Teams アプリをローカルでデバッグする
Microsoft Teams Toolkit を使用すると、Microsoft Teams アプリをローカルでデバッグしてプレビューできます。 デバッグ プロセス中に、Teams Toolkit によってアプリ サービスが自動的に開始され、デバッガーが起動され、Teams アプリがアップロードされます。 デバッグ後、Teams Web クライアントで Teams アプリをローカルでプレビューできます。
Visual Studio Code 用に Teams アプリをローカルでデバッグする
Microsoft Visual Studio Code の Teams Toolkit では、Teams アプリのデバッグをローカルで自動化する機能が提供されます。 Visual Studio Code では、タブ、ボット、メッセージ拡張機能をデバッグできます。 アプリをデバッグする前に、Teams Toolkit を設定する必要があります。
注:
新しいタスクを使用するように古い Teams Toolkit プロジェクトがアップグレードされます。詳細については、「 tasks doc」を参照してください。
デバッグ用に Teams ツールキットを設定する
次の手順は、デバッグ プロセスを開始する前に Teams Toolkit を設定するのに役立ちます。
[RUN AND DEBUG ▷ ] ドロップダウンから [Teams でのデバッグ (Edge)] または [Debug in Teams (Chrome)] を選択します。
![[ブラウザー] オプションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/debug/debug-run.png)
[ 実行>デバッグの開始 (F5) を選択します。
![[デバッグの開始] オプションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/debug/start-debugging.png)
[ Microsoft 365 Testing Tenant to Microsoft 365 アカウントの作成] を選択します。
![[サインイン] オプションが強調表示されているスクリーンショット。](../assets/images/teams-toolkit-v2/debug/microsoft365-signin.png)
ヒント
[Microsoft 365 テスト テナントの作成] を選択して、Microsoft 365 開発者プログラムについて学習できます。 既定の Web ブラウザーが開き、資格情報を使用して Microsoft 365 アカウントにサインインできます。
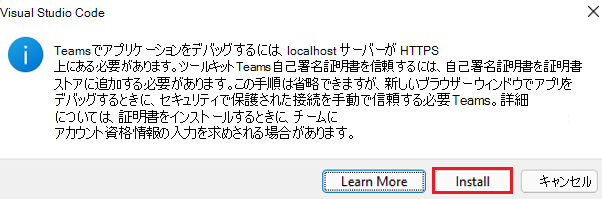
[インストール] を選択して localhost の開発証明書をインストールします。

ヒント
開発証明書について知るには [詳細情報] を選択できます。
[セキュリティ警告] ダイアログで [はい] を選択します。

ツールキットは、選択内容に基づいて新しい Microsoft Edge または Chrome ブラウザー インスタンスを起動し、Teams クライアントを読み込む Web ページを開きます。
アプリのデバッグ
初期セットアップ プロセスの後、Teams Toolkit は次のプロセスを開始します。
アプリ サービスを開始します
.vscode/tasks.jsonで定義されているタスクを実行します。 既定では、タスク名は "Start application"。 プロジェクトに複数のコンポーネントが含まれている場合は、より多くの依存タスクがあります。
// .vscode/tasks.json
{
"label": "Start application",
"dependsOn": [
"Start Frontend", // Tab
"Start Backend", // Azure Functions
"Start Bot" // Bot or message extensions
]
}
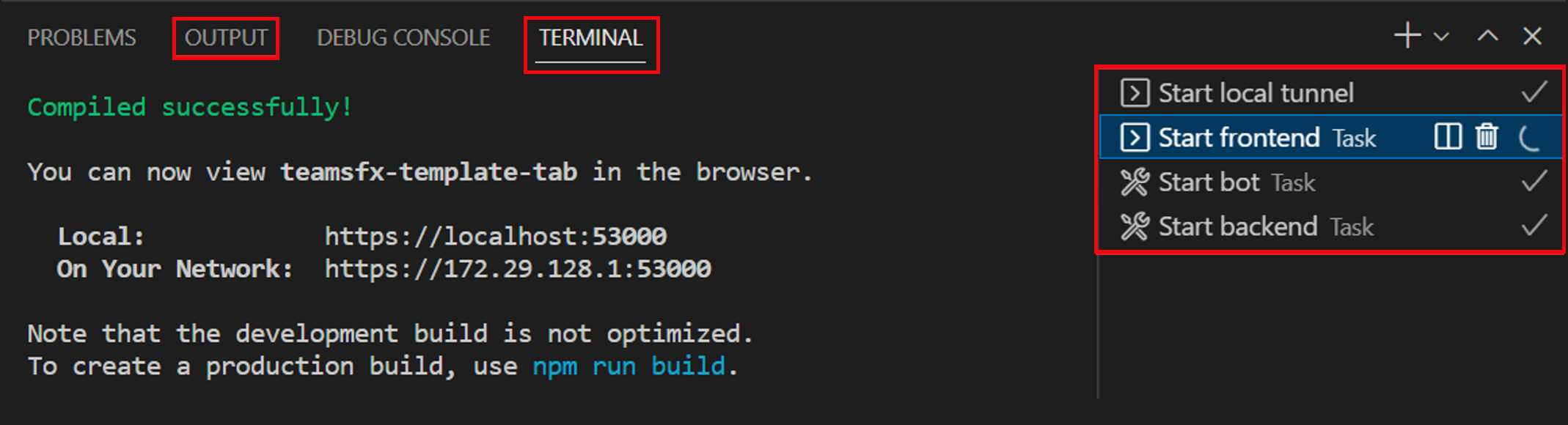
次の図は、タブ、ボットまたはメッセージ拡張機能、およびAzure Functionsの実行中に、Visual Studio Code の [出力] タブと [TERMINAL] タブにタスク名を表示しています。
ローカル トンネルを開始する
ローカル ボット メッセージ エンドポイントをパブリックにするには、ローカル トンネル サービスとして開発トンネルを使用します。
開発トンネル
v4 プロジェクトからローカル トンネル タスクを手動で移行するには、 .vscode/tasks.json ファイルで次のコードを更新します。
{
"label": "Start local tunnel",
"type": "teamsfx",
"command": "debug-start-local-tunnel",
"args": {
"type": "dev-tunnel",
"ports": [
{
"portNumber": 3978,
"protocol": "http",
"access": "public",
"writeToEnvironmentFile": {
"endpoint": "BOT_ENDPOINT",
"domain": "BOT_DOMAIN"
}
}
],
"env": "local"
},
"isBackground": true,
"problemMatcher": "$teamsfx-local-tunnel-watch"
},
ローカル ボット サービスに別のポートを使用するには、.vscode/tasks.json ファイル内のportNumberを変更し、index.js または index.ts ファイルのportNumberも変更します。
次の表に、必要な引数の一覧を示します。
| 引数 | 型 | 必須 | 説明 |
|---|---|---|---|
type |
string | 必須出席者 | 使用するトンネル サービスの種類。 この引数は、 dev-tunnelに設定する必要があります。 |
env |
string | 省略可能 | 環境名。 Teams Toolkit は、 output で定義されている環境変数 .env.<env> ファイルに書き込みます。 |
ports |
配列 | 必須出席者 | ローカル ポート番号、プロトコル、およびアクセス制御設定を指定するポート構成の配列。 |
ports引数はオブジェクトの配列である必要があります。各オブジェクトは、特定のポートの構成を指定します。 各オブジェクトには、次のフィールドが含まれている必要があります。
| ポート | 型 | 必須 | 説明 |
|---|---|---|---|
portNumber |
番号 | 必須出席者 | トンネルのローカル ポート番号。 |
protocol |
string | 必須出席者 | トンネルのプロトコル。 |
access |
string | 省略可能 | トンネルのアクセス制御設定。 この値は、 private または publicに設定できます。 指定のない場合、既定値は private に設定されます。 |
writeToEnvironmentFile |
object | 省略可能 | ファイルに書き込まれるトンネル エンドポイントとトンネル ドメイン環境変数 .env キー。 |
writeToEnvironmentFile オブジェクトには、次の 2 つのフィールドが含まれています。
| WriteToEnvironmentFile | 型 | 必須 | 説明 |
|---|---|---|---|
endpoint |
string | 省略可能 | トンネル エンドポイント環境変数のキー。 |
domain |
string | 省略可能 | トンネル ドメイン環境変数のキー。 |
writeToEnvironmentFileが含まれると、指定した環境変数が.env ファイルに書き込まれます。 フィールドを省略すると、環境変数はファイルに書き込まれなくなります。
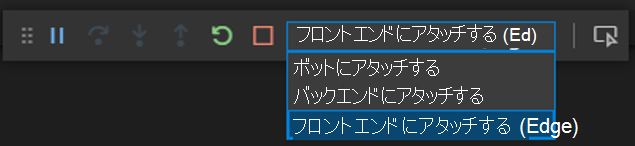
デバッグ構成を起動します
.vscode/launch.jsonで定義されているデバッグ構成を起動します。

次の表に、タブ、ボットまたはメッセージ拡張機能アプリ、およびAzure Functionsを含むプロジェクトのデバッグ構成の名前と種類を示します。
| コンポーネント | デバッグ構成名 | デバッグ構成の種類 |
|---|---|---|
| Tab | フロントエンド (エッジ) またはフロントエンドにアタッチ (Chrome) にアタッチする | msedge または chrome |
| ボットまたはメッセージ拡張機能 | ボットにアタッチ | ノード |
| Azure Functions | バックエンドにアタッチ | ノード |
次の表に、ボット アプリ、Azure Functions、タブ アプリを使用しないプロジェクトのデバッグ構成の名前と種類を示します。
| コンポーネント | デバッグ構成名 | デバッグ構成の種類 |
|---|---|---|
| ボットまたはメッセージ拡張機能 | ボット (Edge) またはボットの起動 (Chrome) を起動する | msedge または chrome |
| ボットまたはメッセージ拡張機能 | ボットにアタッチ | ノード |
| Azure Functions | バックエンドにアタッチ | ノード |
Teams アプリをアップロードします
[ フロントエンドにアタッチ] または [アプリの起動] 構成では、Microsoft Edge または Chrome ブラウザー インスタンスが起動され、Web ページに Teams クライアントが読み込まれます。 Teams クライアントが読み込まれた後、起動構成 Microsoft Teamsで定義されているアップロード URL によって制御される Teams アプリをアップロードします。
Teams クライアントが Web ブラウザーで開いたら、次の手順を実行します。
[ 追加] を 選択して、Teams でアプリをアップロードします。

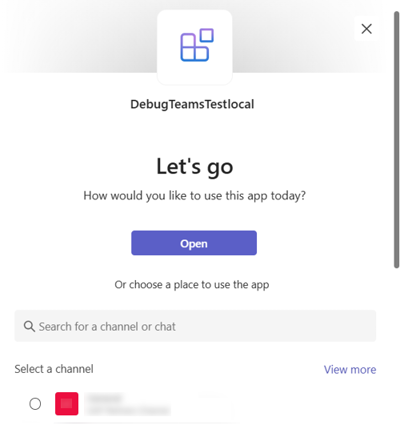
[ 開く ] を選択して、個人用スコープでアプリを開きます。
または、検索して必要なスコープを選択するか、一覧からチャネルまたはチャットを選択し、ダイアログ内を移動して [移動] を選択することもできます。

アプリが Teams に追加されました。
次の手順
関連項目
Platform Docs