任意の Web ページで JavaScript のスニペットを実行する
コンソール ツールに同じコードを繰り返し入力する場合は、代わりにコードをスニペットとして保存してから、スニペットを実行することを検討してください。 スニペットは、 ソース ツールで作成するスクリプトです。 スニペットは Web ページの JavaScript コンテキストにアクセスでき、任意の Web ページでスニペットを実行できます。 スニペットは、コンテンツや外観の変更やデータの抽出など、Web ページの変更に使用できます。
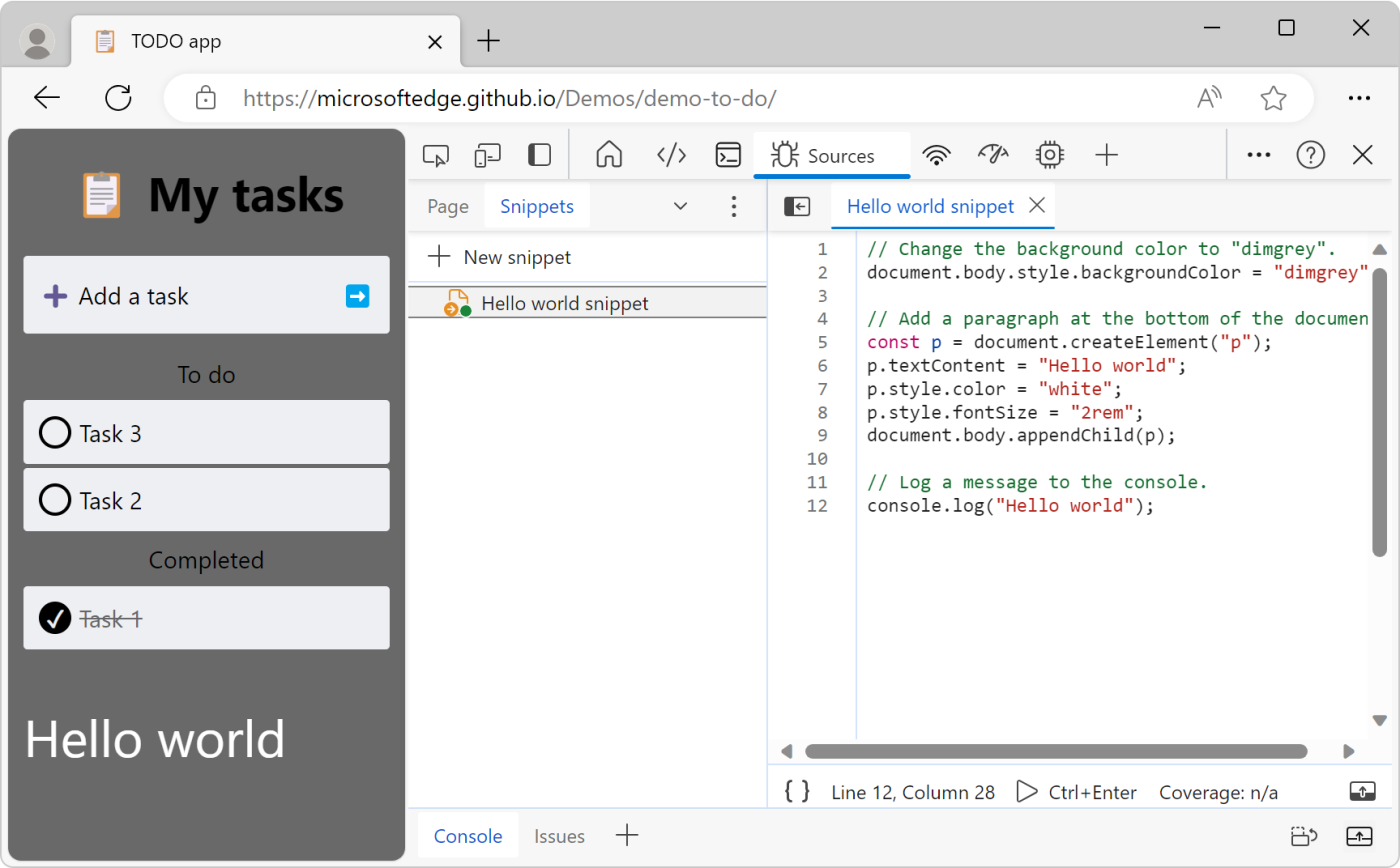
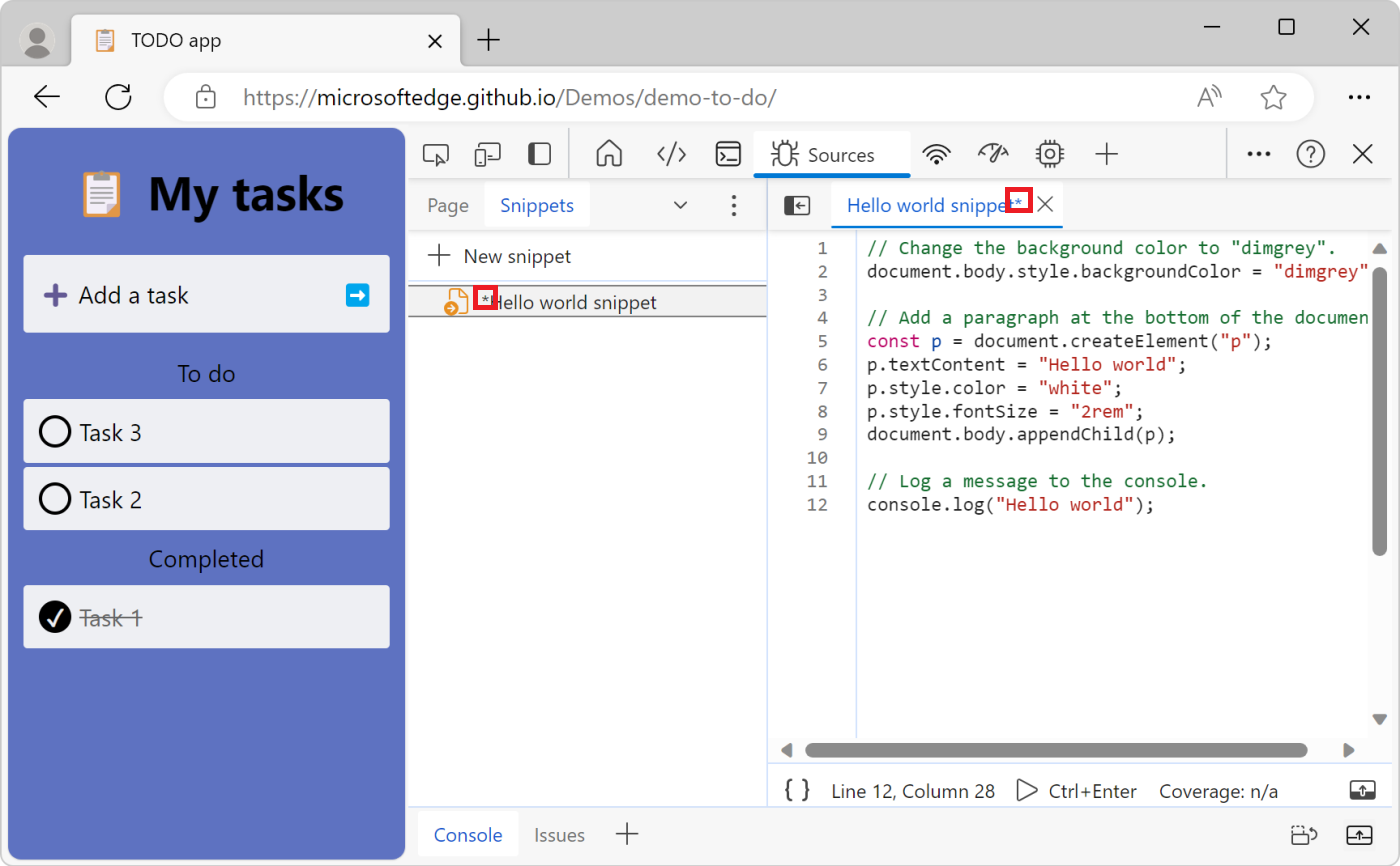
次のスクリーンショットは、Microsoft Edge の左側に Web ページ、右側に DevTools を示しています。 [ソース] ツールが開き、[スニペット] タブで選択されているスニペットのソース コードが表示されます。スニペット コードが実行され、Web ページが変更されました。

スニペットのソース コードを次に示します。
// Change the background color to "dimgrey".
document.body.style.backgroundColor = "dimgrey";
// Add a paragraph at the bottom of the document.
const p = document.createElement("p");
p.textContent = "Hello world";
p.style.color = "white";
p.style.fontSize = "2rem";
document.body.appendChild(p);
// Log a message to the console.
console.log("Hello world");
コードは、Web ページの背景色を dimgrey に変更し、Web ページの下部に新しいテキスト行を追加し、 コンソール ツールにメッセージを記録します。
Web ページでスニペットを実行すると、スニペットのソース コードが現在の Web ページに追加されます。 新しいコードを追加するのではなく、Web ページの既存のコードを変更する方法の詳細については、「 ローカル コピーを使用して Web ページ リソースをオーバーライドする ([オーバーライド] タブ)」を参照してください。
すべてのコードを 1 つのファイルに含める
ほとんどの Web ページのセキュリティ設定は、スニペット内の他のスクリプトの読み込みをブロックします。 このため、すべてのコードを 1 つのファイルに含める必要があります。
[スニペット] タブを開く
[スニペット] タブは、[ソース] ツールの左側にある [ナビゲーター] ウィンドウの [ページ] タブでグループ化されます。
[スニペット] タブ を 開くには:
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ ソース ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。![左側に [ページ] タブが開いている [ソース] ツール](snippets-images/sources-tool-page-pane.png)
左側の [ ナビゲーター ] ウィンドウで、[スニペット] タブ を 選択します。 [スニペット ] オプションにアクセスするには、[ その他のタブ (その他 の
 )] ボタンをクリックする必要がある場合があります。
)] ボタンをクリックする必要がある場合があります。
コマンド メニューから [スニペット] タブを開く
[コマンド メニュー] を使用して [ スニペット ] タブを開くこともできます。
DevTools で何かを選択して、DevTools にフォーカスを合わせる。
Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。
「スニペット」と入力し、[ スニペットの表示] を選択し、 Enter キーを押してコマンドを実行します。
![[スニペットの表示] コマンド](snippets-images/command-menu.png)
新しいスニペットを作成する
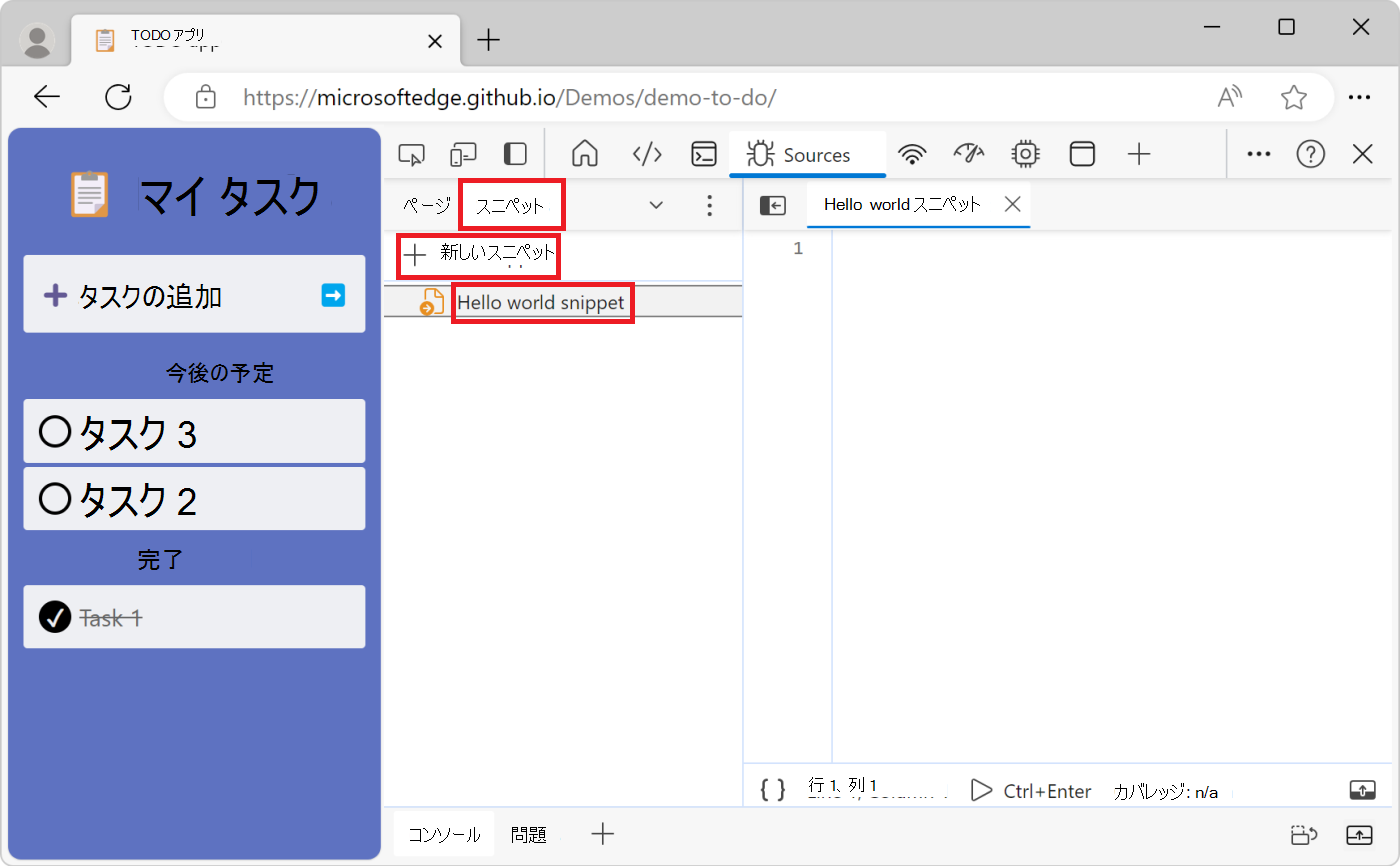
[スニペット] タブから新しい スニペットを 作成するには:
[ 新しいスニペット ( +)] をクリックします。
スニペットの名前を入力し、 Enter キーを押します。

コマンド メニューから新しいスニペットを作成する
DevTools のどこかにカーソルを合わせてください。
Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。
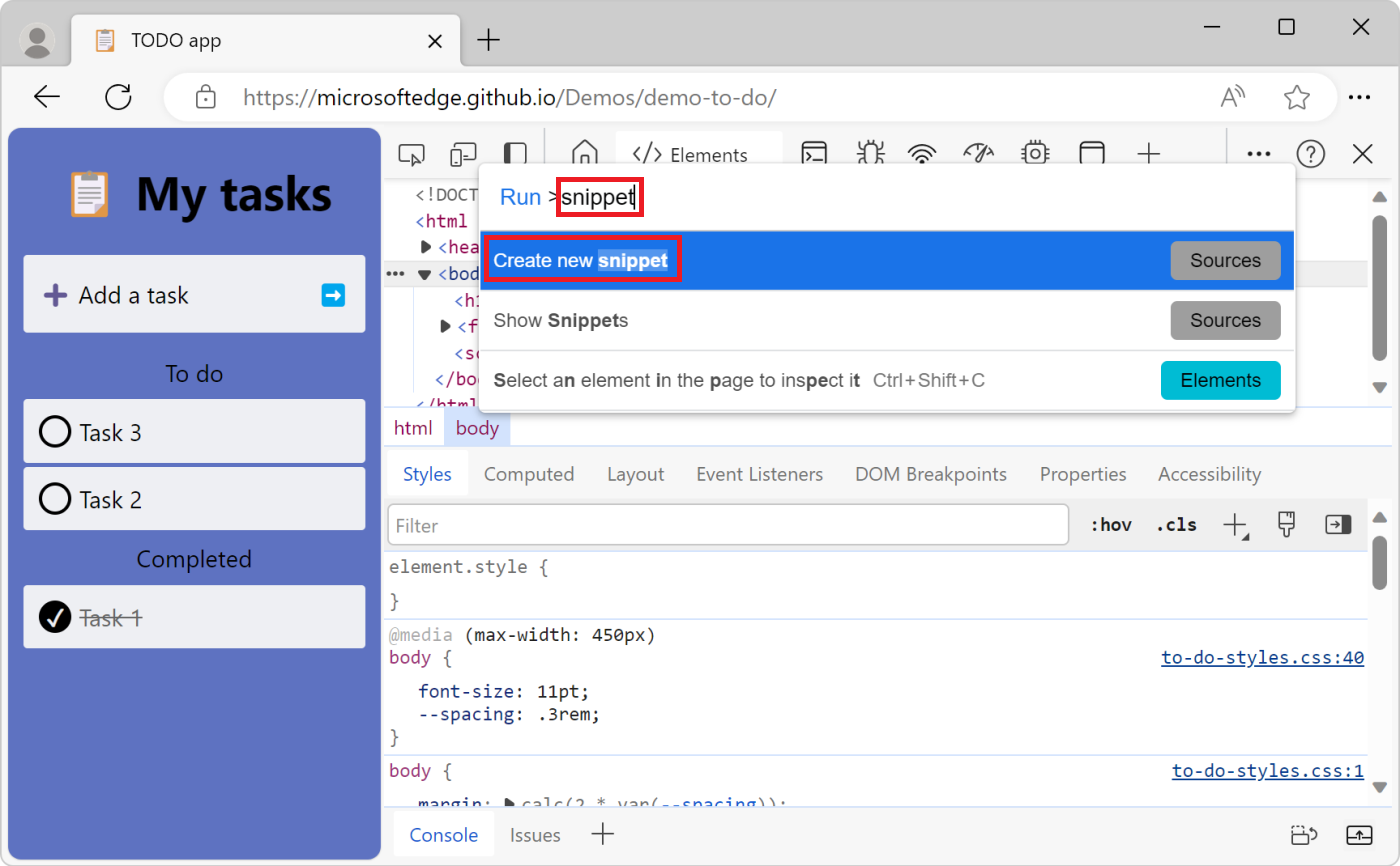
「snippet」と入力し、[ 新しいスニペットの作成] を選択し、 Enter キーを押します。

新しいスニペットの名前を変更するには、以下 の「スニペットの名前を変更する」を参照してください。
スニペットを編集する
スニペットのソース コードを編集するには:
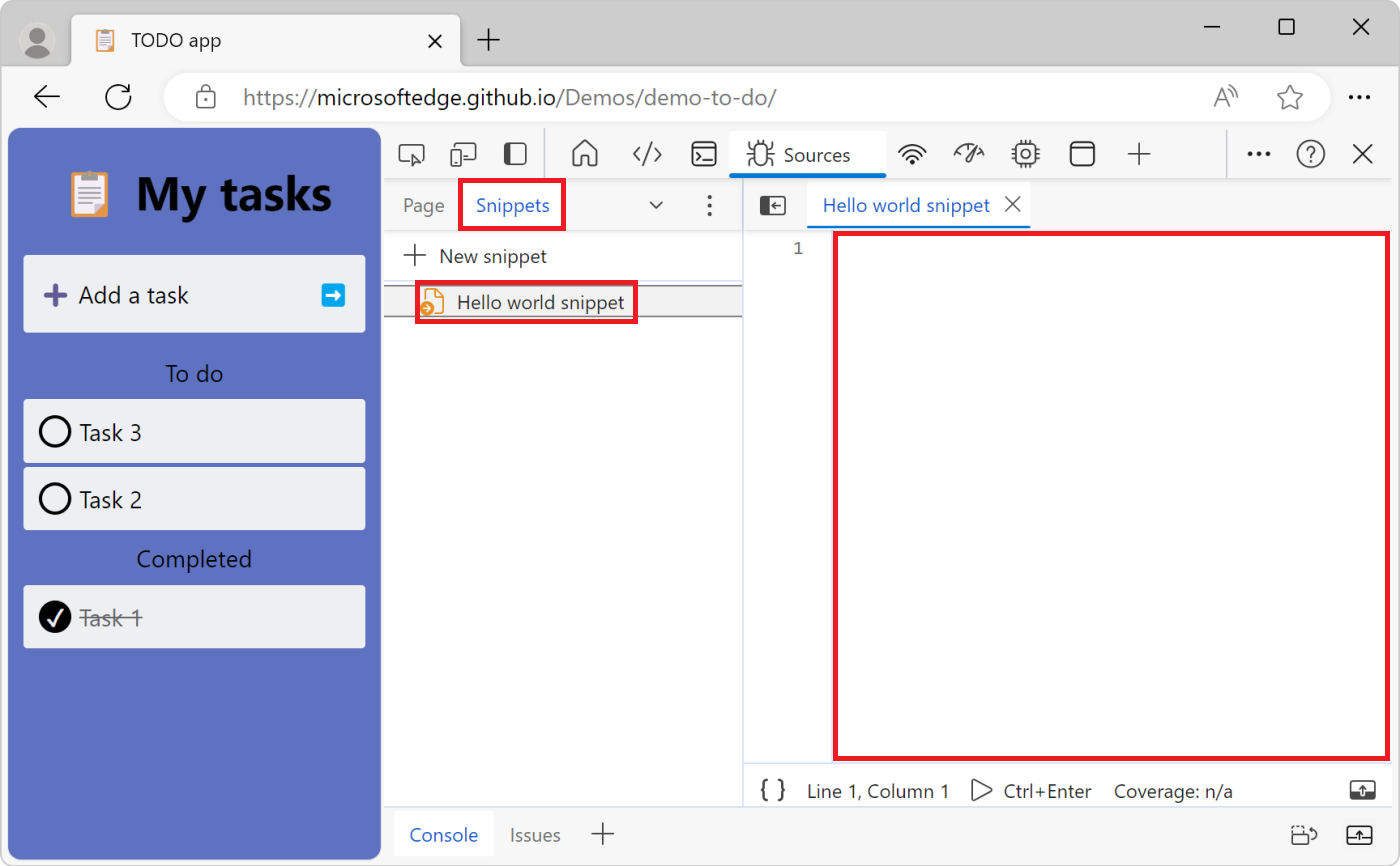
[スニペット] タブ で 、編集するスニペットの名前をクリックします。 コード エディターでスニペットが開きます。

コード エディターを使用して、JavaScript をスニペットに追加します。
スニペットの名前の横にアスタリスクが表示される場合は、未保存のコードがあることを意味します。 Ctrl + S (Windows、Linux) または Command + S (macOS) を押して保存します。

スニペットを実行する
ソース ツールからスニペットを実行する
実行するスニペットの名前をクリックします。 コード エディターでスニペットが開きます。
[ スニペットの実行 (
 )] ボタンをクリックするか、 Ctrl + Enter キー (Windows、Linux) または Command + Enter (macOS) キーを押します。
)] ボタンをクリックするか、 Ctrl + Enter キー (Windows、Linux) または Command + Enter (macOS) キーを押します。![コード エディターの下部にある [スニペットの実行] ボタン](snippets-images/run-snippet-from-sources-tool.png)
コマンド メニューからスニペットを実行する
DevTools のどこかにカーソルを合わせてください。
Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。
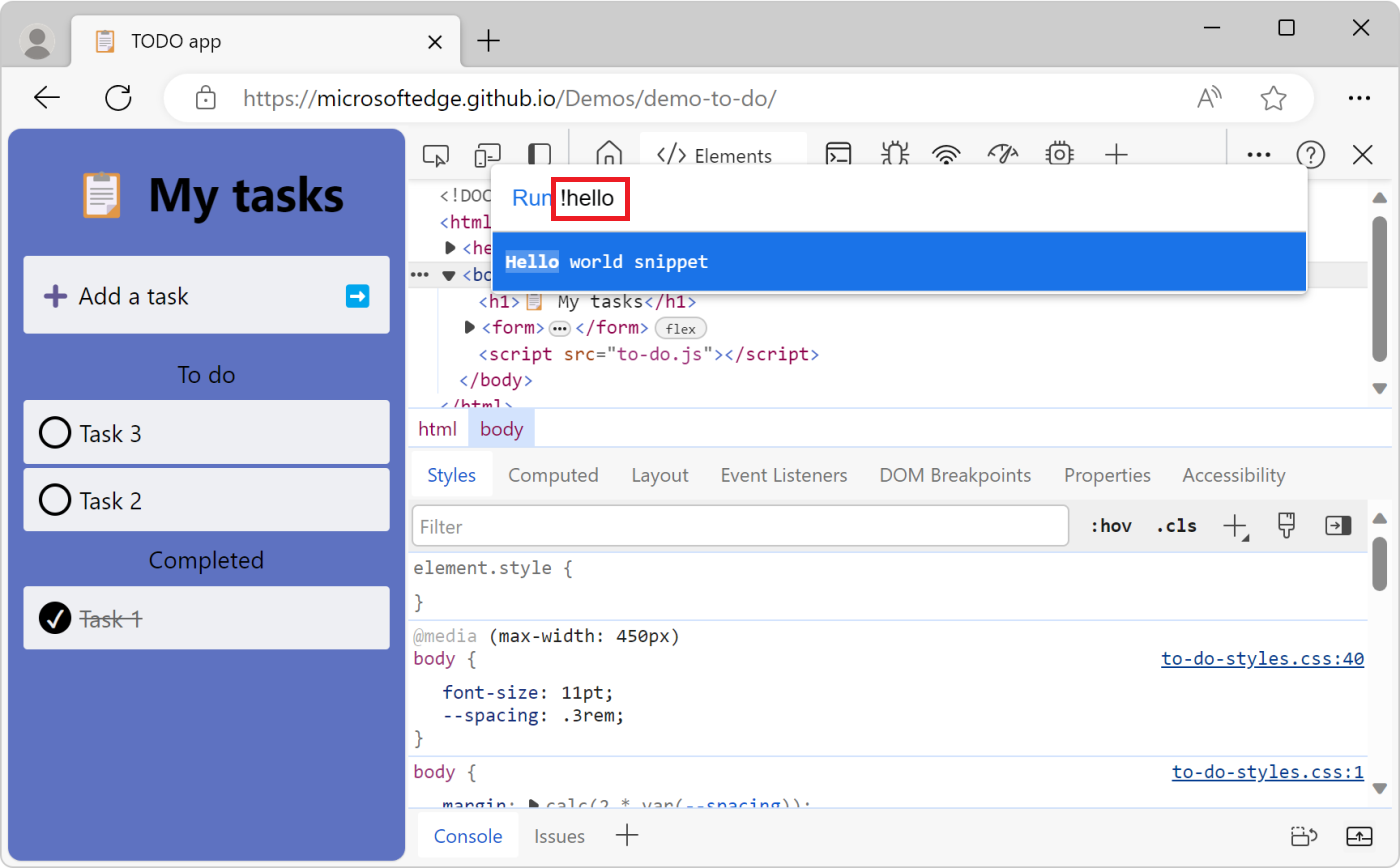
>文字を削除し、! 文字に続けて、実行するスニペットの名前を入力します。

Enter キーを押してスニペットを実行します。
スニペットの名前を変更する
スニペット名を右クリックし、[ 名前の変更] を選択します。
スニペットを削除する
スニペット名を右クリックし、[削除] を選択 します。
スニペットを保存する
既定では、スニペットは DevTools 内でのみ使用できますが、ディスクに保存することもできます。
スニペット名を右クリックし、[ 名前を付けて保存] を選択します。
メッセージが表示されたら、ファイル名と場所を入力します。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
