ライブ式を使用して JavaScript の変更を監視する
Live 式 は、時間の経過と同時に大きく変化する JavaScript 式の値を監視する優れた方法です。 読み取ってスクロールする必要がある多数の個別 のコンソール メッセージを生成する代わりに、JavaScript 式を コンソール ツールの上部にピン留めできます。
Live Expressions では、コンソール ツールの上部に常に同じ場所に JavaScript 式の値が表示され、頻繁に変更されない値に対してコンソール ログを使用し続けることができます。
Live 式は コンピューター上でのみ実行され、コード内の値を表示するために何も変更する必要はありません。
新しいライブ式を追加する
ライブ式を追加するには:
新しいウィンドウまたはタブで ライブ式デモ Web ページ を開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
DevTools で、 コンソール ツールを開きます。
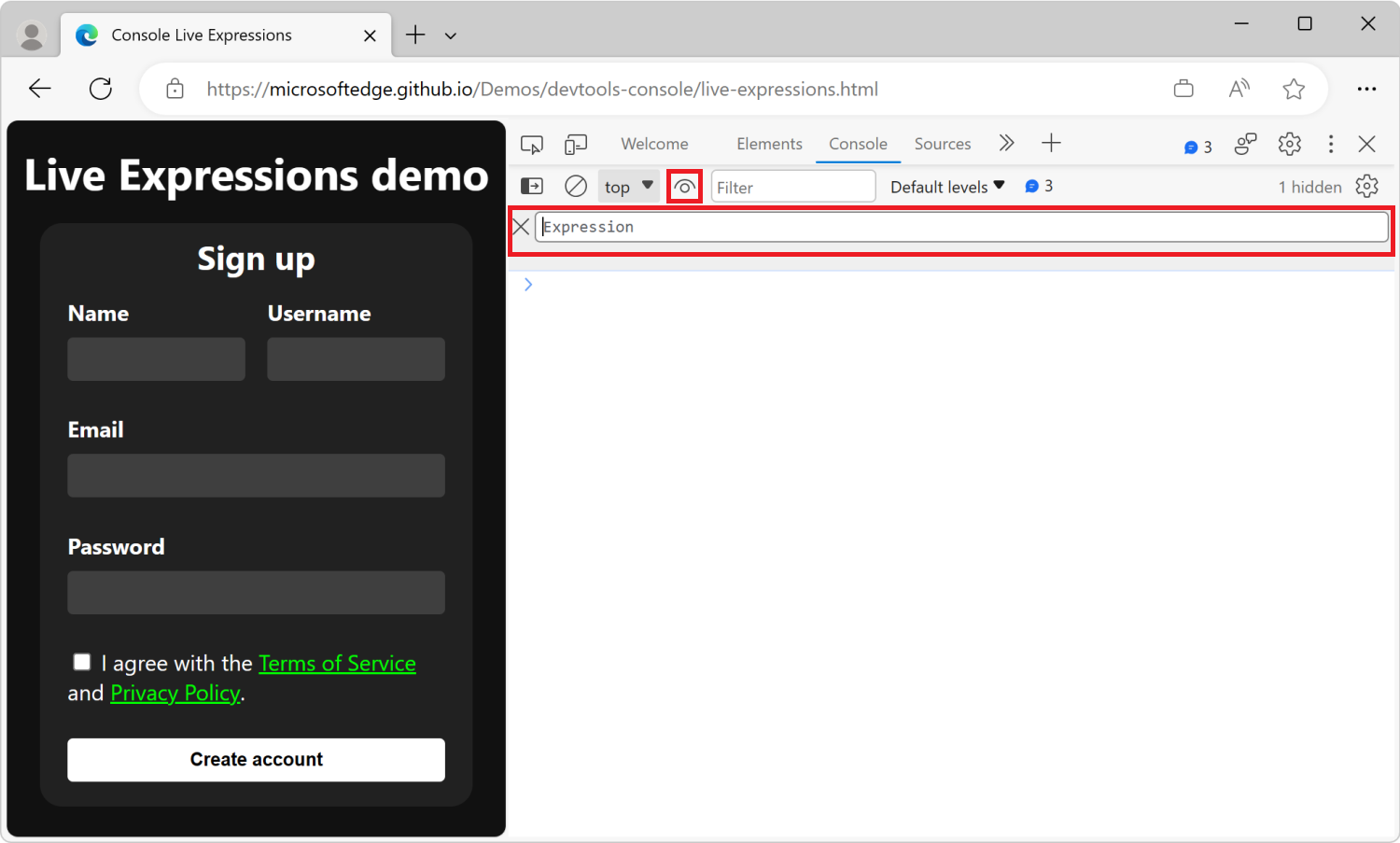
コンソールで、[フィルター] テキスト ボックスの横にある [ライブ式の作成] (
![[ライブ式の作成] アイコン) アイコン](live-expressions-images/live-expression-icon.png) をクリックします。
をクリックします。テキスト ボックスが表示されます。

テキスト ボックスに
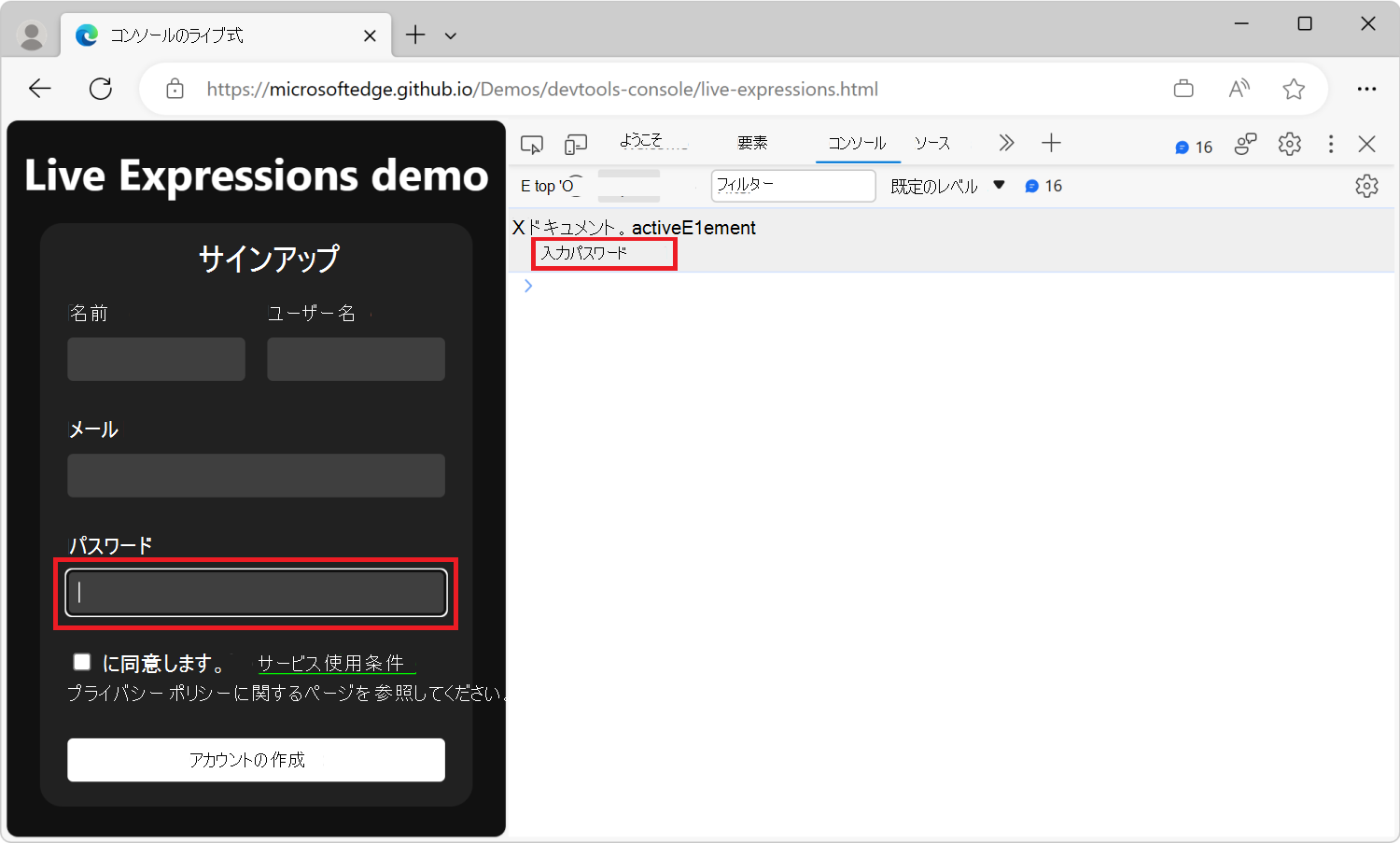
document.activeElementJavaScript 式を入力します。 Live 式には、任意の有効な JavaScript 式を指定できます。式を保存するには、 Ctrl + Enter キー (Windows、Linux) または Command + Enter (macOS) キーを押します。 または、[Live Expression]\( ライブ式\) テキスト ボックスの外側をクリックします。
式がライブになり、結果として
bodyが表示されます。![コンソール ツールで、ツールバーの下に [ライブ式] 行があり、JavaScript 式 document.activeElement とその現在の結果が表示されます。](live-expressions-images/body-active-element.png)
Web ページの別の部分をクリックするか、 Tab キーまたは Shift キーを押しながら Tab キーを押して、Web ページ内でフォーカスを移動します。
document.activeElementライブ式の値は、現在フォーカスされている要素をリアルタイムで反映するように変更されます。
ライブ式をさらに追加する
複数の Live 式を コンソール ツールに追加できます。 各ライブ式は個別に評価され、結果は追加した順序で表示されます。
2 つ目の Live 式を追加するには:
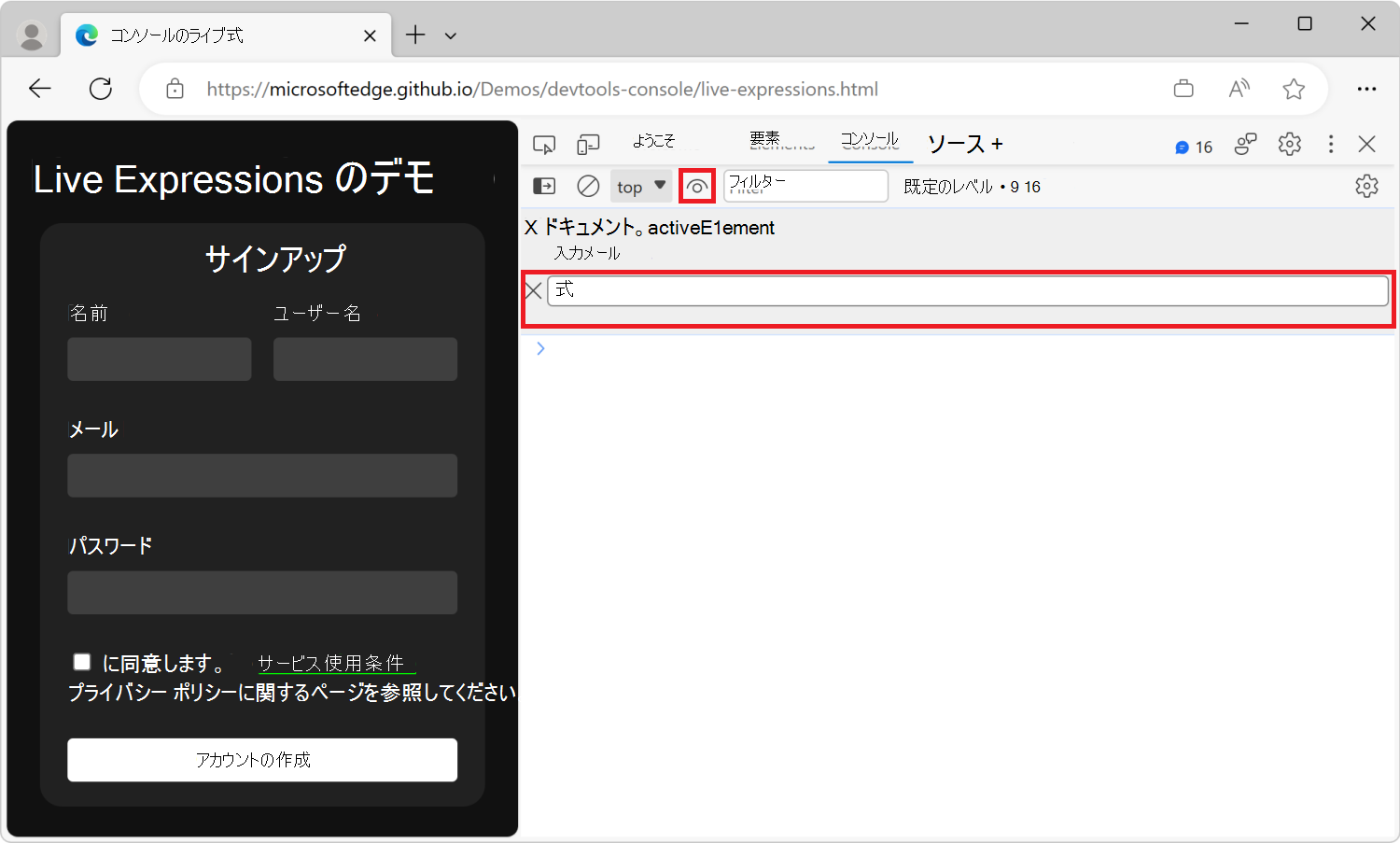
コンソール ツールで、[フィルター] テキスト ボックスの横にある [ライブ式の作成] (
![[ライブ式の作成] アイコン) アイコン](live-expressions-images/live-expression-icon.png) をクリックします。
をクリックします。最初のライブ式の下に新しいテキスト ボックスが表示されます。

テキスト ボックスに新しい JavaScript 式を入力します(たとえば、ブラウザー ウィンドウの幅を表示する
window.innerWidth)。手順を繰り返して、
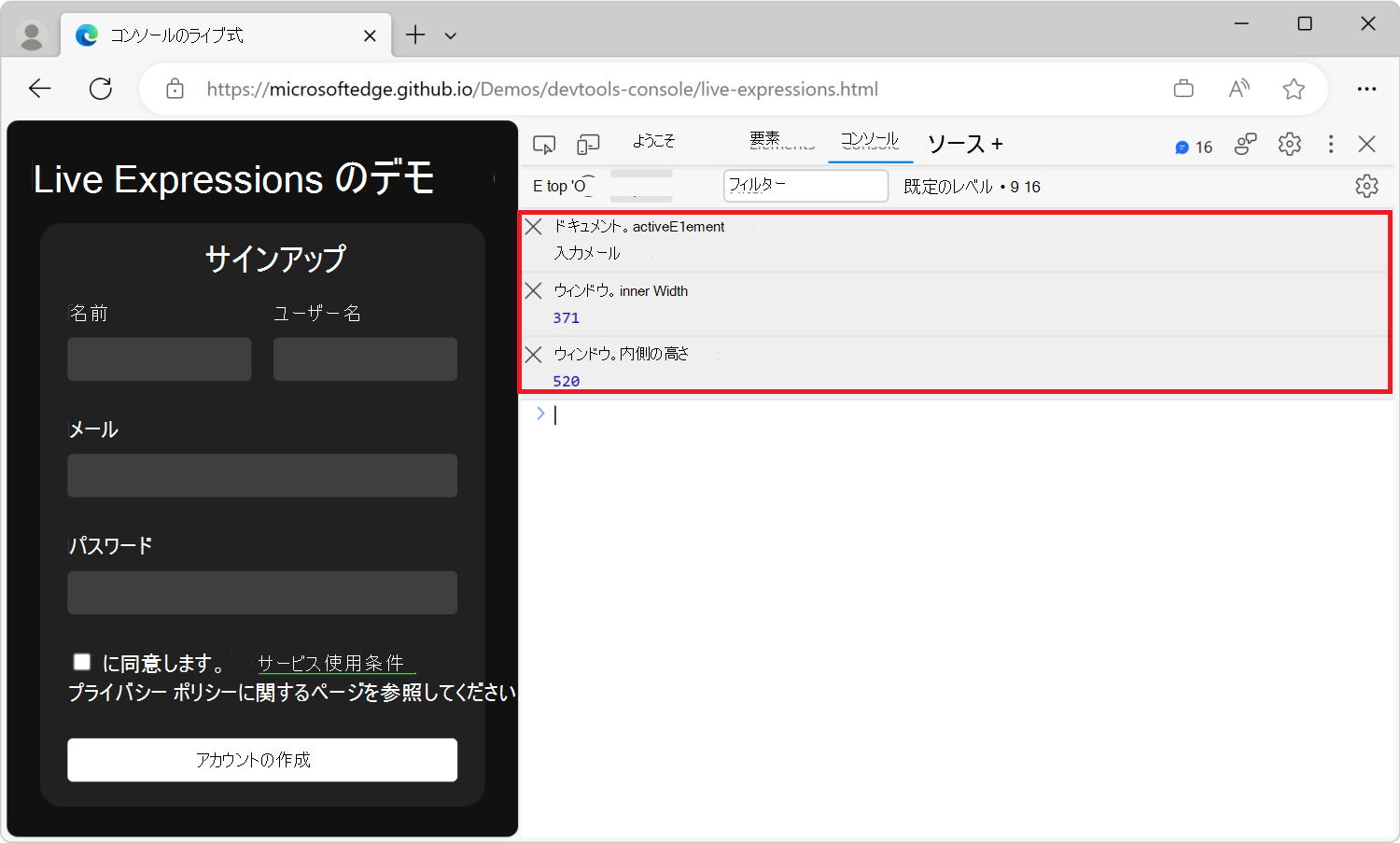
window.innerHeightに別のライブ式を追加します。コンソール ツールに次の 3 つのライブ式が表示されるようになりました。

Live 式を削除する
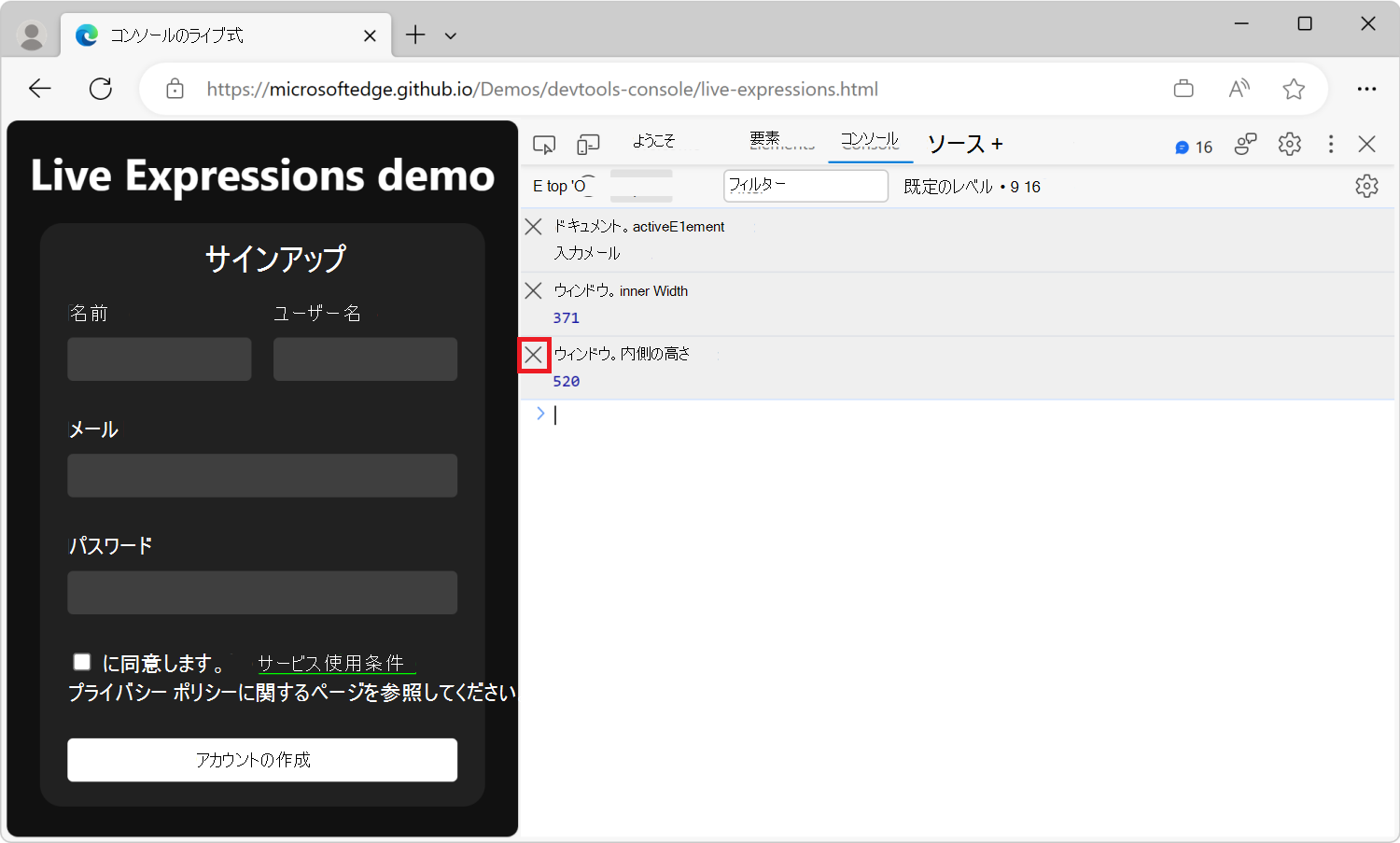
ライブ式を削除するには、式の横にある [閉じる ] (![]() をクリックします。
をクリックします。

コンソールログをライブ式に置き換える
必要な数のライブ式を作成し、ブラウザー セッションとウィンドウ間で各 Live Expression を保持できます。 ライブ式は、デバッグ ワークフローのノイズを削減する方法です。
コンソール ログを使用してマウス座標を表示する
現在の Web ページでマウスの動きを監視するには:
新しいウィンドウまたはタブでデモ Web ページの 「マウス移動のログ記録」デモ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 デモ Web ページの横にある DevTools で コンソール ツールが開きます。
レンダリングされたデモ Web ページの上にマウスを移動します。
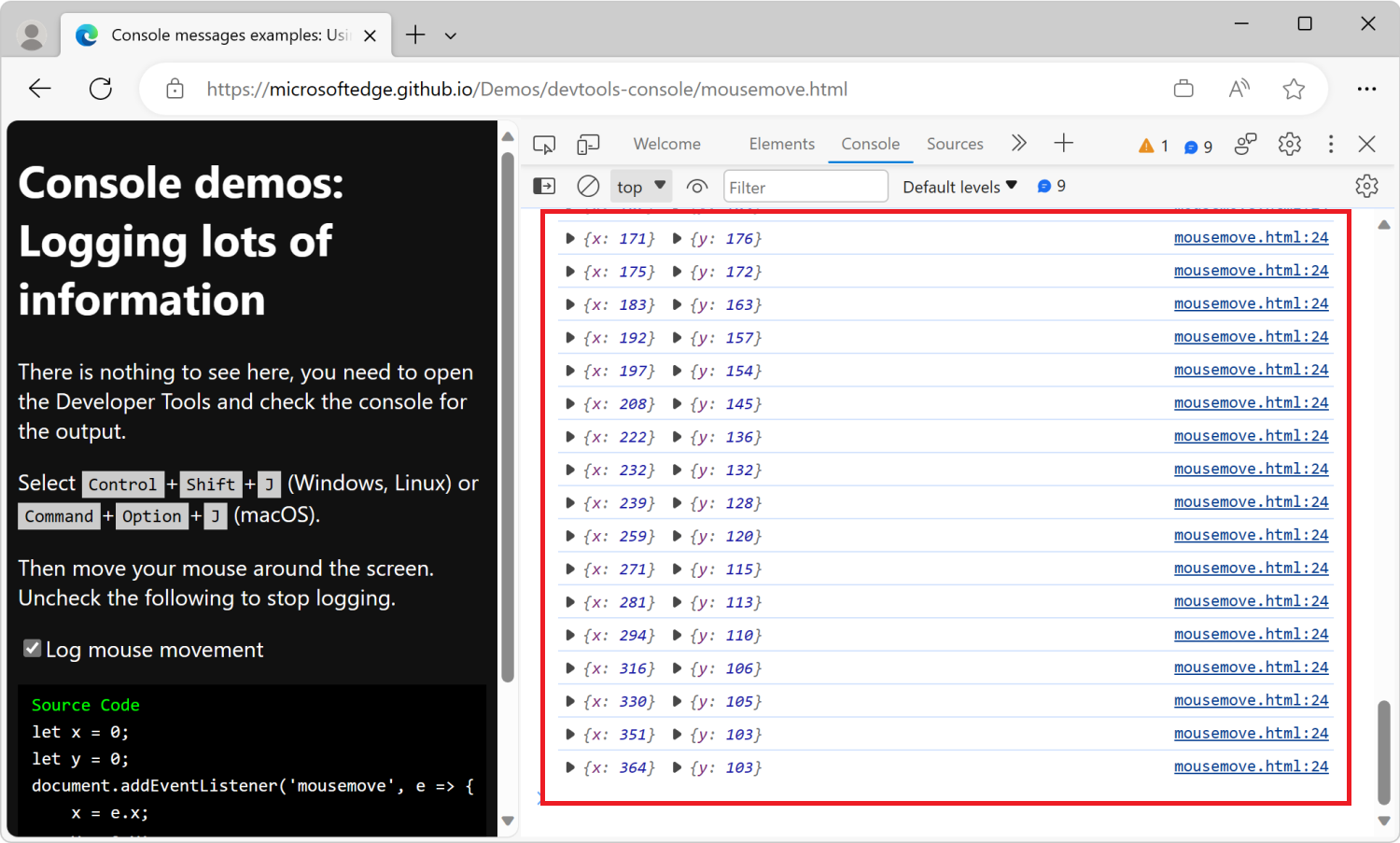
コンソールには、多くのログ メッセージが表示されます。

大量の情報によってデバッグ プロセスが遅くなり、監視しようとしている変更を確認するのが困難になります。 マウスを移動すると 、コンソール により多くのメッセージが表示されるため、表示する値は画面の外にスクロールします。
Live 式を使用してマウス座標を表示する
詳細なログ メッセージに依存せずに、Live Expressions を使用して現在の Web ページ内のマウスの動きを監視します。
ライブ式を使用してコンソール ログ メッセージが過剰にならないようにするには:
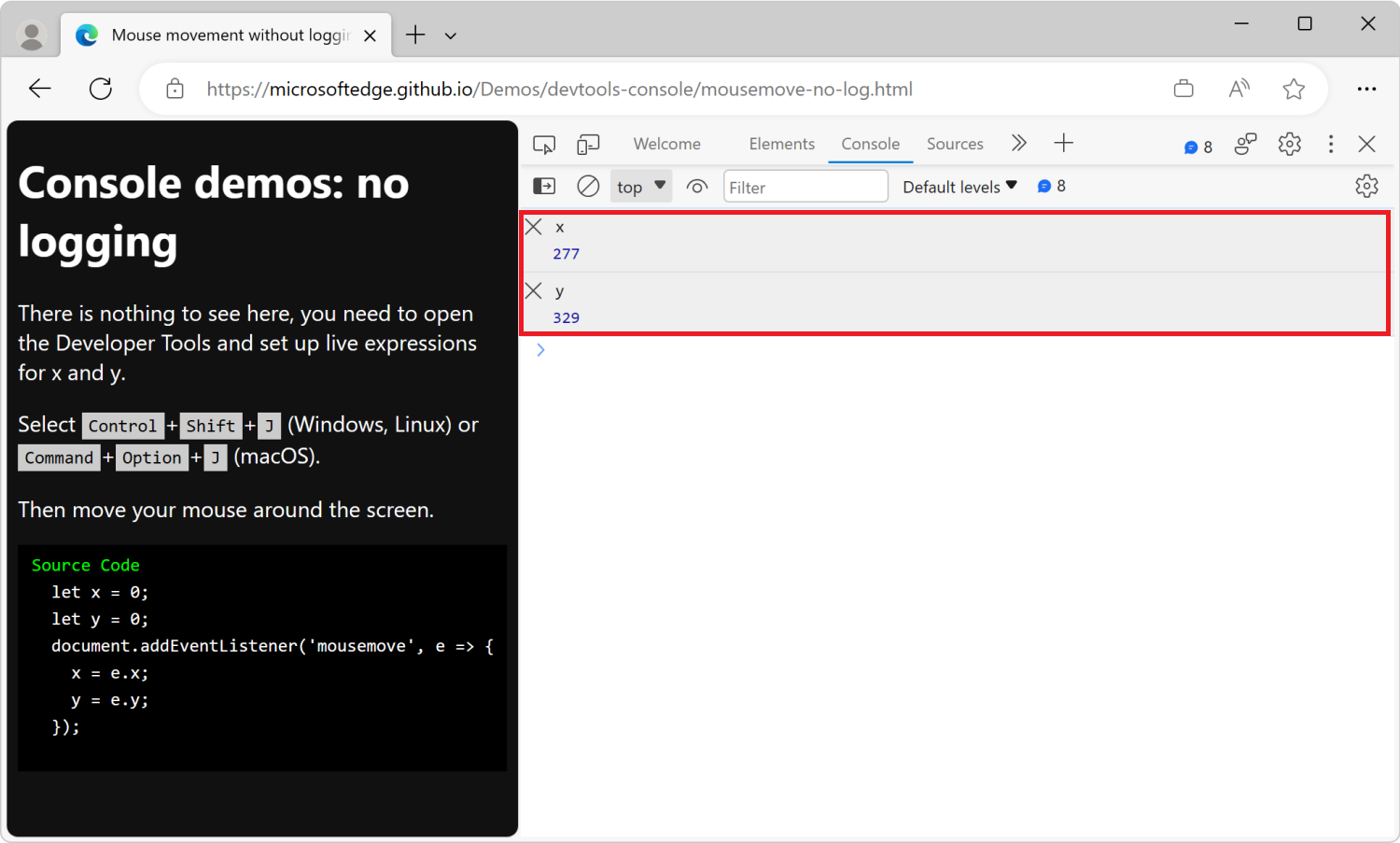
新しいウィンドウまたはタブでデモを ログに記録せずに、デモ Web ページのマウス移動 を開きます。
このデモ Web ページでは、JavaScript を使用してマウスの現在位置を追跡し、座標を
xに格納し、グローバル変数yします。Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 デモ Web ページの横にある DevTools で コンソール ツールが開きます。
マウスを動かします。
x変数とy変数の値は更新されますが、ログ メッセージは表示されません。コンソール ツールで、[フィルター] テキスト ボックスの横にある [ライブ式の作成] (
![[ライブ式の作成] アイコン) アイコン](live-expressions-images/live-expression-icon.png) をクリックし、JavaScript 式の
をクリックし、JavaScript 式のxを入力します。上記の手順を繰り返して、
yの 2 つ目のライブ式を追加します。レンダリングされた Web ページでマウスを動かします。
コンソールで、
xとyライブ式の値がリアルタイムで更新されます。