コンソールを使用して DOM と対話する
コンソール ツールは、ブラウザーで Web ページを操作するための優れた方法です。 DevTools では、通常、[ 検査 ] ツールを使用して要素を選択し、 要素 ツールを使用して DOM を変更します (要素の属性やスタイルの追加や変更など)。
コンソール ツールを使用して、JavaScript コードを使用して DOM と対話することもできます。 たとえば、DOM ツリー内の要素を見つけて、DOM API を使用して操作できます。
検査ツールの詳細については、「 検査 ツールを 使用してページを分析する」を参照してください。 要素ツールの詳細については、「 要素 ツールを使用 して HTML と CSS を検査、編集、デバッグする」を参照してください。
DOM ツリーで要素を検索する
コンソール ツールから DOM ツリー内の要素を検索するには:
検査する Web ページに移動します。 たとえば、新しいタブまたはウィンドウで DevTools コンソール ツール DOM 操作のデモ ページ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 コンソール ツールが DevTools で開き、Web ページの横に表示されます。
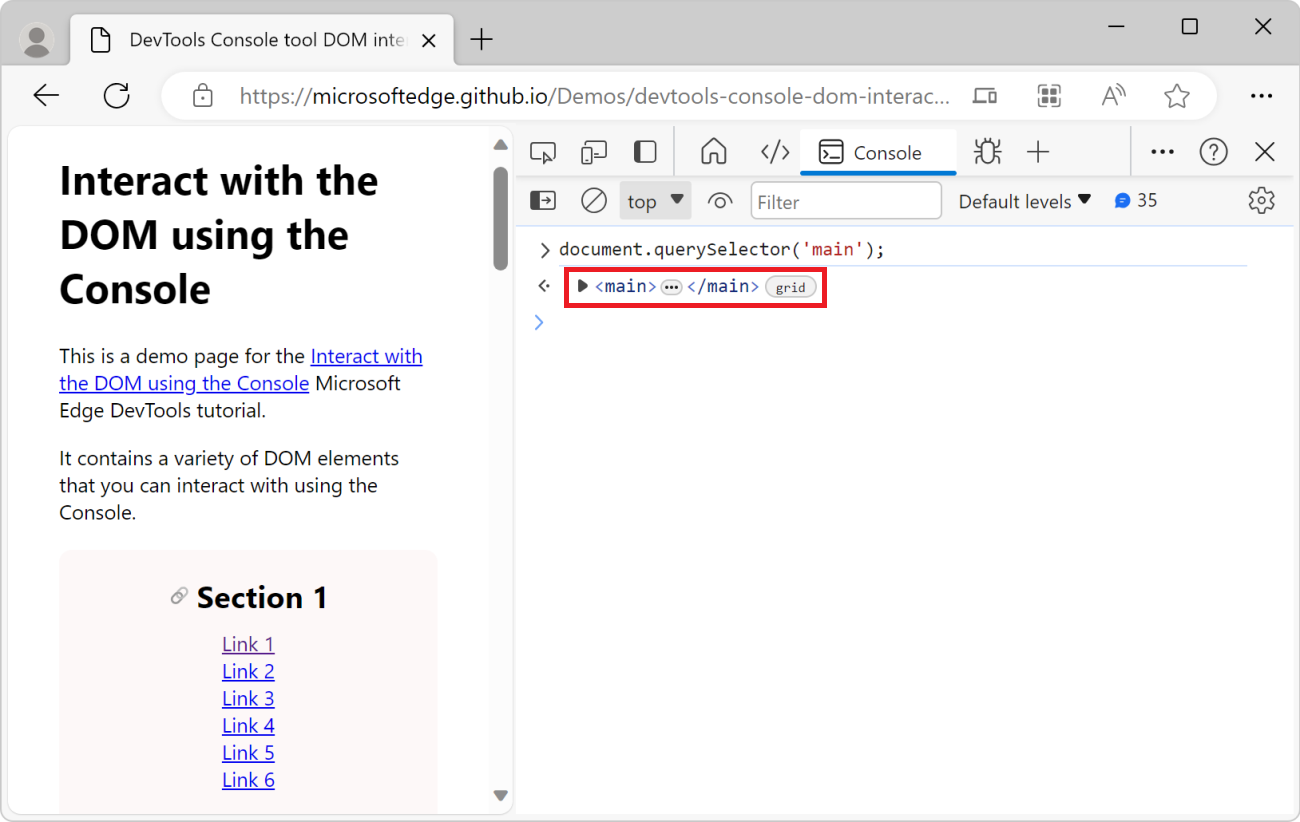
コンソールに次のコードを入力または貼り付け、Enter キーを押します。
document.querySelector('main');<main>DOM ツリーの要素がコンソールに表示されます。
コンソールで、結果の HTML
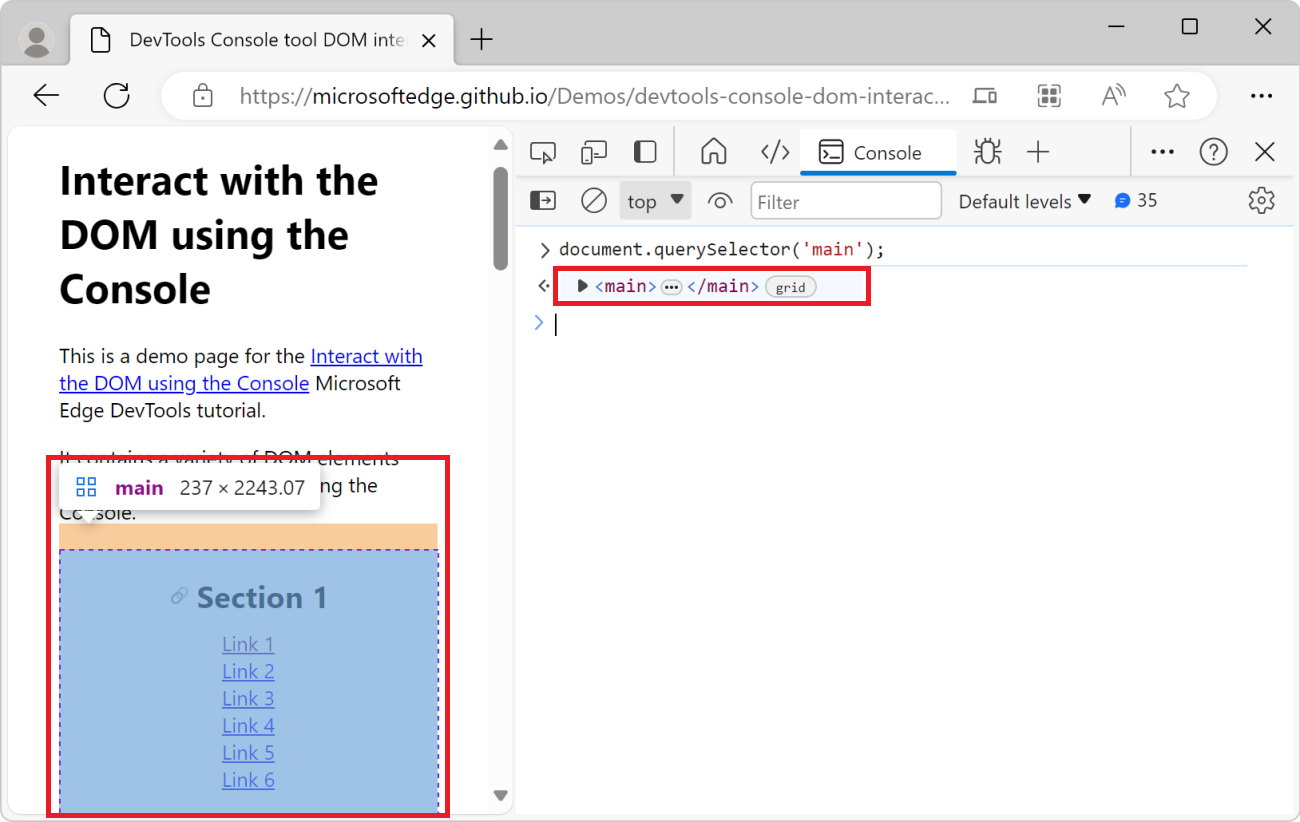
<main>要素にカーソルを合わせるか、Shift キーを押しながら Tab キーを押します。表示された Web ページで、DevTools によって対応する<main>要素が強調表示されます。
Web ページの DOM を変更する
コンソール ツールから Web ページの DOM ツリーを変更できます。 この例では、コンソールを使用して DOM 要素属性の値を設定し、要素のスタイルに影響を与えます。ページのタイトルに灰色の背景を <h1> 追加します。
変更する Web ページに移動します。 たとえば、新しいタブまたはウィンドウで DevTools コンソール ツール DOM 操作のデモ ページ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 コンソール ツールが DevTools で開き、Web ページの横に表示されます。
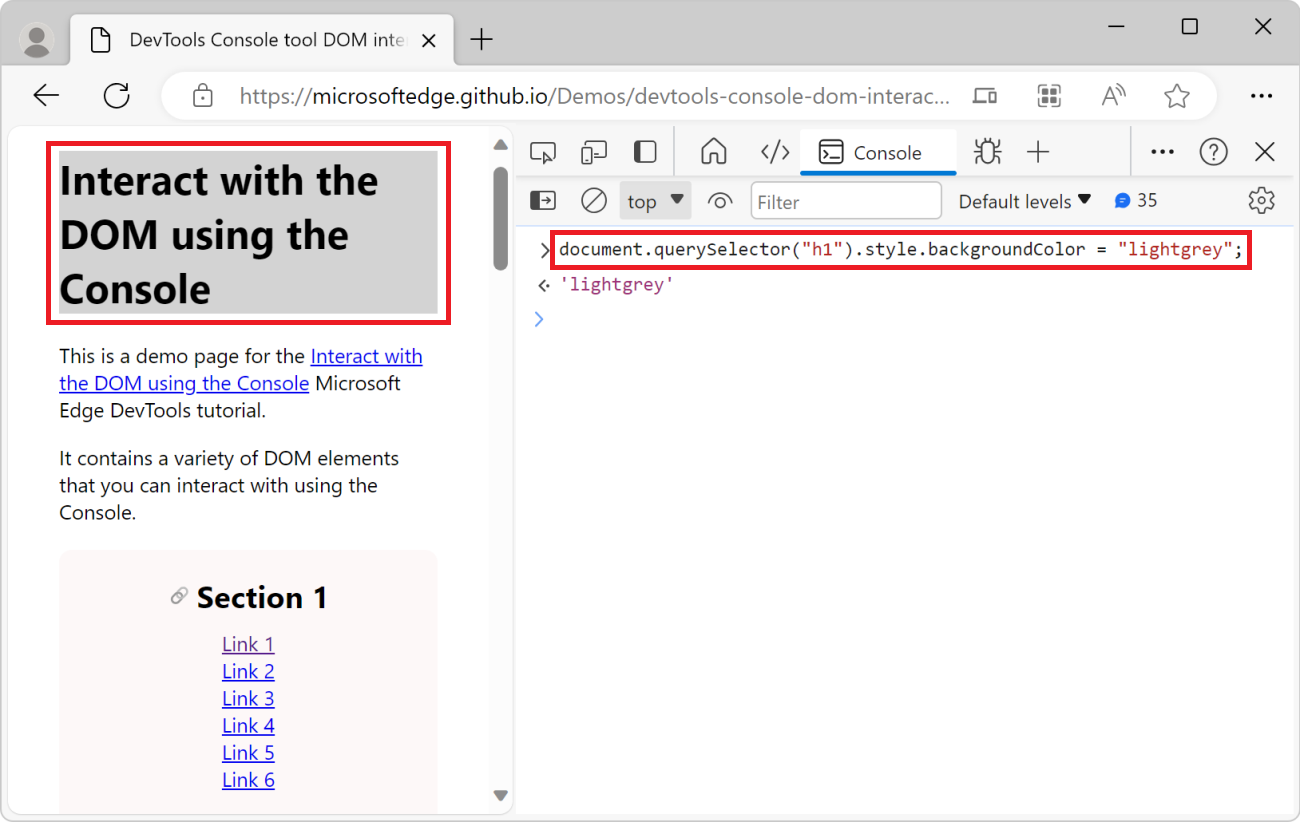
コンソールに次のコードを貼り付けます。
document.querySelector("h1").style.backgroundColor = "lightgrey";ページ タイトルの背後に灰色の背景が表示されます。

要素への参照を取得する
複雑な Web ページでは、変更する適切な要素を見つけるのが難しい場合があります。 ただし、 検査 ツールを使用すると役立ちます。 レンダリングされたページの セクション 1 要素内の最初のリンクのテキストを変更するとします。

変更するリンク要素への参照を取得するには:
検査する Web ページに移動します。 たとえば、新しいタブまたはウィンドウで DevTools コンソール ツール DOM 操作のデモ ページ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 コンソール ツールが DevTools で開き、Web ページの横に表示されます。
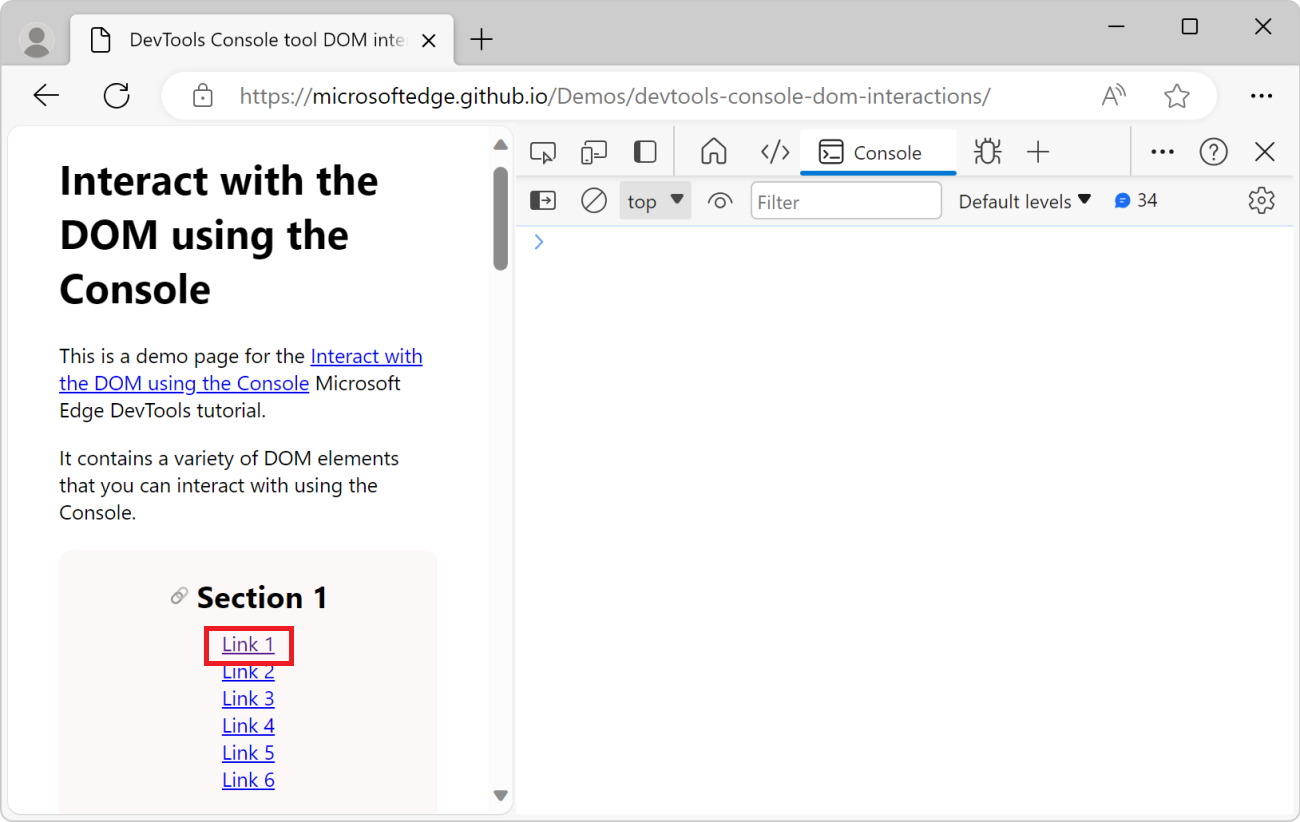
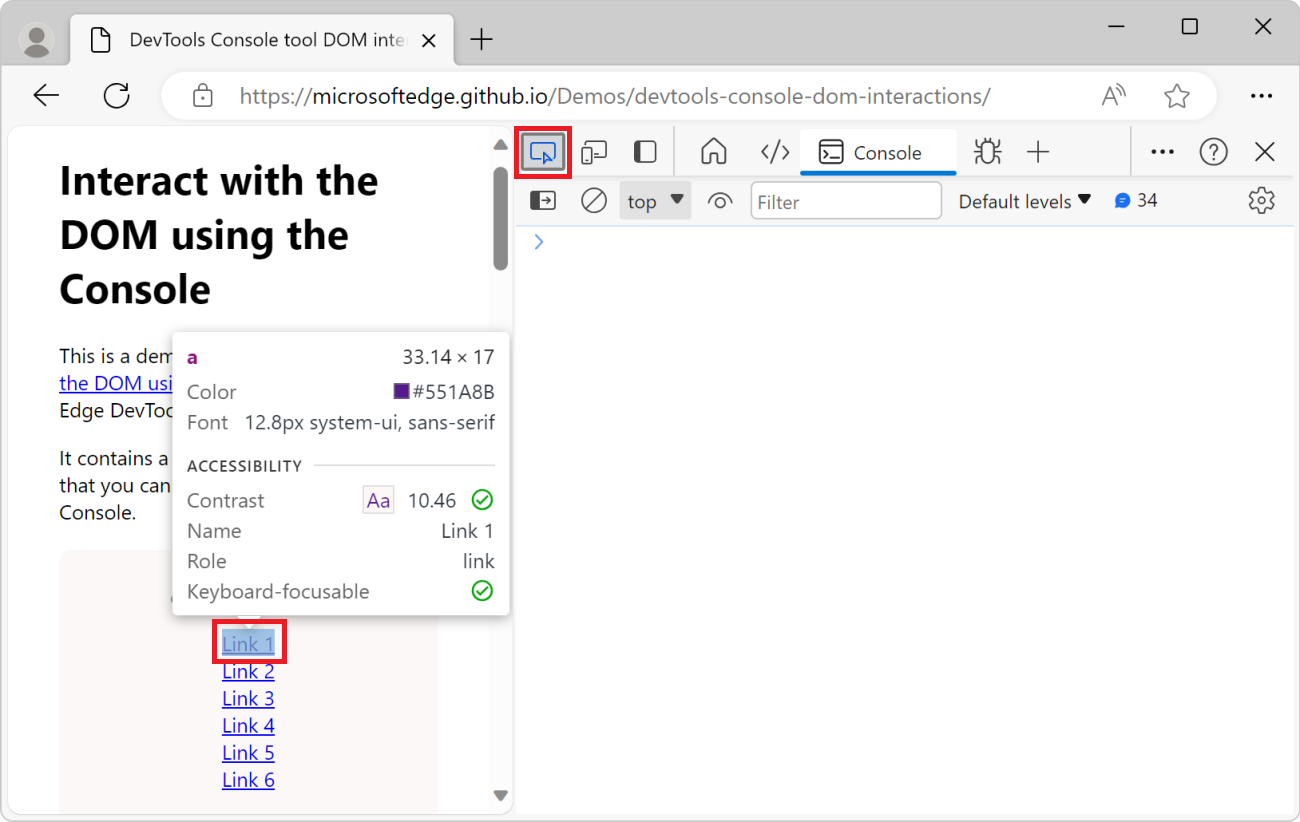
検査 (
 ) ツールをクリックし、レンダリングされた Web ページでリンク 1 などのリンクにマウス ポインターを合わせます。
) ツールをクリックし、レンダリングされた Web ページでリンク 1 などのリンクにマウス ポインターを合わせます。
レンダリングされた Web ページのホバーリンクをクリックします。 DevTools によって 要素 ツールが開き、対応する要素が選択されています。

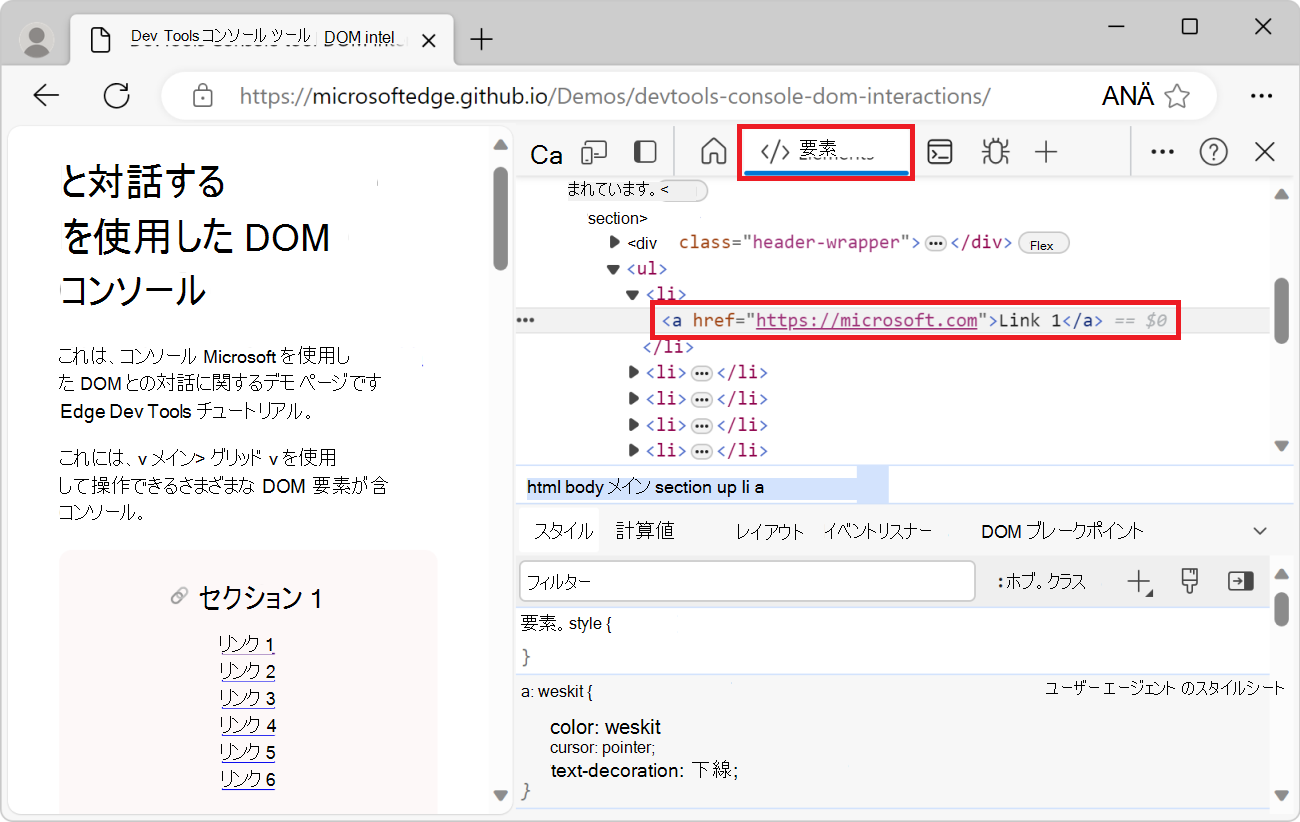
DOM ツリーの
...要素の横にあるボタンをクリックし、[ コピー>JS パス] を選択します。![[要素] ツールの [JS パスのコピー] メニュー項目](console-dom-interaction-images/copy-js-path-menu.png)
コピーした JS パスを次に示します。
document.querySelector("body > main > section:nth-child(1) > ul > li:nth-child(1) > a")上記のパスは、 Inspect ツールを使用して選択したリンク要素を指す CSS セレクターです。
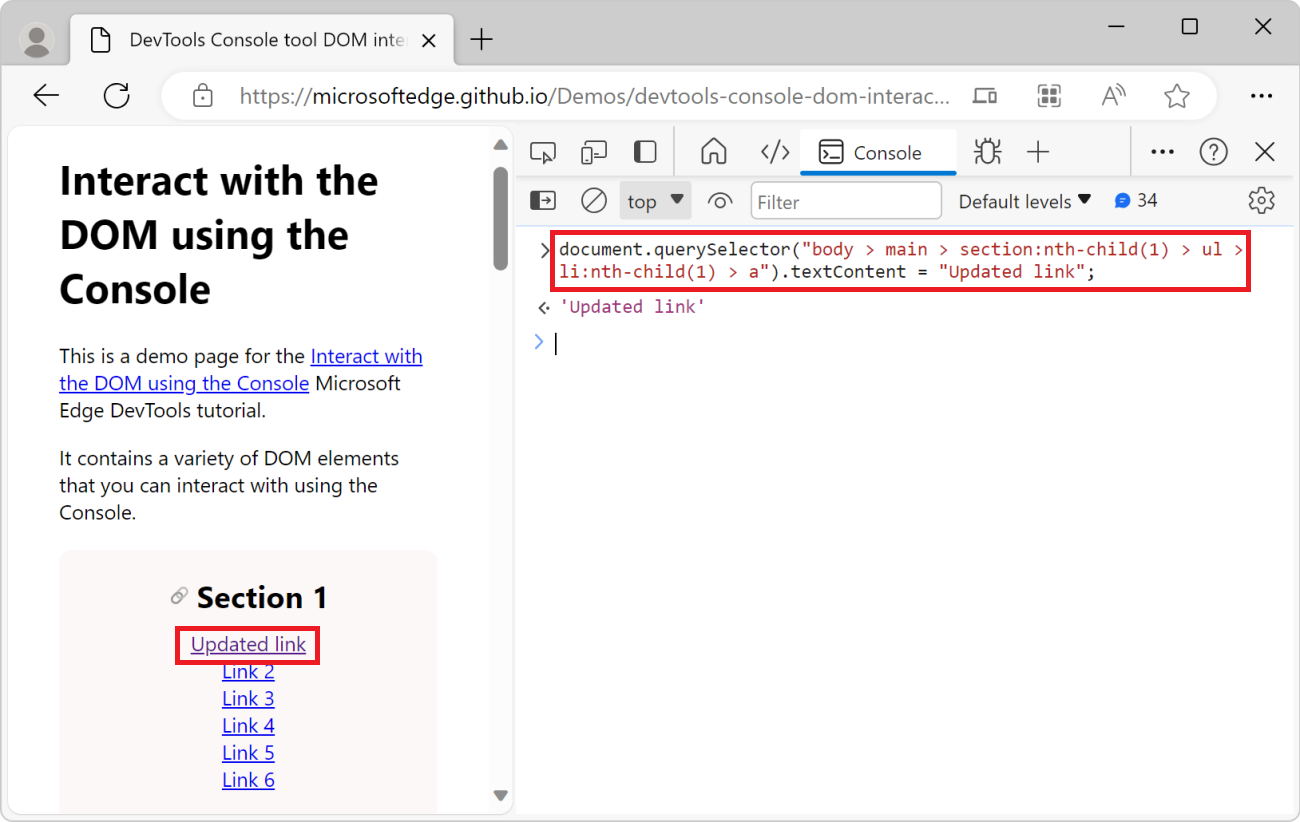
コンソールで、コピーした JavaScript パスを貼り付けますが、Enter キーはまだ押しません。
リンクのテキストを に変更します
Updated link。 これを行うには、前に貼り付けた JavaScript パスにを追加.textContent = "Updated link"します。
コンソールで DOM ツリーを変更する DOM API を使用 します。 より便利にするために、 コンソール にはいくつかのヘルパー ユーティリティ メソッドが付属しています。
役に立つコンソール ユーティリティ関数
コンソール ツールでは、ユーティリティ関数として多くの便利なメソッドとショートカットを使用できます。 これらのユーティリティ関数の一部は、Web ページの DOM ツリーとの対話に非常に役立ち、以下で説明します。 詳細については、「 コンソール ツール ユーティリティの関数とセレクター」を参照してください。
$ 関数とショートカットを使用して要素を取得する
この $ 文字は、 コンソール ツールで特別な意味を持ちます。
$()関数と$$()関数は、 関数とdocument.querySelectorAll()関数のdocument.querySelector()短いバージョンです。$0、$1、$2、$3および$4は、[ 要素 ] ツールで最近選択した要素へのショートカットです。$0は常に、最後に選択した要素です。 したがって、前の例の Get a reference to a element, you've selected the element by the inspect tool, you can change its text by using$0.textContent = "Updated link"to get the same effect.$x()では、 XPath を使用して DOM 要素を選択できます。
ページからすべてのリンクを取得する
この例では、ユーティリティ関数を $$() 使用して、Web ページ上のすべてのリンクを一覧表示します。 次に、その関数を配列メソッドと共 filter() に使用して、 で始 https まらないリンク (現在の Web ページのアンカー リンクなど) を取り除き、外部リンクのみを含むようにリストをフィルター処理します。
リンクを取得する Web ページに移動します。 たとえば、新しいタブまたはウィンドウで DevTools コンソール ツール DOM 操作のデモ ページ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 コンソール ツールが DevTools で開き、Web ページの横に表示されます。
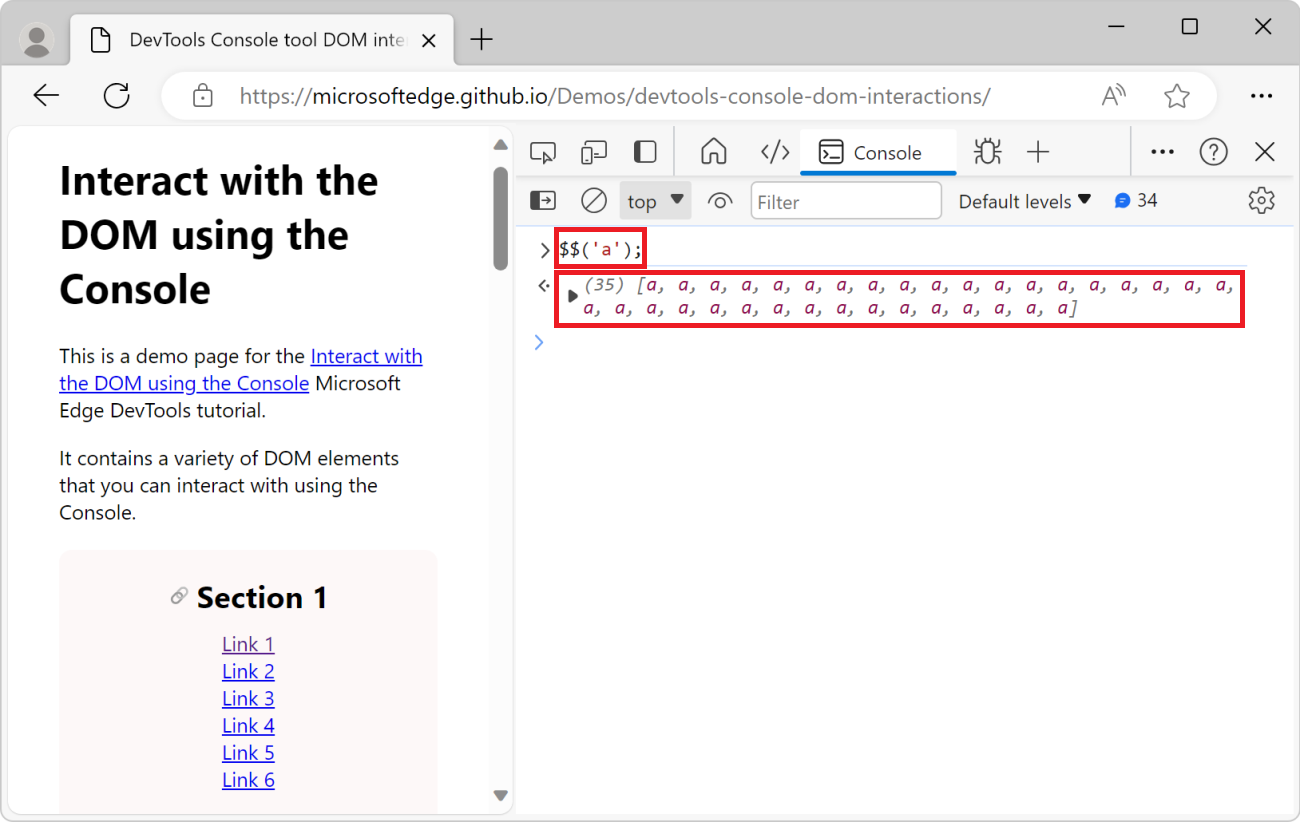
ページ内のすべてのリンクの一覧を取得するには、 コンソールで次のコードを入力し、 Enter キーを押します。
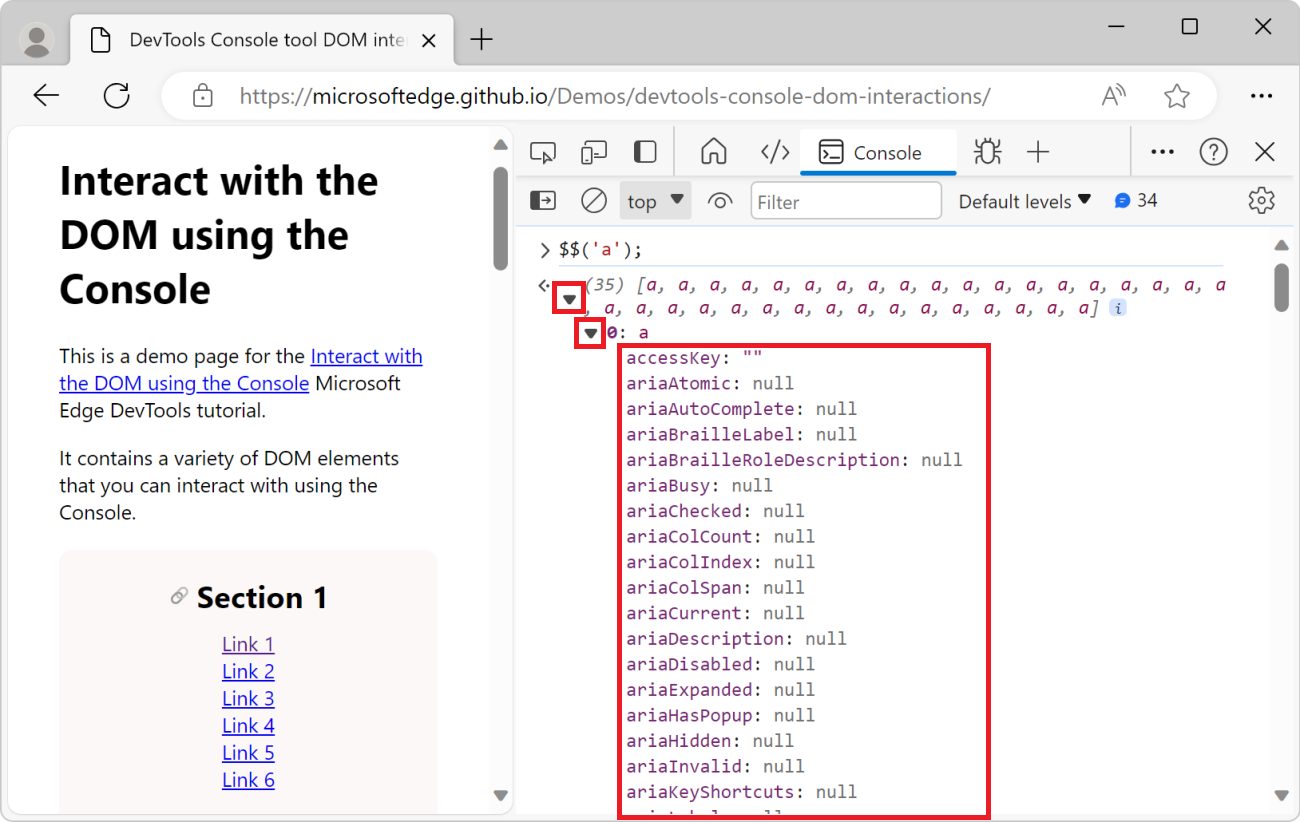
$$('a');
$$('a')は 短いですdocument.querySelectorAll('a')。コンソールに記録されているリンクの一覧を展開し、最初のリンク オブジェクトを展開します。 リンクのプロパティが表示されます。

関数から返される情報の量を
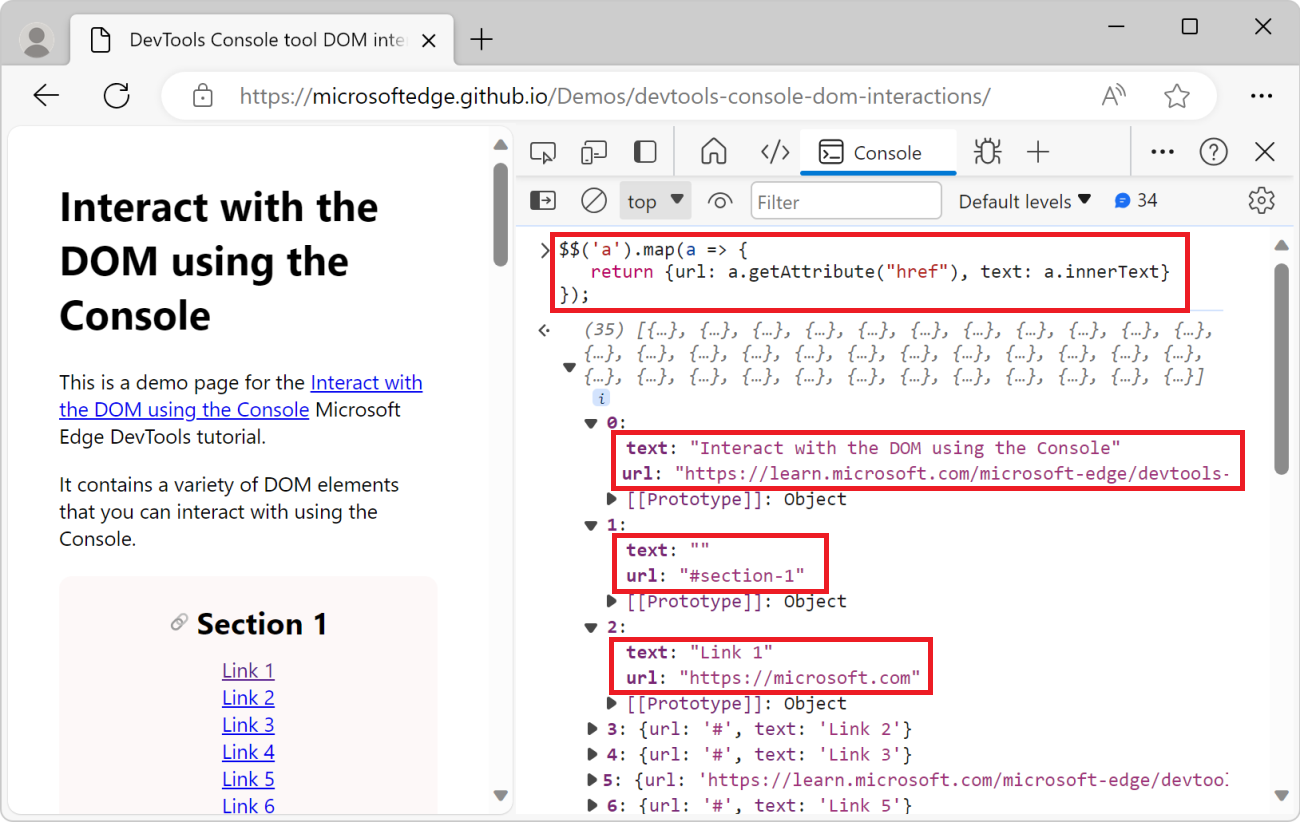
$$()減らすには、配列メソッドを使用しますmap()。 関数がmap()配列を$$()返すので、 メソッドは機能します。$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} });上記のコードは、すべてのリンクの配列を返します。各リンク オブジェクトは、 プロパティと
textプロパティを持つurlJavaScript オブジェクトにマップされます。返されたリンク オブジェクトをいくつか展開して、プロパティを表示します。

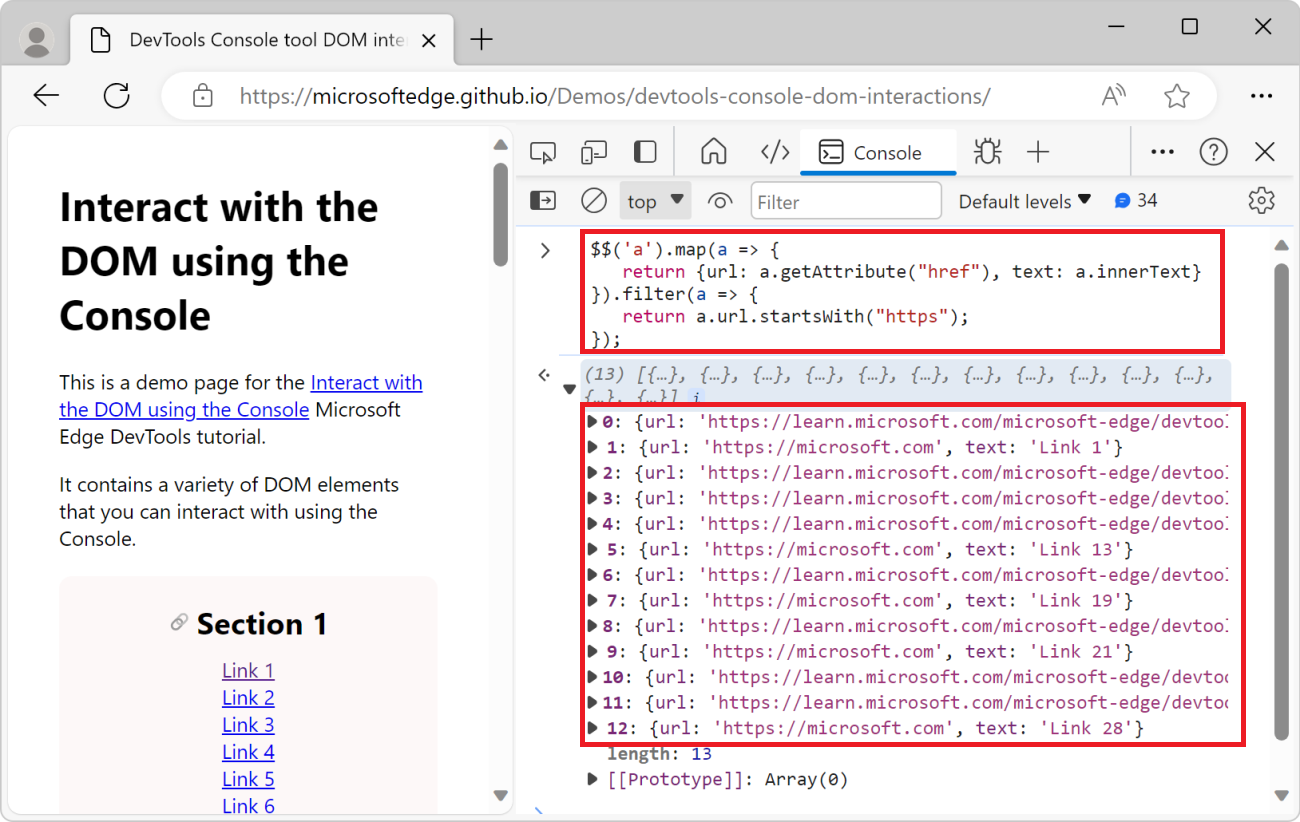
外部リンクのみを一覧表示するには、array メソッドを
filter()使用して、 で始httpsまらないリンクを削除します。$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} }).filter(a => { return a.url.startsWith("https"); });
テーブルに DOM 要素を表示する
前の例では、 コンソールのページの要素の一覧を表示しました。 要素は JavaScript 配列として表示されます。
コンソールで要素の一覧を簡単に使用できるようにするには、ユーティリティ関数を使用console.table()して、代わりに並べ替え可能なテーブルに表示できます。
検査する Web ページに移動します。 たとえば、新しいタブまたはウィンドウで DevTools コンソール ツール DOM 操作のデモ ページ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 コンソール ツールが DevTools で開き、Web ページの横に表示されます。
次のコードを コンソールに貼り付け、 Enter キーを押します。
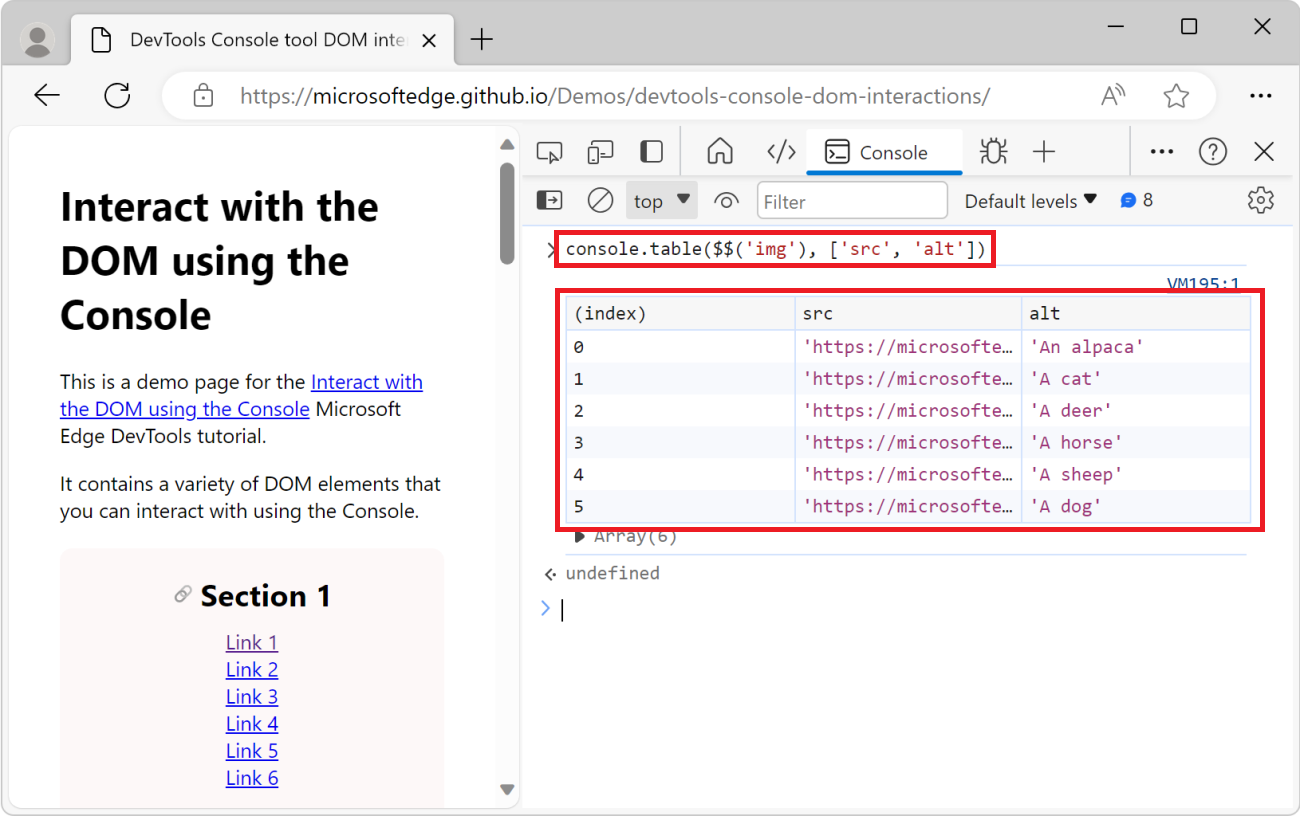
console.table($$('img'), ['src','alt'])Web ページ上の要素の
<img>一覧はコンソールに表示され、各イメージとalt属性がsrc列として表形式で表示されます。
すべてのページ見出しとアンカー URL を取得する
この例では、属性を持つ Web ページ上のすべての見出しを id 取得し、各見出しを指す URL を生成します。
検査する Web ページに移動します。 たとえば、新しいタブまたはウィンドウで DevTools コンソール ツール DOM 操作のデモ ページ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 コンソール ツールが DevTools で開き、Web ページの横に表示されます。
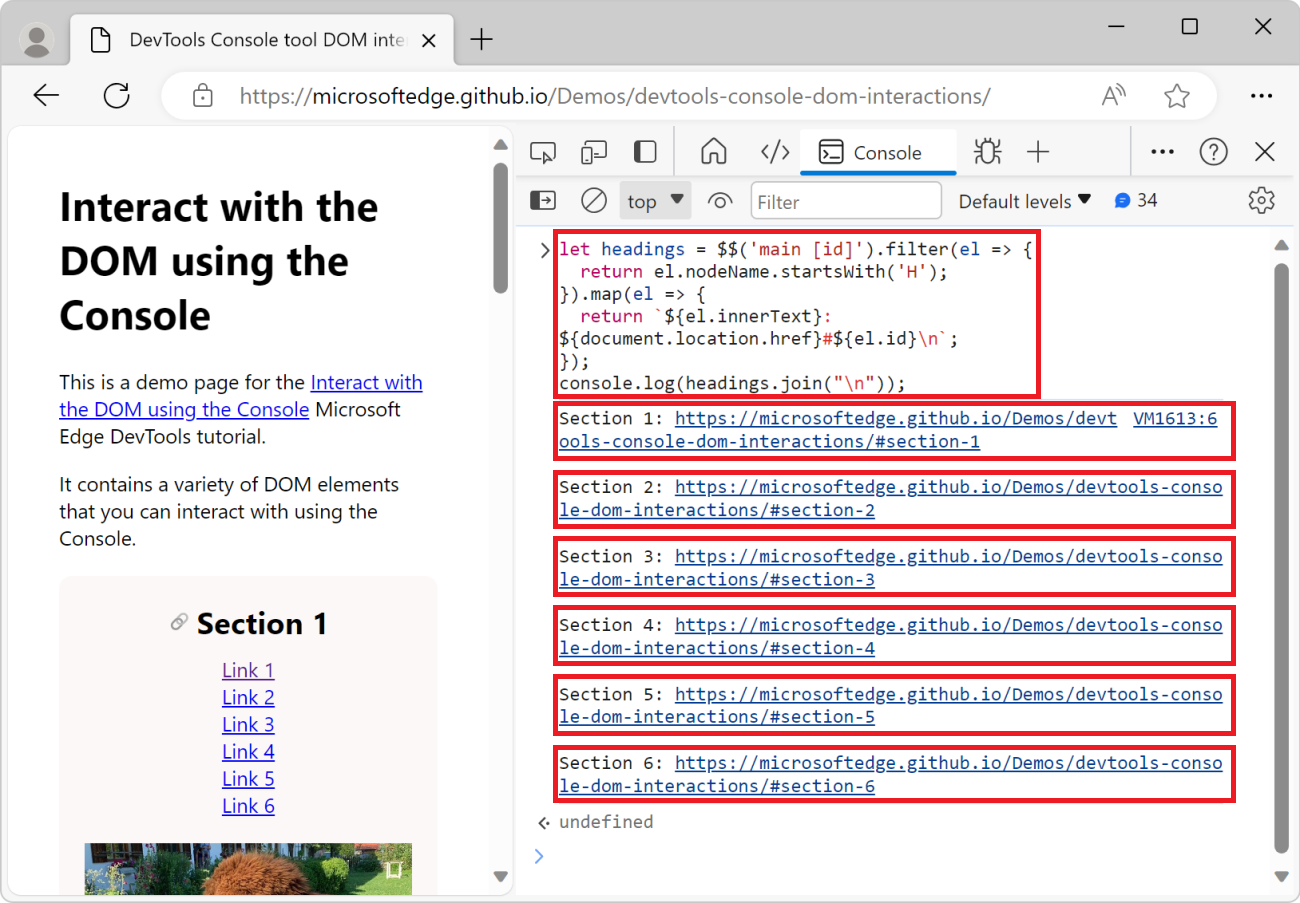
次のコードをコピーして コンソールに貼り付け、 Enter キーを押します。
let headings = $$('main [id]').filter(el => { return el.nodeName.startsWith('H'); }).map(el => { return `${el.innerText}: ${document.location.href}#${el.id}\n`; }); console.log(headings.join("\n"));結果は、各セクション見出しの内容を含むテキストで、その後にセクション見出しの完全な URL が続きます。

コンソールから情報をコピーする
前の例では、要素と情報の文字列のリストを生成しました。 生成された情報を コンソール からコピーし、別の場所に貼り付けると便利です。
コンソールで実行する式から戻り値をコピーするには、ユーティリティ関数をcopy()使用します。
情報を抽出する Web ページに移動します。 たとえば、新しいタブまたはウィンドウで DevTools コンソール ツール DOM 操作のデモ ページ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 コンソール ツールが DevTools で開き、Web ページの横に表示されます。
ページ上のすべての画像 URL の一覧をコピーするには、 コンソールで次のコードを入力し、 Enter キーを押します。
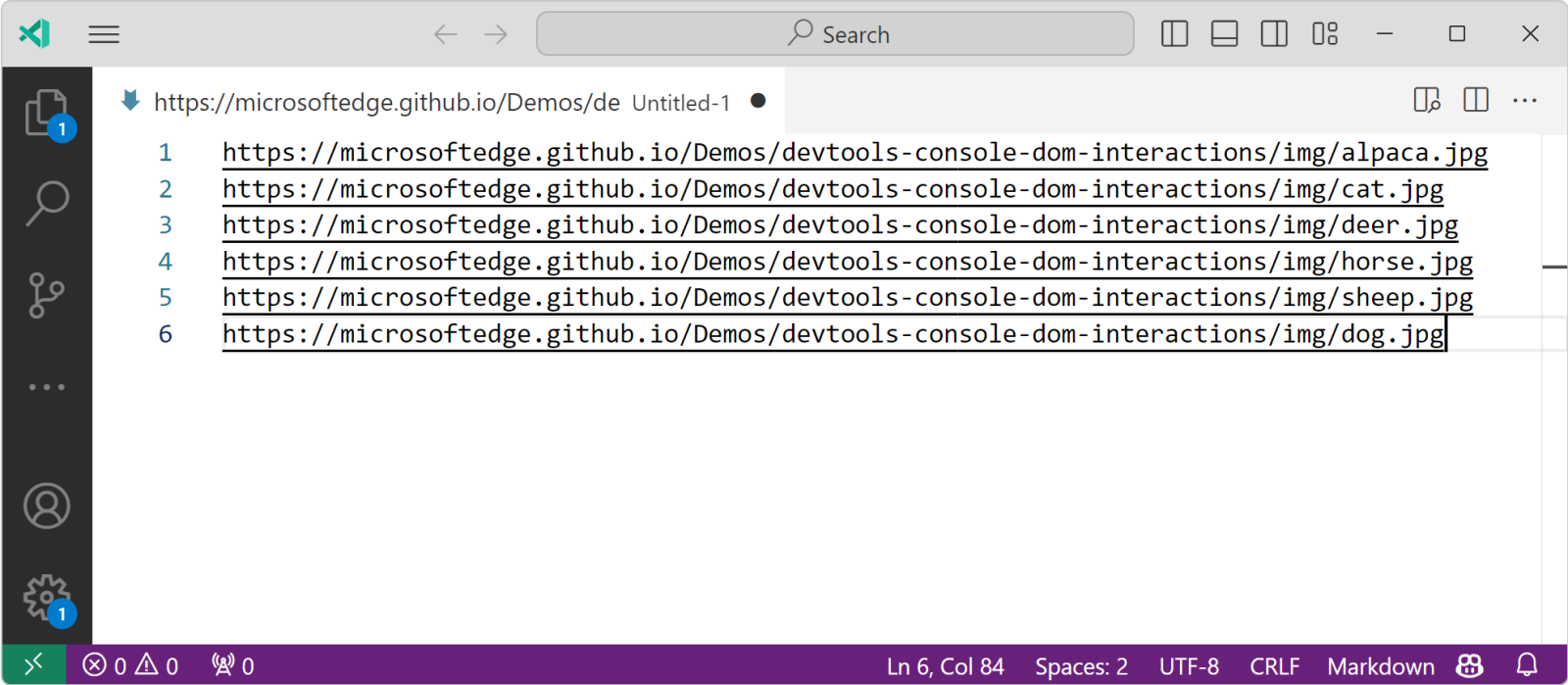
copy($$('img').map(img => img.src).join("\n"));ユーティリティ関数は
copy()、文字列に変換できる任意の引数を受け取り、クリップボードにコピーできます。 この例では、引数は、ページ上のすべてのイメージ URL を含む文字列で、新しい行で区切られます。Visual Studio Code などのテキスト エディターを開き、コピーしたイメージ URL をエディターに貼り付けます。

コンソールをクリアする
コンソールでコードを実行すると、多くの場合、多くの入力ステートメントと出力結果が表示される必要がなくなります。 ユーティリティ関数を使用して コンソール を clear() クリアできます。
要素に割り当てられているイベント リスナーを一覧表示する
要素に割り当てられているすべてのイベント リスナーを一覧表示するには、ユーティリティ関数を getEventListeners() 使用します。
検査する Web ページに移動します。 たとえば、新しいタブまたはウィンドウで DevTools コンソール ツール DOM 操作のデモ ページ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 コンソール ツールが DevTools で開き、Web ページの横に表示されます。
検査ツールをクリックし、レンダリングされた Web ページでイメージの 1 つをクリックして選択します。 [要素] ツールが表示され、選択したイメージ要素が DOM ツリーで強調表示されます。
![Image 要素が選択された [要素] ツール](console-dom-interaction-images/inspect-image.png)
コンソール ツールを開き、次のコードを入力し、Enter キーを押します。
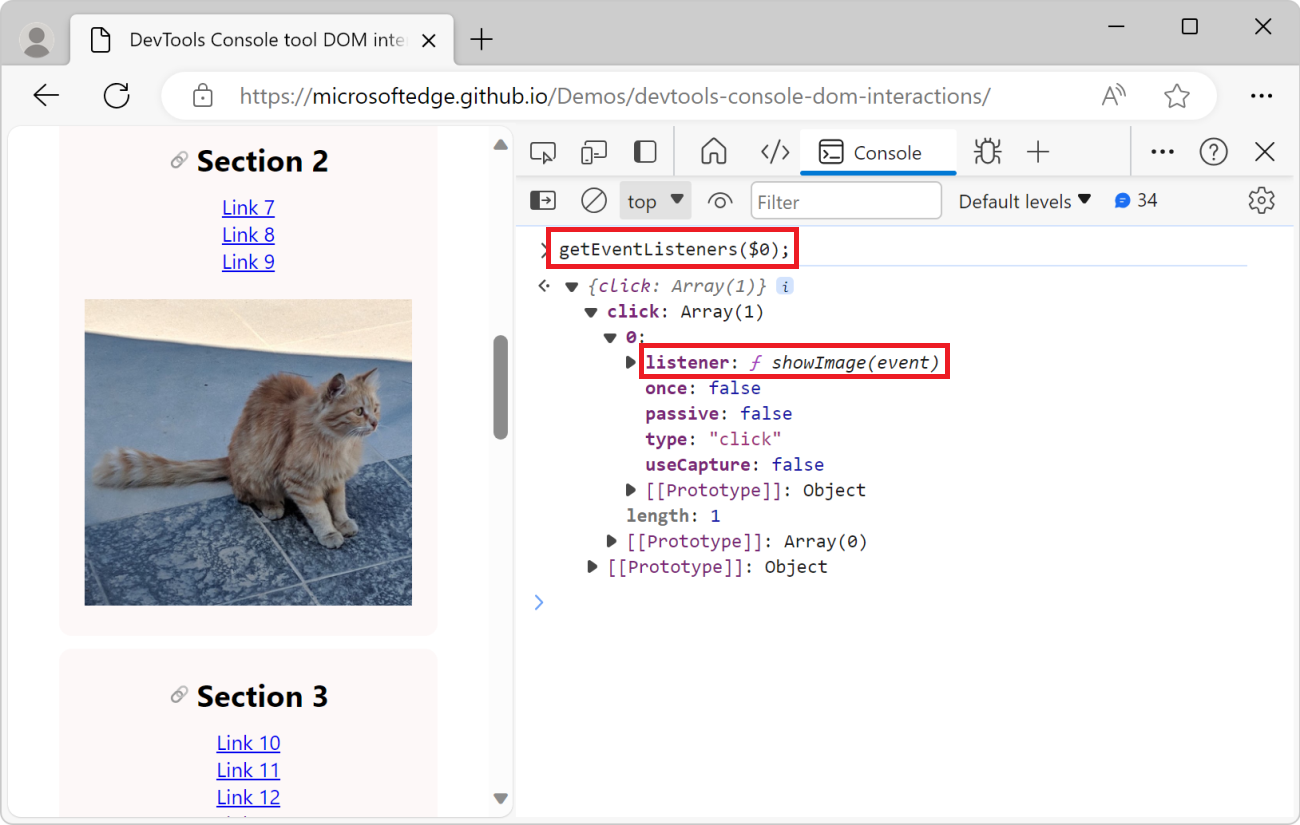
getEventListeners($0);上記のコード スニペットでは、
$0要素ツールで現在選択<img>されている要素へのショートカットです。 ユーティリティ関数はgetEventListeners()、イメージに割り当てられているすべてのイベント リスナーを含むオブジェクトを返します。オブジェクトを展開し、リスト内の唯一のイベント リスナーを展開して、リスナーのプロパティを表示します。 プロパティには
listener、イベントがトリガーされたときに呼び出される関数の名前が表示されます (この例では)。showImage
ページでトリガーされたイベントを監視する
JavaScript を使用する Web サイトは、多くの場合、ブラウザーで発生するユーザー イベントに反応します。 ブラウザーによってトリガーされるすべてのイベントを追跡するのは困難な場合があります。
monitorEvents()ユーティリティ関数を使用すると、Web ページでトリガーされるイベントを監視できます。
要素のすべてのイベントを監視する
イベントの監視を開始するには:
監視する Web ページに移動します。 たとえば、新しいタブまたはウィンドウで DevTools コンソール ツール DOM 操作のデモ ページ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 コンソール ツールが DevTools で開き、Web ページの横に表示されます。
要素でトリガーされたイベントの監視を開始するには (たとえば、いずれかの要素で) コンソールに次の
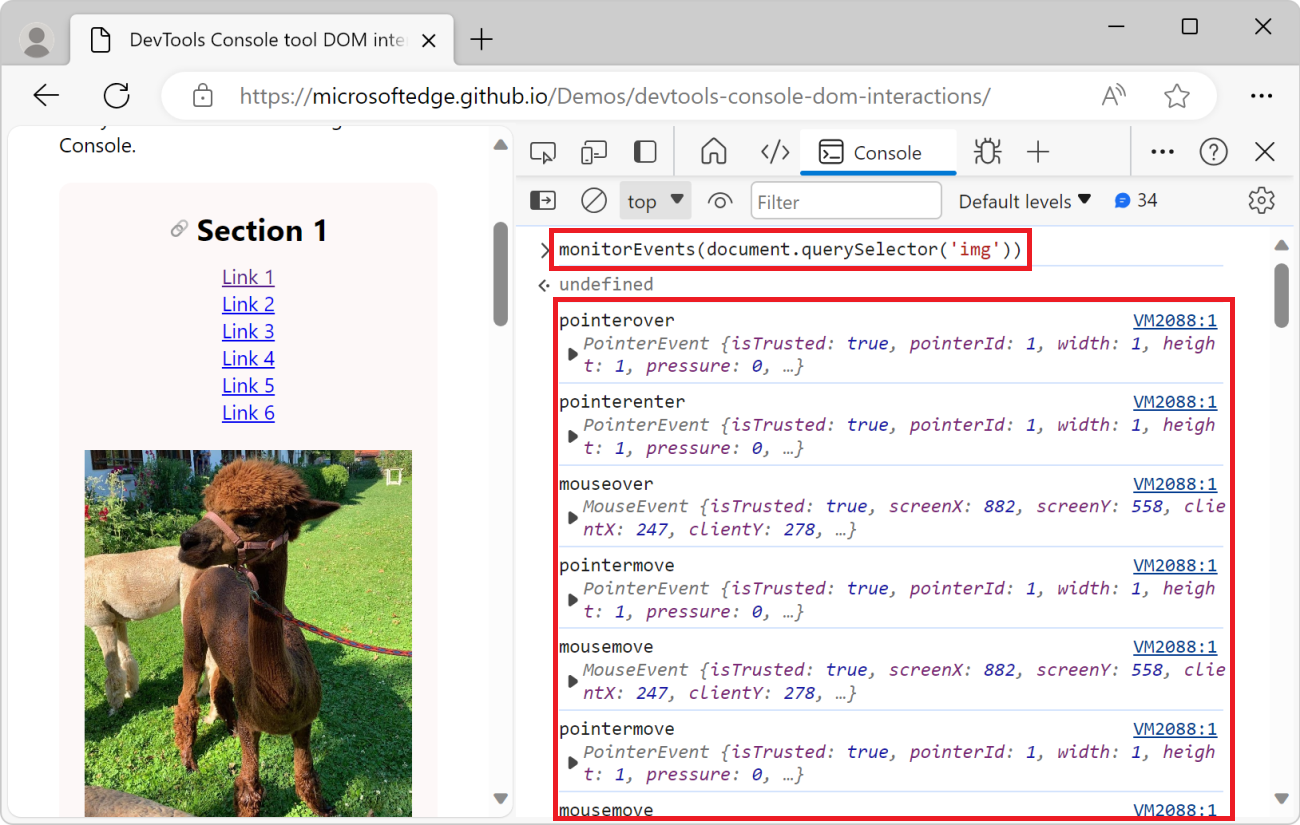
<img>コードを入力し、Enter キーを押します。monitorEvents(document.querySelector('img'));上記のコードは、ページの最初
<img>の要素でトリガーされるすべてのイベントを監視します。レンダリングされた Web ページで、イメージの上にマウスポインターを合わせ、マウスまたはタブをキーボードで画像に移動します。 、、などの
mouseovermousemovefocusイベントがコンソールに記録されます。
イベントを監視すると、ブラウザーによってイベントがトリガーされるたびに コンソール にログが表示されます。 これにより、コンソールで多くのノイズが発生する可能性 があります。 要素の特定のイベントを監視することもできます。
要素の特定のイベントを監視する
要素の特定のイベントの監視を開始するには:
監視する Web ページに移動します。 たとえば、新しいタブまたはウィンドウで DevTools コンソール ツール DOM 操作のデモ ページ を開きます。
Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 コンソール ツールが DevTools で開き、Web ページの横に表示されます。
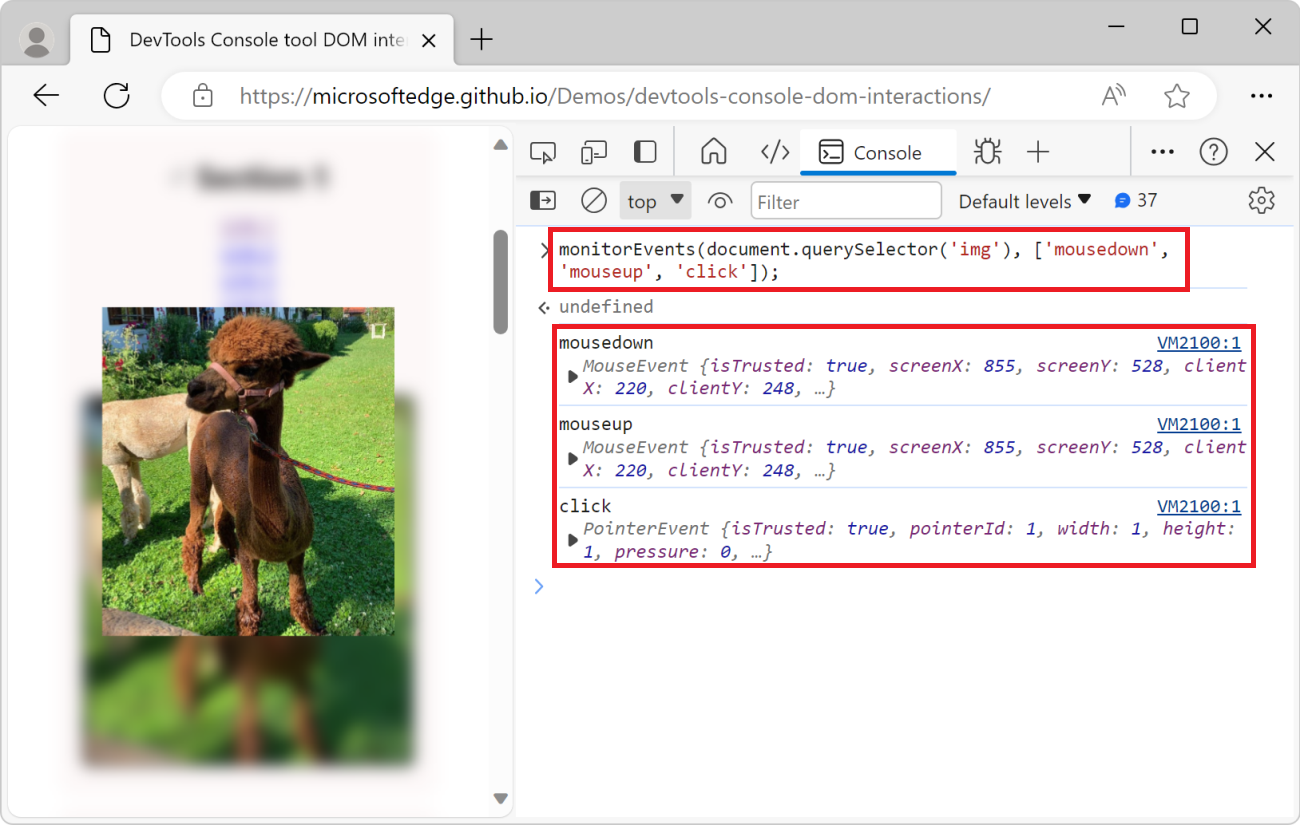
ページの最初
<img>の要素でトリガーされるマウスダウン、マウスアップ、およびクリック イベントの監視のみを開始するには、 コンソールで次のコードを入力し、 Enter キーを押します。monitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);レンダリングされた Web ページで、最初の画像をクリックします。
mousedown、mouseup、およびclickイベントは コンソールに記録されます。
ウィンドウでイベントを監視する
ウィンドウをスクロールまたはサイズ変更するたびに コンソール で通知を受け取るには:
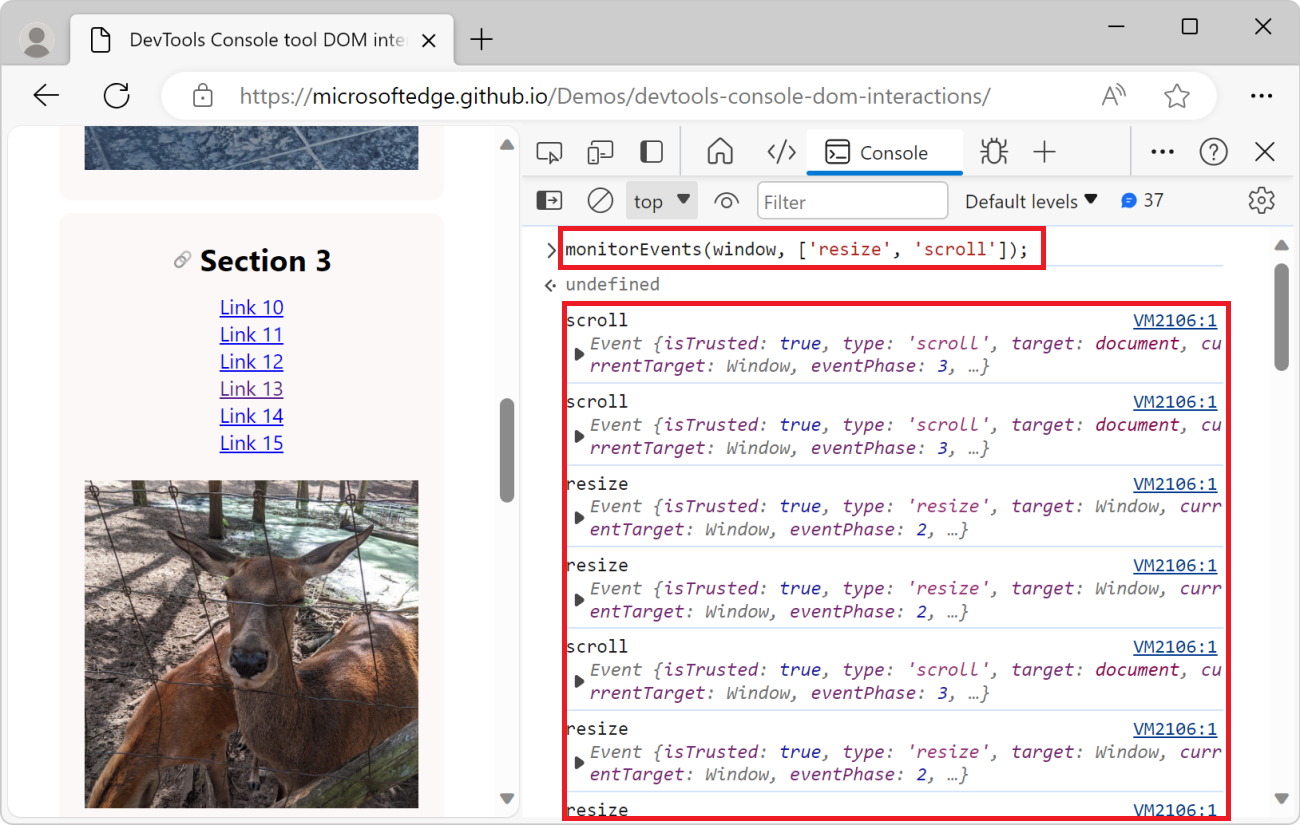
コンソールに次のコードを貼り付けます。
monitorEvents(window, ['resize', 'scroll']);ページをスクロールし、ブラウザー ウィンドウのサイズを変更します。 コンソールは、トリガーされたイベントをログに記録 します 。

イベントの監視を停止する
DOM でイベントを監視している間、 コンソール はノイズが発生する可能性があります。 イベントの監視を停止するには、ユーティリティ関数を使用します unmonitorEvents() 。
unmonitorEvents(document.querySelector('img'));
unmonitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);
unmonitorEvents(window, ['resize', 'scroll']);
DOM 操作スクリプトをスニペットとして保存する
コンソールで同じ DOM 操作コードを繰り返し入力する場合は、代わりにコードをスニペットとして保存してからスニペットを実行することを検討してください。 スニペットは ソース ツールに保存され、そこから、または [コマンド] メニューから実行できます。 詳細については、「 任意の Web ページで JavaScript のスニペットを実行する」を参照してください。