チュートリアル: React シングルページ アプリから Microsoft Graph API を呼び出す
シングルページ アプリ (SPA) と対話する前に、Microsoft Graph への API 呼び出しを開始し、アプリケーションのユーザー インターフェイス (UI) を作成する必要があります。 これが追加されたら、アプリケーションにサインインし、Microsoft Graph API からプロファイル データ情報を取得できます。
このチュートリアルでは、次の作業を行います。
- Microsoft Graph への API 呼び出しを作成する
- アプリケーションの UI を作成する
- アプリケーションでコンポーネントをインポートして使用する
- ユーザーのプロファイル情報をレンダリングするコンポーネントを作成する
- アプリケーションから API を呼び出す
前提条件
Microsoft Graph への API 呼び出しを作成する
SPA が Microsoft Graph へのアクセスを要求できるようにするには、graphConfig オブジェクトへの参照を追加する必要があります。 これには、authConfig.js ファイルで定義されている Graph REST API エンドポイントが含まれています。
src フォルダーの graph.js を開き、ファイルの内容を、Microsoft Graph へのアクセスを要求する次のコード スニペットに置き換えます。
import { graphConfig } from "./authConfig"; /** * Attaches a given access token to a MS Graph API call. Returns information about the user * @param accessToken */ export async function callMsGraph(accessToken) { const headers = new Headers(); const bearer = `Bearer ${accessToken}`; headers.append("Authorization", bearer); const options = { method: "GET", headers: headers }; return fetch(graphConfig.graphMeEndpoint, options) .then(response => response.json()) .catch(error => console.log(error)); }
アプリケーションでコンポーネントを使うようにインポートを更新する
次のコード スニペットを使うと、先ほど作成した UI コンポーネントがアプリケーションにインポートされます。 また、@azure/msal-react パッケージから必要なコンポーネントもインポートされます。 これらのコンポーネントは、ユーザー インターフェイスをレンダリングし、API を呼び出すために使われます。
src フォルダーの App.jsx を開き、ファイルの内容を、アクセスを要求する次のコード スニペットに置き換えます。
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest } from './authConfig'; import { callMsGraph } from './graph'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button';
ProfileContent 関数を追加する
ProfileContent 関数は、ユーザーがサインインした後にユーザーのプロファイル情報をレンダリングするために使われます。 ユーザーが [Request Profile Information] (プロファイル情報を要求する) ボタンを選ぶと、この関数が呼び出されます。
App.jsx ファイルで、インポートの下に次のコードを追加します。
/** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callMsGraph(response.accessToken).then((response) => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphData ? ( <ProfileData graphData={graphData} /> ) : ( <Button variant="secondary" onClick={RequestProfileData}> Request Profile Information </Button> )} </> ); };
MainContent 関数を追加する
MainContent 関数は、ユーザーがサインインした後にユーザーのプロファイル情報をレンダリングするために使われます。 ユーザーが [Request Profile Information] (プロファイル情報を要求する) ボタンを選ぶと、この関数が呼び出されます。
App.jsx ファイルの
App()関数を次のコードに置き換えます。/** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }
アプリケーションから Microsoft Graph API を呼び出す
必要なコード スニペットがすべて追加されたため、アプリケーションを Web ブラウザーで呼び出してテストできるようになりました。
「チュートリアル: 認証用にアプリケーションを準備する」で前に開いたブラウザーに移動します。 ブラウザーが閉じている場合は、
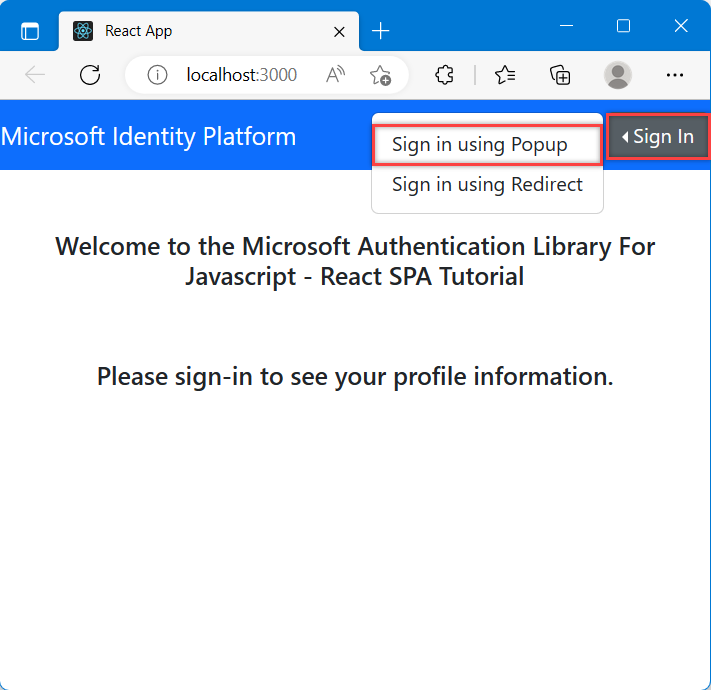
http://localhost:3000/というアドレスの新しいウィンドウを開きます。[サインイン] ボタンを選択します。 このチュートリアルの目的に合わせて、[ポップアップを使用してサインインする] オプションを選択します。

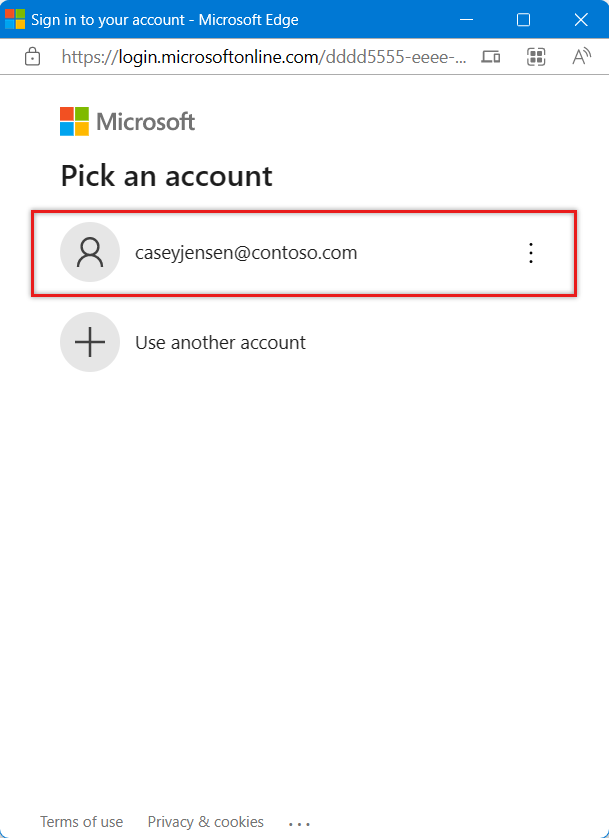
ポップアップ ウィンドウにサインイン オプションが表示されたら、サインインするアカウントを選択します。

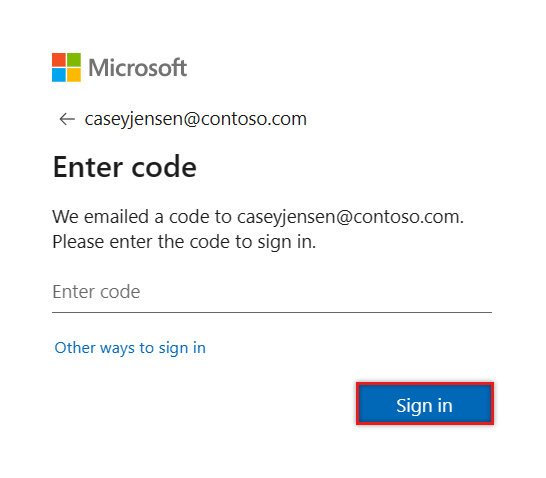
コードがメール アドレスに送信されるということを示す 2 つ目のウィンドウが表示されることがあります。 この場合は、[コードの送信] を選択します。 送信者 [Microsoft アカウント チーム]からのメールを開き、7 桁のシングルユース コードを入力します。 入力したら、[サインイン] を選択します。

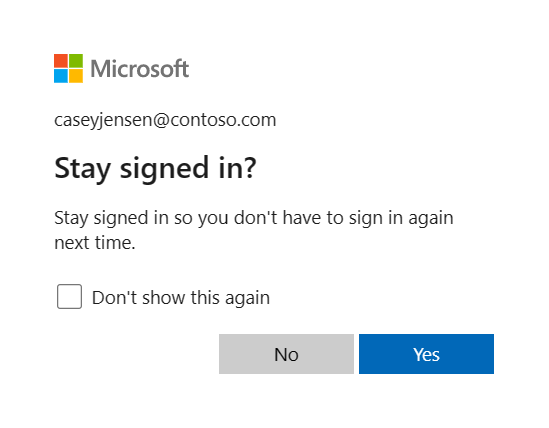
[サインイン状態を維持] には [いいえ] または [はい] を選択できます。

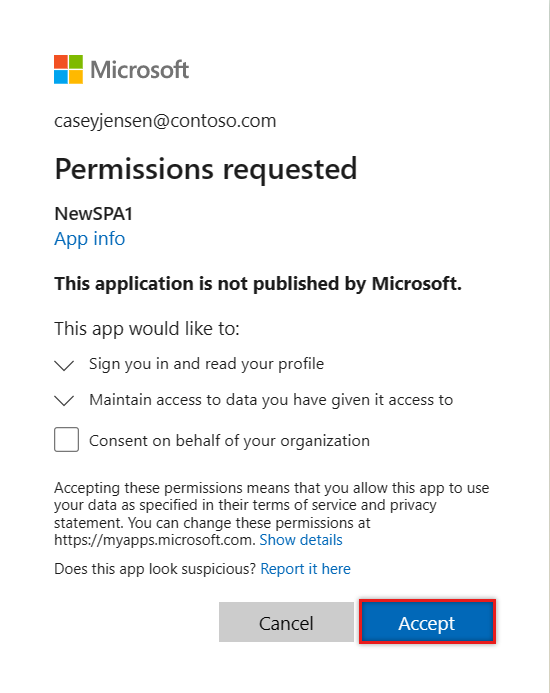
アプリでは、サインインしてデータにアクセスするためのアクセス許可を求めます。 [同意する] を選択して続行します。

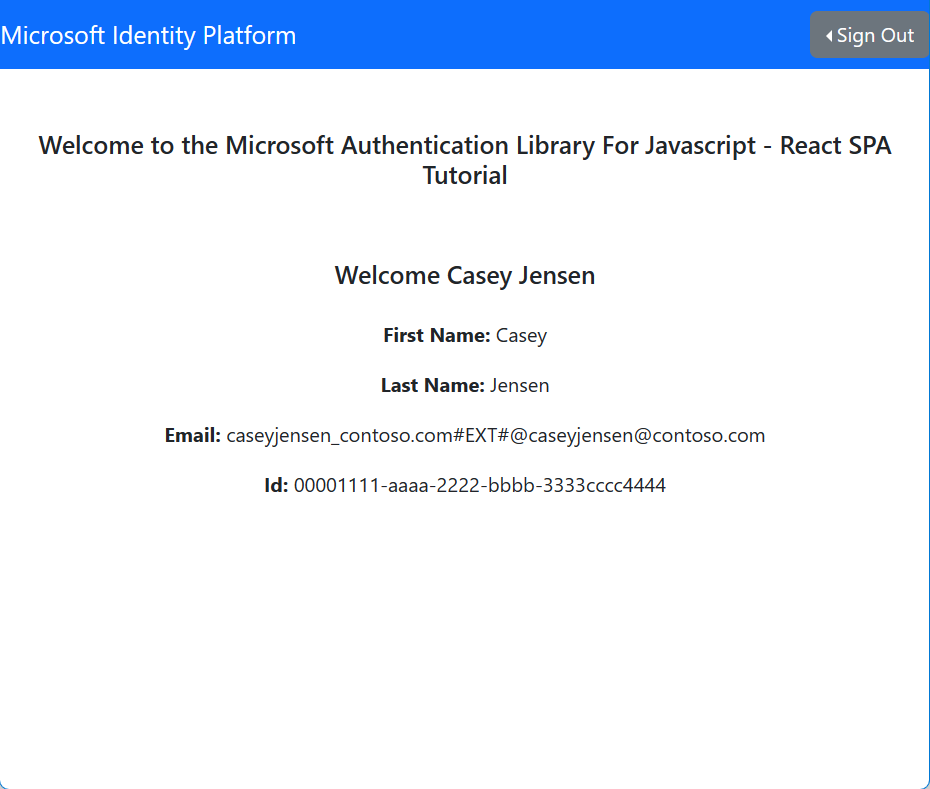
SPA には、[プロファイル情報の要求] というボタンが表示されます。 これを選択すると、Microsoft Graph API から取得した Microsoft Graph プロファイル データが表示されます。

次の手順
Web API を構築する方法に関する次のチュートリアル シリーズを試して、Microsoft ID プラットフォームを使用する方法について説明します。