GraphQL 用 Fabric API にアプリケーションを接続する
GraphQL 用 API にアプリケーションを接続するには、クライアント ID、テナント ID、Fabric の GraphQL エンドポイント アドレスの 3 つの重要な情報が必要です。 以降のセクションでは、必要なすべての詳細を作成して取得する方法と、サンプル アプリケーションを使用して API にアクセスする方法について説明します。
前提条件
現在、GraphQL 用 API では、アプリケーションの認証に Microsoft Entra を使用する必要があります。 Fabric に対して API 呼び出しを実行するには、アプリケーションを登録して適切に構成する必要があります。 詳細については、「Azure で Microsoft Entra アプリを作成する」を参照してください。
API を呼び出す認証されたユーザーには、GraphQL API への実行アクセス許可 (直接アクセス許可を追加するときにクエリと変更を実行するオプション) が必要です。また、API の接続オプションとしてシングル シングル サインオン (SSO) を使用する場合は、それに応じて、選択したデータ ソースで読み取りまたは書き込みアクセス許可が必要です。 詳細については、「データ ソースに接続し、スキーマを作成する」を参照してください。
アプリケーションを接続する前に、Fabric で GraphQL 用の API を作成する必要があります。 詳細については、「Fabric で GraphQL 用 API を作成し、データを追加する」を参照してください。
Microsoft Entra アプリを作成する
次の手順では、Microsoft Entra で ReactJS アプリケーションのサポートを構成する方法について説明します。
- 「クイック スタート: Microsoft ID プラットフォームにアプリケーションを登録する」で説明されている手順を使用してアプリケーションを登録します。
- Microsoft Entra アプリの [アプリケーション (クライアント) ID] と [ディレクトリ (テナント) ID] の値が [概要] ボックスに表示されます。 これらの値は、後で必要になるため記録します。
- [管理] リストで、[API 権限] を選択し、[権限を追加] します。
- PowerBI サービスを追加し、委任されたアクセス許可を選択し、GraphQL.Execute.All アクセス許可を選択します。 管理者の同意が必要ないことを確認します。
- [管理] の一覧に戻り、[認証]>> の順に選択します。
- ローカル開発の目的で、
http://localhost:3000に を追加し、Proof Key for Code Exchange (PKCE) を使用した認証コード フローに対してアプリケーションが有効になっていることを確認します。 [構成] ボタンを選択して、変更を保存します。 アプリケーションがクロスオリジン要求に関連するエラーを受け取った場合は、前の手順の モバイル アプリケーションとデスクトップ アプリケーション のプラットフォームを同じリダイレクト URI で追加します。 認証 に戻り、下にスクロールして [詳細設定] をし、[パブリック クライアント フローのを許可 する] の下にある [ はい] を選択次のモバイル およびデスクトップ フロー を有効にします。
アプリケーション アクセス用のサンプル GraphQL API を設定する
この例では、サンプルのレイクハウス データをクライアントに公開する GraphQL API を作成します。
Fabric ポータルのホーム ページで、ワークロードの一覧から [Data Engineering] を選択します。
データ エンジニア エクスペリエンスで、[サンプルの使用] を選択し、[レイクハウス] で [祝日] を選択すると、祝日データを含む新しいレイクハウスが自動的に作成されます。

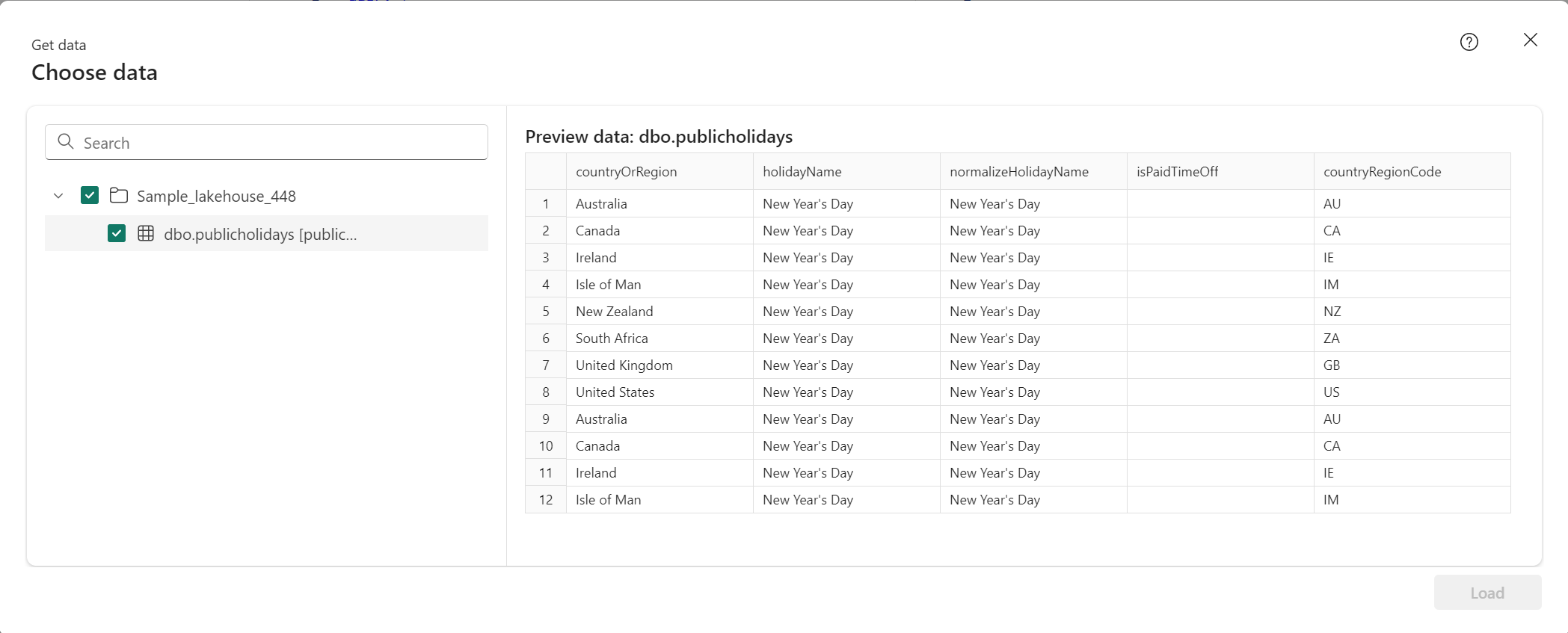
「GraphQL 用 API を作成する」の手順に従って、新しい GraphQL API を作成し、作成したレイクハウスを選択します。 祝日テーブルを追加して、クライアントがこのデータにアクセスできるようにします。

次のサンプル クエリを使用して、API エディター で GraphQL API をテストします。 これは、React クライアント アプリケーションで使用するクエリと同じです。
query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }API 項目のツール バーで [エンドポイントのコピー] を選択します。

[リンクのコピー] 画面で、[コピー] を選択します。
![[コピー] を選択する場所が示されている、[リンクのコピー] ダイアログ画面のスクリーンショット。](media/connect-apps-api-graphql/copy-endpoint-link.png)
前に記録した Microsoft Entra アプリのクライアント ID と テナント ID として、後で必要になるためエンドポイント URI をコピーします。
祝日 API にアクセスするように React アプリを構成する
既存の React アプリを始点として使用します。 チュートリアル 「React シングルページ アプリケーションを作成し、認証用に準備する」のすべての手順に従って、Microsoft Entra 認証が既に構成されている React プロジェクトを作成します。これには、プロジェクト構造に追加する必要があるファイルとフォルダーが含まれます。 GraphQL のユース ケースに合わせてアプリを調整するために、変更する必要のあるファイルは 3 つだけです。
src フォルダーの authConfig.js ファイルを開き、ファイルの内容を、次のコード スニペットに置き換えます。
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const graphqlConfig = { graphqlEndpoint: "`Enter_the_GraphQL_Endpoint_Here" }; export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["https://analysis.windows.net/powerbi/api/GraphQL.Execute.All"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };上記のコードでわかるように、適切なスコープを使用してアプリケーションにアクセスすることが重要です。 この例では、
https://analysis.windows.net/powerbi/api/GraphQL.Execute.Allです。次の値を Microsoft Entra 管理センターから取得した値に置き換えます。
-
clientId- クライアントとも呼ばれる、アプリケーションの識別子。Enter_the_Application_Id_Hereを、登録した Microsoft Entra アプリケーションの概要ページから先ほど記録した [アプリケーション (クライアント) ID] の値に置き換えます。 -
authority- これは 2 つの部分で構成されます。- "インスタンス" はクラウド プロバイダーのエンドポイントです。 各国のクラウドの利用可能なさまざまなエンドポイントで確認します。
- "テナント ID" は、アプリケーションが登録されているテナントの識別子です。 Enter_the_Tenant_Info_Here を、登録したアプリケーションの概要ページから先ほど記録したディレクトリ (テナント) ID の値に置き換えます。
-
graphQLEndpoint- GraphQL エンドポイントの Fabric API。Enter_the_GraphQL_Endpoint_Hereを前に記録した GraphQL API エンドポイントに置き換えます。
-
ファイルを保存します。
同じ src フォルダーの App.js ファイルを開き、ファイルの内容を、次のコード スニペットに置き換えます。
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest, graphqlConfig } from './authConfig'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button'; import Spinner from 'react-bootstrap/Spinner'; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphqlData, setGraphqlData] = useState(null); const [display, setDisplay] = useState(false); function RequestGraphQL() { // Silently acquires an access token which is then attached to a request for GraphQL data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callGraphQL(response.accessToken).then((response) => setGraphqlData(response)); }); } async function callGraphQL(accessToken) { setDisplay(true); const query = `query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }`; fetch(graphqlConfig.graphqlEndpoint, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${accessToken}`, }, body: JSON.stringify({ query: query }) }) .then((res) => res.json()) .then((result) => setGraphqlData(result)); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphqlData ? ( <ProfileData graphqlData={graphqlData} /> ) : ( <Button variant="primary" onClick={RequestGraphQL}> Query Fabric API for GraphQL Data {display ? ( <Spinner as="span" animation="border" size="sm" role="status" aria-hidden="true" /> ) : null} </Button> )} </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }ファイルを保存します。
最後に、src/components フォルダーの ProfileData.jsx ファイルを開き、ファイルの内容を、次のコード スニペットに置き換えます。
import React from "react"; import ListGroup from 'react-bootstrap/ListGroup'; import Table from 'react-bootstrap/Table'; /** * Renders information about the user obtained from MS Graph * @param props */ export const ProfileData = (props) => { const holidays = props.graphqlData.data.publicholidays.items; return ( <Table striped bordered hover responsive> <thead> <tr> <th>Country</th> <th>Holiday</th> <th>Date</th> </tr> </thead> <tbody> {holidays.map((item,i) => ( <tr key={i}> <td>{item.countryOrRegion}</td> <td>{item.holidayName}</td> <td>{item.date}</td> </tr> ))} </tbody> </Table> )};ファイルの変更をすべて保存します。
選択したターミナル アプリケーションで、React プロジェクトのルート フォルダーに移動し、コマンド
npm startを実行してアプリケーションをローカルでテストします。アプリケーションがブラウザーの
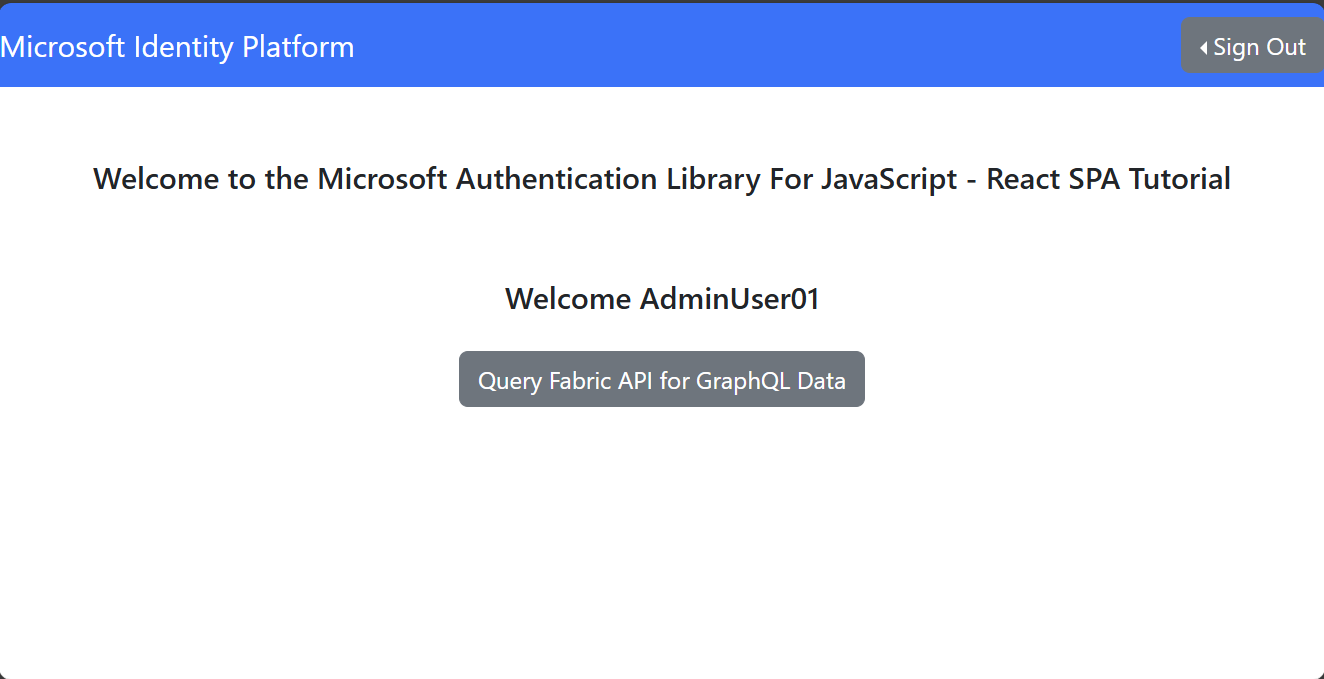
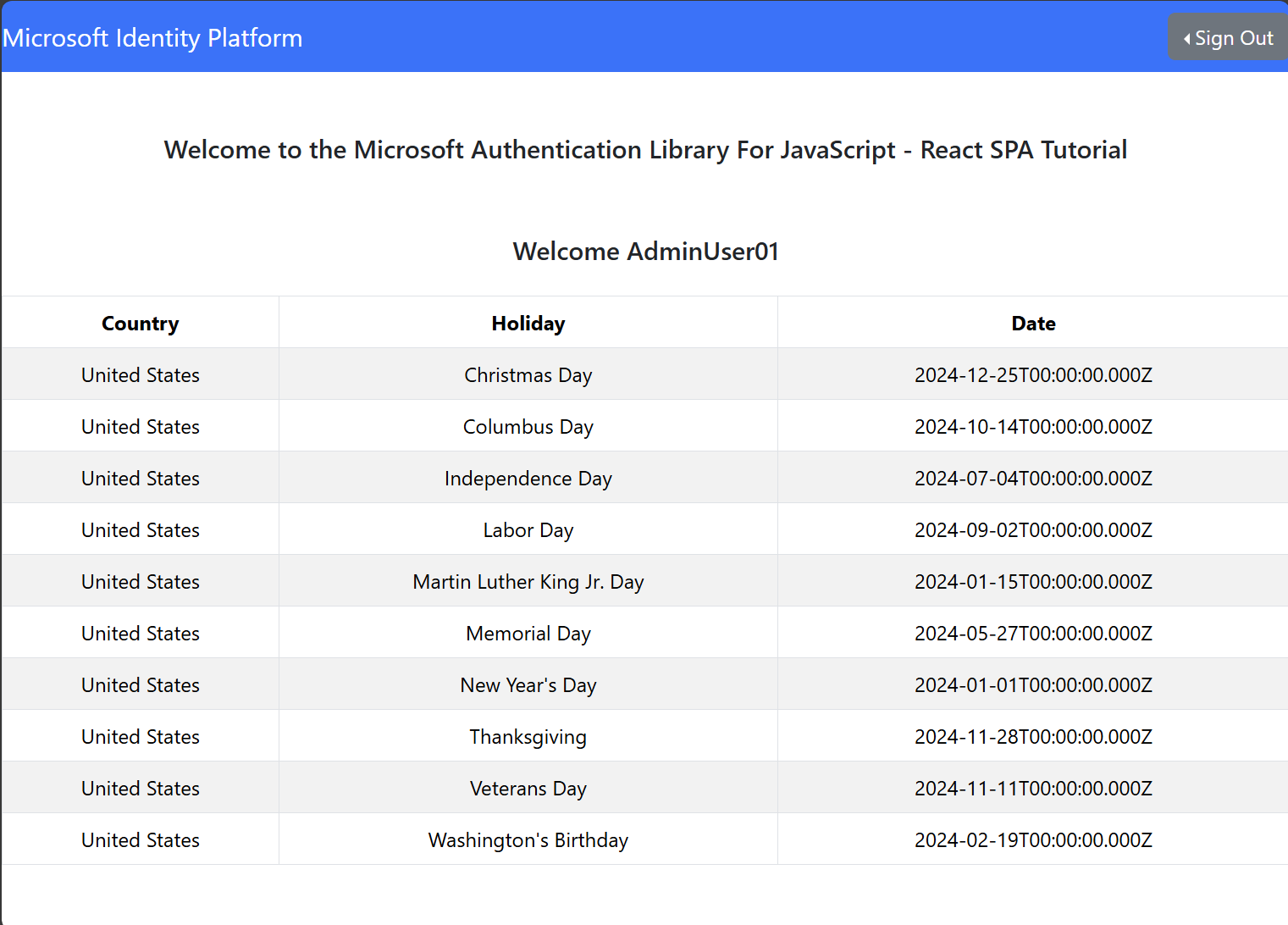
http://localhost:3000から読み込まれたら、チュートリアル 「アプリケーションから API を呼び出す」の最後の部分の手順に従って、認証します。サインインした後、[GraphQL データの Fabric API に対してクエリを実行する] ボタンをクリックします。

Fabric の GraphQL API に対する認証された要求が成功すると、GraphQL クエリから React クライアント アプリケーションのレイクハウスにデータが返されます。

サービス プリンシパルの使用
前のセクションの手順はユーザー プリンシパルへのアクセスを提供するために必要ですが、サービス プリンシパルを使用して GraphQL API にアクセスすることもできます。
前のセクションの手順に従って、同様のアクセス許可を持つ 2 つ目の Microsoft Entra アプリを作成します(GraphQL.Execute.All スコープを備えた PowerBI サービス)。 新しいアプリで、[証明書とシークレット] の下にクライアント シークレットを追加します。詳細については、「Microsoft Entra アプリを登録し、サービス プリンシパルを作成する」を参照してください。
テナント管理者が Fabric でサービス プリンシパルの使用を有効にしていることを確認します。 テナント管理ポータルで、[テナント設定] に進みます。 [開発者設定] で、[サービス プリンシパルは Fabric API を使用できる] セクションを有効にします。 この設定を有効にすると、ロールまたはアクセス許可の割り当てのためにアプリケーションが Fabric Portal に表示されます。 詳細については、「ID のサポート」を参照してください。
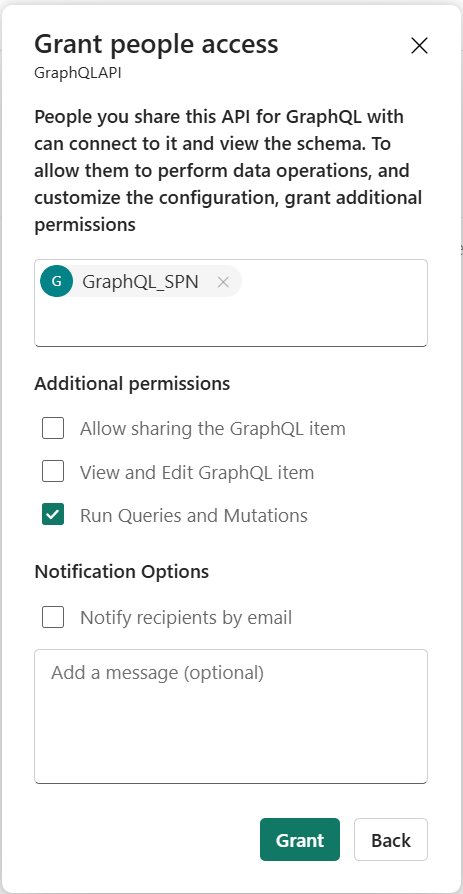
サービス プリンシパルは、GraphQL API とデータ ソースの両方に対するアクセスが必要です。具体的には、GraphQL API に対する "実行" アクセス許可と、それに応じて選択したデータ ソースで必要な読み取りまたは書き込みアクセスです。 Fabric Portal でワークスペースを開き、API の横にある省略記号を選択します。 API の [アクセス許可の管理]、次に [ユーザーの追加] の順に選択します。 アプリケーションを追加し、[クエリと変異の実行] を選択します。これにより "実行" アクセス許可がサービス プリンシパルに付与されます。 テスト目的で、API とデータ ソースの両方に必要なアクセス許可を実装する最も簡単な方法は、GraphQL API とデータ ソース項目の両方が配置されている共同作成者ロールを持つワークスペース メンバーとしてアプリケーションを追加することです。

重要
API の接続オプションを定義するときは、シングル サインオン (SSO) を使用するように API が構成されていることを確認します。 現在、サービス プリンシパルは保存された資格情報をサポートしていません。 詳細については、「Fabric で GraphQL 用 API を作成し、データを追加する」を参照してください
サービス プリンシパルには証明書またはクライアント シークレットが必要であるため、前の手順で作成した React アプリのようなシングル ページ アプリケーション (SPA) の Microsoft Authentication Library (MSAL) ではサポートされません。 要件とユース ケースに応じて、適切に定義された認可ロジックで適切にセキュリティ保護されたバックエンド サービスを利用できます。
サービス プリンシパルからアクセスされるように API が構成されたら、ローカル コンピューターでシンプルな Node.JS アプリケーションを使用してローカルでテストできます。
const { ClientSecretCredential } = require('@azure/identity');
// Define your Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
const scope = "https://api.fabric.microsoft.com/.default"; // The scope of the token to access Fabric
// Create a credential object with service principal details
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
// Function to retrieve the token
async function getToken() {
try {
// Get the token for the specified scope
const tokenResponse = await credential.getToken(scope);
console.log("Access Token:", tokenResponse.token);
} catch (err) {
console.error("Error retrieving token:", err.message);
}
}
選択した Node.JS パッケージ マネージャーとの依存関係 (@azure/identity) をインストールし、必要な情報でファイルを変更し、それを保存して実行 (node <filename.js>) すると、Microsoft Entra からトークンを取得できるようになります。
その後、適切な詳細を、取得した トークン、実行したい GraphQL クエリ、GraphQL API エンドポイントに置き換えて、トークンを使用して、PowerShell で GraphQL API を呼び出すことができます。
$headers = @{
Authorization = "Bearer <YOUR_TOKEN>"
'Content-Type' = 'application/json'
}
$body = @{
query = @"
<YOUR_GRAPHQL_QUERY>
"@
}
# Make the POST request to the GraphQL API
$response = Invoke-RestMethod -Uri "<YOUR_GRAPHQL_API_ENDPOINT>" -Method POST -Headers $headers -Body ($body | ConvertTo-Json)
# Output the response
$response | ConvertTo-Json -Depth 10
または、cURL を使用して同じ結果を得ることもできます。
curl -X POST <YOUR_GRAPHQL_API_ENDPOINT> \
-H "Authorization: <YOUR_TOKEN>" \
-H "Content-Type: application/json" \
-d '{"query": "<YOUR_GRAPHQL_QUERY(in a single line)>"}'
ローカル テストの目的で、Node.JS コードを追加の依存関係 (axios) で少し変更してトークンを取得し、1 回の実行で API を呼び出すことができます。
const { ClientSecretCredential } = require('@azure/identity');
const axios = require('axios');
// Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
// GraphQL API details
const graphqlApiUrl = "YOUR_GRAPHQL_API_ENDPOINT>";
const scope = "https://api.fabric.microsoft.com/.default"; // The scope to request the token for
// The GraphQL query
const graphqlQuery = {
query: `
<YOUR_GRAPHQL_QUERY>
`
};
// Function to retrieve a token and call the GraphQL API
async function fetchGraphQLData() {
try {
// Step 1: Retrieve token using the ClientSecretCredential
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
const tokenResponse = await credential.getToken(scope);
const accessToken = tokenResponse.token;
console.log("Access token retrieved!");
// Step 2: Use the token to make a POST request to the GraphQL API
const response = await axios.post(
graphqlApiUrl,
graphqlQuery,
{
headers: {
'Authorization': `Bearer ${accessToken}`,
'Content-Type': 'application/json'
}
}
);
// Step 3: Output the GraphQL response data
console.log("GraphQL API response:", JSON.stringify(response.data));
} catch (err) {
console.error("Error:", err.message);
}
}
// Execute the function
fetchGraphQLData();
その他の言語
Microsoft Fabric サンプルの GitHub リポジトリで、GraphQL API に接続するための C#、Python、およびその他の言語サンプルを見つけます。