サンプルの Electron デスクトップ アプリケーションでユーザーをサインインさせます
適用対象:  従業員テナント
従業員テナント  外部テナント (詳細情報)
外部テナント (詳細情報)
この攻略ガイドでは、サンプルの Electron デスクトップ アプリケーションを使用して、デスクトップ アプリケーションに認証を追加する方法を示します。 サンプル アプリケーションを使用すると、ユーザーはサインインおよびサインアウトできます。サンプル Web アプリケーションでは、Node 用 Microsoft Authentication Library (MSAL) を使用して認証を処理します。
この記事では、次のタスクを実行します。
Microsoft Entra 管理センターにデスクトップ アプリケーションを登録します。
Microsoft Entra 管理センターでサインインとサインアウトのユーザー フローを作成します。
Web アプリケーションをユーザー フローに関連付けます。
独自の外部テナントの詳細を使用して、サンプルの Electron デスクトップ アプリケーションを更新します。
サンプル デスクトップ アプリケーションを実行してテストします。
前提条件
Visual Studio Code、または別のコード エディター。
外部テナント。 作成するには、次のいずれかの方法を選択します。
- (推奨) Microsoft Entra 外部 ID 拡張機能を使用して、Visual Studio Code 内で直接外部テナントを設定します。
- Microsoft Entra 管理センターで新しい外部テナントを作成します。
デスクトップ アプリの登録
Microsoft Entra を使用してアプリケーションでユーザーをサインインできるようにするには、作成するアプリケーションを Microsoft Entra 外部 ID に認識させる必要があります。 アプリの登録によって、アプリと Microsoft Entra の間に信頼関係が確立されます。 アプリケーションを登録すると、外部 ID によって、アプリケーション (クライアント) ID と呼ばれる一意識別子が生成されます。これは、認証要求を作成するときにアプリを識別するために使用される値です。
Microsoft Entra 管理センターにアプリを登録する方法を次の手順に示します。
アプリケーション開発者以上として Microsoft Entra 管理センターにサインインします。
複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコン
 を使用し、[ディレクトリとサブスクリプション] メニューから外部テナントに切り替えます。
を使用し、[ディレクトリとサブスクリプション] メニューから外部テナントに切り替えます。[ID]>[アプリケーション]>[アプリの登録] を参照します。
[+ 新規登録] を選択します。
表示される [アプリケーションの登録] ページで、次のようにします。
- アプリのユーザーに表示されるわかりやすいアプリケーションの [名前] を入力します (例: ciam-client-app)。
- [サポートされているアカウントの種類] で、 [この組織のディレクトリ内のアカウントのみ] を選択します。
[登録] を選択します。
登録が成功すると、アプリケーションの [概要] ペインが表示されます。 アプリケーションのソース コードで使用するアプリケーション (クライアント) ID を記録します。
アプリの登録に対してアプリの種類を指定するには、次の手順に従います。
- [管理] で、 [認証] を選択します。
- [プラットフォームの構成] ページで、[プラットフォームの追加] を選択し、[モバイル アプリケーションとデスクトップ アプリケーション] オプションを選択します。
- [カスタム リダイレクト URI] に「
http://localhost」と入力し、[構成] を選択します。 - [構成] を選択して変更を保存します。
管理者の同意を与える
[アプリの登録] ページで、作成したアプリケーション ("ciam-client-app" など) を選択して、その [概要] ページを開きます。
[管理] の下にある [API のアクセス許可] を選択します。 構成済みアクセス許可一覧から、お使いのアプリケーションに User.Read アクセス許可が割り当てられています。 ただし、テナントが外部テナントであるため、コンシューマー ユーザー自身はこのアクセス許可に同意できません。 管理者は、テナント内のすべてのユーザーに代わってこのアクセス許可に同意する必要があります。
- [<ご使用のテナント名> に管理者の同意を与えます] を選択してから、[はい] を選択します。
- [最新の情報に更新] を選択し、両方のスコープの [状態] に "<ご使用のテナント名> に付与されました" と表示されていることを確認します。
ユーザー フローを作成する
次の手順に従って、顧客がアプリケーションにサインインまたはサインアップするために使用できるユーザー フローを作成します。
Microsoft Entra 管理センターに少なくとも外部 ID ユーザー フロー管理者としてサインインします。
複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコン
 を使用して、[ディレクトリとサブスクリプション] メニューから外部テナントに切り替えます。
を使用して、[ディレクトリとサブスクリプション] メニューから外部テナントに切り替えます。[ID]>[External Identities]>[ユーザー フロー] に移動します。
[+ 新しいユーザー フロー] を選択します。
[作成] ページで、次のようにします。
ユーザー フローの [名前] ("SignInSignUpSample" など) を入力します。
[ID プロバイダー] の一覧で、[メール アカウント] を選択します。 この ID プロバイダーを使用すると、ユーザーが自分のメール アドレスを使用してサインインまたはサインアップできます。
[メール アカウント] で、2 つのオプションのいずれかを選択できます。 このチュートリアルでは、[Email with password] (メール アドレスとパスワード) を選択します。
- [Email with password] (メール アドレスとパスワード): 新しいユーザーは、サインイン名としてメール アドレスを、その最初の要素の資格情報としてパスワードを使用してサインアップおよびサインインできます。
- メールのワンタイム パスコード: 新しいユーザーが、サインイン名としてメール アドレスを、最初の要素の資格情報としてメールのワンタイム パスコードを使用してサインアップおよびサインインできるようにします。 このオプションをユーザー フロー レベルで使用可能にするには、メールのワンタイム パスコードをテナント レベルで有効にする必要があります ([All Identity Providers] (すべての ID プロバイダー)>[メールのワンタイム パスコード])。
[ユーザー属性] で、サインアップ時にユーザーから収集する属性を選択します。 [さらに表示] を選択すると、[国または地域]、[表示名]、[郵便番号] の属性と要求を選択できます。 [OK] を選択します。 (ユーザーは、初めてサインアップするときにのみ属性の入力を求められます)。
[作成] を選択します 新しいユーザー フローは [ユーザー フロー] の一覧に表示されます。 必要に応じて、ページを更新してください。
セルフサービス パスワード リセットを有効にするには、「セルフサービス パスワード リセットを有効にする」の記事の手順を使用します。
Web アプリケーションをユーザー フローに関連付ける
顧客ユーザーがアプリを使うときにサインアップまたはサインイン エクスペリエンスが表示されるようにするには、アプリをユーザー フローと関連付ける必要があります。 複数のアプリケーションをユーザー フローに関連付けることができますが、1 つのアプリケーションを関連付けることができるユーザー フローは 1 つだけです。
サイドバー メニューで、[ID] を選択します。
[External Identities]、[User flows] (ユーザー フロー) の順に選択します。
[ユーザー フロー] ページで、前に作成した [ユーザー フロー名] (SignInSignUpSample など) を選びます。
[使用] で、[アプリケーション] を選択します。
[アプリケーションの追加] をクリックします。
一覧からアプリケーション ("ciam-client-app" など) を選択するか、検索ボックスを使用してアプリケーションを見つけ、それを選択します。
[選択] を選択します。
アプリをユーザー フローと関連付けたら、Microsoft Entra 管理センター内からアプリケーションでのユーザーのサインアップまたはサインイン エクスペリエンスをシミュレートして、ユーザー フローをテストできます。 そのためには、「サインアップとサインインのユーザー フローをテストする」の手順を使います。
サンプル Web アプリケーションを複製またはダウンロードする
デスクトップ アプリのサンプル コードを取得するには、.zip ファイルをダウンロードするか、次のコマンドを実行して、GitHub からサンプル Web アプリケーションを複製します。
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.git
.zip ファイルをダウンロードする場合は、パスの全長が 260 文字以下のフォルダーにサンプル アプリ ファイルを抽出します。
プロジェクトの依存関係をインストールする
コンソール ウィンドウを開き、Electron サンプル アプリが含まれるディレクトリに移動します。
cd 1-Authentication\3-sign-in-electron\App次のコマンドを実行してアプリの依存関係をインストールします。
npm install && npm update
サンプル Web アプリを構成する
コード エディターで、
App\authConfig.jsファイルを開きます。次のプレースホルダーを見つけます。
Enter_the_Application_Id_Hereを、前に登録したアプリのアプリケーション (クライアント) ID に置き換えます。Enter_the_Tenant_Subdomain_Hereを、ディレクトリ (テナント) サブドメインに置き換えます。 たとえば、テナントのプライマリ ドメインがcontoso.onmicrosoft.comの場合は、contosoを使用します。 テナント名がない場合は、テナントの詳細を読み取る方法を確認してください。
サンプル Web アプリを実行してテストする
これで、サンプルの Electron デスクトップ アプリをテストできます。 アプリを実行すると、デスクトップ アプリ ウィンドウが自動的に表示されます。
ご利用のターミナルで、次のコマンドを実行します。
npm start
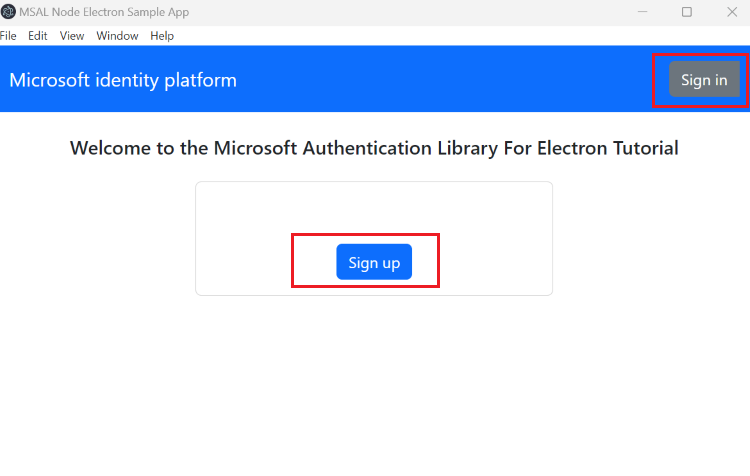
表示されたデスクトップ ウィンドウで、[サインイン] または [サインアップ] ボタンを選択します。 ブラウザー ウィンドウが開き、サインインが求められます。
ブラウザーのサインイン ページで、[メール アドレス] を入力して [次へ] を選択し、[パスワード] を入力してから [サインイン] を選択します。 アカウントをお持ちでない場合は、[アカウントをお持ちではない場合、作成できます] リンクを選択します。これで、サインアップ フローが開始されます。
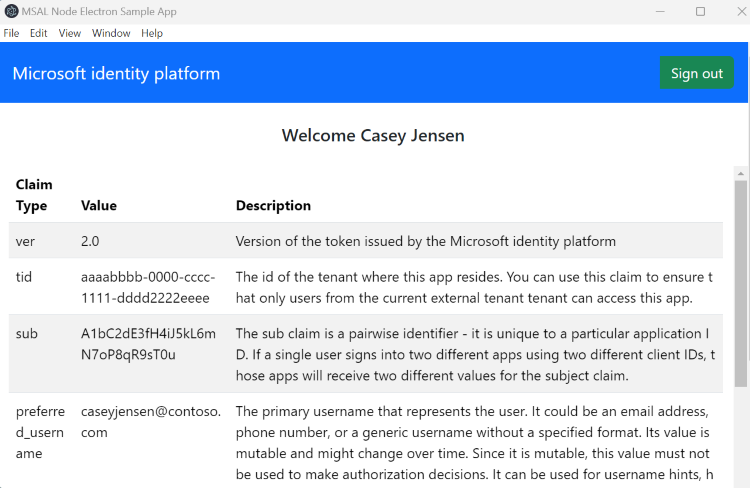
サインアップ オプションを選択した場合は、メール、ワンタイム パスコード、新しいパスワード、その他のアカウントの詳細を入力すると、サインアップ フロー全体が完了します。 以下のスクリーンショットのようなページが表示されます。 サインイン オプションを選択すると、同様のページが表示されます。 このページには、トークン ID 要求が表示されます。