Copilot Studio でアダプティブ カードを表示する
ヒント
この記事は、クラシック チャットボット にのみ適用されます。 で作成されたエージェント を拡張するには、 Copilot StudioComposer Bot Framework を使用する必要はありません。 この記事で説明されているすべての機能は、エージェントが直接利用できます Copilot Studio。
Bot Framework Composer でカスタム ダイアログを開発し、Microsoft Copilot Studio のボットに追加することで、ボットを強化できます。
この例では、Composer を使用して Microsoft Copilot Studio にアダプティブ カードを表示する方法について説明します。
重要
Composer の統合は、Teams Microsoft Copilot Studio ライセンス のみを持っているユーザーはご利用いただけません。 試用版、もしくは Microsoft Copilot Studio ライセンスの完全版が必要です。
前提条件
新しいトピックを作成する
Microsoft Copilot Studio で、
Contoso Meal Delivery Serviceという名前の新しいボットを作成します。トピックのページに戻り、
Meal delivery optionsという名前で新しいトピックを作成します。以下のトリガー フレーズをコピーして貼り付けます:
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliveryキャンバスの作成 で、既定の メッセージ ノードを選択します: 縦に並んだ 3 つのドットを選択してから、消去 を選択します。
トリガー フレーズ ノードの下にある ノードの追加 (+) を選択してから、質問するを選択します。 続いて、質問ノードで:
質問する で、
What city are you in?と入力します。特定では、市区町村を選択します。
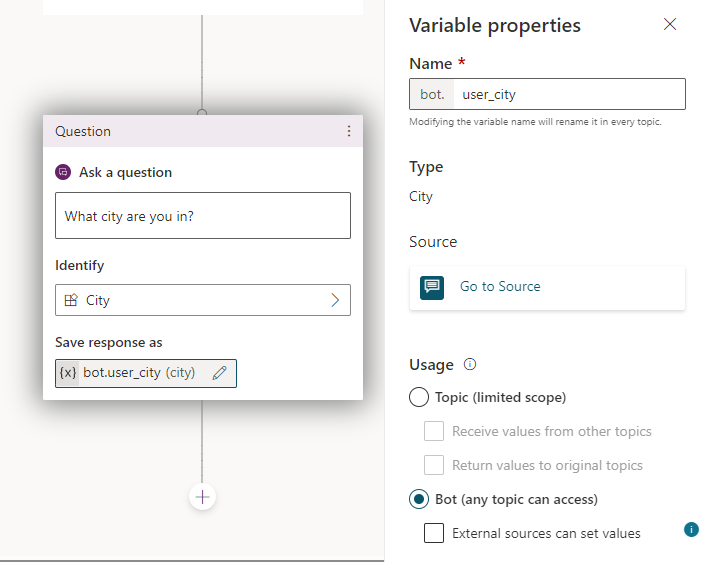
応答の保存形式 で、自動的に作成された変数を選択します。 続いて、変数のプロパティ ペインで:
名前 に
user_cityと入力します。用途 では、ボット (任意のトピックがアクセスできます) を選択します。
保存 を選びます。

アダプティブ カードの作成
次に、Composer を使用して、ユーザーの都市で利用可能な食事の選択肢の画像を表示します。
Composer でボットを開きます。 この方法の詳細については、Bot Framework Composer を使い始める を参照してください。
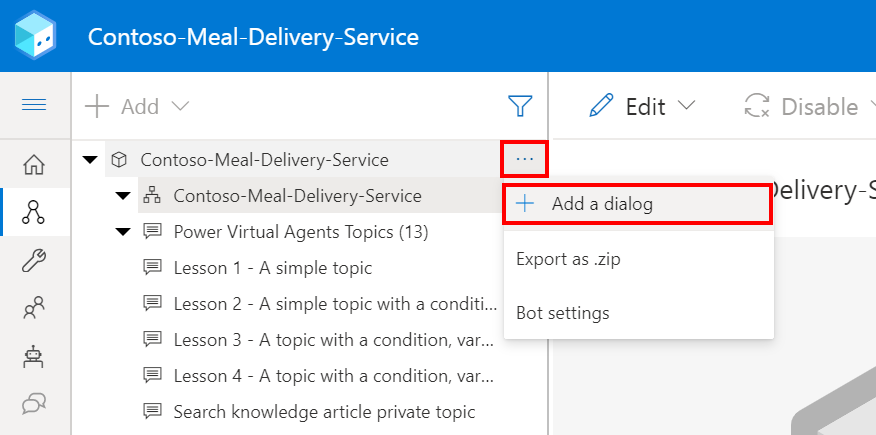
作成 ページに移動します。 ボットで、その他のオプション ( ...) を選択し、+ ダイアログの追加を選択します。

名前で、
Mealsを入力し、OK を選択します。
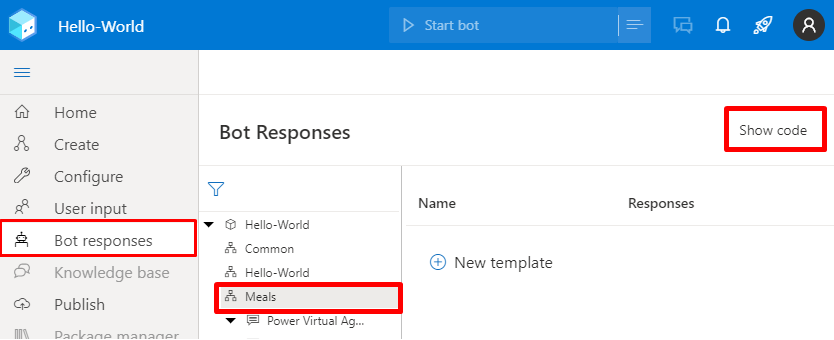
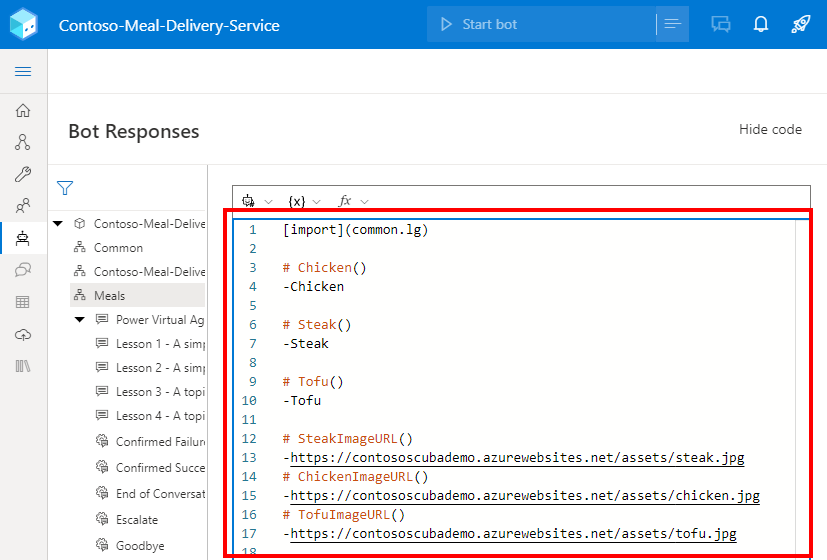
ボットの応答ページを表示します。 ボット エクスプローラーで、食事 を選択し、コードを表示する を選択します。

コード ビューで、次のボット応答をコピーして貼り付けます。 次に、3 つの画像 URL の例を独自のものに置き換えます。
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
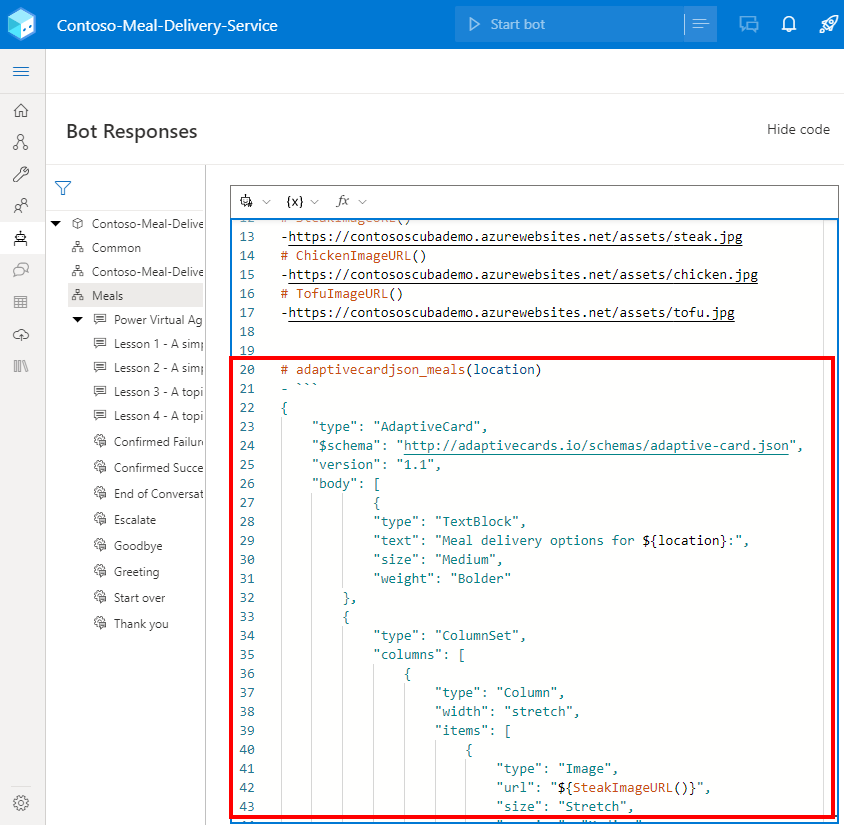
次のコードをコピーして同じコード ビューに貼り付け、3 つの画像を表示するアダプティブ カードを追加します。
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
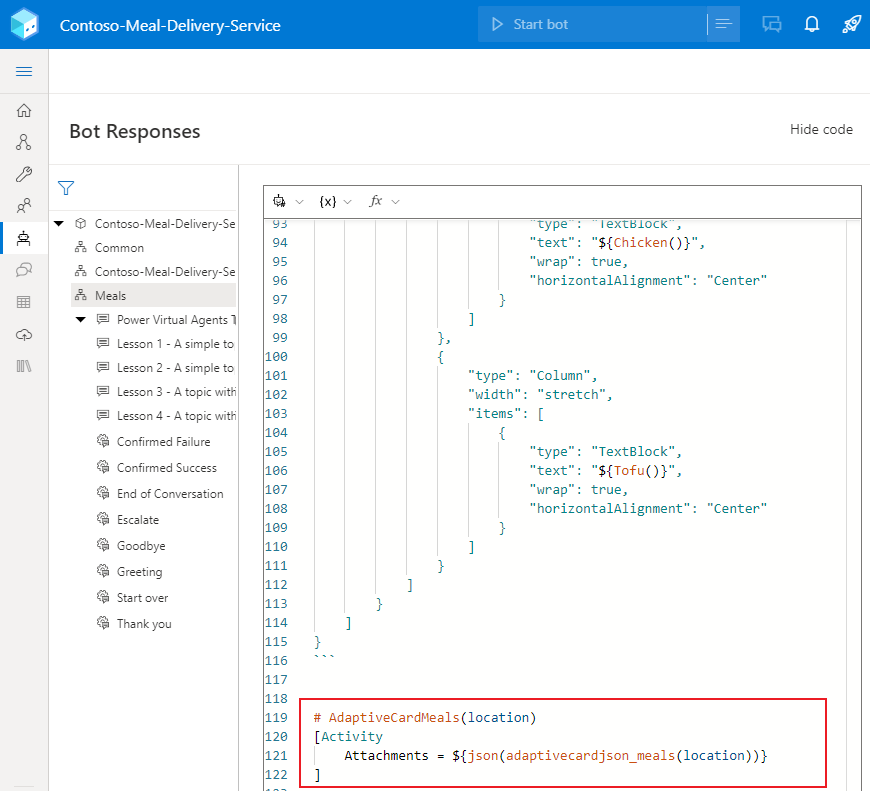
次のコードをコピーして同じコード ビューに貼り付けて、アダプティブ カードを表示するアクティビティを追加します。
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
アダプティブ カードの表示
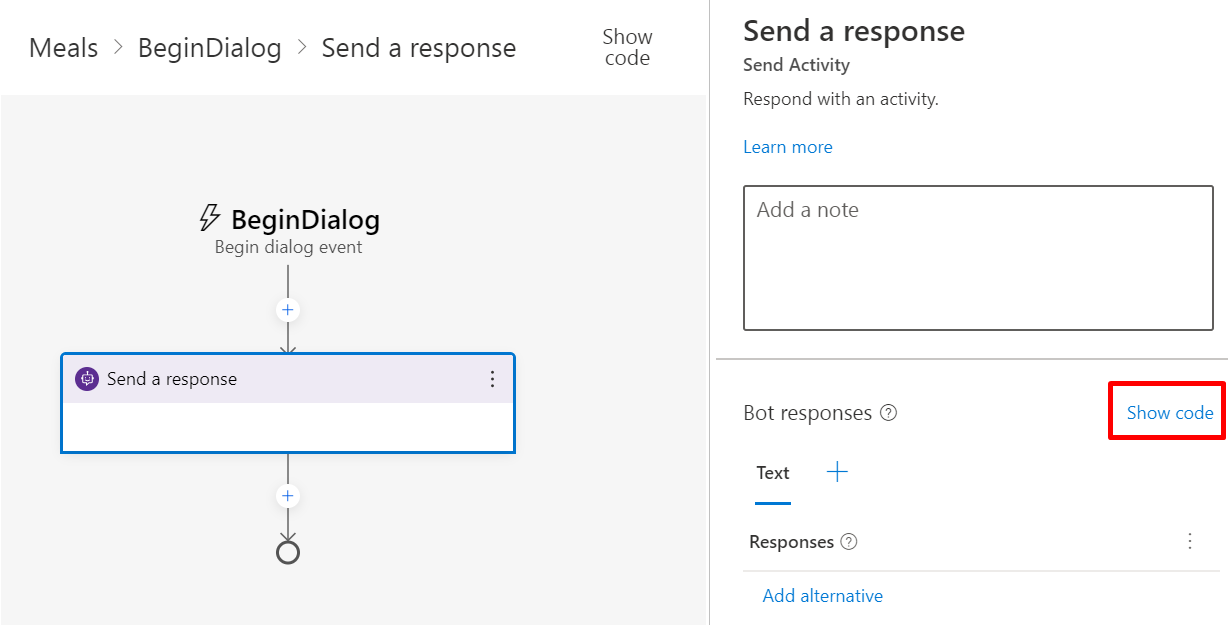
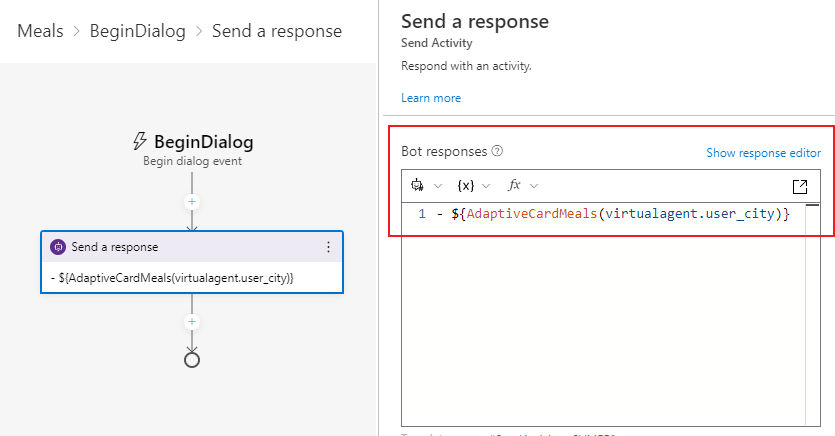
作成 ページに移動します。 ボット エクスプローラーで、食事 ダイアログを選択し、BeginDialog トリガーを選択します。
キャンバスの作成で、追加 (+) を選択し、応答の送信 を選択します。
新しい応答の送信ノードを選択し、プロパティ ペイン を開きます。 ボットの応答配下で、コードの表示を選択して、コード エディタに切り替えます。

警告
応答エディタではなく、コードエディタに以下の式を追加すると、アダプティブ カードの代わりに生の JSON でボットが応答するようになります。
以下の式をコピーして、コードエディタに貼り付けます:
- ${AdaptiveCardMeals(virtualagent.user_city)}Microsoft Copilot Studio Composerでは、
virtualagentスコープを使用してグローバル変数にアクセスします。 このスコープは Composer のプロパティ リファレンス メニューには表示されませんが、式を直接入力することでアクセスできます。たとえば、
${virtualagent.user_city}は、 Microsoft Copilot Studio ボットで作成されたuser_cityグルーバル変数の値を参照します。
コンテンツの公開
Composer コンテンツを公開して、Microsoft Copilot Studio ボットで利用できるようにします。
重要
Composer で 公開 を選択すると、変更をテストに使用できるようになりますが、ボットは自動的に公開されません。
Microsoft Copilot Studio でボットを 公開 すると、接続されているすべてのチャネルでボットが更新されます。
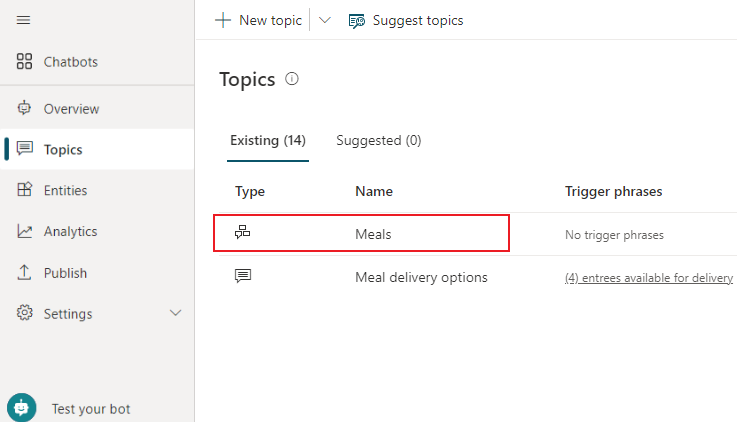
Microsoft Copilot Studio トピック のページに移動して、新しい 食事 トピックの内容を確認します。

食事配達のオプショントピックを開きます。
質問ノードの下にある、ノードの追加 (+) を選択します。 別のトピックにリダイレクトする を選択し、食事を選択します。

トピックへの変更を保存するには、 保存 を選択します。
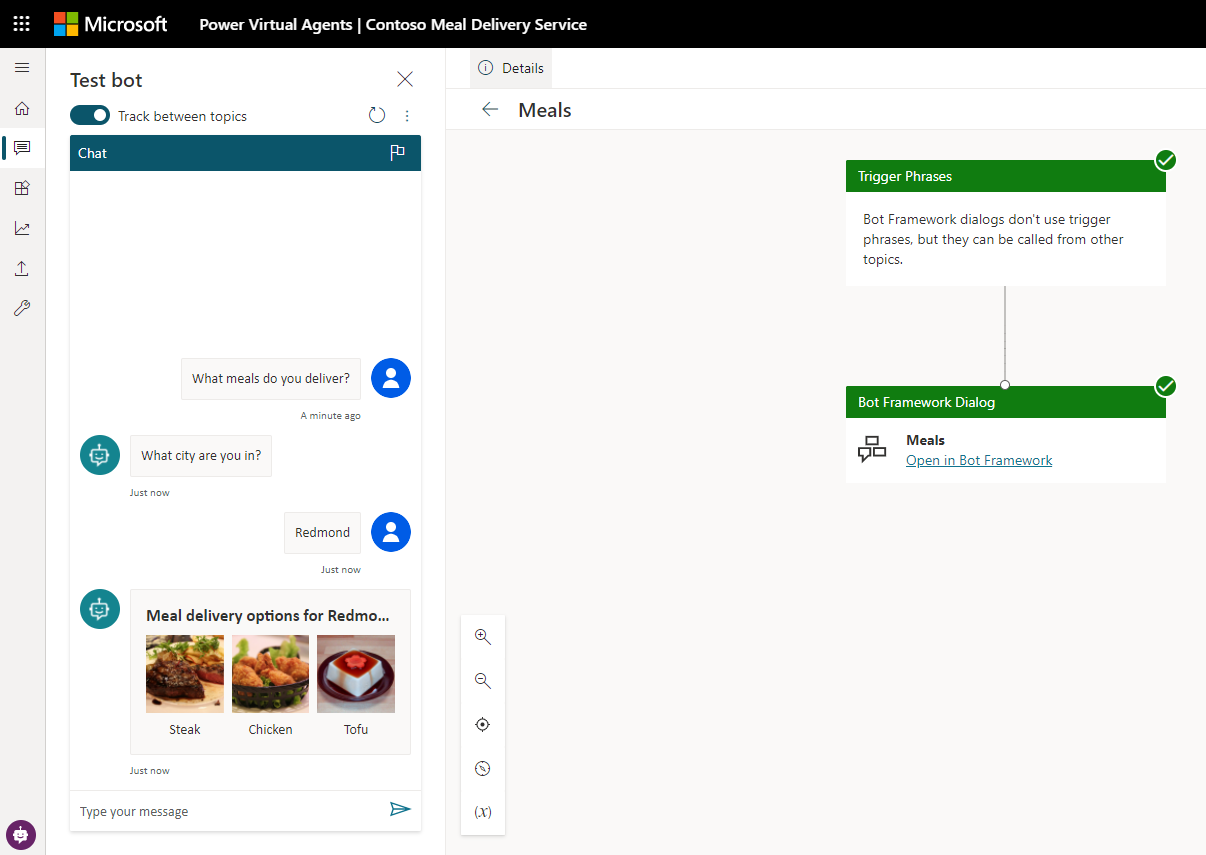
ボットのテスト
Microsoft Copilot Studio での変更をテストするには、テスト ボット ペインを開き、トピック間の追跡がオンになっていることを確認してください。 メッセージの What meals do you deliver? を入力して、会話を始めます。
ボットは 食事配達オプション トピック をトリガーし、ユーザーに現在の市区町村を尋ねます。 次に、ボットはコンポーザー ダイアログ 食事 にリダイレクトして、アダプティブ カードを表示します。