コンソール ツールでメッセージをログに記録する
ブラウザーが開発者ツールを提供し始めて以来、コンソールはお気に入りです。ほとんどのプログラミング コースでは、コードで何が起こるかについての洞察を得るために、何らかの種類またはprintlogコマンドを出力する方法を学習します。
DevTools の前は、JavaScript の場合、ブラウザーでデバッグする alert() または document.write() ステートメントに制限されていました。 DevTools では、コンソールで情報をログに記録するために、コンソール オブジェクト API リファレンスに記載されているコンソールでオブジェクトのConsole多くのメソッドを使用できます。
コンソール ログ メッセージのレベル: console.log、.info、.error、および .warn
オブジェクトには console 、さまざまなレベルのメッセージをログに記録するメソッドがあります。
-
console.log- ログ メッセージとしてコンソールにテキストを出力 します 。 -
console.info- テキストを情報メッセージとして コンソール に出力します。 -
console.error- テキストをエラー メッセージとして コンソール に出力します。 -
console.warn- 警告としてコンソールにテキストを出力 します 。
コンソール ログ メッセージのレベルのコード例
// prints the text to the console as a log message
console.log('This is a log message')
// prints the text to the console as an informational message
console.info('This is some information')
// prints the text to the console as an error message
console.error('This is an error')
// prints the text to the console as a warning
console.warn('This is a warning')
コンソール ログ メッセージのレベルに関するデモ Web ページ
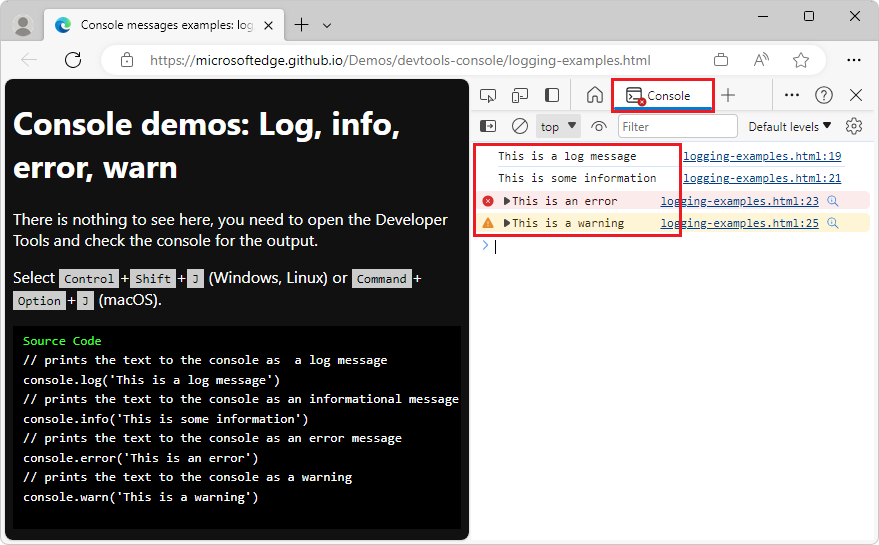
コンソールでログ機能を使用するには:
デモ Web ページ のコンソール メッセージの例を開きます。ログ、情報、エラー、新 しいウィンドウまたはタブで警告します。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。
DevTools が開き、 コンソール が アクティビティ バーで開きます。 デモ ページでは、上記のログ メッセージが コンソールに既に送信されています。

メソッドと
info()メソッドもlog()同じことを行っているようです。log()コンソール メッセージをフィルター処理してログ エントリのサブセットのみを表示できるため、さまざまなログ タスクに と を使用info()します。error()メソッドとwarn()メソッドには、メッセージの横にアイコンと、メッセージのスタック トレースを検査する方法が表示されます。いずれかの例をコピーして コンソールに貼り付け、 Enter キーを押します。
入力したコードの下の コンソールに出力が表示されます。
さまざまな種類の値のログ記録
テキスト値をログに記録する代わりに、有効な JavaScript または DOM 参照を コンソールに送信できます。 コンソールには、 コンソール ログ メッセージから送信するさまざまな種類の JavaScript 値が適切に表示されます。 コンソールには、結果のフィルター処理された書式設定された表現が表示されます。
さまざまな種類の値をログに記録するためのコード例
let x = 2;
// logs the value of x
console.log(x);
// logs the name x and value of x
console.log({x})
// logs a DOM reference
console.log(document.querySelector('body'));
// logs an Object
console.log({"type":"life", "meaning": 42});
let w3techs = ['HTML', 'CSS', 'SVG', 'MathML'];
// logs an Array
console.log(w3techs);
さまざまな種類の値をログに記録するためのデモ Web ページ
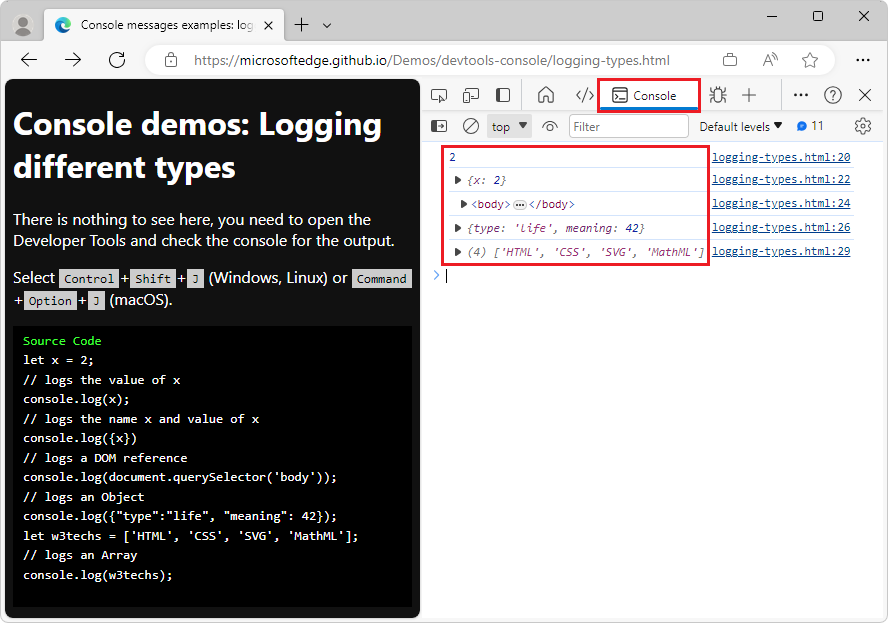
関数を log 使用してさまざまな変数型を表示するには:
デモ Web ページ のコンソール メッセージの例を 開きます。新しいウィンドウまたはタブでさまざまな種類のログを記録します。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。
DevTools が開き、アクティビティ バーでコンソールが開き、いくつかの種類の値が表示されます。 結果の種類ごとに異なる方法で表示されます。
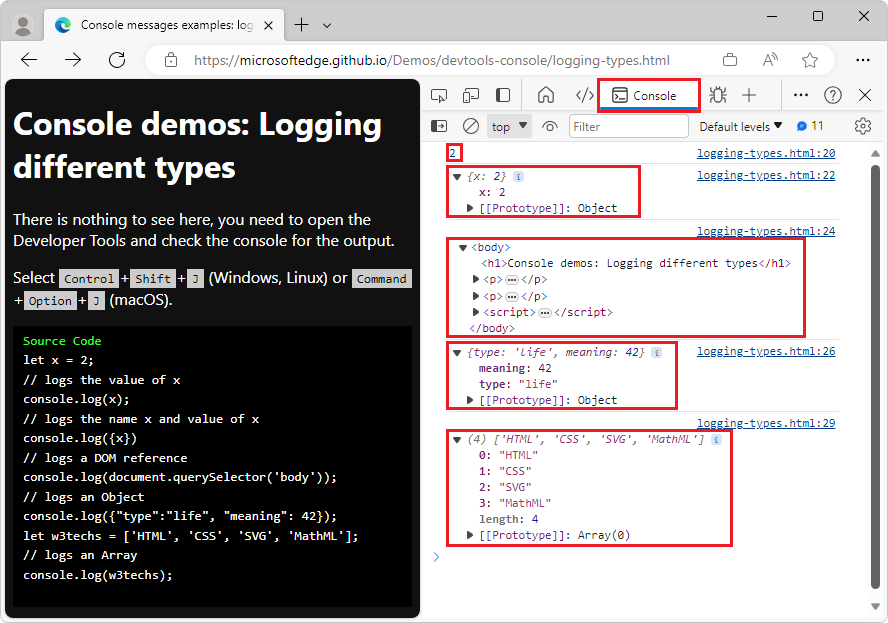
各出力エントリを展開して、各結果をより詳細に分析します。
コード例の 2 番目のログ メッセージでは、変数の周囲に中かっこ
{}をx使用して、変数の値に加えて変数の名前を出力します。 この構文では、 の値xのみをログに記録するのではなく、 という名前xの 1 つのプロパティを含むオブジェクトをログに記録します。コンソールでさまざまな種類のログ変数を 記録します。

拡張された追加情報を使用して 、コンソール 内のさまざまな種類のログ変数を記録します。

レンダリングされた Web ページのいずれかの例をコピーして コンソール (など
console.log({x})) に貼り付け、 Enter キーを押します。書式設定された出力は、入力したコードの下の コンソールに表示されます。
書式指定子を使用した値のログ記録
すべてのログ メソッドの機能は、ログ ステートメントのメッセージで書式指定子を使用できることです。 書式指定子はログ メッセージの一部であり、パーセンテージ記号 (%) 文字で始まります。
書式指定子を使用して、特定の値をさまざまな形式でログに記録し、形式間で変換します。
-
%s出力を文字列としてログに記録します。 -
%iまたは%d、出力を整数としてログに記録します。 -
%f出力を浮動小数点値としてログに記録します。 -
%oは、出力を展開可能な DOM 要素としてログに記録します。 -
%Oは、出力を拡張可能な JavaScript オブジェクトとしてログに記録します。 -
%cでは、CSS プロパティを使用してメッセージのスタイルを設定できます。
書式指定子を使用した値のログ記録のコード例
// logs "10x console developer"
console.log('%ix %s developer', 10, 'console');
// logs PI => 3.141592653589793
console.log(Math.PI);
// logs PI as an integer = 3
console.log('%i', Math.PI);
// logs the document body as a DOM node
console.log('%o', document.body);
// logs the body of the document as a JavaScript object with all properties
console.log('%O', document.body);
// shows the message as red and big
console.log('%cImportant message follows','color:red;font-size:40px')
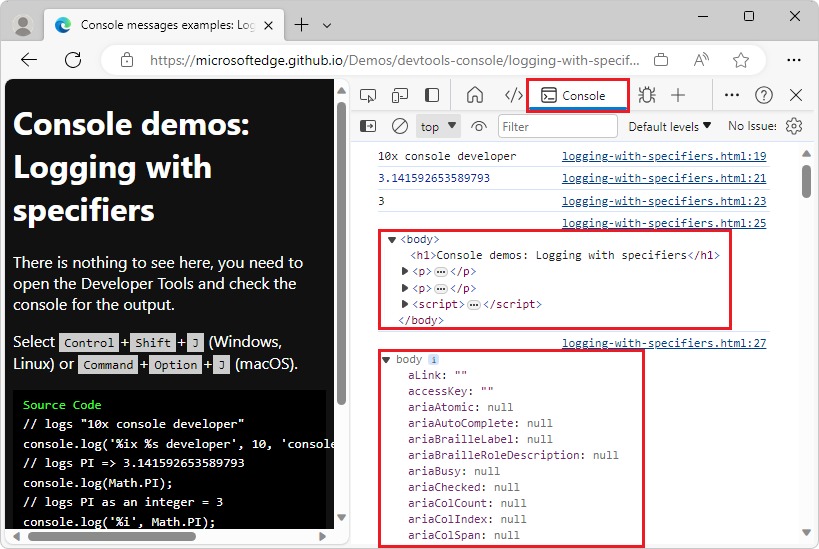
書式指定子を使用して値をログに記録するためのデモ Web ページ
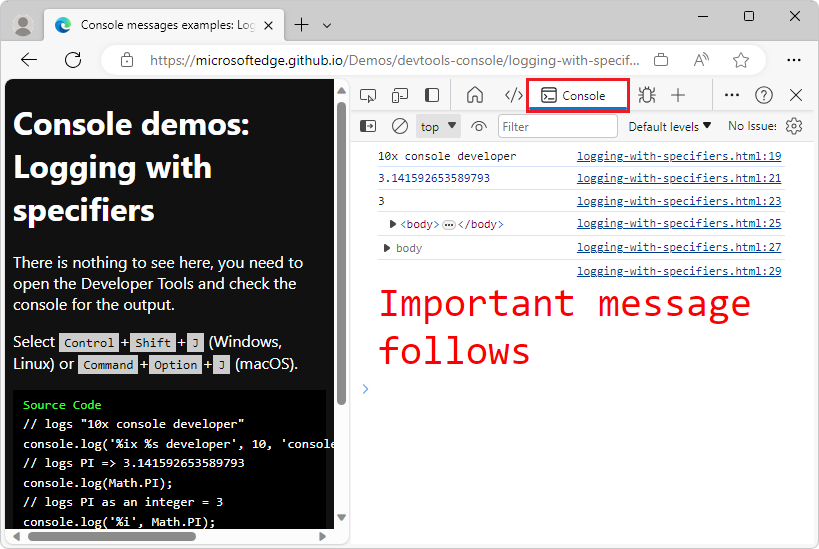
デモ ページを開きます 。コンソール メッセージの例: 指定子を使用したログ記録 を新しいタブまたはウィンドウで開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。
DevTools が開き、 コンソール が アクティビティ バーで開きます。 Web ページには、 コンソール に出力が既に設定されています。
最初の例では、書式指定子の置換順序が、文字列に続くパラメーターの順序であることを示しています。
console.log('%ix %s developer', 10, 'console'); // logs "10x console developer"出力結果で展開三角形をクリックして、Web ページにある上記
logのステートメントによって出力されるデータを展開します。必要に応じて 、F5 キーを押してページを再読み込みし、コンソール出力を再入力 します 。
書式指定子は、値のログ記録、書式設定、変換に使用されます。

コンソールの 2 つの
bodyエントリで、三角形をクリックしてログ結果を展開し、 と%O書式指定子の違いを%o確認します。Web ページの要素は
body、展開可能な DOM ノード ()、または要素 (console.log('%o', document.body);console.log('%O', document.body);) のすべての JavaScript プロパティbodyの完全な一覧として表示されます。
ログ メッセージのグループ化
大量の情報をログに記録する場合は、 メソッドと groupCollapsed メソッドを使用groupして、ログ メッセージをコンソールで展開可能なグループと折りたたみ可能なグループとして表示できます。 データを理解しやすくするために、グループを入れ子にして名前を付けることができます。
ログ メッセージをグループ化するためのコード例
// Example 1: Nested groups, with the inner group hidden (collapsed):
console.group("Passengers: Heart of Gold");
console.log('Zaphod');
console.log('Trillian');
console.log('Ford');
console.log('Arthur');
console.log('Marvin');
console.groupCollapsed("Hidden");
console.log('(Frankie & Benjy)');
console.groupEnd("Hidden");
console.groupEnd("Passengers: Heart of Gold");
// Example 2:
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
for (tech in technologies) {
console.groupCollapsed(tech);
technologies[tech].forEach(t => console.log(t));
console.groupEnd(tech);
}
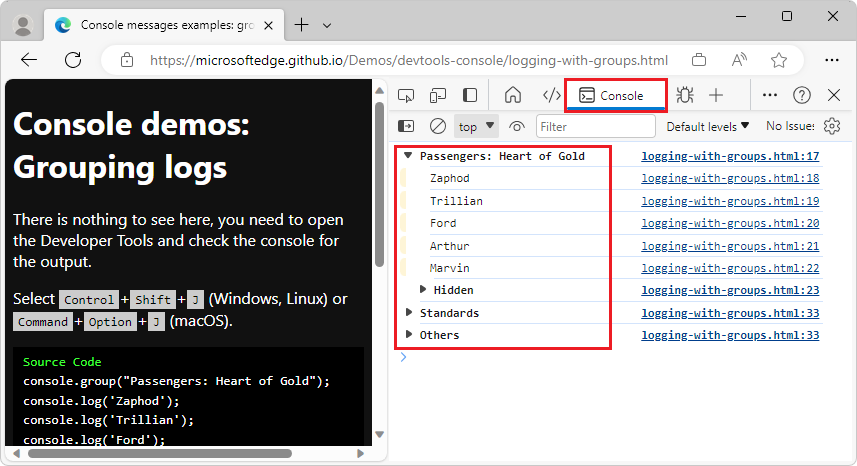
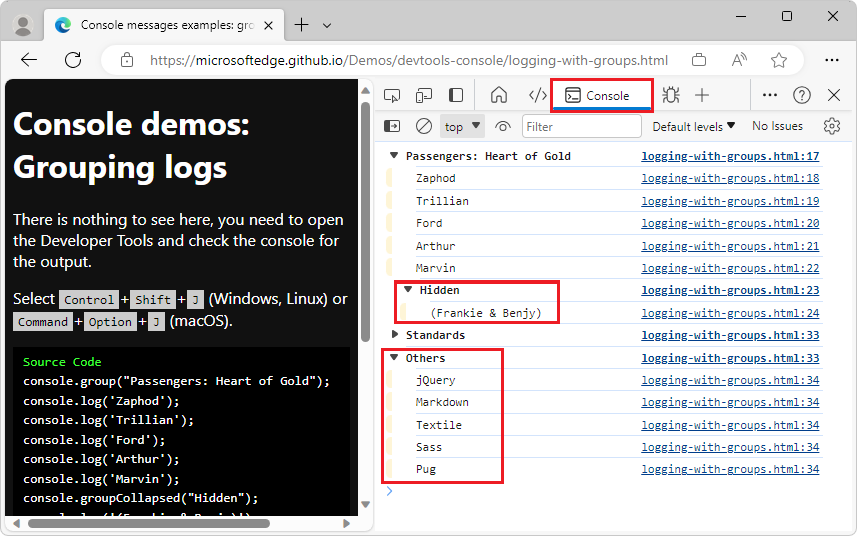
ログ メッセージをグループ化するためのデモ Web ページ
デモ ページを開きます 。コンソール メッセージの例: 新しいタブまたはウィンドウでログをグループ化します。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。
DevTools が開き、 コンソール が アクティビティ バーで開きます。 Web ページには、 コンソール に出力が既に設定されており、多くの値がグループとして記録されています。

コンソール出力で、セクションを展開または折りたたみします。

テーブルとしてのデータの表示
展開可能なオブジェクトを出力する代わりに、メソッドは console.table() データをテーブル ヘッダーを使用して並べ替え可能なテーブルとしてログに記録し、情報を簡単に表示できるようにします。
複雑なデータをテーブルとして表示するためのコード例
let technologies = {
"Standards": ["HTML", "CSS", "SVG", "ECMAScript"],
"Others": ["jQuery", "Markdown", "Textile", "Sass", "Pug"]
}
// log technologies as an object
console.log(technologies);
// show technologies as a table
console.table(technologies);
// get the dimensions of the document body
let bodyDimensions = document.body.getBoundingClientRect();
// show dimensions as an object
console.log(bodyDimensions);
// show dimensions as a table
console.table(bodyDimensions);
デモ Web ページのこのコードでは、最初の 4 つの console 出力が生成され、コンソールの右側に 4 つの行番号が表示 されます。
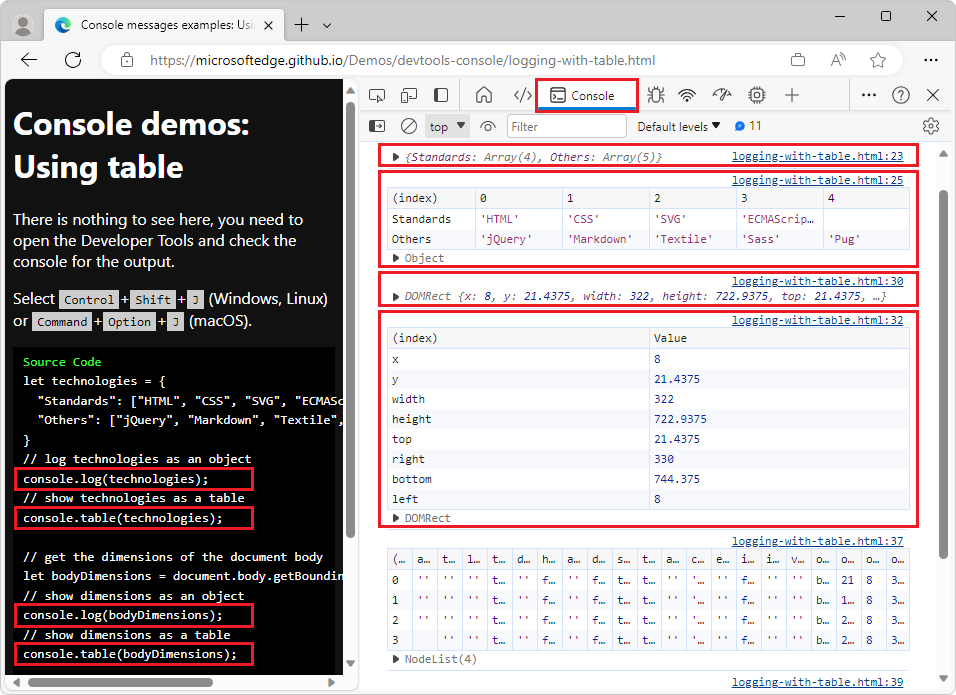
複雑なデータをテーブルとして表示するためのデモ Web ページ
複雑なデータをテーブルとして表示するには:
デモ ページ のコンソール メッセージの例を 開きます。新しいウィンドウまたはタブでテーブルを使用する。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。
DevTools が開き、 コンソール が アクティビティ バーで開きます。 Web ページには、 コンソール に出力が既に設定されています。
コンソールで、展開ボタンの三角形をクリックします。
データは を使用
console.tableして出力されるため、データの読み取りが容易になります。
の console.table 出力には、テーブル形式があります。
コンソールから表形式データをサポートするアプリ (Microsoft Excel や Microsoft Wordなど) にテーブルをコピーして貼り付けると、行と列としての出力の構造化が保持されます。
列として表示するプロパティの配列を指定する
データに名前付きパラメーターがある場合、 メソッドを使用すると、 console.table() 2 番目のパラメーターとして表示する各プロパティの列の を指定 Array することもできます。 次の例では、読みやすくする列の配列を指定する方法を示します。
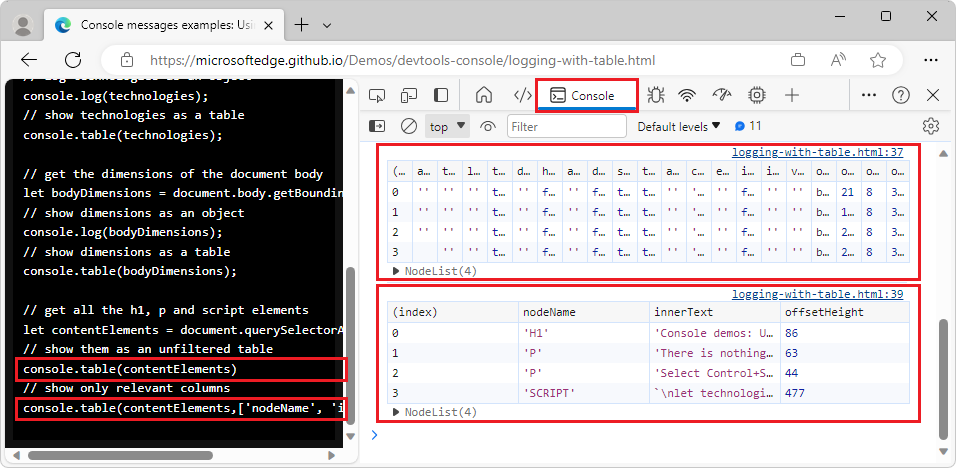
デモ Web ページの残りのコードは次のとおりです。
- 選択した要素のすべてのプロパティを列として出力する方法。
- 選択した要素に対して、指定したプロパティの配列のみを列として指定する方法。
// get all the h1, p and script elements
let contentElements = document.querySelectorAll(':is(h1,p,script)');
// show the elements as an unfiltered table
console.table(contentElements)
// show only relevant columns
console.table(contentElements, ['nodeName', 'innerText', 'offsetHeight'])
このコードでは、コンソールの右側に 2 つの console 行番号が表示され、最後の 2 つの出力が生成 されます。
logging-with-table.html:37logging-with-table.html:39

最後の console.table 呼び出しでは、表示するプロパティの console.table() 配列を 2 番目のパラメーターとして指定することで、メソッドが表示する情報をフィルター処理します。
ログ ステートメントとブレークポイント デバッグとライブ式
ログ メソッドは簡単に使用logできるため、メインが Web ページをデバッグする手段として、 メソッドを使用したくなる場合があります。 ただし、要求の console.log() 結果を考えてみましょう。リリースされた製品は、デバッグに使用されたステートメントを使用 log しないでください。これは、内部情報が人に公開される可能性があるためです。 そして、余分なノイズがコンソールに作成 されます。
そのため、ステートメントの log 代わりに、 ブレークポイント デバッグ または ライブ式を使用してみてください。 ワークフローの方が効果的で、より良い結果が得られる場合があります。