Teams アプリ テスト ツール
注:
Teams アプリ テスト ツールは、Microsoft Teams Toolkit の最新のプレリリース バージョンで使用できます。 Teams Toolkit の最新の プレリリース バージョン をインストールしていることを確認します。
Teams アプリ テスト ツール (テスト ツール) を使用すると、ボットベースのアプリのデバッグが簡単になります。 ボットとチャットし、Microsoft Teamsに表示されるメッセージとアダプティブ カードを確認できます。 テスト ツールを使用するために、Microsoft 365 開発者アカウント、トンネリング、または Teams アプリとボットの登録は必要ありません。
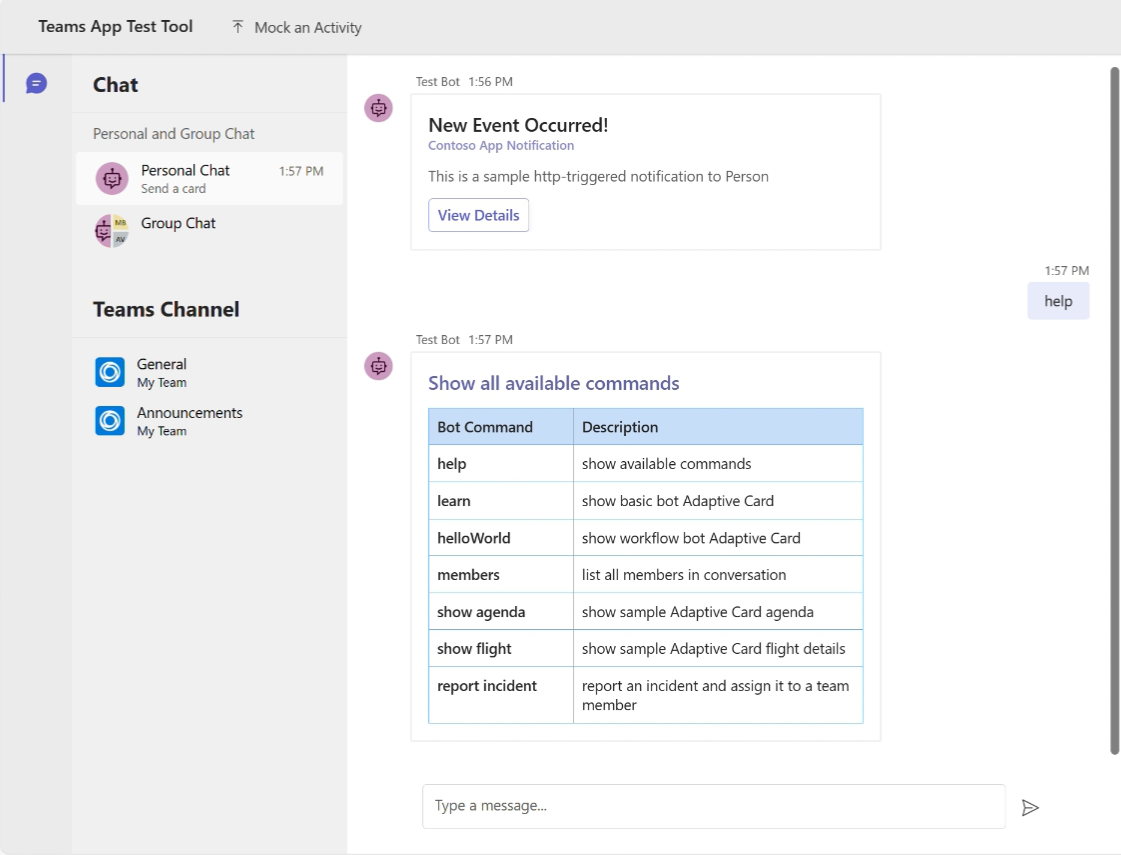
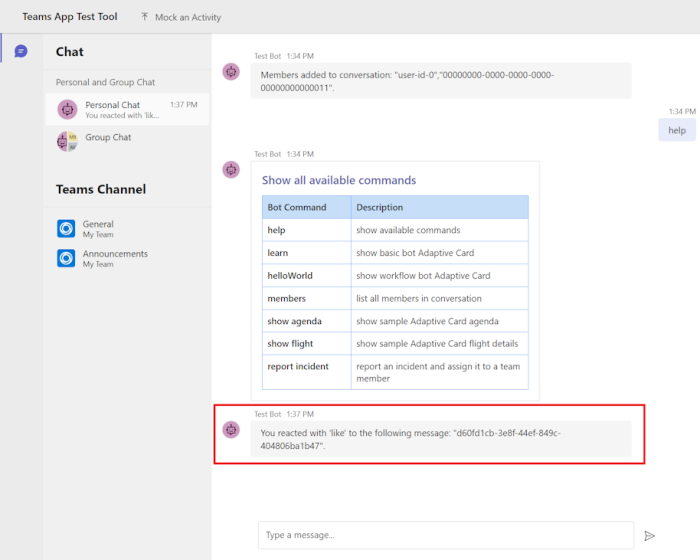
次の図は、テスト ツールのコマンドの一覧を含むアダプティブ カードを表示するサンプル アプリを示しています。 また、コードを手動で検索せずにアプリをテストできるように、コマンドの説明も提供します。

テスト ツールの利点を次に示します。
サンドボックス環境: テスト ツールのサンドボックス環境は、Teams の動作、外観、ユーザー エクスペリエンスをエミュレートします。
トンネリング: ボットが通信できるローカル サーバーでテスト ツールが実行されるため、外部トンネル サービスは必要ありません。
アカウントの依存関係を減らす: Microsoft 365 Developer テナントとアプリのアップロードアクセス許可は、ボットをデバッグするために必要ありません。
迅速な内部ループイテレーション: ボットをクラウドに再デプロイすることなく、アプリの設計とボット ロジックに変更を加えるプロセスを最適化します。
モック データとアクティビティ: テスト ツールを使用すると、モック データとアクティビティ トリガーを使用して、新しいメンバーがチャネルに参加したときにウェルカム メッセージを送信するなど、複雑なシナリオを簡単にテストできます。
Reliable: テスト ツールは、ボットのアダプティブ カードが Teams と同じレンダリング テクノロジを利用する場合に信頼性が高いです。
既存の Teams ボット アプリケーションとの統合: テスト ツールは、Bot Framework SDK で構築された既存の Teams ボット アプリケーションと簡単に統合できます。
さまざまなスコープのサポート: テスト ツールでは、個人用、チーム、グループのチャット スコープでのテストがサポートされています。
前提条件
テスト ツールでボットをビルドおよびデプロイするための次のツールを必ずインストールしてください。
| インストール | 使用するには... | |
|---|---|---|
| Teams ツールキット | アプリのプロジェクト スキャフォールディングを作成する Microsoft Visual Studio Code 拡張機能。 最新のプレリリース バージョンを使用します。 | |
| Node.js | バックエンド JavaScript ランタイム環境。 詳細については、「 プロジェクトの種類Node.js バージョン互換性テーブル」を参照してください。 | |
| Visual Studio Code | JavaScript、TypeScript、または SharePoint Framework (SPFx) ビルド環境。 最新バージョンを使用します。 |
テスト ツールについて
テスト ツールは、 teamsapptester という CLI コマンドを持つ npm パッケージです。
teamsapptester startを実行すると、Teams Web クライアントと Bot Framework サービスをエミュレートする Web アプリがローカル コンピューターで開きます。 この Web アプリでは、Teams のコンテキスト情報をシミュレートするためにモック データを使用するため、クラウド リソースは必要ありません。
テスト ツールで Teams ボットを使用するには、次を指定する必要があります。
- メッセージ エンドポイント: ボット メッセージ エンドポイントは、テスト ツールとボットをリンクする URL です。 エンドポイントは、
BOT_ENDPOINT環境変数で更新することも、既定値のhttp://localhost:3978/api/messagesを使用することもできます。 - 構成ファイル (省略可能): 構成ファイルは、Teams のカスタマイズされたコンテキスト情報についてテスト ツールに通知します。 ファイルの名前は、プロジェクトのルート フォルダー内の .teamsapptesttool.yml です。 Teams でこのファイルが見つからない場合は、既定の構成が使用されます。 詳細については、「 Teams コンテキストのカスタマイズ」を参照してください。
Teams Toolkit でのテスト ツール エクスペリエンス
テスト ツールでは、Teams クライアントと比較して、ボット アプリケーションのデバッグ エクスペリエンスが高速になります。
Visual Studio Code を開きます。
Visual Studio Code アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[ 新しいアプリの作成] を選択します。
![Teams Toolkit サイドバーの [Create New Project]\(新しいプロジェクトの作成\) リンクの場所を示すスクリーンショット。](../assets/images/teams-toolkit-v2/create-project.png)
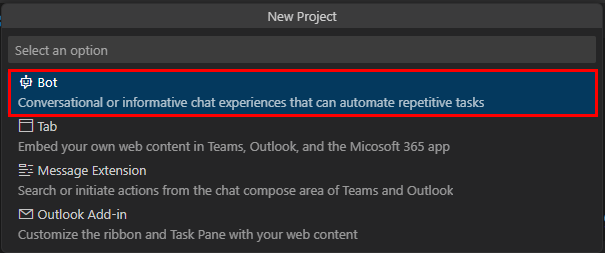
[ ボット] を選択します。

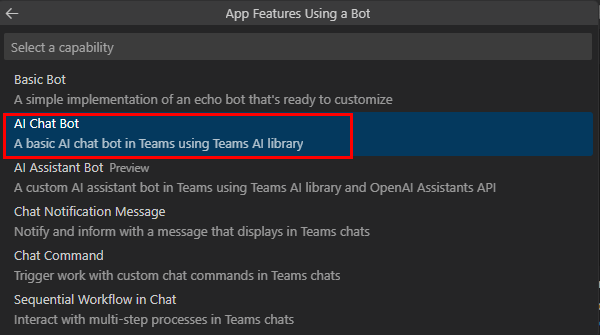
[ AI チャット ボット] を選択します。 ボットに別の機能が必要な場合は、別のオプションを選択します。

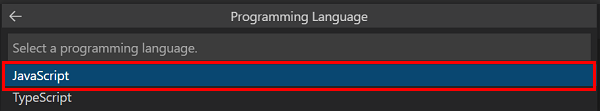
[ JavaScript] を選択します。

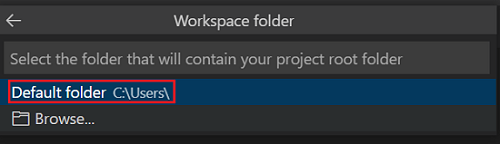
[ 既定のフォルダー] を選択します。

既定の場所を変更するには、次の手順に従います。
[ 参照] を選択します。
![[場所の参照] オプションの選択を示すスクリーンショット。](../assets/images/teams-toolkit-v2/first-bot/select-browse.png)
プロジェクト ワークスペースの場所を選択します。
[ フォルダーの選択] を選択します。

アプリに適した名前を入力し、 Enter キーを選択します。

ダイアログが表示されます。このフォルダー内のファイルの作成者を信頼するには、[はい] または [いいえ] を選択する必要があります。

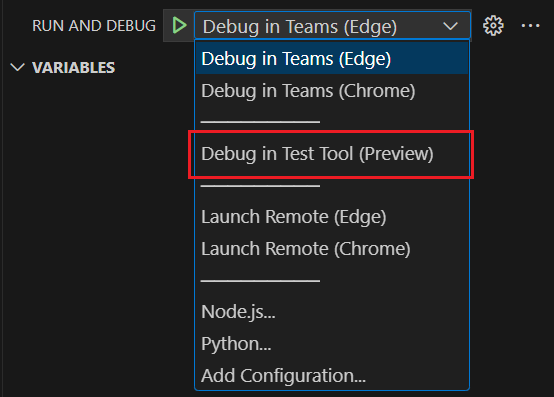
左側のウィンドウで、[ 実行とデバッグ ] (
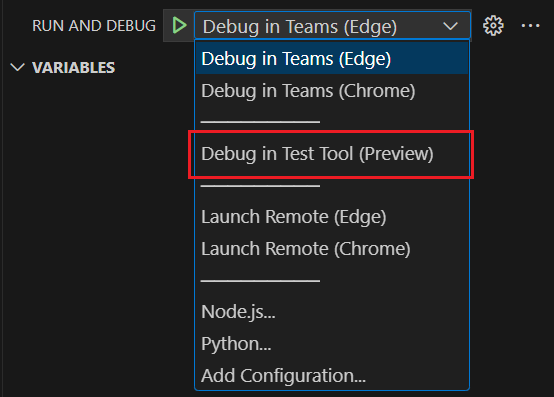
Ctrl+Shift+D) を選択し、ドロップダウン リスト で [テスト ツール (プレビュー)] で [デバッグ ] を選択します。
テスト ツールは、Web ページでボットを開きます。
アクティビティ トリガー
アクティビティ トリガーを使用して、テスト ツールでアクティビティをモックできます。 アクティビティ トリガーには、次の 2 種類があります。
定義済みのアクティビティ トリガー
テスト ツールには、ボットの機能をテストするための定義済みのアクティビティ トリガーが用意されています。
| カテゴリ | アクティビティ | ハンドラー |
|---|---|---|
| インストール更新アクティビティをトリガーする | ボットをインストールする ボットをアンインストールする |
onInstallationUpdate onInstallationUpdateAdded onInstallationUpdate onInstallationUpdateRemove |
| 会話更新アクティビティをトリガーする | Add user ボットを追加 チャネルの追加 |
onMembersAddedonTeamsMembersAddedEvent onTeamsChannelRenamedEvent |
| ユーザーを削除する ボットを削除する チャネルを削除 チームを削除する |
onMembersRemoved onTeamsMembersRemovedEvent onMembersRemoved onTeamsMembersRemovedEvent onTeamsChannelDeletedEvent onTeamsTeamDeletedEvent |
|
| チャネルの名前を変更する チームの名前を変更する |
onTeamsChannelRenamedEvent onTeamsTeamRenamedEvent |
注:
すべての種類のアクティビティは、すべてのスコープで使用できるわけではありません。 たとえば、個人用チャットやグループ チャットでチャネルを追加または削除することはできません。
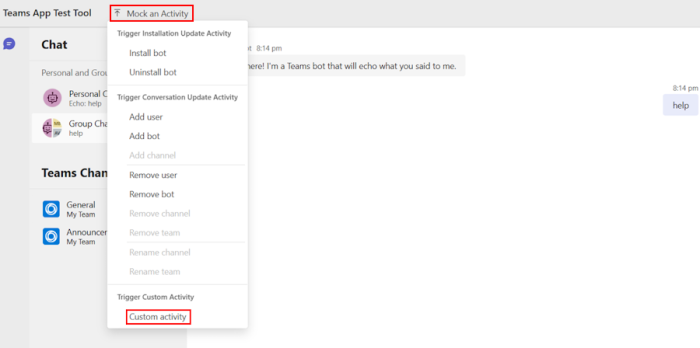
定義済みのアクティビティ トリガーは、テスト ツールの [ アクティビティのモック ] メニューで使用できます。
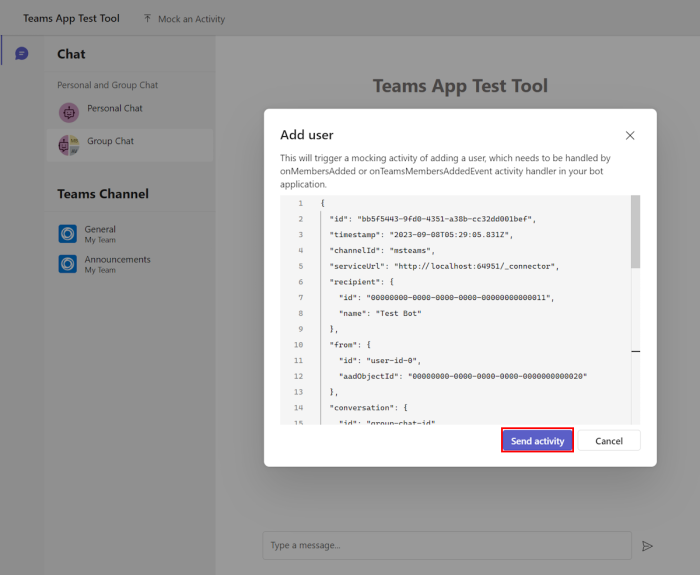
ユーザーの追加アクティビティをモックするには、次の手順に従います。
テスト ツールで、[ アクティビティのモック ] に移動し、[ ユーザーの追加] を選択します。
![[モック] アクティビティの下の [ユーザーの追加] オプションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/debug/add-user.png)
アクティビティ ハンドラーをプレビューするためのポップアップ ウィンドウが表示されます。
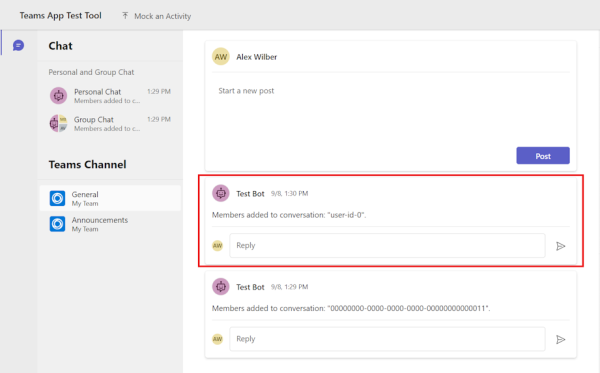
[ アクティビティの送信] を選択します。

ボットが応答を送信します。

カスタム アクティビティ トリガー
カスタム アクティビティを使用すると、ボット アプリの要件に合わせて、reactionsAddedなどのアクティビティ トリガーをカスタマイズできます。 テスト ツールは、アクティビティの必要なプロパティを自動的に設定します。 アクティビティの種類を変更し、さらにプロパティを追加することもできます。
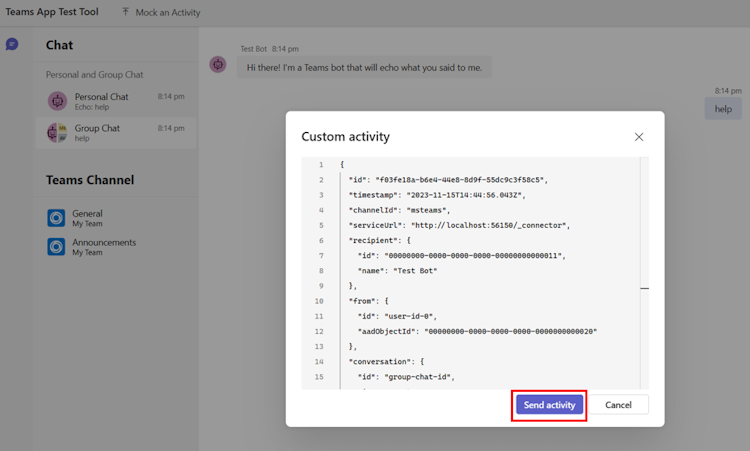
[ Mock an Activity>Custom アクティビティ] を選択します。

プロパティ
typeの下でアクティビティをカスタマイズし、カスタム アクティビティを呼び出すmessageReactionを追加します。{ "type": "messageReaction", "reactionsAdded": [ { "type": "like" } ], "replyToId": "d60fd1cb-3e8f-44ef-849c-404806ba1b47" }[ アクティビティの送信] を選択します。

ボットは応答で
onReactionsAddedハンドラーを送信します。
Teams コンテキストをカスタマイズする
プロジェクトのルート フォルダー内の構成ファイルを使用すると、チャット、チーム、ユーザーなどの Teams コンテキスト情報をカスタマイズできます。 このファイルは、bot Framework API または bot Builder SDK メソッド ( TeamsInfo.getTeamMembersなど) をテストするためのモック データを提供します。
既定の構成
テスト ツールには、プロジェクトのルート フォルダーに組み込みの構成ファイルが含まれています。
# yaml-language-server: $schema=https://aka.ms/teams-app-test-tool-config/0.1.0/config.schema.json
# Visit https://aka.ms/teams-app-test-tool-config-guide for more details on this file.
# This configuration file customizes the Teams context information like chats, teams, and users.
# It contains mock data for testing Bot Framework APIs or Bot Builder SDK methods such as TeamsInfo.getTeamMembers().
# You can customize this file to change API response if your bot code uses these APIs.
version: "0.1.0"
tenantId: 00000000-0000-0000-0000-0000000000001
bot:
id: 00000000-0000-0000-0000-00000000000011
name: Test Bot
currentUser:
id: user-id-0
name: Alex Wilber
userPrincipleName: alexw@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000020
givenName: Alex
surname: Wilber
email: alexw@example.com
users:
- id: user-id-1
name: Megan Bowen
userPrincipleName: meganb@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000021
givenName: Megan
surname: Bowen
email: meganb@example.com
- id: user-id-2
name: Adele Vance
userPrincipleName: adelev@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000022
givenName: Adele
surname: Vance
email: adelev@example.com
- id: user-id-3
name: Isaiah Langer
userPrincipleName: isaiah@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000023
givenName: Isaiah
surname: Langer
email: isaiahl@example.com
- id: user-id-4
name: Patti Fernandez
userPrincipleName: pattif@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000024
givenName: Patti
surname: Fernandez
email: pattif@example.com
- id: user-id-5
name: Lynne Robbins
userPrincipleName: lynner@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000025
givenName: Lynne
surname: Robbins
email: lynner@example.com
personalChat:
id: personal-chat-id
groupChat:
id: group-chat-id
name: Group Chat
team:
id: team-id
name: My Team
aadGroupId: 00000000-0000-0000-0000-000000000031
channels:
- id: channel-announcements-id
name: Announcements
構成ファイルを更新する
ボット コードで Bot Framework API を使用している場合は、構成ファイルを変更して API 応答を変更できます。 Azure DevOps から非アクティブなバグをフェッチするチームにインストールされている Azure DevOps 通知ボットについて考えてみましょう。 非アクティブなバグの所有者を識別し、メール アドレスをフェッチし、毎日個人用チャットに通知を送信します。
テスト ツールでこのボットを包括的にテストするには、非アクティブなバグの所有者の正しいメール アドレスを使用するように構成ファイルを更新することが重要です。
プロジェクトのルート フォルダー内の
.teamsapptesttool.ymlファイルに移動します。[
users] セクションに移動し、必要なユーザーのname、userPrincipleName、emailを更新します。users: - id: user-id-1 name: Megan Bowen userPrincipleName: meganb@example.com aadObjectId: 00000000-0000-0000-0000-0000000000021 givenName: Megan surname: Bowen email: some-real-user@real-domain.onmicrosoft.comファイルを保存し、 F5 キーを押してテスト ツールでデバッグします。
注:
Visual Studio Code で構成ファイルを編集すると、Intellisense によってプロパティ名が自動的に更新され、無効な値を入力すると警告が表示されます。
構成ファイルの更新には、次の 3 つの大きな影響があることを認識することが重要です。
- これは、Bot Framework Connector API から取得された応答 (たとえば、
TeamsInfo.getPagedMembers()) に影響します。 - アクティビティ ペイロードの詳細 (たとえば、
activity.recipient) を作成します。 - これは、グループ チャット名など、テスト ツールのユーザー インターフェイスに影響します。
制限事項
テスト ツールでは処理されないため、Teams アプリ マニフェストで有効になっているボット機能は使用できません。
テスト ツールでは、アダプティブ カードを除くすべての種類のカードがサポートされているわけではありません。
テスト ツールでは、次のアダプティブ カード機能はサポートされていません。
テスト ツールでは、次のエクスペリエンスはサポートされていません。
- Mobile
- 会議
テスト ツールでは、次のエクスペリエンスをエミュレートできます。
機能 テスト ツールでのデバッグ Teams アプリをローカルでデバッグする 基本的なメッセージの送受信 使用可能 使用可能 Bot Framework API (TeamsInfo.getPagedMembers()..)) 使用可能 (モックデータで応答) 使用可能 Teams イベントの送信 使用可能 (モック アクティビティ) 使用可能 入力インジケーター インストールしない 使用可能 タブ、メッセージ拡張機能、ダイアログ (TeamsJS v1.x ではタスク モジュールと呼ばれます)、シングル サインオン (SSO)、アダプティブ カード以外 インストールしない 使用可能
テスト ツールを使用して既存のアプリをデバッグする
Teams Toolkit を使用して作成された既存のボットがあることを確認します。 テスト ツールを使用してボットをデバッグするには、次の手順に従います。
Teams Toolkit で既存のボットのプロジェクト フォルダーを開きます。
[EXPLORER>.vscode] に移動します。
launch.json選択し、ファイルの末尾に次のコードを追加します。
// .vscode/launch.json { ... "compounds": [ ... { "name": "Debug in Test Tool", "configurations": [ "Attach to Local Service" ], "preLaunchTask": "Start Teams App (Test Tool)", "presentation": { "group": "1-local", "order": 1 }, "stopAll": true }, ] }tasks.jsonに移動し、ファイルの末尾に次のコードを追加します。
{ "label": "Start Test Tool", "type": "shell", "command": "npm run dev:teamsfx:launch-testtool", "isBackground": true, "options": { "env": { "PATH": "${workspaceFolder}/devTools/teamsapptester/node_modules/.bin:${env:PATH}" } }, "windows": { "options": { "env": { "PATH": "${workspaceFolder}/devTools/teamsapptester/node_modules/.bin;${env:PATH}" } } }, "problemMatcher": { "pattern": [ { "regexp": "^.*$", "file": 0, "location": 1, "message": 2 } ], "background": { "activeOnStart": true, "beginsPattern": ".*", "endsPattern": "Listening on" } }, "presentation": { "panel": "dedicated", "reveal": "silent" } }, ], }EXPLORER で、.localConfigs.testtool ファイルを作成し、次のコードを追加します。
// .localConfigs.testTool # A gitignored place holder file for local runtime configurations when debug in test tool BOT_ID= BOT_PASSWORD= TEAMSFX_NOTIFICATION_STORE_FILENAME=.notification.testtoolstore.json[EXPLORER>env] に移動します。
.env.testtool ファイルを作成し、次のコードを追加します。
// .env.testtool # This file includes environment variables that can be committed to git. It's gitignored by default because it represents your local development environment # Built-in environment variables TEAMSFX_ENV=testtool # Environment variables used by test tool TEAMSAPPTESTER_PORT=56150カスタム環境変数がある場合は、 値を .env.testtool または .env.testtool.user に設定します。
.env.testtool.user に OpenAI キーまたは Azure OpenAI キーとエンドポイントを追加します。
# SECRET_OPENAI_API_KEY=*********** SECRET_AZURE_OPENAI_API_KEY=*********** SECRET_AZURE_OPENAI_ENDPOINT=<https://your-openai-service-name.openai.azure.com/>package.jsonに移動し、
scriptsプロパティの下に次のコードを追加します。"scripts": { ... "dev:teamsfx:testtool": "env-cmd --silent -f .localConfigs.testTool npm run dev", "dev:teamsfx:launch-testtool": "env-cmd --silent -f env/.env.testtool teamsapptester start", ... },左側のウィンドウで、[ 実行とデバッグ ] (
Ctrl+Shift+D) を選択し、ドロップダウン リスト で [テスト ツールでデバッグ ] を選択します。
テスト ツールは、既存のボットを正常にデバッグします。
FAQ
テスト ツールが機能をサポートしていない場合、ボットをテストするにはどうすればよいですか?
Teams クライアントを常に使用して、テスト ツールでサポートされていない機能をテストできます。
[Teams でのデバッグ (Edge)] または [Teams でのデバッグ (Chrome)] オプションを選択して、Teams クライアントでアプリケーションをテストします。
テスト ツールがボットの機能をサポートしていないかどうかを確認するにはどうすればよいですか?
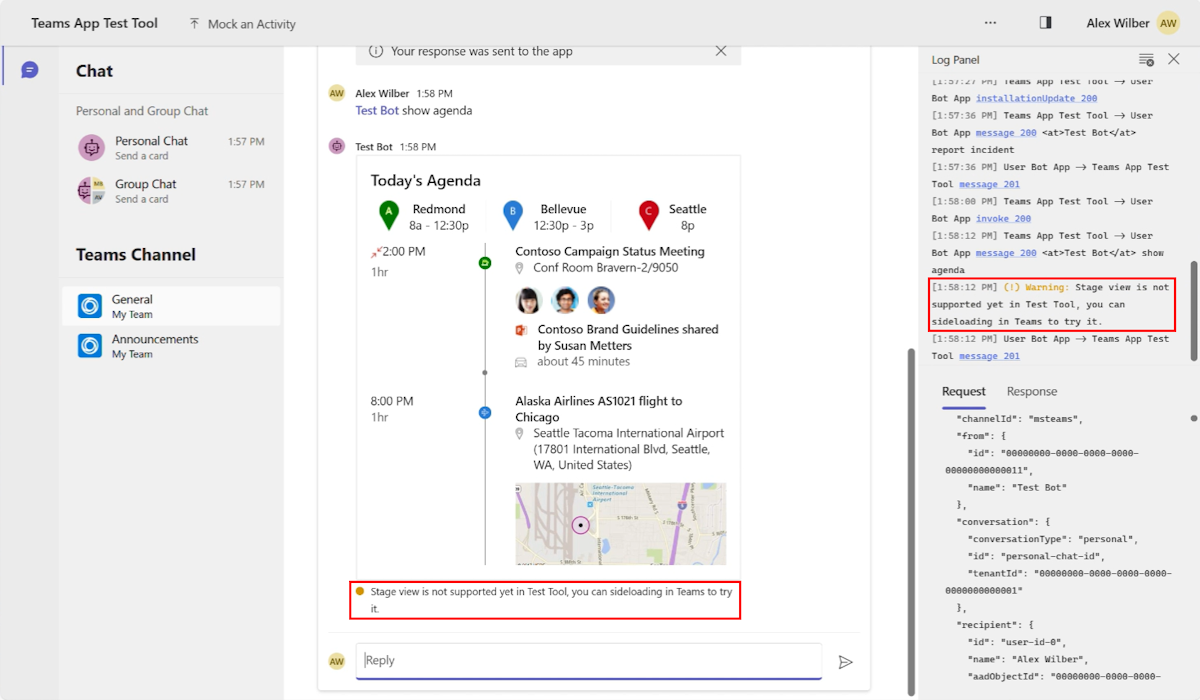
テスト ツールは、サポートされていない機能を検出すると、会話とログ パネルに警告メッセージを表示します。

Microsoft では、ボット アプリケーションのテストにテスト ツールのみを使用することをお勧めしますか?
いいえ。 アプリケーションを運用環境に移行する前に、Teams クライアントでボット アプリケーションをテストすることをお勧めします。
コード サンプル
| サンプルの名前 | 説明 | Node.js |
|---|---|---|
| テスト ツール サンプル アプリ | テスト ツールを探索するためのサンプル ボット アプリ。 | 表示 |
ステップ バイ ステップのガイド
Teams アプリ テスト ツールを使用して AI チャット ボットをデバッグするには、 ステップバイステップ ガイド に従います。
関連項目
Platform Docs