティの既定の数式を変更する必要はありません。 このトピックの後半で、これらの数式をカスタマイズする場合について説明します。
動的なレイアウトに数式を使用する
応答性に優れた設計を作成するには、絶対座標値 (定数) の代わりに数式を使用して、各コントロールの位置とサイズを設定します。 これらの数式は、全体的な画面サイズまたは画面上のその他のコントロールとの相対的な観点から、各コントロールの位置とサイズを表します。
重要
コントロールの X、Y、幅、および高さ プロパティに対して数式を記述した後、キャンバス エディターでコントロールをドラッグした場合、数式は定数値で上書きされます。 数式を使用して動的レイアウトを実現する場合は、コントロールをドラッグすることは避けてください。
最も簡単なケースは、1 つのコントロールが画面全体を占める場合です。 この効果を作成するには、コントロールのプロパティを次の値に設定します。
| プロパティ | 値 |
|---|---|
| X | 0 |
| Y | 0 |
| 幅 | Parent.Width |
| 高さ | Parent.Height |
これらの式は、Parent 演算子を使用します。 画面に直接配置されたコントロールの場合、Parent は画面を参照します。 これらのプロパティ値を使用すると、コントロールは画面の左上の隅 (0, 0) に表示され、画面と同じ幅および高さになります。
このトピックの後半で、これらの原則 (および Parent 演算子) を適用して、ギャラリー、グループ コントロール、およびコンポーネントなど、その他のコンテナー内にコントロールを配置します。
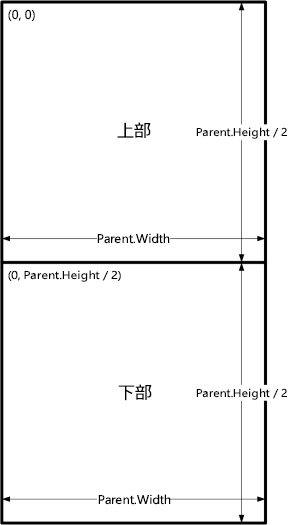
代替策として、コントロールが画面の上半分のみを占めるようにすることができます。 この効果を作成するには、高さプロパティを Parent.Height / 2 に設定し、その他の式は変更しないでおきます。
2 番目のコントロールが同じ画面の下半分を占めるようにする場合、その数式を作成するのに少なくとも 2 つの方法があります。 簡単にするため、次の方法を使用できます。
| コントロール | プロパティ | 計算式 |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | 幅 | Parent.Width |
| Upper | 高さ | Parent.Height / 2 |
| 下ソルブ語 | X | 0 |
| 下ソルブ語 | 年 | Parent.Height / 2 |
| 下ソルブ語 | 幅 | Parent.Width |
| 下ソルブ語 | 高さ | Parent.Height / 2 |

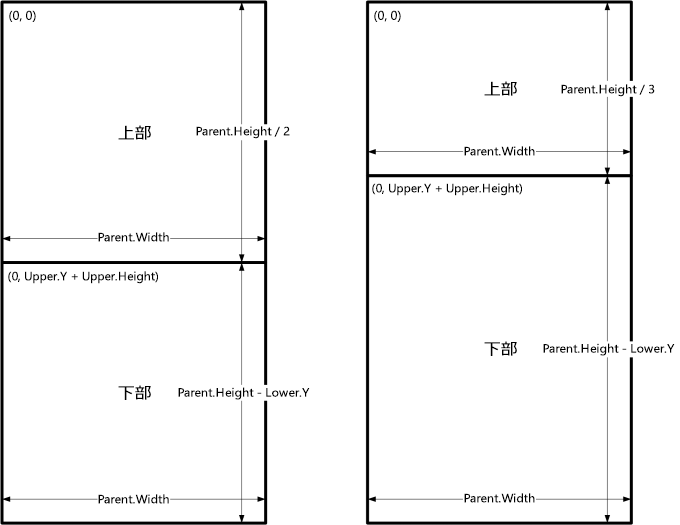
この構成で必要な効果を実現できますが、コントロールの相対サイズについて気が変わった場合、各数式を編集する必要があります。 たとえば、上部のコントロールが画面の上部 3 分の 1 だけを占め、下部のコントロールが下部 3 分の 2 を占めるように決定することができます。
その効果を作成するには、上部のコントロールの高さプロパティ、および下部のコントロールの Y および高さプロパティを更新する必要があります。 代わりに、この例のように、上部のコントロール (およびそれ自身) の観点から下部のコントロールに対する数式を記述することを検討します。
| コントロール | プロパティ | 計算式 |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | 幅 | Parent.Width |
| Upper | 高さ | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | 幅 | Parent.Width |
| 下ソルブ語 | 高さ | Parent.Height - Lower.Y |

これらの数式を使用すると、上部のコントロールの高さプロパティを変更するだけで、画面の高さのさまざまな端数を表すことができます。 下部のコントロールは自動的に移動し、変更に合わせてサイズを変更します。
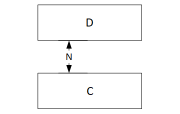
C という名前のコントロールと、親または兄弟コントロールで D という名前のコントロールとの間における共通のレイアウト関係を表すのに、これらの数式パターンを使用できます。
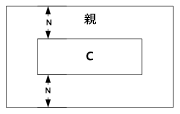
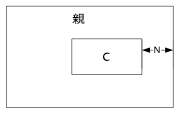
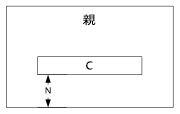
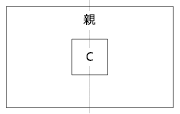
| C とその親との関係 | プロパティ | 計算式 | 図 |
|---|---|---|---|
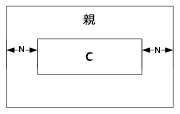
| N のマージンを残して、親の幅いっぱいを占める C | X | N |
 |
| 幅 | Parent.Width - (N * 2) |
||
| N のマージンを残して、親の高さいっぱいを占める C | 年 | N |
 |
| 高さ | Parent.Height - (N * 2) |
||
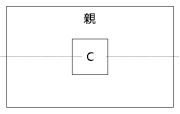
| N のマージンを残して親の右端に揃えた C | X | Parent.Width - (C.Width + N) |
 |
| N のマージンを残して親の下に揃えた C | 年 | Parent.Height - (C.Height + N) |
 |
| 親の水平方向中央に揃えた C | X | (Parent.Width - C.Width) / 2 |
 |
| 親の垂直方向中央に揃えた C | 年 | (Parent.Height - C.Height) / 2 |
 |
| C および D の間の関係 | プロパティ | 式 | 図 |
|---|---|---|---|
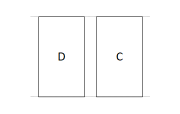
| D と同じ幅をもち、D と水平方向に揃えた C | X | D.X |
 |
| 幅 | D.Width |
||
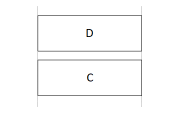
| D と同じ高さをもち、D と垂直方向に揃えた C | 年 | D.Y |
 |
| 高さ | D.Height |
||
| C の右端と D の右端を揃える | X | D.X + D.Width - C.Width |
 |
| C の下と D の下を揃える | 年 | D.Y + D.Height - C.Height |
 |
| D に対して相対的に水平方向中央に揃えた C | X | D.X + (D.Width - C.Width) / 2 |
 |
| D に対して相対的に垂直方向中央に揃えた C | 年 | D.Y + (D.Height - C.Height) /2 |
 |
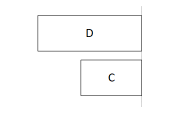
| 間隔 N を残して D の右に配置した C | X | D.X + D.Width + N |
 |
| 間隔 N を残して D の下に配置した C | 年 | D.Y + D.Height + N |
 |
| D と親の右端との間のスペースいっぱいを占める C | X | D.X + D.Width |
 |
| 幅 | Parent.Width - C.X |
||
| D と親の下端との間のスペースいっぱいを占める C | 年 | D.Y + D.Height |
 |
| 高さ | Parent.Height - C.Y |
階層的なレイアウト
より多くのコントロールを含む画面を作成する場合、画面または兄弟コントロールに対してではなく、親コントロールに対して相対的にコントロールを配置する方が便利 (または必要) です。 コントロールを階層構造に編成することにより、数式の記述および保守が簡単になります。
ギャラリー
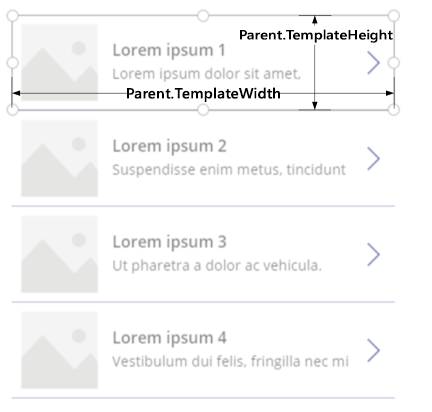
アプリでギャラリーを使用する場合、ギャラリーのテンプレート内でコントロールをレイアウトする必要があります。 ギャラリー テンプレートを参照する Parent 演算子を使用する数式を記述して、これらのコントロールを配置することができます。 ギャラリー テンプレート内のコントロールの数式で、Parent.TemplateHeight および Parent.TemplateWidth プロパティを使用し、ギャラリーの全体的なサイズを参照する Parent.Width および Parent.Height は使用しません。

コンテナー コントロール
レイアウト コンテナー コントロールを、親コントロールとして使用できます。
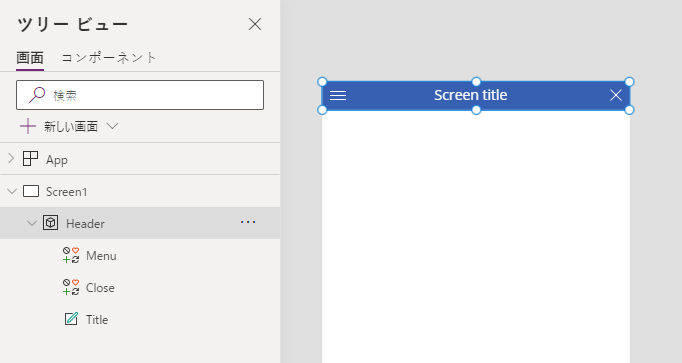
画面上部のヘッダーの例を検討します。 ヘッダーにはタイトルおよびユーザーが操作できる複数のアイコンがあるのが一般的です。 コンテナー コントロールを使用するこのようなヘッダーは、ラベル コントロールおよび 2 つのアイコン コントロールを含めることによって作成できます。

これらのコントロールのプロパティを、次の値に設定します。
| プロパティ | ヘッダー | メニュー | 閉じる | タイトル |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| 幅 | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| 高さ | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
ヘッダー コントロールの場合、Parent は画面を参照します。 その他については、Parent はヘッダー コントロールを参照します。
これらの数式を記述したら、プロパティの数式を変更することにより、ヘッダー コントロールのサイズまたは位置を調整できます。 子コントロールのサイズと位置は、それに合わせて自動的に調整されます。
自動レイアウト コンテナー コントロール
自動レイアウト コンテナー コントロールの機能を使用して、子コンポーネントを自動的にレイアウトできます。 これらのコンテナーは子コンポーネントの位置を決定するため、コンテナ内のコンポーネントに X 軸や Y 軸を設定する必要はありません。 また、設定に基づいて子コンポーネントに利用可能なスペースを分配したり、子コンポーネントの垂直方向と水平方向の位置合わせを決定したりすることができます。 詳細: 自動レイアウト コンテナー コントロール
コンポーネント
Components という名前の別の機能を使用する場合、構成要素を作成し、アプリ全体で再利用することができます。 コンテナー コントロールと同様に、コンポーネント内に配置するコントロールの位置とサイズの数式は、コンポーネントのサイズを参照する Parent.Width および Parent.Height に基づいている必要があります。 詳細については、コンポーネントの作成 を参照してください。
デバイスのサイズと向きに合わせてレイアウトを調整する
ここまでで、数式を使用して、コントロールを相互に揃えたまま、使用可能なスペースに応じて各コントロールのサイズを変更する方法を学習しました。 しかし、さまざまなデバイスのサイズと方向に応じて、レイアウトを大幅に変更する必要がある場合があります。 たとえば、デバイスを縦向きから横向きに回転させた場合、垂直レイアウトから水平レイアウトに切り替えることができます。 大きいデバイスでは、より多くのコンテンツを表示したり再編したりして、より魅力的なレイアウトを提供することができます。 小さいデバイスでは、複数の画面にコンテンツを分割する必要があります。
デバイスの向き
このトピックの前半で説明したように、画面の幅および高さプロパティの既定の数式は、ユーザーがデバイスを回転させた場合に適切なエクスペリエンスを提供するとは限りません。 たとえば、縦向きの携帯電話用に設計されたアプリの場合、DesignWidth は 640、DesignHeight は 1136 です。 同じアプリで、携帯電話が横向きの場合、プロパティ値は次のようになります。
- 画面の幅プロパティは
Max(App.Width, App.DesignWidth)に設定されます。 アプリの幅 (1136) はその DesignWidth (640) よりも大きいので、数式は 1136 と評価されます。 - 画面の高さプロパティは
Max(App.Height, App.DesignHeight)に設定されます。 アプリの高さ (640) はその DesignHeight (1136) よりも小さいので、数式は 1136 と評価されます。
画面の高さが 1136 で、(この方向で) デバイスの高さが 640 の場合、ユーザーは画面を垂直方向にスクロールしてすべてのコンテンツを表示させる必要があり、必要なエクスペリエンスではなくなることがあります。
画面の幅および高さプロパティをデバイスの向きに合わせるには、次の数式を使用することができます。
幅 = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
高さ = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
これらの数式は、デバイスの幅が高さよりも小さいか (縦向き)、または高さより大きいか (横向き) に基づいて、アプリの DesignWidth および DesignHeight の値を切り替えます。
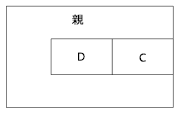
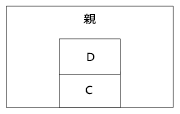
画面の幅および高さの数式を調整した後、画面内のコントロールを再編して、使用可能なスペースをより効果的に使用することもできます。 たとえば、2 つのコントロールのそれぞれが画面の半分を占める場合、縦向きの場合には縦に積み重ね、横向きの場合には横に並べて配置します。
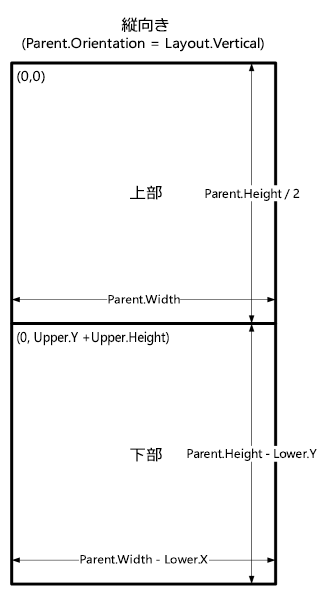
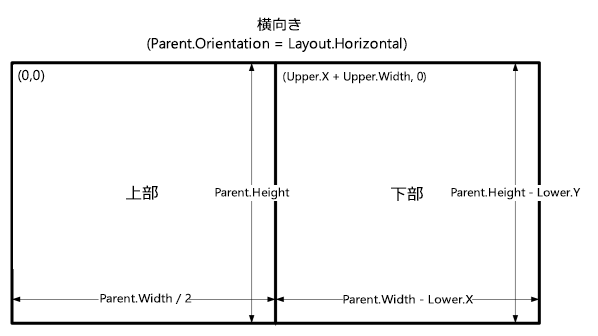
画面の向きプロパティを使用して、画面を垂直方向に配置するかまたは水平方向に配置するかを決定します。
注意
横向きでは、上部および下部のコントロールは、左および右のコントロールとして表示されます。
| コントロール | プロパティ | 計算式 |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | 幅 | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | 高さ | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | 幅 | Parent.Width - Lower.X |
| 下ソルブ語 | 高さ | Parent.Height - Lower.Y |


画面サイズおよびブレークポイント
デバイスのサイズに基づいてレイアウトを調整することができます。 画面のサイズ プロパティにより、現在のデバイス サイズを分類します。 サイズは正の整数で、ScreenSize 型は、読みやすくするために名前付き定数を提供します。 この表は、定数の一覧を示します。
| 定数 | 値 | 代表的なデバイスの種類 (既定のアプリ設定を使用) |
|---|---|---|
| ScreenSize.Small | 1 | 電話番号 |
| ScreenSize.Medium | 2 | タブレット PC、縦向き |
| ScreenSize.Large | 3 | タブレット PC、横向き |
| ScreenSize.ExtraLarge | 4 | デスクトップ コンピューター |
これらのサイズを使用して、アプリのレイアウトを決定します。 たとえば、電話サイズのデバイスではコントロールを非表示にし、それ以外の場合は表示したい場合、コントロールの表示プロパティを次の数式に設定します。
Parent.Size >= ScreenSize.Medium
この式は、サイズが中以上の場合 true に、それ以外の場合は false に評価されます。
コントロールが画面サイズに基づいて画面幅のさまざまな端数部分を占めるようにするには、コントロールの幅プロパティをこの式に設定します。
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
この数式は、小さな画面の場合、画面幅の半分、中の画面の場合、画面幅の 3/10、その他のすべての画面の場合、画面幅の 1/4 にコントロールの幅を設定します。
カスタム ブレークポイント
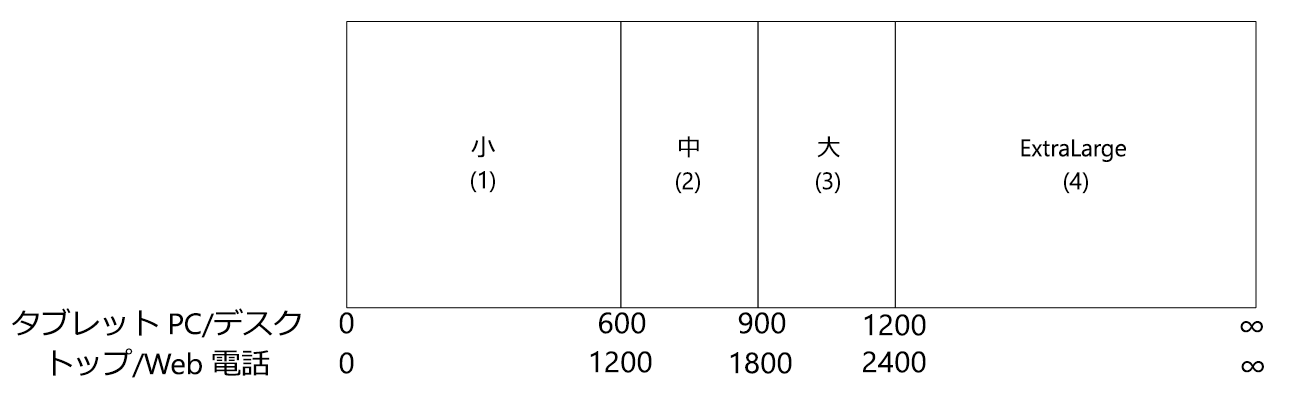
画面のサイズ プロパティは、画面の幅プロパティをアプリの SizeBreakpoints プロパティの値と比較することにより計算されます。 このプロパティは、名前付き画面サイズを区切る幅のブレークポイントを示す、数値の単一列テーブルです。
タブレット PC または Web 用に作成されたアプリの場合、アプリの SizeBreakpoints プロパティの既定値は [600, 900, 1200] になります。 携帯電話用に作成されたアプリの場合、値は [1200, 1800, 2400] になります。 (電話用アプリはその他のアプリで使用される座標を効率的に 2 倍にする座標を使用するため、電話アプリ用の値は 2 倍になります。)

アプリの SizeBreakpoints プロパティの値を変更することにより、アプリのブレークポイントをカスタマイズすることができます。 ツリー ビューでアプリを選択して、プロパティ リストの SizeBreakpoints を選択し、数式バーの値を編集します。 アプリに必要な数だけブレークポイントを作成できますが、名前付き画面サイズに対応するのは 1 〜 4 のサイズのみです。 数式では、数値 (5、6 など) により、ExtraLarge を超えるサイズを参照できます。
少ないブレークポイントを指定することもできます。 たとえば、アプリで 3 つのサイズだけ必要な場合 (ブレークポイントは 2 つ) は、可能な画面サイズは小、中、および大になります。
既知の制限
作成キャンバスは、作成されたサイズ計算式に応答しません。 応答可能な動作をテストするには、アプリを保存して公開し、さまざまなサイズと方向のデバイスまたはブラウザー ウィンドウ上で開きます。
コントロールの X、Y、幅、および高さプロパティに式や数式を記述した場合、後でコントロールを別の場所にドラッグしたり、コントロールの境界線をドラッグすることによりサイズを変更した場合、それらの式または数式は上書きされます。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。