Excel でカスタム関数を作成する
開発者は、カスタム関数を使用して関数をアドインの一部として JavaScript で定義することによって、Excel に新しい関数を追加できます。 ユーザーは Excel 内から、SUM() などの Excel のあらゆるネイティブ関数の場合と同じようにカスタム関数にアクセスできます。
注:
カスタム関数 は、 ユーザー定義関数と互換性のある一般的な用語です。 どちらの用語も、VBA、COM、Office.js アドインに適用されます。Office アドインのドキュメントでは、Office JavaScript API を使用する カスタム関数 を参照するときに、カスタム関数という用語を使用します。
重要
Excel カスタム関数は、次のプラットフォームで使用できます。
- Office on the web
- Windows での Office
- Microsoft 365 サブスクリプション
- retail 永久 Office 2016 以降
- ボリューム ライセンスの永続的なOffice 2021以降
- Office on Mac
Excel カスタム関数は現在、次ではサポートされていません。
- Office on iPad
- Windows での Office 2019 以前のボリューム ライセンスの永続的バージョン
注:
Microsoft 365 の統合マニフェストでは、現在、カスタム関数プロジェクトはサポートされていません。 カスタム関数プロジェクトにはアドインのみのマニフェストを使用する必要があります。 詳細については、「 Office アドイン マニフェスト」を参照してください。
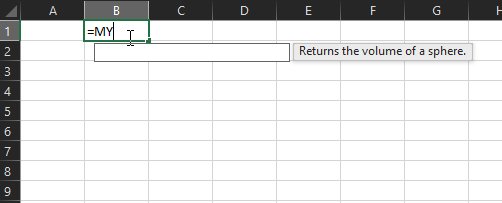
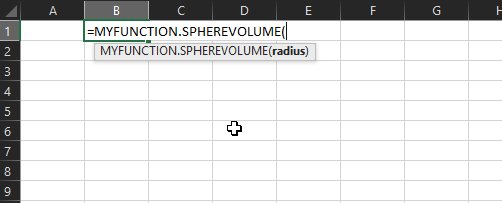
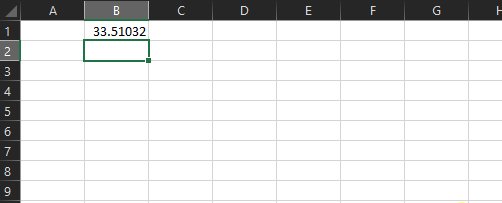
次のアニメーション画像は、JavaScript または Typescript で作成した関数を呼び出すブックを示しています。 この例では、カスタム関数 =MYFUNCTION.SPHEREVOLUME は球の体積を計算します。

=MYFUNCTION.SPHEREVOLUME カスタム関数は次のコードにより定義されます。
/**
* Returns the volume of a sphere.
* @customfunction
* @param {number} radius
*/
function sphereVolume(radius) {
return Math.pow(radius, 3) * 4 * Math.PI / 3;
}
コードでカスタム関数を定義する方法
Office アドイン用の Yeoman ジェネレーターを使用して Excel のカスタム関数アドイン プロジェクトを作成する場合、使用する関数および作業ウィンドウを制御するファイルが作成されます。 このため、カスタム関数に重要なファイルに注意を集中できます。
| ファイル | ファイル形式 | 説明 |
|---|---|---|
|
./src/functions/functions.js または ./src/functions/functions.ts |
JavaScript または TypeScript |
カスタム関数を定義するコードが含みます。 |
| ./src/functions/functions.html | HTML | カスタム関数を定義する JavaScript ファイルに <script> 参照を提供します。 |
| ./manifest.xml | XML | カスタム関数 JavaScript、JSON、HTML ファイルなど、カスタム関数が使用する複数のファイルの場所を指定します。 また、作業ウィンドウ ファイルおよびコマンド ファイルの場所を表示すると共に、カスタム関数が使用するランタイムも指定します。 |
ヒント
Office アドイン用 Yeoman ジェネレーターには、複数の Excel カスタム関数 プロジェクトが用意されています。 共有ランタイムとスクリプトの種類 JavaScript を使用して、プロジェクトの種類 Excel カスタム関数を選択することをお勧めします。
スクリプト ファイル
スクリプト ファイル (./src/customfunctions.js または /src/customfunctions.ts) には、カスタム関数を定義するコードと関数を定義するコメントが含まれています。
add カスタム関数は次のコードにより定義されます。 コード コメントは、Excel にカスタム関数を記述する JSON メタデータ ファイルを生成するために使用されます。 必須の @customfunction コメントが最初に宣言されて、これがカスタム関数であることを示します。 次に、description プロパティに続いて、first および second の 2 つのパラメーターが宣言されます。 最後に returns の説明が記述されます。 カスタム関数で必要になるコメントに関する詳細については、「カスタム関数の JSON メタデータを自動作成する」を参照してください。
/**
* Adds two numbers.
* @customfunction
* @param first First number.
* @param second Second number.
* @returns The sum of the two numbers.
*/
function add(first, second){
return first + second;
}
ヒント
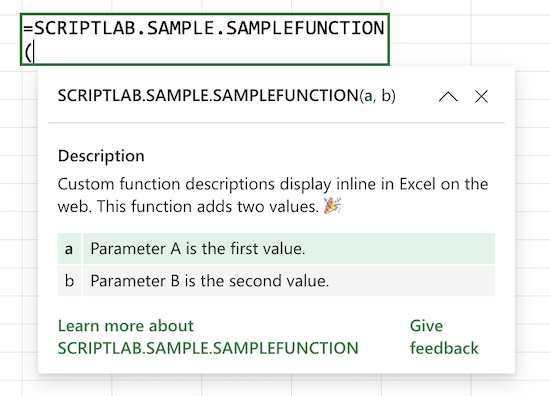
Excel on the webでは、カスタム関数の説明とパラメーターの説明がインラインで表示されます。 これにより、カスタム関数を記述するときにユーザーに追加情報が提供されます。 Excel on the webのサンプルに含まれるカスタム関数Script Lab調査して、インラインの説明を構成する方法について説明します。 例については、次のスクリーンショットを参照してください。

マニフェスト ファイル
Office アドイン用 Yeoman ジェネレーターによって作成されるプロジェクト内のカスタム関数 (./manifest.xml) を定義するアドインのアドイン専用マニフェスト ファイルでは、いくつかの処理が行われます。
- カスタム関数の名前空間を定義します。 ユーザーがアドインの一部として関数を特定するのに役立つように、名前空間がカスタム関数の前に付加されます。
- カスタム関数マニフェストに固有の <ExtensionPoint> および <Resources> 要素を使用します。 これらの要素には、JavaScript、JSON、および HTML ファイルの場所に関する情報が含まれています。
- カスタム関数に使用するランタイムを指定します。 別のランタイムを特段必要とする場合を除いて、共有ランタイムは関数と作業ウィンドウの間でデータを共有できるため、共有ランタイムを常に使用することをお勧めします。
サンプル アドインからフル機能マニフェストを表示するには、Office アドインのサンプルの Github リポジトリのアドイン サンプルのいずれかでマニフェストを参照してください。
ヒント
複数の環境 (開発、ステージング、デモなど) でアドインをテストする場合は、環境ごとに異なるマニフェスト ファイルを維持することをお勧めします。 各マニフェスト ファイルでは、次のことができます。
環境に対応する URL を指定します。
エンド ユーザーがサイドロードされたアドインの対応する環境を識別できるように、メタデータ値をカスタマイズします。 以下に例を示します。
- Microsoft 365 の統合マニフェストで、アドインの "name" プロパティと、環境を示すさまざまな UI コントロールの "ラベル" プロパティをカスタマイズします。
- アドインのみのマニフェストで、
DisplayName要素とResources要素内のラベルをカスタマイズして、環境を示します。
アドインでカスタム関数が定義されている場合は、カスタム関数
namespaceをカスタマイズして環境を示します。
このガイダンスに従うことで、テスト プロセスを効率化し、アドインが複数の環境で同時にサイドロードされるときに発生する問題を回避します。
共同編集
Excel on the web および Microsoft 365 サブスクリプションに接続されている Windows 版の Excel では、エンド ユーザーは Excel で共同編集を行うことができます。 エンド ユーザーのブックでカスタム関数を使用している場合、そのエンド ユーザーの共同編集の仕事仲間は、対応するカスタム関数のアドインを読み込むように求められます。 両方のユーザーがアドインを読み込むと、共同編集によりカスタム関数は結果を共有します。
共同編集の詳細については、「Excel での共同編集」を参照してください。
次の手順
カスタム関数を試してみましょう。 もしまだであれば、簡単なカスタム関数クイックスタートまたは、詳細なカスタム関数のチュートリアルをご覧ください。
独自のカスタム関数を試すもう 1 つの簡単な方法はスクリプト ラボを使用し、アドインで Excel のカスタム関数を試してみることができます。 独自のカスタム関数を作成したり、提供されたサンプルを再生してみることができます。
関連項目
Office Add-ins