Copilot Studio で Bing Search を代替手段として使用する
ヒント
この記事は、クラシック チャットボット にのみ適用されます。 で作成されたエージェント を拡張するには、 Copilot StudioComposer Bot Framework を使用する必要はありません。 この記事で説明されているすべての機能は、エージェントが直接利用できます Copilot Studio。
Bot Framework Composer でカスタム ダイアログを開発し、それを Copilot Studio のチャットボットで作成したコパイロットに追加することで、従来のチャットボットを強化することができます。
この例では、Copilot Studio Composer を使用して Bing 検索をフォールバック回答として設定する方法をについて説明します。
重要
Composer の統合は、Teams Microsoft Copilot Studio ライセンス のみを持っているユーザーはご利用いただけません。 試用版、もしくは Microsoft Copilot Studio ライセンスの完全版が必要です。
前提条件
フォールバック トリガーの作成
Copilot Studio で、例 2 のチャットボットを開きます。
Composer のチャットボットを開きます。 この方法の詳細については、Bot Framework Composer を使い始める を参照してください。
ボット エクスプローラー で、 メイン ダイアログ に移動します。 その他のオプション (...) を選択し、続いてトリガーの追加を選択します。
トリガーの作成 ウィンドウの、このトリガーの種類は何ですか?で、使途不明を選択します。 有効にするを選択します。
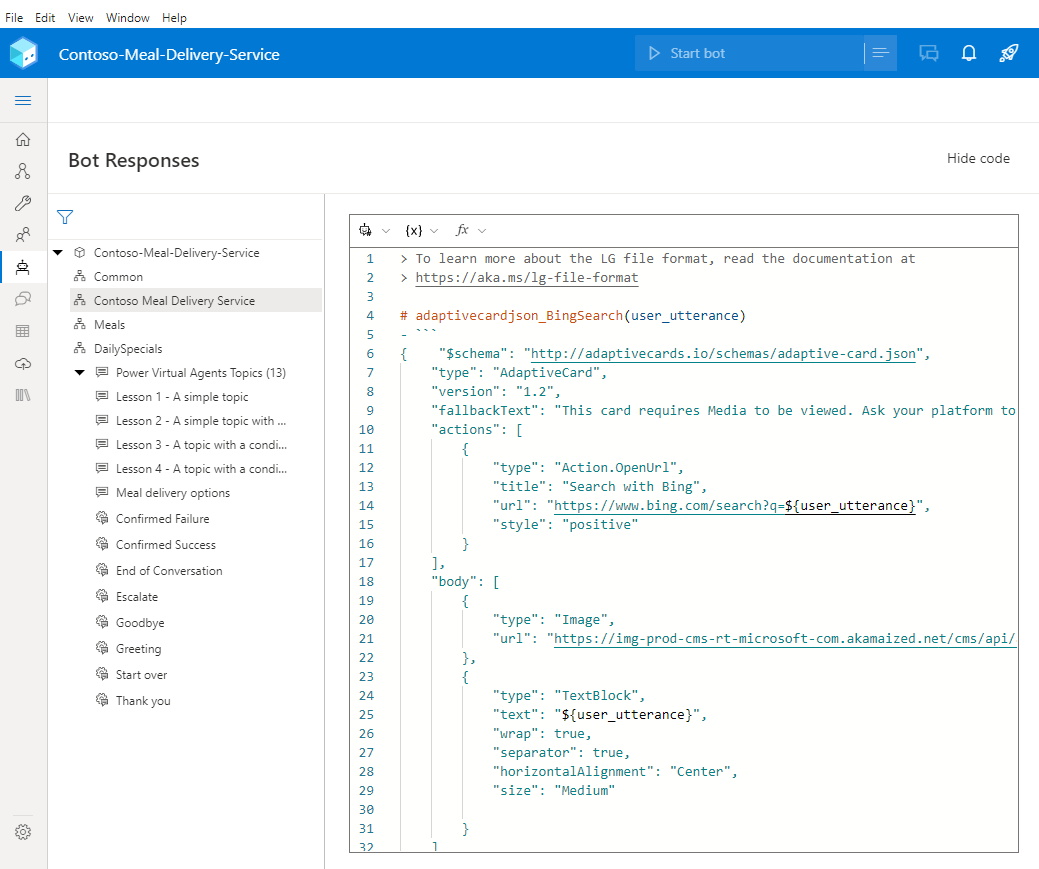
ボットの応答 ページに移動し、Contoso 食品配送サービス を選択してから、コードの表示を選択します。
フィルターのレイアウトに次のコードをコードビューにコピーして貼り付けます。
# adaptivecardjson_BingSearch(user_utterance) - ``` { "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "fallbackText": "This card requires Media to be viewed. Ask your platform to update to Adaptive Cards v1.1 for this and more!", "actions": [ { "type": "Action.OpenUrl", "title": "Search with Bing", "url": "https://www.bing.com/search?q=${user_utterance}", "style": "positive" } ], "body": [ { "type": "Image", "url": "https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RWe65Z?ver=2d4e&q=90&m=6&h=201&w=358&b=%23FFFFFFFF&l=f&o=t&aim=true" }, { "type": "TextBlock", "text": "${user_utterance}", "wrap": true, "separator": true, "horizontalAlignment": "Center", "size": "Medium" } ] } ```
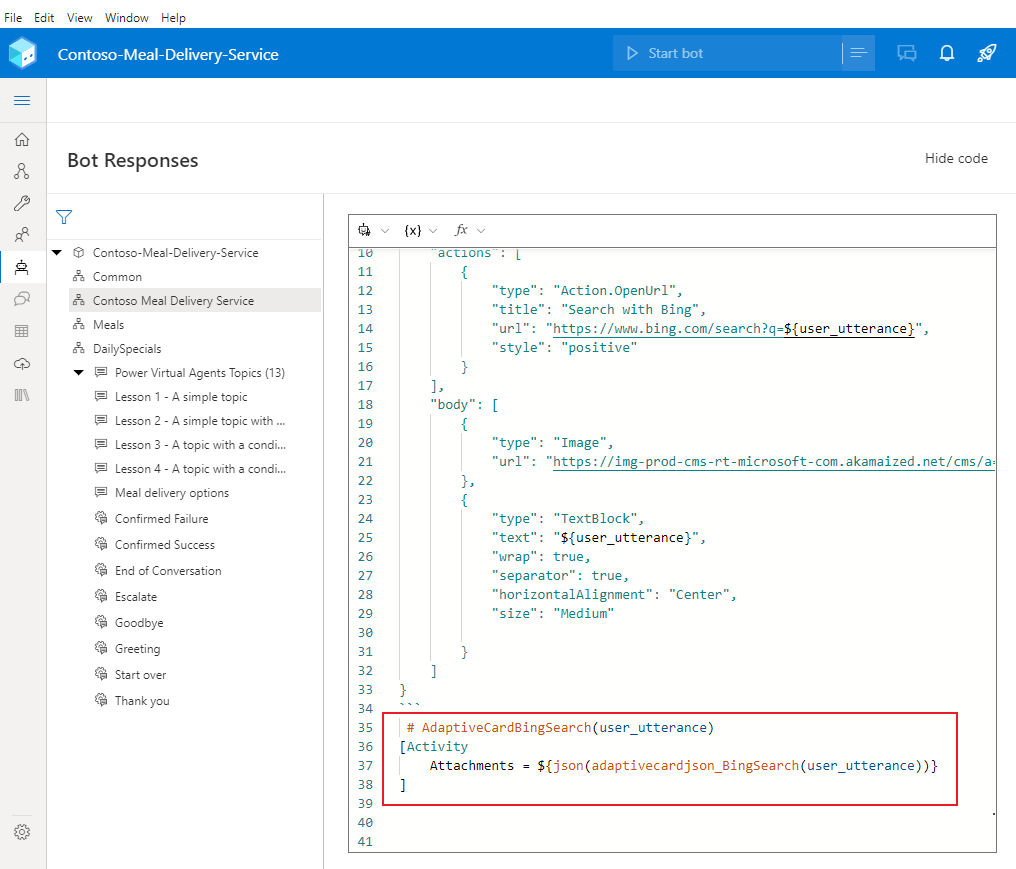
以下のコードをコピーし、同じコード ビューに貼り付けます:
# AdaptiveCardBingSearch(user_utterance) [Activity Attachments = ${json(adaptivecardjson_BingSearch(user_utterance))} ]
作成 ページに移動します。
メイン ダイアログで、 使途不明 トリガーを選択します。
キャンバスの作成で、追加 (+) を選択し、応答の送信 を選択します。
プロパティ ペインの ボットの応答 セクションで、コードの表示 を選択します。
警告
コードエディタではなく、応答エディタに次の手順で式を追加すると、アダプティブ カードの代わりに生の JSON でチャットボットが応答するようになります。
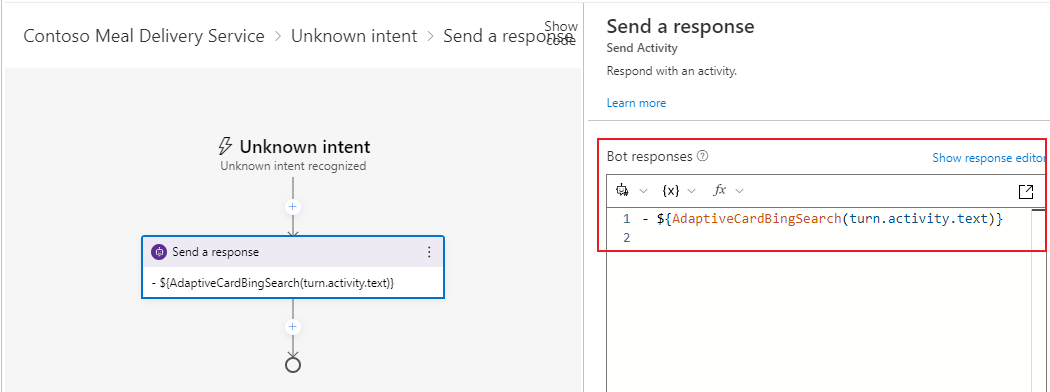
以下の式をコピー&ペーストしてください:
- ${AdaptiveCardBingSearch(turn.activity.text)}
チャットボットをテストする
Composer コンテンツを公開して、Copilot Studio のチャットボットで利用できるようにします。
重要
Composer で 公開 を選択すると、変更をテストに使用できるようになりますが、ボットは自動的に公開されません。
Microsoft Copilot Studio でボットを 公開 すると、接続されているすべてのチャネルでボットが更新されます。
Copilot Studio で、トピック ページに移動して、新しい OnUnknownIntent トピックの内容を確認します。
ボットのテストペイン を開き、トピック間の追跡がオンになっていることを確認してください。 「豆腐はビーガンですか?」と入力して会話を始めましょう。