Teams アプリをデバッグする
Microsoft Teams Toolkit を使用すると、Microsoft Teams アプリをデバッグしてプレビューできます。 デバッグとは、問題やバグを確認、検出、修正して、プログラムが Teams で正常に実行されることを確認するプロセスです。
Visual Studio Code 用の Teams アプリをデバッグする
Microsoft Visual Studio Code の Teams Toolkit では、デバッグ プロセスが自動化されます。 エラーを検出して修正したり、Teams アプリをプレビューしたりできます。 デバッグ設定をカスタマイズして、タブまたはボットを作成することもできます。
デバッグ プロセス中:
- Teams Toolkit では、アプリ サービスが自動的に開始され、デバッガーが起動され、Teams アプリがアップロードされます。
- Teams Toolkit は、デバッグ バックグラウンド プロセス中に前提条件を確認します。
- Teams アプリは、デバッグ後に Teams Web クライアントでローカルでプレビューできます。
- また、ボット エンドポイント、開発証明書、またはデバッグ部分コンポーネントを使用して構成済みアプリを読み込むデバッグ設定をカスタマイズすることもできます。
- Visual Studio Code では、タブ、ボット、メッセージ拡張機能、および Azure Functions をデバッグできます。
Teams Toolkit の主なデバッグ機能
Teams Toolkit では、次のデバッグ機能がサポートされています:
- デバッグの開始
- マルチターゲット デバッグ
- ブレークポイントの切り替え
- ホット リロード
- デバッグの停止
- Teams アプリ テスト ツール
- Teams デスクトップ クライアントでアプリをデバッグする
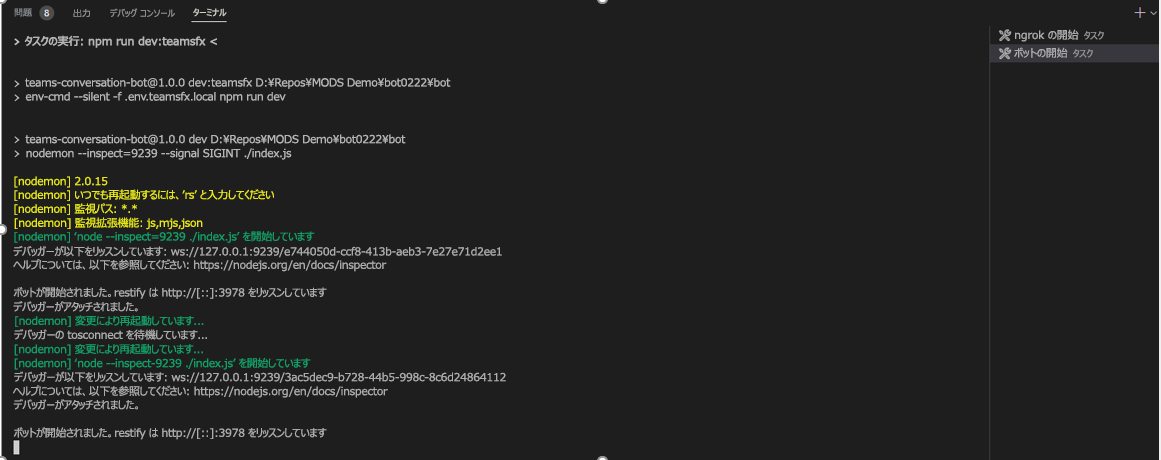
Teams Toolkit では、デバッグ プロセス中にバックグラウンド機能が実行されます。これには、デバッグに必要な前提条件の検証が含まれます。 確認プロセスの進行状況は、Teams Toolkit の出力チャネルで確認できます。 セットアップ プロセスでは、Teams アプリを登録して構成できます。
デバッグの開始
F5 キーを 1 回の操作として押すと、デバッグを開始できます。 Teams Toolkit は、前提条件のチェックを開始し、アプリ、Teams アプリMicrosoft Entra登録し、ボットを登録し、サービスを開始し、ブラウザーを起動します。
マルチターゲット デバッグ
Teams Toolkit では、マルチターゲット デバッグ機能を利用して、タブ、ボット、メッセージ拡張機能、および Azure Functions を同時にデバッグします。
ブレークポイントの切り替え
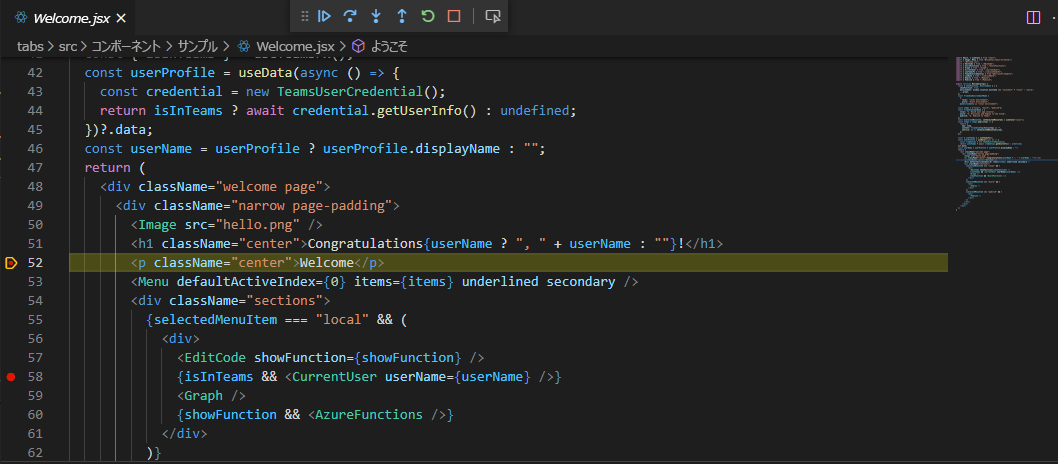
タブ、ボット、メッセージ拡張機能、および Azure Functions のソース コードのブレークポイントを切り替えることができます。 ブレークポイントは、Web ブラウザーで Teams アプリを操作するときに実行されます。 次の図は、トグル ブレークポイントを示しています。
ホット リロード
Teams アプリをデバッグするときに、タブ、ボット、メッセージ拡張機能、Azure Functionsのソース コードを同時に更新して保存できます。 アプリが再読み込みされ、デバッガーがプログラミング言語に再アタッチされます。
デバッグの停止
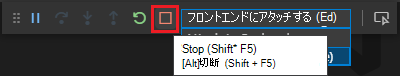
ローカル デバッグを完了したら、フローティング デバッグ ツール バーから Stop (Shift + F5) または [Alt] Disconnect (Shift + F5) を選択して、すべてのデバッグ セッションを停止し、タスクを終了できます。 次の図は、デバッグの停止アクションを示しています。

Teams アプリ テスト ツール
Teams アプリ テスト ツールを使用すると、ボットベースのアプリのデバッグが簡単になります。 ボットとチャットし、Teams に表示されるメッセージとアダプティブ カードを確認できます。 テスト ツールを使用するために、Microsoft 365 開発者アカウント、トンネリング、または Teams アプリとボットの登録は必要ありません。 詳細については、「 Teams アプリ テスト ツール」を参照してください。
Teams デスクトップ クライアントでアプリをデバッグする
Microsoft Teams Toolkit は、デスクトップ クライアントでMicrosoft Teams アプリをデバッグしてプレビューするのに役立ちます。 詳細については、「 Teams デスクトップ クライアントでのアプリのデバッグ」を参照してください。
デバッグの準備
次の手順は、デバッグの準備に役立ちます。
Microsoft 365 にサインインする
Microsoft 365 に既にサインアップしている場合は、Microsoft 365 にサインインします。 詳細については、「 Microsoft 365 開発者プログラム」を参照してください。
ブレークポイントの切り替え
タブ、ボット、メッセージ拡張機能、Azure Functionsのソース コードでブレークポイントを切り替えることができることを確認します。 詳細については、「 ブレークポイントの切り替え」を参照してください。
デバッグ設定をカスタマイズする
Teams Toolkit を使用すると、デバッグ設定をカスタマイズしてタブまたはボットを作成できます。 カスタマイズ可能なオプションの完全な一覧の詳細については、 デバッグ設定に関するドキュメントを参照してください。
既存のボット アプリのデバッグ設定をカスタマイズすることもできます。
デバッグに既存のボットを使用する方法について説明します
Teams Toolkit では、botAadApp/create アクションを使用して、既定でボットを使用してプロジェクト用のMicrosoft Entra アプリが作成されます。
既存のボットを使用するには、独自の値を使用してenv/.env.localでBOT_IDとSECRET_BOT_PASSWORDを設定できます。
次のコード スニペットの例を使用して、デバッグ用に既存のボットを設定します。
# env/.env.local
# Built-in environment variables
TEAMSFX_ENV=local
# Generated during provision, you can also add your own variables.
BOT_ID={YOUR_OWN_BOT_ID}
...
SECRET_BOT_PASSWORD={YOUR_OWN_BOT_PASSWORD}
...
シナリオのカスタマイズ
使用できるデバッグ シナリオの一覧を次に示します。
前提条件のチェックをスキップする
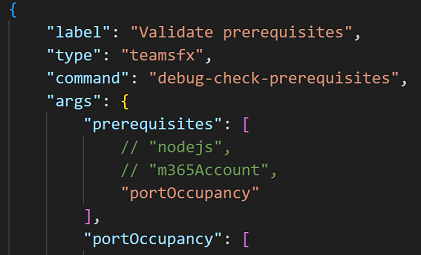
["Validate prerequisites">"args">"prerequisites"] の下の.vscode/tasks.jsonで、スキップする前提条件のチェックを更新します。

開発証明書を使用する
teamsapp.local.ymlで、devTool/installアクションからdevCertを削除します (または、devCertのみが含まれている場合はdevTool/installアクション全体を削除します)。teamsapp.local.ymlで、file/createOrUpdateEnvironmentFileアクションの"SSL_CRT_FILE"と"SSL_KEY_FILE"を証明書ファイル パスとキー ファイル パスに設定します。# teamsapp.local.yml ... # Remove devCert or this whole action - uses: devTool/install with: # devCert: ... - uses: file/createOrUpdateEnvironmentFile with: target: ./.localSettings envs: ... # set your own cert values SSL_CRT_FILE: ... SSL_KEY_FILE: ... ...
npm install コマンドをカスタマイズする
teamsapp.local.ymlで、アクションのargscli/runNpmCommand編集します。
# teamsapp.local.yml
...
- uses: cli/runNpmCommand
with:
# edit the npm command args
args: install --no-audit
...
ポートの変更
Bot
プロジェクト全体で
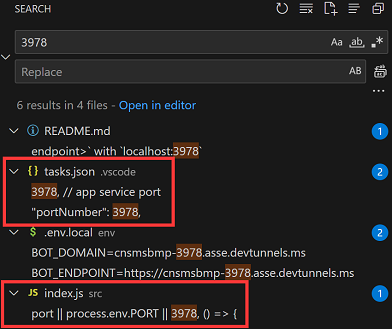
"3978"を検索し、tasks.jsonとindex.jsの外観を探します。ポートに置き換えます。

Tab
プロジェクト全体で
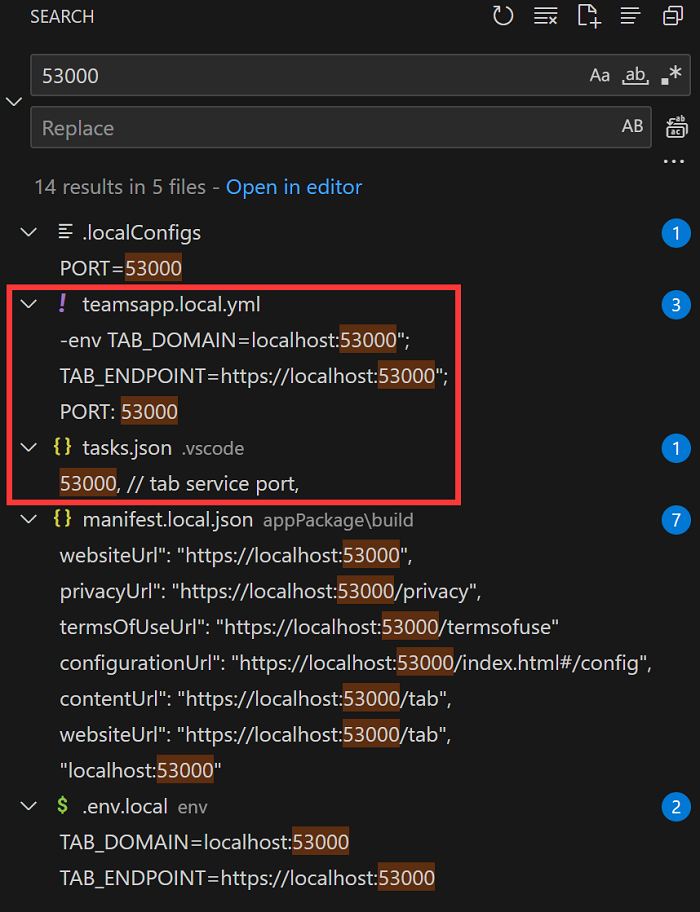
"53000"を検索し、teamsapp.local.ymlとtasks.jsonの外観を探します。ポートに置き換えます。

独自のアプリ パッケージを使用する
Teams Toolkit では、既定で、アプリ パッケージを管理するための一連の teamsApp アクションが作成されます。
teamsapp.local.ymlで独自のアプリ パッケージを使用するように更新できます。
# teamsapp.local.yml
...
- uses: teamsApp/create # Creates a Teams app
...
- uses: teamsApp/validateManifest # Validate using manifest schema
...
- uses: teamsApp/zipAppPackage # Build Teams app package with latest env value
...
- uses: teamsApp/validateAppPackage # Validate app package using validation rules
...
- uses: teamsApp/update # Apply the app manifest (previously called Teams app manifest) to an existing Teams app in Teams Developer Portal.
...
...
独自のトンネルを使用する
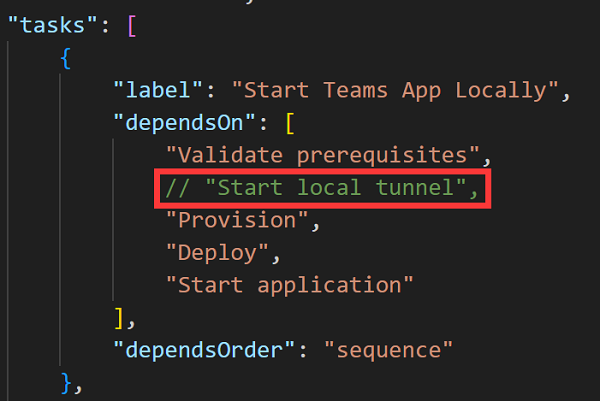
["Start Teams App Locally"] の下の.vscode/tasks.jsonで、"Start Local tunnel"を更新できます。

# env/.env.local
# Built-in environment variables
TEAMSFX_ENV=local
...
BOT_DOMAIN={YOUR_OWN_TUNNEL_DOMAIN}
BOT_ENDPOINT={YOUR_OWN_TUNNEL_URL}
...
# env/.env.local
# Built-in environment variables
TEAMSFX_ENV=local
...
BOT_DOMAIN={YOUR_OWN_TUNNEL_DOMAIN}
BOT_ENDPOINT={YOUR_OWN_TUNNEL_URL}
...
環境変数を追加する
タブ、ボット、メッセージ拡張機能、および Azure Functions の .localConfigs ファイルに環境変数を追加できます。 Teams Toolkit は、ローカル デバッグ中にサービスを開始するために追加した環境変数を読み込みます。
注:
環境変数ではホット リロードがサポートされていないため、新しい環境変数を追加した後で新しいローカル デバッグを開始してください。
部分コンポーネントをデバッグする
Teams Toolkit は、Visual Studio Code マルチターゲット デバッグを利用して、タブ、ボット、メッセージ拡張機能、および Azure Functions を同時にデバッグします。 部分コンポーネントをデバッグするには、.vscode/launch.json と .vscode/tasks.json を更新できます。 タブとAzure Functions プロジェクトを含むボットでのみタブをデバッグする場合は、次の手順を使用します。
.vscode/launch.jsonのデバッグコンパウンドから"Attach to Bot"と"Attach to Backend"を更新します。{ "name": "Debug in Teams (Edge)", "configurations": [ "Attach to Frontend (Edge)", // "Attach to Bot", // "Attach to Backend" ], "preLaunchTask": "Start Teams App Locally", "presentation": { "group": "all", "order": 1 }, "stopAll": true }.vscode/tasks.json のすべてのタスクの開始から
"Start Backend"と"Start Bot"を更新します。{ "label": "Start application", "dependsOn": [ "Start Frontend", // "Start Backend", // "Start Bot" ] }
既存のアプリの期限切れのクライアント シークレット ID を更新する
Azure ポータルに移動します。
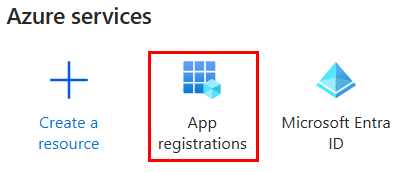
[アプリの登録] を選択します。

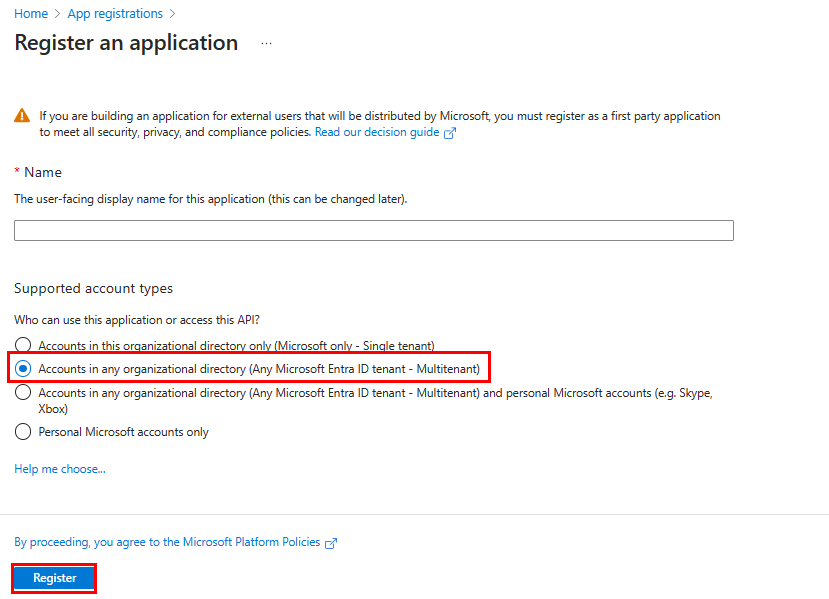
[ + 新規登録] を選択します。
![Microsoft Entra 管理センターの [新しい登録] ページを示すスクリーンショット。](../assets/images/include-files/new-registration.png)
アプリの名前を入力します。
任意の組織ディレクトリ (Any Microsoft Entra ID tenant - Multitenant) の [アカウント] を選択します。
[登録] を選択します。

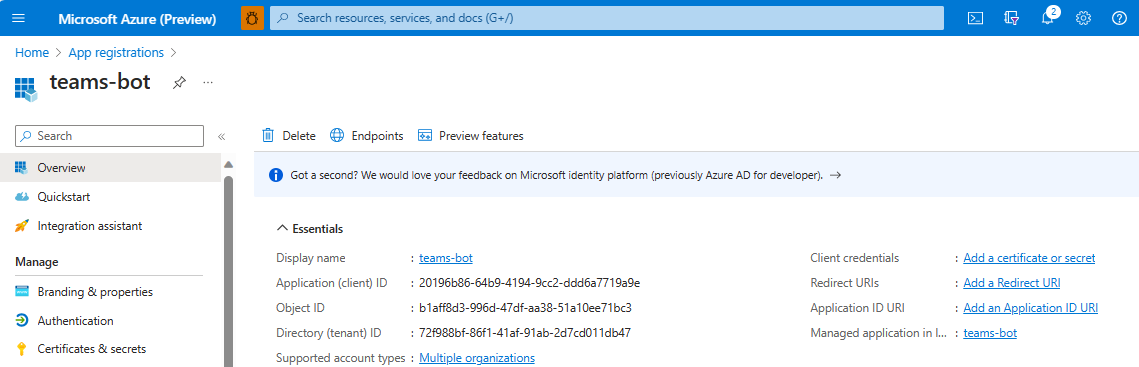
アプリはMicrosoft Entra IDに登録されています。 アプリの概要ページが表示されます。

左側のパネルで [証明書とシークレット] を選択して、アプリケーションのクライアント シークレットを作成します。
- [ クライアント シークレット] で、[ 新しいクライアント シークレット] を選択➕します。
- Teams のボット ID アプリなど、このアプリ用に作成する必要がある可能性がある他のユーザーからこのシークレットを識別する説明を追加します。
- [期限切れ] を選択に設定します。
- [追加] を選択します。
.envファイルをボット シークレットで更新します。必要に応じてアプリをプロビジョニングまたはデプロイします。
アプリが既にデプロイされている場合は、新しく作成されたボット シークレットを使用して Azure リソースのアプリ サービス構成を更新してください。
Next
関連項目
Platform Docs