Copilot Studio で送信ボタンのあるフォームを表示する
ヒント
この記事は、クラシック チャットボット にのみ適用されます。 で作成されたエージェント を拡張するには、 Copilot StudioComposer Bot Framework を使用する必要はありません。 この記事で説明されているすべての機能は、エージェントが直接利用できます Copilot Studio。
Bot Framework Composer でカスタム ダイアログを開発し、それを Copilot Studio で作成したコパイロットに追加することで、ボットを強化することができます。
この例では、Composer を使用して、Copilot Studio に 送信 ボタン付きのフォームを表示する方法について説明します。
重要
Composer の統合は、Teams Microsoft Copilot Studio ライセンス のみを持っているユーザーはご利用いただけません。 試用版、もしくは Microsoft Copilot Studio ライセンスの完全版が必要です。
前提条件
- Copilot Studio でアダプティブ カードを表示する。
- Copilot Studio で複数選択のオプション リストを表示する。
- Copilot Studio で Bing Search を代替手段として使用する。
新しいトリガーを作成する
Copilot Studio で、例 3 のコパイロットを開きます。 例 3 をまだ完了していない場合は、Copilot Studio でフォールバックとして Bing Search を使用するを参照してください。
Composer でボットを開きます。 この方法の詳細については、Bot Framework Composer を使い始める を参照してください。
ボット エクスプローラー で、 メイン ダイアログ に移動します。 その他のオプション (...) を選択し、続いてトリガーの追加を選択します。
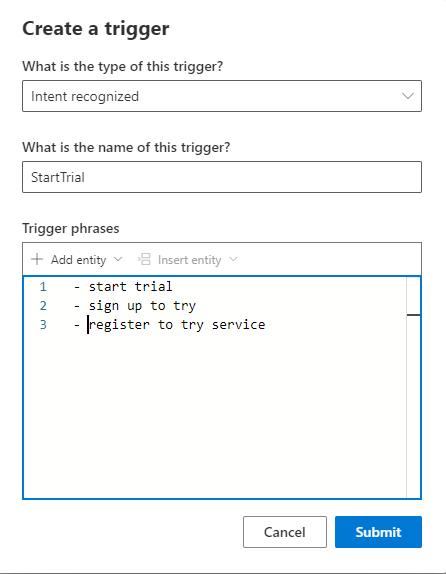
トリガーの作成ウィンドウで:
このトリガーの種類は何ですか?で用途確認済みを、選択します。
このトリガーの名前は何ですか?で、
StartTrialと入力します。トリガー フレーズに、以下をコピーして貼り付けます:
- start trial - sign up to try - register to try service有効にするを選択します。

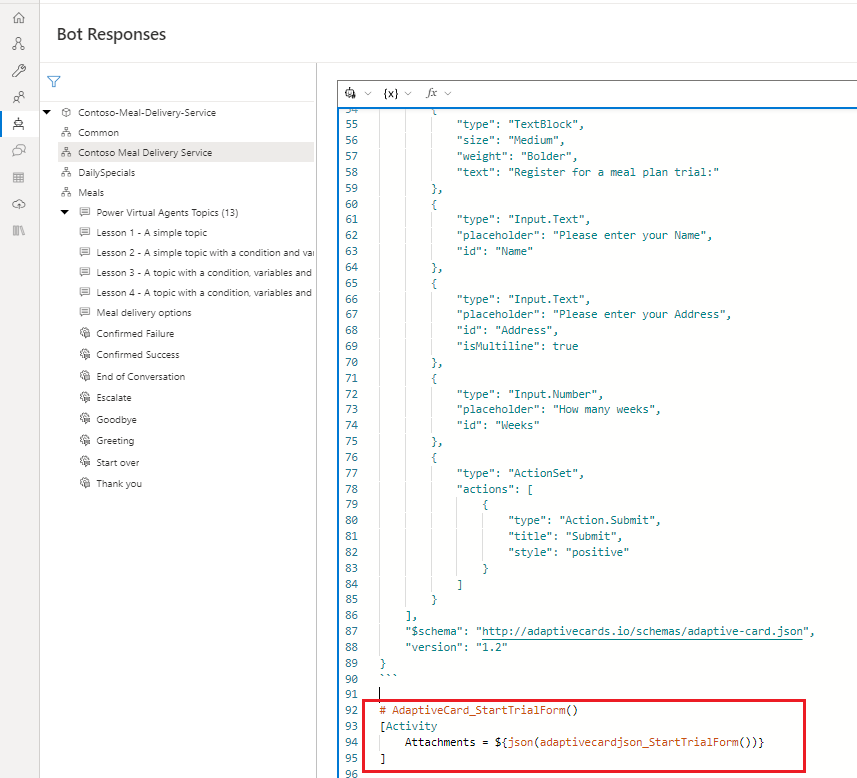
ボットの応答 ページに移動し、Contoso 食品配送サービス を選択してから、コードの表示を選択します。
以下の内容をコピーし、 コード ビューに貼り付けます:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```このアダプティブ カードの各入力フィールドはそれぞれ、名前、住所、週 というユニークな ID を持っています。
以下のコードをコピーし、同じコード ビューに貼り付けます:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
会話ロジックの追加
作成ページにアクセスし、StartTrialトリガーを選択します。
作成キャンバスで、追加 (+)、質問する、テキスト を選択します。
プロパティ ペインの ボットの応答 セクションで、コードの表示 を選択します。
警告
応答エディタではなく、コードエディタに以下の式を追加すると、アダプティブ カードの代わりに生の JSON でボットが応答するようになります。
以下の式をコピー&ペーストしてください:
- ${AdaptiveCard_StartTrialForm()}プロパティ ペインで ユーザーによる入力 タブを選択し、次の操作を行います:
- プロパティに、
user.nameと入力します。 - 値に
=turn.activity.value.Nameと入力します。
- プロパティに、
作成キャンバスで、追加 (+)、 プロパティの管理、と プロパティの設定 を選択します。
プロパティ ペインで、次の操作を実行します:
- 割り当てで プロパティ ボックスと 値 ボックスに新規追加を選択します。
- プロパティに、
user.addressと入力します - 値に
=turn.activity.value.Addressと入力します。 - 新規追加 をもう一度選択して、別の プロパティ と 値を追加します。
- プロパティに、
user.weeksと入力します。 - 値に
=turn.activity.value.Weeksと入力します。
キャンバスの作成で、追加 (+) を選択し、応答の送信 を選択します。
応答エディターで、次のボット応答をコピーして貼り付けます:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.キャンバスの作成で、追加 (+) を選択し、 Microsoft Copilot Studio トピックの開始 を選択します。
プロパティ ペインの、ダイアログ名で、会話の終了 を選択します
ボットのテスト
Composer コンテンツを公開して、 コパイロットで利用できるようにします。 Copilot Studio
重要
Composer で 公開 を選択すると、変更をテストに使用できるようになりますが、ボットは自動的に公開されません。
Microsoft Copilot Studio でボットを 公開 すると、接続されているすべてのチャネルでボットが更新されます。
Copilot Studio トピック のページに移動して、新しい StartTrial トピックの内容を確認します。
ボットのテストペイン を開き、トピック間の追跡がオンになっていることを確認してください。 メッセージの
How do I sign up for a trial?を入力して、会話を始めます。