共有ランタイムを使用するように Office アドインを構成する
重要
共有ランタイムは、一部の Office アプリケーションでのみサポートされています。 詳細については、「共有ランタイム要件セット」を参照してください。
1 つの 共有ランタイムですべてのコードを実行するように Office アドインを構成できます。 共有ランタイムを使用すると、アドイン全体の調整が向上し、アドインのすべての部分から DOM と CORS にアクセスできるようになります。 ドキュメントが開いたときのコードの実行や、特定のコンテキストでのリボン ボタンのアクティブ化など、追加の機能にもアクセスできます。 共有ランタイムが使用できるようにアドインを構成するには、この記事の手順に従います。
アドイン プロジェクトの作成
新しいプロジェクトを開始する場合は、Office アドイン用 Yeoman ジェネレーターを使用して、Excel、PowerPoint、または Word アドイン プロジェクトを作成します。
ヒント
Yeoman ジェネレーターを使用して Excel でカスタム関数を作成する場合は、次のオプションを選択します。
-
プロジェクトの種類:
Excel Custom Functions using a Shared Runtime -
スクリプトの種類:
JavaScript
アドインでアドインのみのマニフェストを使用している場合は、この記事の手順を使用して、共有ランタイムを使用するように Visual Studio プロジェクトを更新することもできます。 ただし、マニフェストの XML スキーマの更新が必要になる場合があります。 詳細については、「Office アドインでの開発エラーのトラブルシューティング」を参照してください。
マニフェストを構成する
次の手順に従って、共有ランタイムを使用するように新しいプロジェクトまたは既存のプロジェクトを構成します。 これらの手順では、 Office アドイン用 Yeoman ジェネレーターを使用してプロジェクトを生成していることを前提としています。アドインで使用しているマニフェストの種類のタブを選択します。
注:
Microsoft 365 の統合マニフェストを使用した共有ランタイムの実装は、パブリック開発者プレビュー段階です。 これは、運用環境のアドインでは使用しないでください。テスト環境または開発環境で試してみることをお勧めします。 詳細については、「 パブリック開発者プレビュー アプリ マニフェスト スキーマ」を参照してください。
Visual Studio Code でアドイン プロジェクトを開きます。
manifest.json ファイルを開きます。
"extensions.runtimes" 配列に次のオブジェクトを追加します。 このマークアップについて、次の情報にご注意ください。
- SharedRuntime 1.1 要件セットは、"requirements.capabilities" オブジェクトで指定されています。 これにより、サポートされているクライアントで共有ランタイムで実行するようにアドインが構成されます。 SharedRuntime 1.1 要件セットをサポートするクライアントの一覧については、「 共有ランタイム要件セット」を参照してください。
- ランタイムの "id" は、わかりやすい名前 "SharedRuntime" に設定されます。
- "有効期間" プロパティは "long" に設定されているため、ドキュメントが開いたときにアドインを起動したり、作業ウィンドウを閉じた後にコードを実行したり、カスタム関数から CORS と DOM を使用したりするなどの機能をアドインで利用できます。 この例で プロパティを "short" に設定すると、いずれかのリボン ボタンが押されたときにアドインが起動しますが、リボン ハンドラーの実行が完了した後にシャットダウンする可能性があります。 同様に、作業ウィンドウを開くとアドインが起動します。ただし、作業ウィンドウを閉じると、アドインが終了する場合があります。
"runtimes": [ "requirements": { "capabilities": [ { "name": "SharedRuntime", "minVersion": "1.1" } ] }, "id": "SharedRuntime", "type": "general", "code": { "page": "https://localhost:3000/taskpane.html" }, "lifetime": "long", "actions": [ ... ] ]変更内容を保存します。
webpack.config.js ファイルを構成する
webpack.config.js は、複数のランタイム ローダーをビルドします。 taskpane.html ファイルを介して共有ランタイムのみを読み込むよう変更する必要があります。
Visual Studio Code を起動し、生成したアドイン プロジェクトを開きます。
webpack.config.js ファイルを開きます。
webpack.config.js ファイルに次の functions.html プラグイン コードが含まれている場合は、それを削除します。
new HtmlWebpackPlugin({ filename: "functions.html", template: "./src/functions/functions.html", chunks: ["polyfill", "functions"] })webpack.config.js ファイルに次の commands.html プラグイン コードが含まれている場合は、それを削除します。
new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] })プロジェクトで関数チャンクまたはコマンドチャンクのいずれかを使用した場合は、次に示すようにそれらをチャンク リストに追加します (次のコードは、プロジェクトで両方のチャンクを使用した場合のものです)。
new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ["polyfill", "taskpane", "commands", "functions"] })変更を保存してプロジェクトを再ビルドします。
npm run build
注:
プロジェクトに functions.html ファイルまたは commands.html ファイルがある場合は、それらを削除できます。 taskpane.html は、先ほど行った webpack 更新プログラムを使用して、functions.js と commands.js コードを共有ランタイムに読み込みます。
Office アドインの変更をテストする
次の手順に従って、共有ランタイムを正しく使用していることを確認します。
taskpane.js ファイルを開きます。
ファイルのすべての内容を次のコードで置き換えます。 これにより、作業ウィンドウが開かれた回数が表示されます。
onVisibilityModeChangedイベントの追加は、共有ランタイムでのみサポートされます。/*global document, Office*/ let _count = 0; Office.onReady(() => { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; updateCount(); // Update count on first open. Office.addin.onVisibilityModeChanged((args) => { if (args.visibilityMode === Office.VisibilityMode.taskpane) { updateCount(); // Update count on subsequent opens. } }); }); function updateCount() { _count++; document.getElementById("run").textContent = "Task pane opened " + _count + " times."; }変更を保存してプロジェクトを実行します。
npm start
作業ウィンドウを開くたびに、開かれた回数が増加します。 共有ランタイムは作業ウィンドウを閉じてもコードが実行され続けるので、 _count の値は失われません。
開発サーバーを停止してアドインをアンインストールする準備ができたら、次のコマンドを実行します。
npm stop
共有ランタイムについて
Windows または Mac では、アドインはリボン ボタン、カスタム関数、作業ウィンドウのコードを個別のランタイム環境で実行します。 これにより、グローバル データを簡単に共有できない、カスタム関数からすべての CORS 機能にアクセスできないなどの制限が生まれます。
ただし、同じランタイム (共有ランタイムとも呼ばれます) でコードを共有するように Office アドインを構成できます。 これにより、アドイン間での調整が容易になり、アドインのすべての部分から、作業ウィンドウの DOM や CORS にアクセスできます。
共有ランタイムを構成すると、次のシナリオが可能になります。
- Office アドインは、追加の UI 機能を使用できます。
- 以下は、Excel アドインでのみ使用できます。
- Office アドインにカスタム キーボード ショートカットを追加する
- Office アドインでカスタム コンテキスト タブを作成する
- カスタム関数で CORS がすべてサポートされます。
- カスタム関数で、Office.js API を呼び出して、スプレッドシート ドキュメントのデータを読み取ることができます。
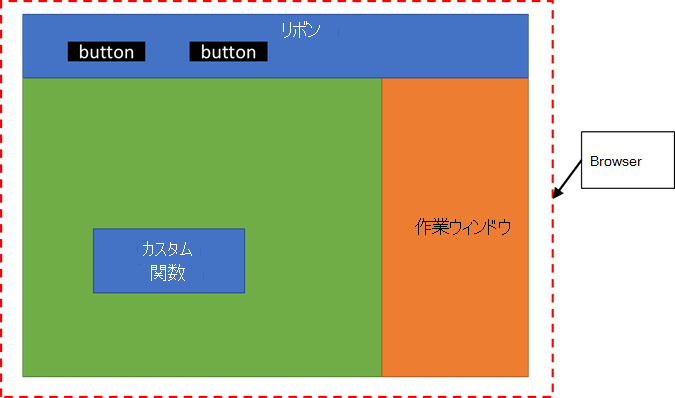
Windows 上の Office の場合、共有ランタイムは WebView2 (Microsoft Edge Chromium ベース) を使用します。使用条件が「ブラウザーと Office アドインで使用される Webview コントロール」で説明されているように満たされている場合です。それ以外の場合は、Trident (インターネット エクスプローラー 11) を使用します。 また、アドインのリボンに表示するボタンはすべて、同じ共有ランタイムで実行されます。 次の図は、カスタム関数、リボン UI、作業ウィンドウ コードがすべて同じランタイムでどのように実行されるかを示しています。

複数の作業ウィンドウ
共有ランタイムを使用する予定がある場合は、複数の作業ウィンドウを使用するようにアドインを設計しないでください。 共有ランタイムは、1 つの作業ウィンドウのみサポートします。
<TaskpaneID> のない作業ウィンドウは、別の作業ウィンドウとして扱われますのでご注意ください。
関連項目
Office Add-ins