Yeoman ジェネレーターを使用して Office アドイン プロジェクトを作成する
Office アドイン用 Yeoman Generator ("Yo Office" とも呼ばれます) は、Office アドイン開発プロジェクトを作成する対話型の Node.js ベースのコマンド ライン ツールです。 アドインのサーバー側コードを に配置する場合を除き、このツールを使用してアドイン プロジェクトを作成することをお勧めします。NET ベースの言語 (C# や VB.Net など) またはアドインをインターネット インフォメーション サーバー (IIS) でホストする場合。 後者の 2 つの状況のいずれかで、 Visual Studio を使用してアドインを作成します。
注:
Office アドインは、Teams Toolkit (プレリリース バージョン) を使用して作成することもできます。 これを行う方法と制限事項の詳細については、「 Teams Toolkit (プレビュー)を使用して Office アドイン プロジェクトを作成する」を参照してください。
ツールによって作成されるプロジェクトには、次の特性があります。
- package.json ファイルを含む標準的な npm 構成があります。
- これには、プロジェクトをビルドしたり、サーバーを起動したり、アドインを Office にサイドロードしたりするための便利なスクリプトがいくつか含まれています。
- これらは、バンドルと基本的なタスク ランナーとして webpack を使用します。
- 開発モードでは、これらは、ホットリロードと再コンパイルオン変更をサポートする 高速 サーバーの開発指向バージョンである、webpack の Node.js ベースの webpack-dev-server によって localhost でホストされます。
- 既定では、すべての依存関係がツールによってインストールされますが、コマンド ライン引数を使用してインストールを延期できます。
- 完全なアドイン マニフェストが含まれています。
- ツールが完了するとすぐに実行できる "Hello World" レベルのアドインがあります。
- これには、TypeScript と JavaScript の最新バージョンを ES5 JavaScript にトランスパイルするように構成されたポリフィルとトランスパイラーが含まれます。 これらの機能により、Trident (インターネット エクスプローラー) を含め、Office アドインが実行される可能性があるすべての Webview ランタイムでアドインが確実にサポートされます。
ヒント
別のタスク ランナーや別のサーバーを使用するなど、これらの選択肢から大幅に逸脱する場合は、ツールを実行するときに 、[マニフェストのみ] オプションを選択することをお勧めします。
ジェネレーターをインストールする
注:
Node.js または npm に慣れていない場合は、まず開発環境をセットアップする必要があります。
Node.js (最新 LTS バージョン)。 Node.js サイトにアクセスして、オペレーティング システムに適したバージョンをダウンロードしてインストールします。
最新バージョンの Yeoman と Office アドイン用の Yeoman ジェネレーター。これらのツールをグローバルにインストールするには、コマンド プロンプトから次のコマンドを実行します。
npm install -g yo generator-office注:
Yeomanのジェネレーターを過去に取付けている場合でも、npmからのパッケージを最新のバージョンにすることをお勧めします。
Microsoft 365 サブスクリプションに接続されている Office (Office for the web を含む)。
注:
まだ Office をお持ちでない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
ツールを使用する
(bash ウィンドウではなく) システム プロンプトで次のコマンドを使用してツールを起動します。 これにより、現在のディレクトリの新しいフォルダーに新しいプロジェクトが作成されます。
yo office
多くの読み込みが必要なので、ツールが起動するまでに 20 秒かかる場合があります。 このツールでは、一連の質問が表示されます。 一部のユーザーは、プロンプトに対する回答を入力するだけです。 他のユーザーには、考えられる回答の一覧が表示されます。 一覧が表示されたら、一覧を選択し、Enter キーを押します。
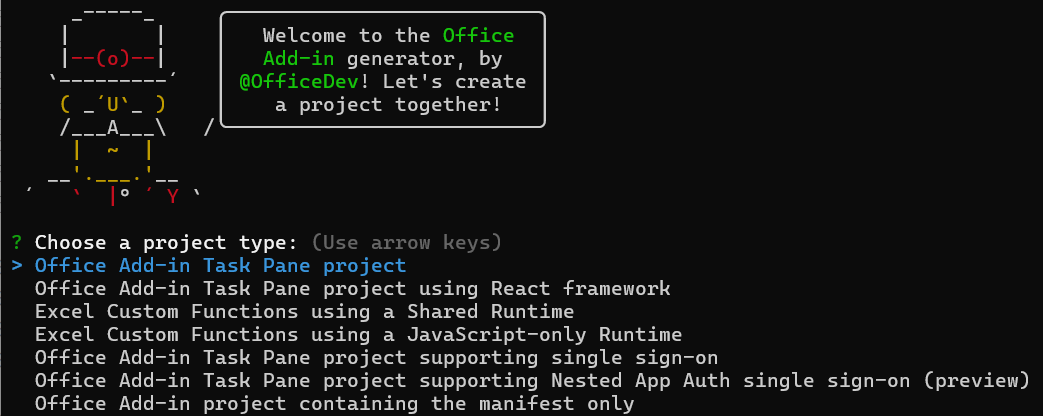
最初の質問では、いくつかの種類のプロジェクトから選択するように求められます。 以下のオプションがあります:
- Office アドイン作業ウィンドウ プロジェクト
- React フレームワークを使用した Office アドイン作業ウィンドウ プロジェクト
- 共有ランタイムを使用した Excel カスタム関数
- JavaScript 専用ランタイムを使用した Excel カスタム関数
- シングル サインオンをサポートする Office アドイン作業ウィンドウ プロジェクト
- マニフェストのみを含む Office アドイン プロジェクト

注:
マニフェストのみのオプションを含む Office アドイン プロジェクトは、基本的なアドイン マニフェストと最小限のスキャフォールディングを含むプロジェクトを生成します。 オプションの詳細については、「 マニフェストのみのオプション」を参照してください。
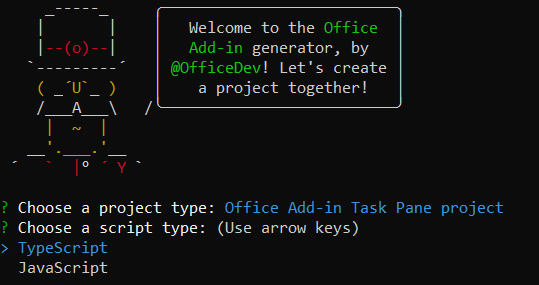
次の質問では、 TypeScript と JavaScript のどちらかを選択するように求 められます。 (前の質問でマニフェストのみのオプションを選択した場合、この質問はスキップされます)。

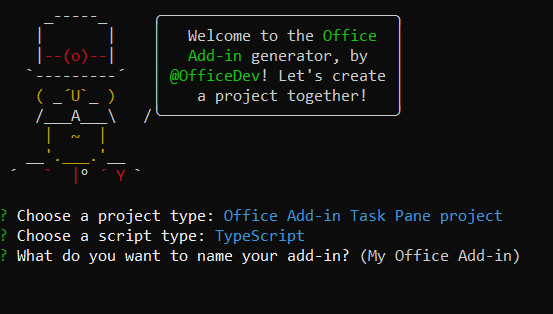
その後、アドインに名前を付けるよう求められます。 指定した名前はアドインのマニフェストで使用されますが、後で変更できます。 これは、プロジェクトのフォルダー名でもあります。

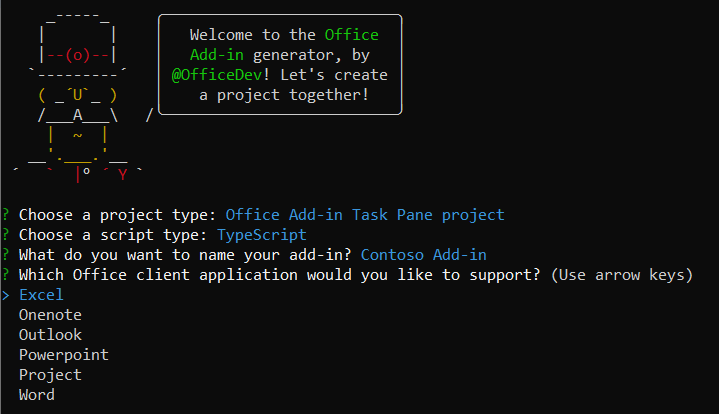
その後、アドインを実行する Office アプリケーションを選択するように求められます。 Excel、OneNote、Outlook、PowerPoint、Project、Wordの 6 つのアプリケーションから選択できます。 1 つだけ選択する必要がありますが、マニフェストを後で変更して、追加の Office アプリケーションをサポートできます。 例外は Outlook です。 Outlook をサポートするマニフェストは、他の Office アプリケーションをサポートできません。

Office アプリケーションとして [Outlook ] を選択すると、使用するマニフェストの種類を確認する追加の質問が表示されます。 統合マニフェストではまだサポートされていない機能拡張機能がアドインに含まれていない限り、 Microsoft 365 の統合 マニフェストを選択することをお勧めします。
注:
Microsoft 365 の統合マニフェストを使用する Office アドインは、Office on the web、新しい Outlook on Windows、および Microsoft 365 サブスクリプションバージョン 2304 (ビルド 16320.00000) 以降に接続されている Office on Windows で直接サポートされます。
統合マニフェストを含むアプリ パッケージが AppSource または Microsoft 365 管理 センターにデプロイされると、アドインのみのマニフェストが統合マニフェストから生成され、格納されます。 このアドイン専用マニフェストを使用すると、Office on Mac、Office on mobile、2304 より前の Office on Windows のサブスクリプション バージョン (ビルド 16320.00000)、および永続的なバージョンの Office on Windows など、統合マニフェストを直接サポートしていないプラットフォームにアドインをインストールできます。
この質問に回答すると、ジェネレーターによってプロジェクトが作成され、依存関係がインストールされます。 画面の npm 出力に WARN メッセージが表示される場合があります。 これらは無視できます。 また、脆弱性が見つかったというメッセージが表示される場合もあります。 現時点ではこれらを無視できますが、最終的にはアドインが運用環境にリリースされる前に修正する必要があります。 脆弱性の修正の詳細については、ブラウザーを開き、"npm 脆弱性" を検索してください。
作成が成功した場合は、コマンド ウィンドウに [おめでとう! ] メッセージが表示され、その後に推奨される次の手順がいくつか表示されます。 (クイック スタートまたはチュートリアルの一部としてジェネレーターを使用している場合は、コマンド ウィンドウの次の手順を無視して、記事の手順に進んでください)。
ヒント
Office アドイン プロジェクトのスキャフォールディングを作成し、依存関係のインストールを延期する場合は、 --skip-install オプションを yo office コマンドに追加します。 以下にコードの例を示します。
yo office --skip-install
依存関係をインストールする準備ができたら、コマンド プロンプトでプロジェクトのルート フォルダーに移動し、「 npm install」と入力します。
警告
シングル サインオンと TypeScript をサポートする Office アドイン作業ウィンドウ プロジェクトを選択し、18.16.0 より大きい Node.js バージョンを使用している場合、Node.js のバグにより、プロジェクト ファイル<root>\src\中間層\ssoauth-helper.tsが破損します。 これを修正するには、生成されたプロジェクト内のファイルの内容を ssoauth-helper.ts、リポジトリからファイルの内容をコピーします。
マニフェストのみのオプション
このオプションでは、アドインのマニフェストのみが作成されます。 結果のプロジェクトには、Hello World アドイン、スクリプト、または依存関係がありません。 次のシナリオでは、このオプションを使用します。
- Yeoman ジェネレーター プロジェクトが既定でインストールおよび構成するツールとは異なるツールを使用する必要があります。 たとえば、別のバンドル、トランスパイラー、タスク ランナー、または開発サーバーを使用します。
- Vue などのReact以外の Web アプリケーション開発フレームワークを使用する必要があります。
コマンド ライン パラメーターを使用する
パラメーターを yo office コマンドに追加することもできます。 2 つの最も一般的なオプションは、次のとおりです。
-
yo office --details: これにより、他のすべてのコマンド ライン パラメーターに関する簡単なヘルプが出力されます。 -
yo office --skip-install: これにより、ジェネレーターが依存関係をインストールできなくなります。
コマンド ライン パラメーターの詳細については、 Office アドイン用 Yeoman ジェネレーターのジェネレーターの readme を参照してください。
トラブルシューティング
ツールを使用して問題が発生した場合は、最初に再インストールして、最新バージョンがインストールされていることを確認する必要があります。 (詳細については 、「ジェネレーターのインストール 」を参照してください)。それでも問題が解決しない場合は、 GitHub リポジトリの問題を検索して、ツールを検索 して、他のユーザーが同じ問題を検出し、解決策を見つけたかどうかを確認します。 誰もいない場合は、 新しい問題を作成します。
Office Add-ins