外部テナントでニュートラル ブランドをカスタマイズする
適用対象:  従業員テナント
従業員テナント  外部テナント (詳細情報)
外部テナント (詳細情報)
新しい外部テナントを作成したら、エンド ユーザー エクスペリエンスをカスタマイズできます。 テナントの [会社のブランド化] 設定を構成して、アプリにサインインしているユーザーのカスタム外観を作成します。 これらの設定を使用すると、独自の背景画像、色、会社のロゴ、テキストを追加して、アプリ全体のサインイン エクスペリエンスをカスタマイズできます。
Company Branding Graph API を使用して、プログラムでユーザー フローを作成することもできます。
前提 条件
- 独自の Microsoft Entra 外部テナントをまだ作成していない場合は、今すぐ作成します。
- アプリケーションを登録します。
- ユーザー フロー を作成する
- 追加する各イメージのファイル サイズ要件を確認します。 適切なサイズの画像を作成するには、フォト エディターを使用する必要がある場合があります。 すべての画像に推奨される画像の種類は PNG ですが、JPG は受け入れられます。
ブランド化要素
既定では、Microsoft は、会社の特定の要件に合わせてカスタマイズできる、テナントに中立的なブランドを提供します。 この既定のブランドには、既存の Microsoft ブランドは含まれません。 カスタム企業ブランドの読み込みに失敗した場合、サインイン ページはこのニュートラル ブランドに自動的に切り替わります。 さらに、各カスタム ブランド化プロパティをカスタム サインイン ページに手動で追加できます。
このニュートラル ブランドは、カスタムの背景画像または色、favicon、レイアウト、ヘッダー、フッターを使用してカスタマイズできます。 サインイン フォームをカスタマイズしたり、カスタム テキストをさまざまなインスタンスに追加したり、カスタム CSS
- ニュートラル背景。
- Favicon(ファビコン)。
- バナー ロゴ。
- ページ レイアウト要素としてのフッター。
- プライバシーと Cookie、使用条件などのフッター ハイパーリンク。
既定のサインイン エクスペリエンスをカスタマイズする方法
設定をカスタマイズする前に、ニュートラルな既定のブランドがサインイン、サインアップ、サインアウトの各ページに表示されます。 カスタムの背景画像または色、favicon、レイアウト、ヘッダー、フッターを使用して、この既定のエクスペリエンスをカスタマイズできます。 カスタム CSSをアップロードすることもできます。
少なくとも 組織ブランド管理者として、Microsoft Entra 管理センター にサインインします。
複数のテナントにアクセスできる場合は、上部のメニュー
 [設定] アイコンを使用して、[ディレクトリとサブスクリプション] メニューから先ほど作成した外部テナントに切り替えます。
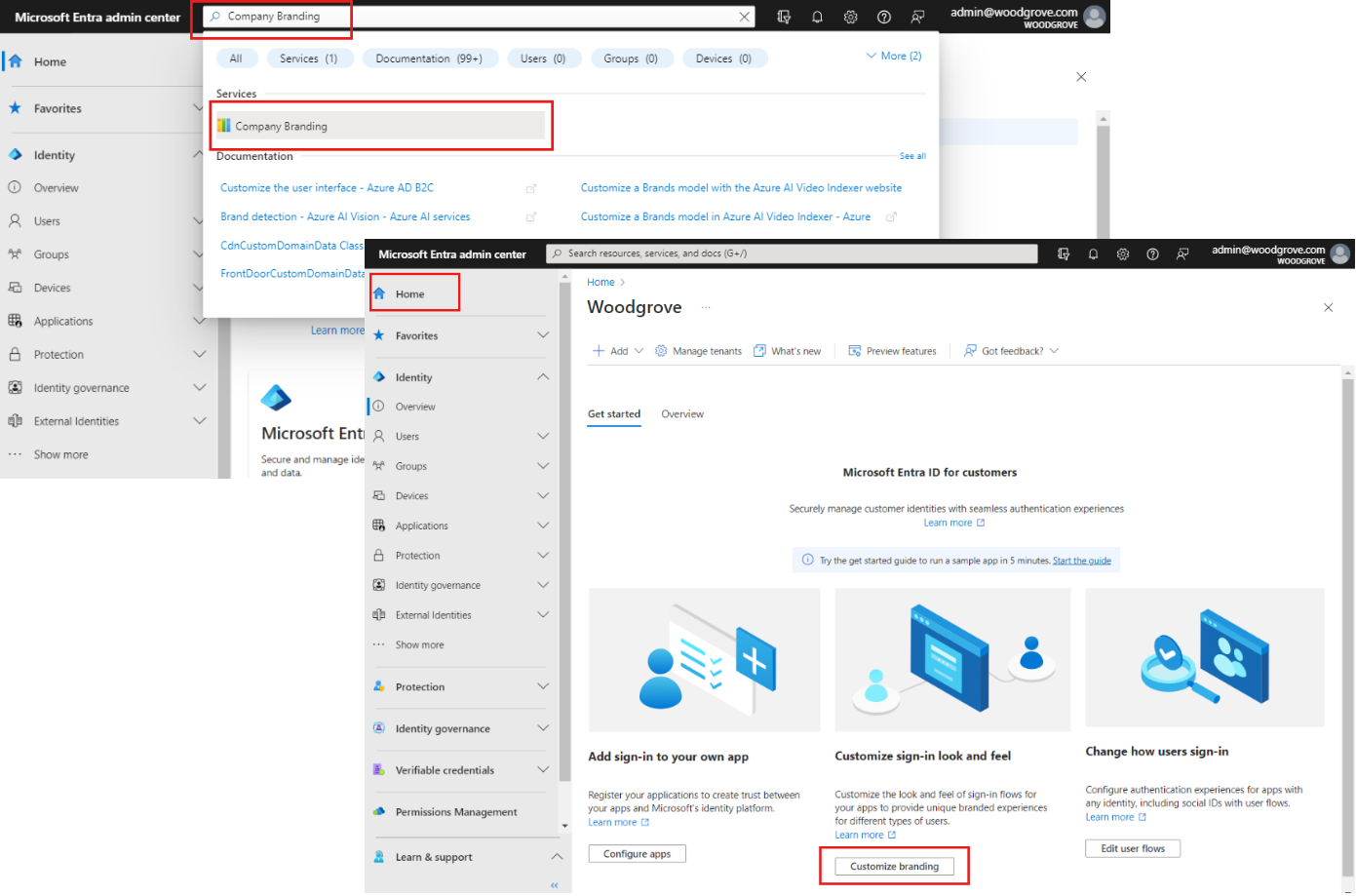
[設定] アイコンを使用して、[ディレクトリとサブスクリプション] メニューから先ほど作成した外部テナントに切り替えます。検索バーを使用するか、[ホーム]>[テナントの概要]>[ブランド化のカスタマイズ] に移動し、[会社のブランド化] を表示します。

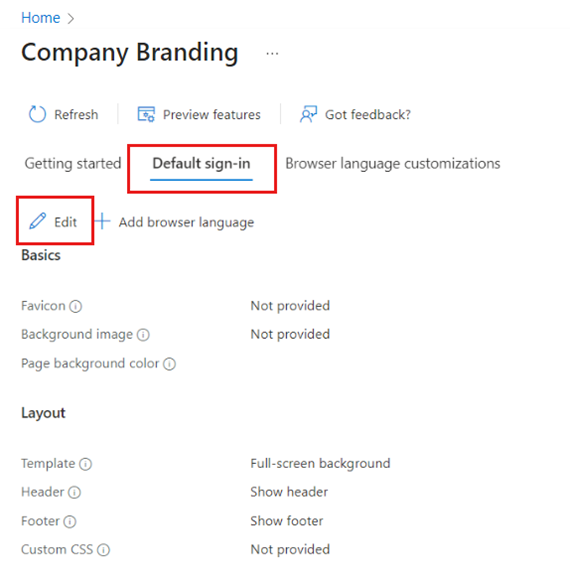
[既定のサインイン] タブで、[編集] を選択します。

サインイン ページの背景とレイアウトをカスタマイズするには
[基本] タブで、背景要素のいずれかを変更します。
Favicon – Web ブラウザー タブに表示されるアイコン。
背景画像 – サインイン ページに表示される大きな画像。 画像をアップロードすると、ブラウザー ウィンドウ全体に合わせて拡大縮小とトリミングが行われます。
ページの背景色 – 接続の待機時間などで、イメージを読み込めなかったときに背景イメージを置き換える色。
カスタマイズを続行したい場合は [次へ: レイアウト] を選択し、変更を保存したい場合は [確認と保存] を選択します。
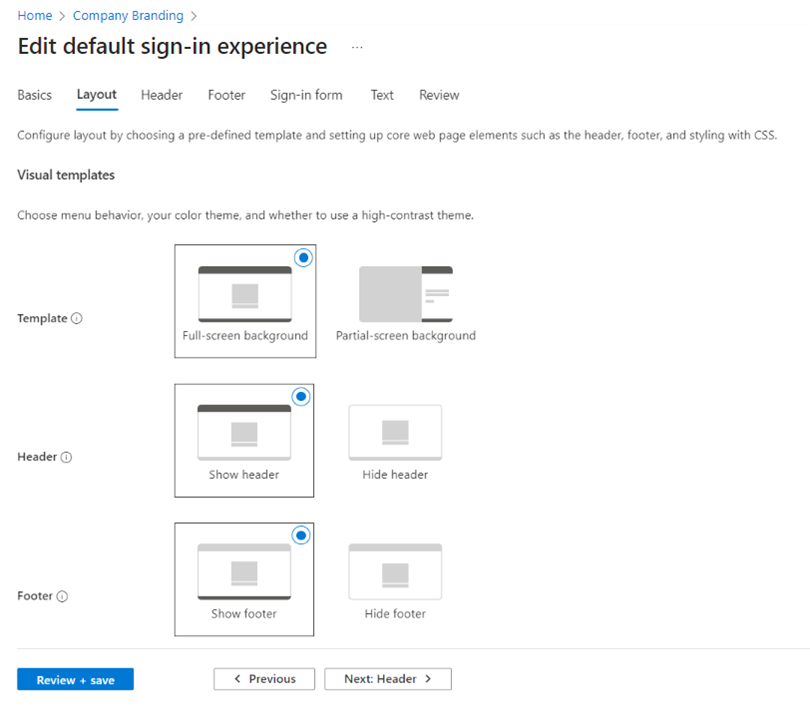
[レイアウト] タブで、サインイン ページ上の Web ページ要素の配置を選択します。
テンプレート - 背景に全画面表示と部分的な画面のどちらを表示するかを選択します。
ヘッダー – ヘッダーを表示または非表示にします。
フッター – フッターを表示または非表示にします。
カスタム CSS – 独自の CSS ファイルをアップロードして、既定の Microsoft のスタイルを独自のスタイルに置き換えます。色、フォント、テキスト サイズ、要素の位置、さまざまなデバイスと画面サイズの表示。
次へを選択: カスタマイズを続行する場合はヘッダー を選択します。または、変更を保存する場合は [確認と保存] を選択します。
ロゴ、プライバシー リンク、使用条件をカスタマイズするには
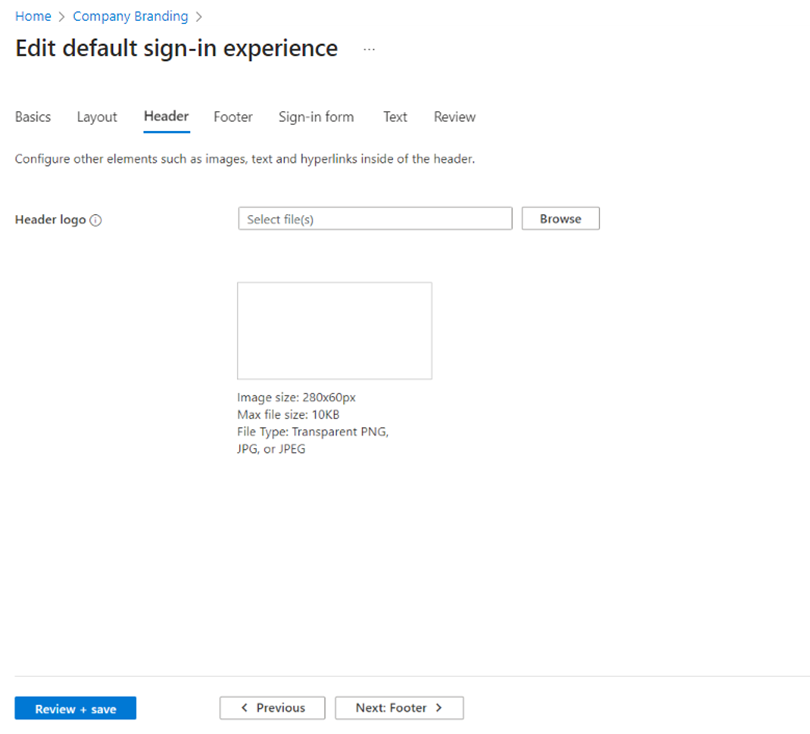
[ヘッダー] タブで、サインイン ページのヘッダーに表示するロゴを選択します。

カスタマイズを続行する場合は [次へ: フッター] を選択し、変更を保存する場合は [確認と保存] を選択します。
[フッター] タブでは、サインイン ページのフッターに表示されるプライバシーと使用条件のハイパーリンクの URL とリンク テキストをカスタマイズできます。
プライバシー & クッキー – このハイパーリンクをフッターに表示するには、[プライバシー & クッキー] の横にあるチェックボックスをオンにします。 独自のハイパーリンクの表示テキストと URL を入力しない限り、Microsoft の既定のプライバシー リンクが表示されます。
使用条件 – フッターにこのハイパーリンクを表示するには、[使用条件] の横にあるチェック ボックスをオンにします。 独自のハイパーリンクの表示テキストと URL を入力しない限り、Microsoft の利用規約リンクが表示されます。
カスタマイズを続行する場合は [次へ: サインイン フォーム] を選択し、変更を保存する場合は [確認と保存] を選択します。
サインイン フォームをカスタマイズするには
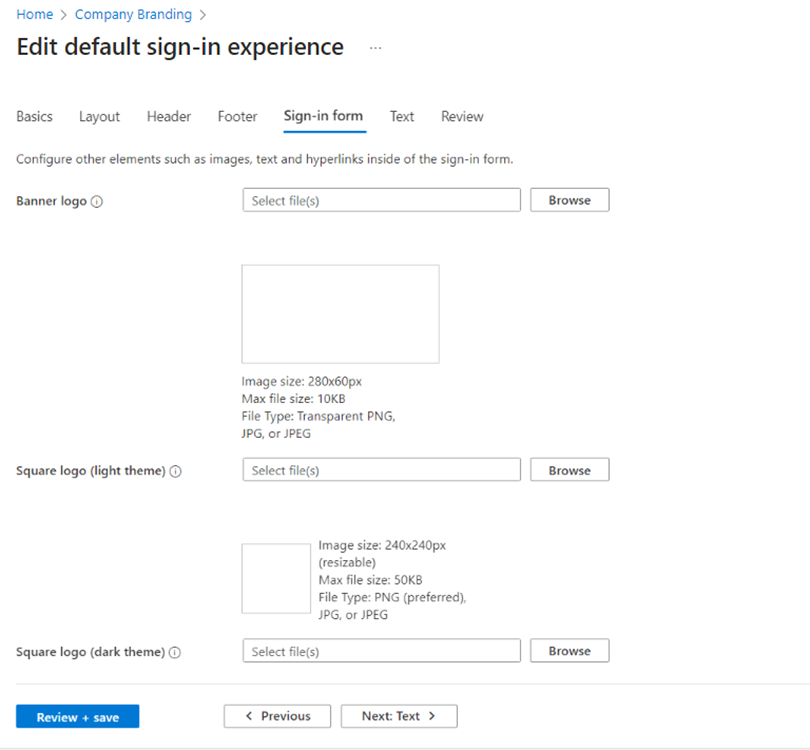
[サインイン フォーム] タブで、サインイン フォームの要素を構成します。
バナー ロゴ – サインイン ページとユーザーのアクセス パネルに表示されます。
Square ロゴ (ライト テーマ) – 組織内のユーザー アカウントを表します。
Square ロゴ (ダークテーマ) – 明るいテーマの四角形ロゴが暗い背景で見えにくい場合には、暗い背景で使用する別のロゴをアップロードできます。
ページの下半分までスクロールし、サインイン フォームのその他の要素を構成します。
ユーザー名ヒント テキスト – サインイン ページのユーザー名入力フィールドに表示されるヒント テキストです (ゲスト ユーザーがアプリにサインインする場合は推奨されません)。
サインイン ページのテキスト – サインイン ページとサインアップ ページの下部に表示されます。 ガイドライン:
- 最大 1,024 文字
- 機密情報を含めない
- テキストの書式を設定するには、次の構文を使用します。
- ハイパーリンク:
[text](link) - 太字:
**text** or __text__ - 斜体:
*text* or _text_ - 下線:
++text++
- ハイパーリンク:
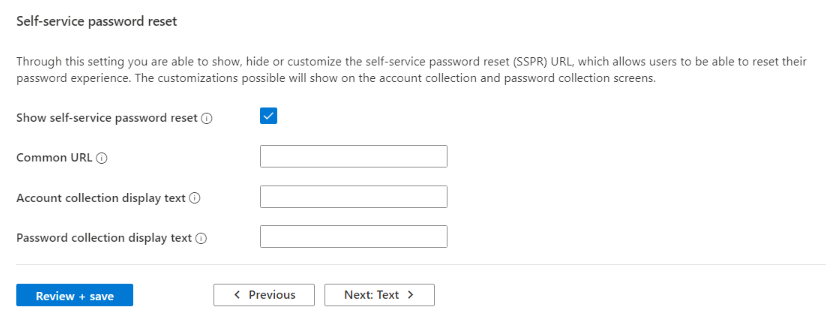
セルフサービス パスワード リセットをカスタマイズするには
[セルフサービス パスワード リセット セクションまでスクロールして、サインイン ページでセルフサービス パスワード リセット リンクを表示、非表示、またはカスタマイズするためのオプションを構成します。
- セルフサービスパスワードリセット を表示する - セルフサービスパスワードリンクを表示するには、このチェックボックスをオンにします。
- 共通 URL – 既定の Microsoft リンクの代わりに使用するパスワード リセット URL を入力します。
- アカウント コレクションの表示テキスト – Microsoft の既定のテキスト "アカウントにアクセスできません" テキストの代わりに表示するリンク テキストを入力します。
- パスワード コレクションの表示テキスト – Microsoft の既定の "パスワードを忘れた場合" テキストの代わりに表示するリンク テキストを入力します。
カスタマイズを続行する場合は [次へ: テキスト] を選択し、変更を保存する場合は [確認と保存] を選択します。
ユーザー属性をカスタマイズするには
テナントの場合、サインアップとサインイン時に収集する情報の要件が異なる場合があります。 テナントには、特定の名前、姓、市区町村、郵便番号などの属性に格納されている情報の組み込みセットが付属しています。 テナントでカスタム属性を作成するには、Microsoft Graph API か、ポータルの [会社のブランド化] の [テキスト] タブを使用します。
[テキスト] タブで、[カスタム テキスト追加] を選択します。
次のいずれかのオプションを選択します。
- 既定値をオーバーライドするには、属性 を選択してください 。
- [属性コレクション を選択して、サインアップ プロセス中に収集する新しい属性オプションを追加します。
- [サインイン] を選択して、サインイン ページのカスタム テキストを追加します。
- サインアップ を選択して、サインインページにカスタムテキストを追加します。
- [サインイン/アップのワンタイム コード (SISU OTC)] を選択して、カスタム タイトルを追加します。
「」を選択します。次へ: 「」を確認して、変更をすべて見直します。 続いて、変更を保存する場合は [保存] を、カスタマイズを続行する場合は [前へ] を選択します。
重要
外部テナントには、サインアップエクスペリエンスとサインイン エクスペリエンスにカスタム テキストを追加する 2 つのオプションがあります。 この機能は、言語のカスタマイズ中に各ユーザー フローで使用でき、会社のブランド化でも使用できます。 文字列をカスタマイズする方法は 2 つありますが (会社のブランド化とユーザー フローを使用して)、どちらの方法でも同じ JSON ファイルが変更されます。 ユーザー フローまたは会社のブランドを使用して行われた最新の変更は、常に前の変更をオーバーライドします。
サインアウト エクスペリエンスをカスタマイズする
外部テナントのサインアウト エクスペリエンスをカスタマイズする必要はありません。 サインイン エクスペリエンスのブランドをカスタマイズした場合、サインアウト エクスペリエンスは自動的にサインイン エクスペリエンスと一致します。 サインイン エクスペリエンスをカスタマイズしていない場合、サインアウト エクスペリエンスは外部テナントの既定のニュートラル ブランドと一致します。
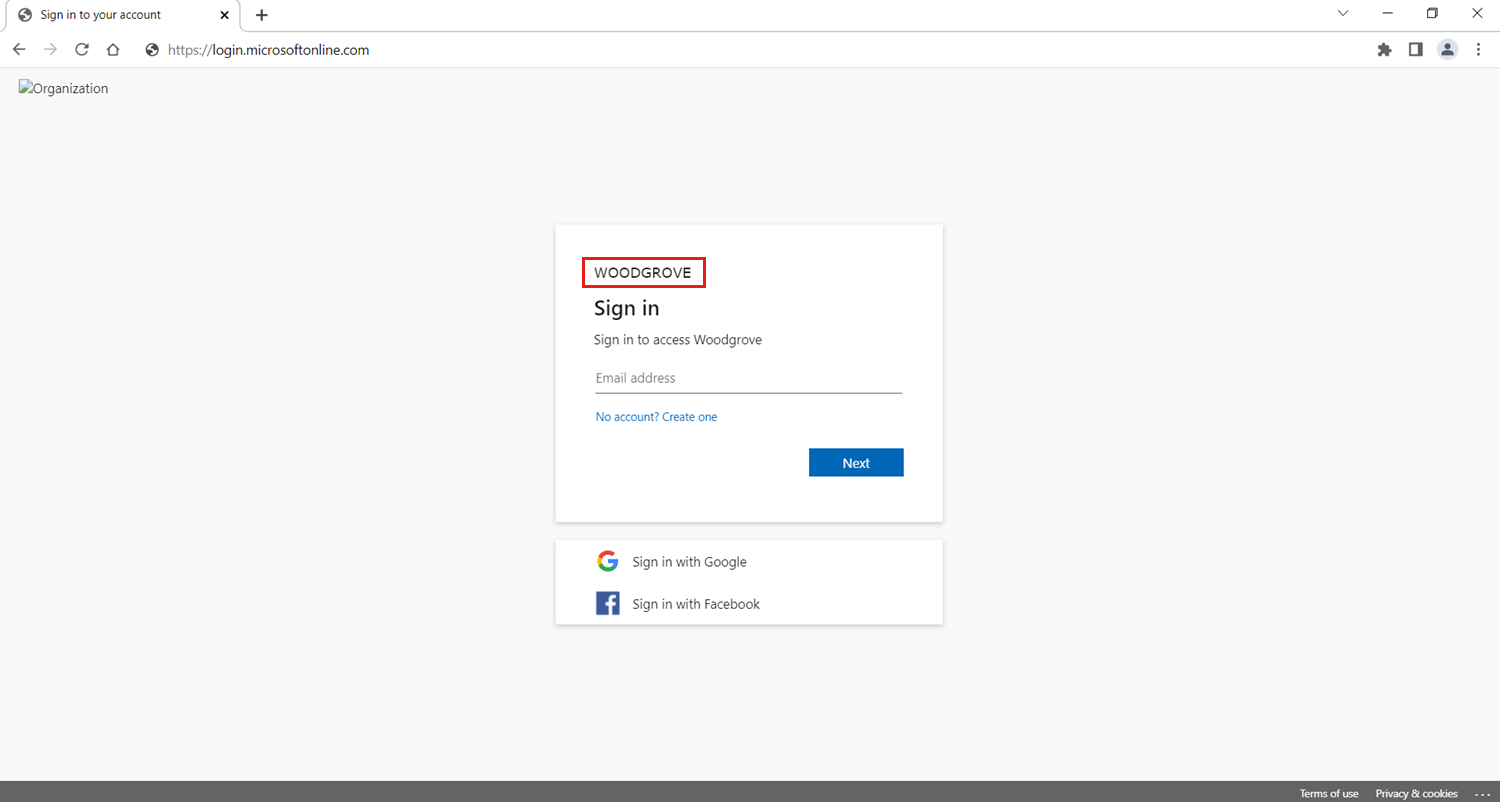
テナント名をカスタマイズする方法
Microsoft Entra 管理センターでテナント名をカスタマイズして、ニュートラルな既定のサインイン エクスペリエンスの Microsoft バナー ロゴを置き換えることができます。 新しいテナント名は、ユーザーに送信された確認メールにも表示されます。
少なくとも 組織ブランド管理者として、Microsoft Entra 管理センター にサインインします。
複数のテナントにアクセスできる場合は、上部のメニュー
 [設定] アイコンを使用して、[ディレクトリとサブスクリプション] メニューから先ほど作成した外部テナントに切り替えます。
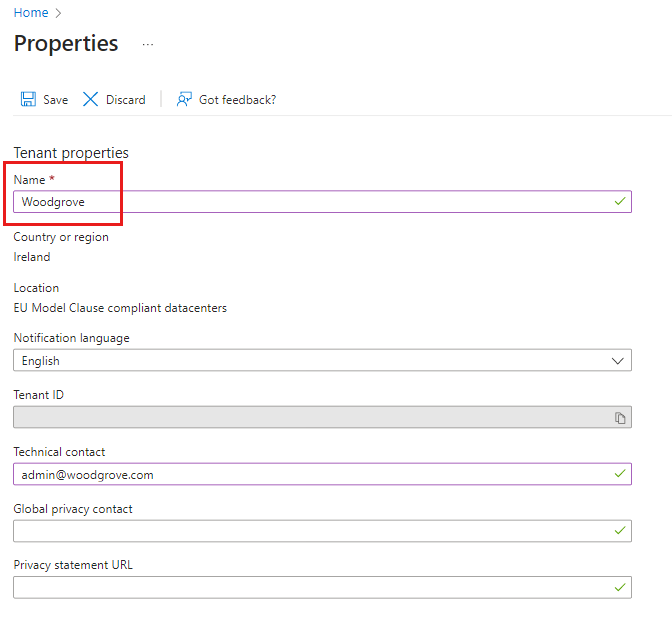
[設定] アイコンを使用して、[ディレクトリとサブスクリプション] メニューから先ほど作成した外部テナントに切り替えます。検索バーにテナントのプロパティと入力して選択します。
[名前] フィールドを編集します。

[保存] を選択します。
Microsoft Graph API を使用してブランドをカスタマイズする
Microsoft Graph API を使用して、いくつかの項目をプログラムでカスタマイズできます。 たとえば、API を使用してカスタム背景画像をアップロードしたり、サインイン ページの色を変更したり、カスタム ロゴを追加したりできます。 詳細については、の既定のブランド の更新に関する記事を参照してください。
関連コンテンツ
この記事では、顧客のサインインとサインアップエクスペリエンスの外観をカスタマイズする方法について説明しました。 テナントの言語のカスタマイズの詳細については、言語のカスタマイズ に関する記事を参照してください。 従業員テナントのブランド化の違いについては、「従業員ののブランド化をカスタマイズする方法」の記事を参照してください。


![会社のブランド化の [基本] タブのスクリーンショット。](media/how-to-customize-branding-customers/company-branding-basics-tab.png)