トピックにまたがる変数の再利用
変数は、エージェントからの質問に対する顧客の回答を保存します。 たとえば、UserName という変数に顧客の名前を保存できます。 会話が続行している間、エージェントは名前で顧客に対応できます。
既定では、変数の値は、その変数が作成されたトピックでのみ使用できます。 ただし、トピック間で同じ値を再利用することが可能です。 たとえば、「ようこそ」トピックは、顧客の名前とメール アドレスを尋ねます。 予約トピックでは、エージェントが顧客が入力した内容を記憶し、再度質問しないようにします。
変数を再利用する1つの方法は、トピック間で変数を渡すことです。 もう 1 つの方法は変数をスコープ内でグローバルにすることで、この記事で説明しています。 グローバル変数は、その名の通りエージェント全体のすべてのトピックで利用できます。
グローバル変数は、単一のユーザーセッション中に適用されます。 トピック レベルの変数と区別するために、どの変数がグローバル変数であるかを指定します。
グローバル変数を作成する
トピック変数のスコープを変更して、グローバル変数を作成することができます。
変数を作成するか、または変数ウィンドウを使用して既存の変数を開きます。
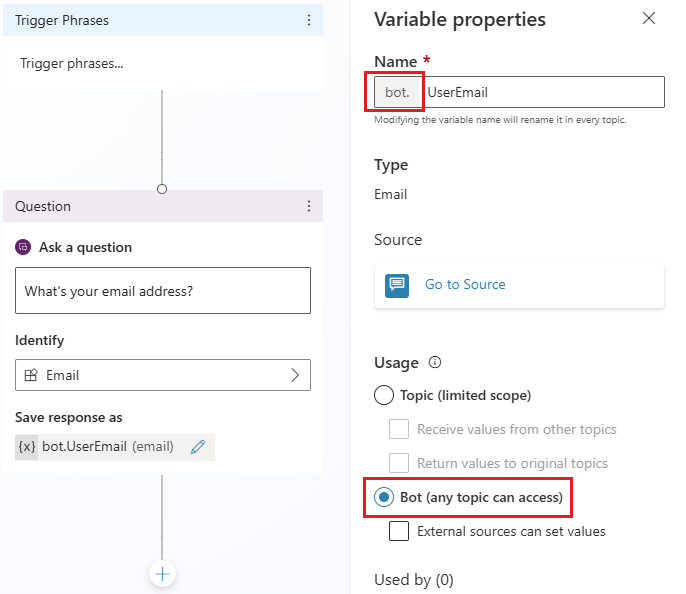
変数プロパティ パネルで、グローバル (どのトピックでもアクセス可能) を選択します。
変数名には接頭辞
Global.が与えられ、トピック レベルの変数と区別することができます。 たとえば、変数UserNameは、Global.UserNameとして表示されます。トピックを保存します。
グローバル変数の名前は、すべてのトピックで一意である必要があります。
グローバル変数を使用する
メッセージ ノードまたは 質問 ノードでメッセージを作成しているとき、{x} アイコンを選択すると、トピックで使用可能な変数が表示されます。 グローバル変数は、すべてのトピック変数と一緒にカスタム タブ内に表示されます。 変数はアルファベット順に一覧表示されます。
グローバル変数を使用してすべてのトピックを検索する
ボット変数が定義された場所と、それを使用している他のトピックを確認することができます。 この機能は、新しいエージェントに取り組んでいる場合や、複数の変数や複雑なトピックの分岐がある場合に便利です。
作成キャンバスまたは変数パネルで、必要なグローバル変数を選択します。
変数プロパティパネルの参照セクションで、すべての参照を表示するを選択します。
その他 タブに切り替え、変数が使用されているトピックを選択して、そのトピックとノードに直接移動します。
グローバル変数のライフサイクル
既定では、グローバル変数の値はセッションが終了するまで持続します。 変数値のクリア ノードはグローバル変数の値をリセットし、会話をリセット システム トピックで使用されます。 そのトピックは、リダイレクトまたはユーザーが「最初からやり直す」などのトリガー フレーズを入力することで起動できます。その場合、すべてのグローバル変数がリセットされます。
外部ソースからグローバル変数の値を設定する
エージェントが何らかのコンテキストで会話を開始することを確認したい場合、外部ソースでグローバル変数を初期化することができます。 利用しているサイトがユーザーのサインインを要求しているとします。 エージェントはすでにユーザーの名前を知っているので、ユーザーが最初の質問を入力する前に、名前で挨拶することができます。
グローバル変数を選択します。
変数プロパティ ウィンドウで、外部ソースは値を設定できますを選択します。
組み込みエージェントのグローバル変数の設定
エージェントを単純な Web ページに埋め込む場合、変数とその定義をエージェントの URL に追加することができます。 または、もう少し制御したい場合は、<script> コード ブロックを使用して、プログラムで変数を呼び出します。
URL のクエリ文字列の変数名は、Global. 接頭辞なしで、グローバル変数の名前と一致している必要があります。 たとえば、グローバル変数 Global.UserName は、クエリでは UserName として参照されます。
この後の例では、基本的な変数宣言を使用します。 実運用シナリオでは、クエリのパラメーターや変数定義として、すでにユーザー名を格納している別の変数を渡すかもしれません (たとえば、サインイン スクリプトからユーザー名を取得している場合など)。
クエリ文字列パラメーター として botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 の形式で、エージェントの URL に変数とその定義を追加します。
例:
-
Global.UserNameという名前のグローバル変数があります。 - エージェントのURL は https://web.powerva.microsoft.com/webchat/bots/12345 です。
- Web サイトでエージェントの会話を開始するときにユーザー名を渡すには、
UserName=クエリ文字列を次のようにアタッチします: https://web.powerva.microsoft.com/webchat/bots/12345?UserName=Ana。
パラメーター名は、大文字と小文字を区別しません。
username=Ana はこの例でも有効です。
ユーザー定義キャンバスにグローバル変数を追加する
ユーザー定義キャンバスに変数を追加することができます。
エージェントがあるページの
<script>セクションで、Global.接頭辞および定義のvariableDefinition1がない変数についてvariableName1の代わりに変数を次のように定義します。 複数の変数はコンマ (,) で区切ります。const store = WebChat.createStore({}, ({ dispatch }) => next => action => { if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') { dispatch({ type: "WEB_CHAT/SEND_EVENT", payload: { name: "pvaSetContext", value: { "variableName1": "variableDefinition1", "variableName2": "variableDefinition2" } }, }); } return next(action); });<script>セクションで、エージェントを埋め込む際にstoreを呼び出します。たとえば、以下の例では、storeはstyleOptionsが呼び出される直前に呼び出されます (BOT_IDをエージェントの ID に置き換える必要があります):const BOT_ID = "12345-5678"; const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID; fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ token: conversationInfo.token, }), store, styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err));

![グローバル変数を使用するトピックの一覧を示す [変数プロパティ] パネルのスクリーンショット。](media/authoring-variables-bot/bot-variable-used-by-teams.png)