キャンバス アプリでのコントロールの追加と設定
キャンバス アプリへのさまざまな UI 要素の追加や、要素の外観と動作の構成を、ツールバー、プロパティ タブ、数式バーなどから直接行います。 これらの UI 要素はコントロールと呼ばれ、構成する内容はプロパティと呼ばれます。
前提条件
空白のキャンバス アプリ を作成します。
クイック ツアーは後からいつでも開始できます。画面の右上隅の疑問符アイコンを選択し、Take the intro tour (クイック ツアーの開始) を選択してください。
コントロールの追加および選択
新しい画面とボタン コントロールを追加しましょう。 ただし、任意のタイプのコントロールを追加できます。
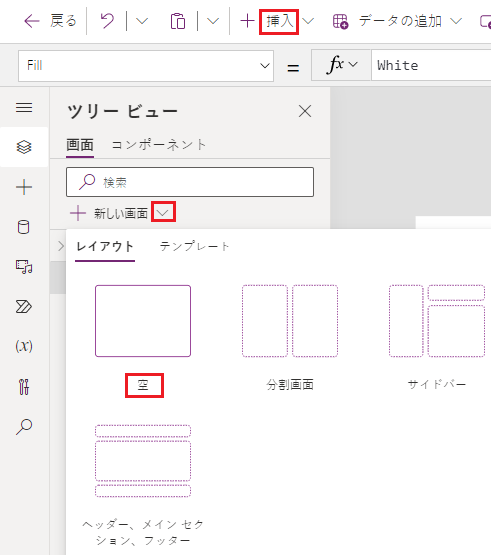
作成メニューから挿入を選択し、新しい画面を選択します。
アプリに空白の画面を追加するには、 空白 を選択します。 (スクリーンは、他の種類のコントロールを含むことができるコントロールの種類です。)

新しい画面の名前は Screen2 で、ツリー ビューに表示されます。 このウィンドウには、アプリ内のコントロールの階層一覧が表示されるため、各コントロールを簡単に見つけて選択できます。

画面 2 が選択されて状態で、再び挿入を選択します。
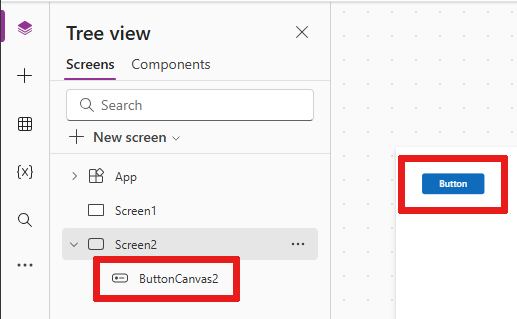
ボタン コントロールを選択します。 新しいコントロールは、画面 2 の下の ツリー ビューの階層リストに表示されます。

スクリーンでは、6 つのハンドルが付いたボックスが既定でボタンを囲んでいます。 これらのハンドルは、選択されたコントロールを囲み、コントロールのサイズ調整に使用されます。
画面 (ボタンの外側) を選択すると、ボックスのハンドルが消えます。 コントロールを再度 選択 するには、キャンバス上で直接、または ツリー ビュー リストから 選択 します。
重要
コントロールを構成する前に、コントロールを選択する必要があります。
コントロール名の変更
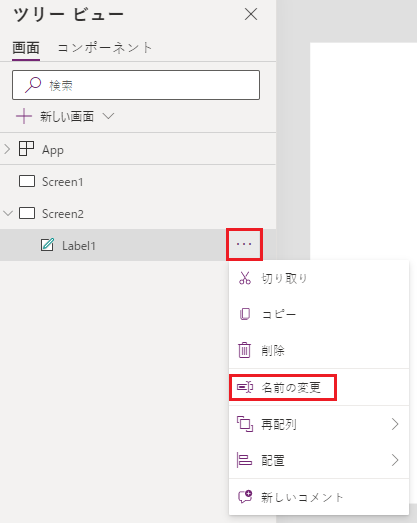
コントロールのリストで、名前を変更するコントロールの上にマウスを置くと、オーバーフロー メニュー (省略記号) が表示されます。
省略記号を選択します。
名前の変更を選択します。 一意の覚えやすい名前を入力して、アプリの作成を容易にします。

コントロールの削除
コントロールは、 ツリー ビュー リスト内のコントロールから削除することも、キャンバスから直接削除することもできます。
ツリービューからコントロールを削除する
- コントロールのリストで、削除するコントロールの上にマウスを置くと、オーバーフロー メニュー (省略記号) が表示されます。
- 省略記号を選択します。
- 削除を選択します。
キャンバスからコントロールを削除します
キャンバス上のコントロールを選択し、Delete キーを押します。
スクリーンの並べ替え
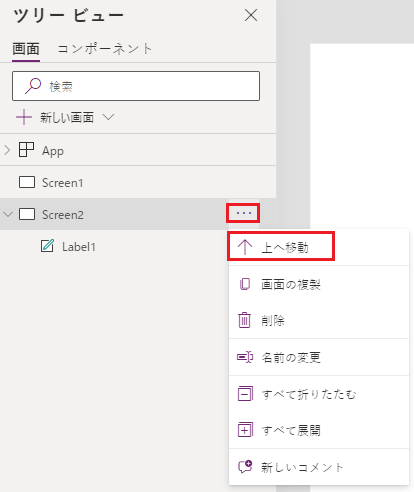
ツリー ビュー で、上または下に移動したい画面にマウス カーソルを合わせると、オーバーフロー メニュー (省略記号) が表示されます。
選択 省略記号をクリックし、 [上に移動] または [下に移動]を選択します。 下に移動 オプションが表示されない場合は、画面がすでにリストの一番下をポイントしています。

ヒント
アプリを開くと、通常はコントロール リストの一番上の画面が最初に表示されます。 ただし、OnStart プロパティを Navigate 関数を含む式に設定して、別のスクリーンを指定することができます。
コントロールの移動とサイズ変更
コントロールを移動するには、コントロールを選択して、中央にカーソルを合わせ四方向矢印が表示されたら、コントロールを別の場所にドラッグします。

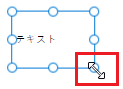
コントロールのサイズを変更するには、コントロールを選択し、選択ボックスのハンドルにカーソルを合わせて両方向矢印を表示してから、ハンドルをドラッグします。

プロパティ ペインでのコントロールの構成
選択したコントロールに特定の プロパティ ペインを使用すると、さまざまなオプションを指定できます。
たとえば、ボタン コントロールを 選択 すると、コントロールの [プロパティ] ペインに表示されるテキストの値を置き換えることができます。

ヒント
表示テキストを変更するには、数式バーの Text プロパティを変更します。
数式バーでコントロールを構成する
コントロールの構成は、プロパティ リストでプロパティを選択し、数式バーで値を指定することで行えます。 オートコンプリートは、数式バーでコントロールに使用できる値を確認する際に便利です。
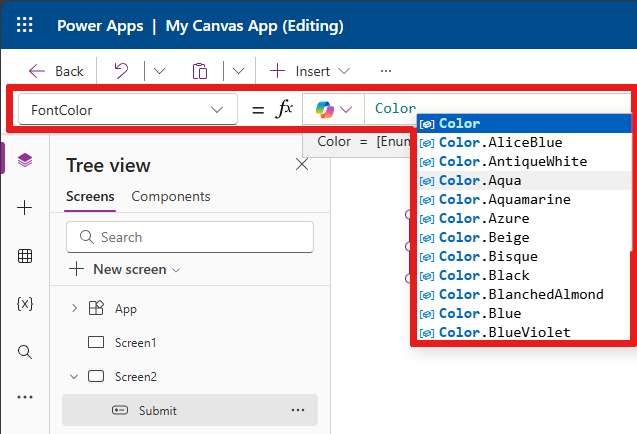
コントロールのフォント カラーの変更
たとえば、コントロールのテキストのフォント カラーを変更したい場合などです。 たくさんの色のオプションが用意されています。

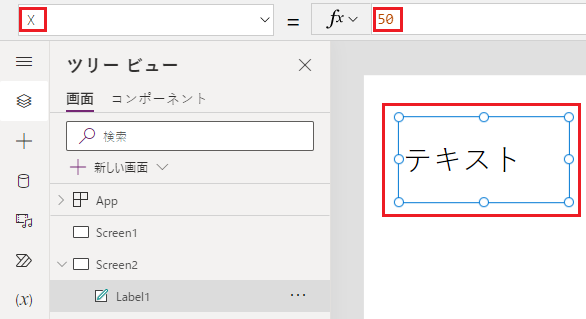
コントロールのキャンバス上の位置を変更する
数式バーを使用して、コントロールの位置のX座標とY座標を設定できます。 数式バーで座標を設定すると、コントロールの配置の精度が向上します。
たとえば、プロパティ リストで 選択 X または Y を選択し、数式バーに数値を指定すると、コントロールがその座標に移動します。 この場合、キャンバスの左端をゼロ点として、ボタンは X 軸の 100 の位置に移動します。

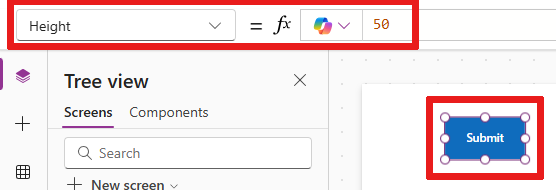
コントロールのサイズを変更する
サイズを変更するには、プロパティの一覧の X または Y を選択してから、数式バーに別の数を指定します。

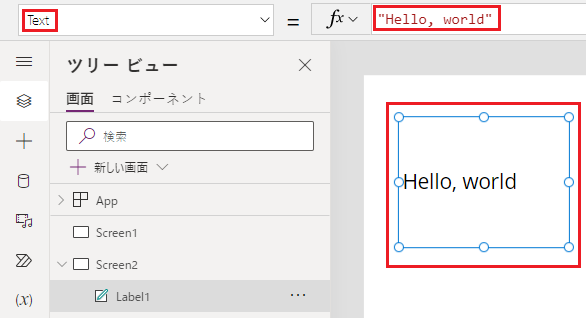
コントロールの表示テキストを変更する
コントロールの表示テキストを変更するには、プロパティ リストでテキスト を選択し、数式バーでリテラル文字列、式、または数式の任意の組み合わせを指定することで、コントロールの表示テキストを変更できます。
リテラル文字列
リテラル文字列は引用符で囲まれ、入力したとおりに表示されます。 "Hello, world" はリテラル文字列です。

ヒント
コントロールの幅よりも長いテキストを追加した場合、コントロールはテキストに合わせて幅を変更しません。 テキストに合わせてコントロールのサイズを手動で変更する必要があります。
式
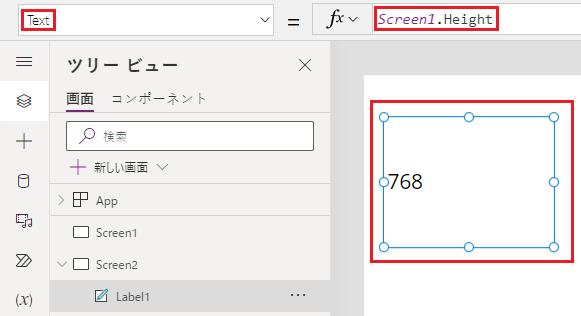
式は、多くの場合、別のコントロールのプロパティに基づいています。 Screen2.Height は、ボタン コントロールの表示テキストが表示される Screen2 の高さを示す式です。

たとえば、式を使用すると、背景画像またはアイコンをボタンの塗りつぶしとして設定できます。
式
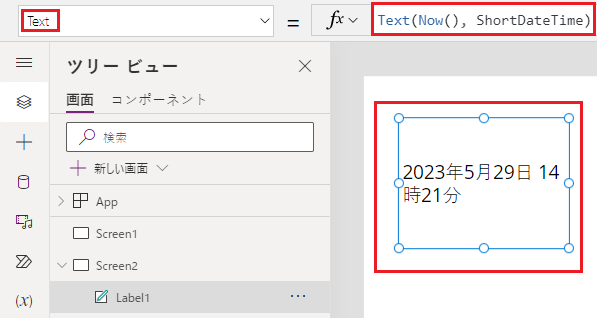
数式には、1 つまたは複数の関数が含まれます。 Now 関数はローカル タイム ゾーンの現在の日付と時刻を返し、Text 関数は日付、時刻、通貨などの値をフォーマットします。
たとえば、 Label に日付と時刻を表示できます。
数式は通常、この例よりもはるかに複雑であるため、データの更新、並べ替え、フィルタリング、およびその他の操作を実行できます。 詳細については、数式のリファレンス を参照してください。