Azure 上のアウトバウンド マーケティングでカスタム イベント Web サイトをホストする
注意
Dynamics 365 Marketing と Dynamics 365 Customer Insights は Customer Insights - Journeys と Customer Insights - Data になりました。 詳細については、Dynamics 365 Customer Insights のよくあるご質問 をご覧ください
Customer Insights - Journeys の新しい顧客には、リアルタイム体験機能のみが提供されます。 詳細については、既定のリアルタイム体験のインストールを参照してください。
重要
この記事は、2025 年 6 月 30 日に製品から削除される アウトバウンド マーケティングにのみ適用されます。 中断を避けるため、この日付より前にリアルタイムの旅程に移行してください。 詳細: 切り替えの概要
このトピックでは、Azureのウェブサイトにてカスタム イベントをホストするプロセスについて解説します。 詳細 カスタム イベント Web サイトの構築およびホスト
前提条件
- ソース コード をダウンロードして、提供されているデモ Web サイトをカスタマイズします。
- Node.jsバージョンまたはその上位のバージョンをインストールします。
- Azure Storage Explorerをダウンロード
手順 1: Azure ストレージ アカウントを作成します
Azure Storage アカウントを作成するには、以下の手順に従ってください:
Azure ポータル にログインし、 サインインします。 Azureのアカウントお持ちでない場合は登録をしてください。
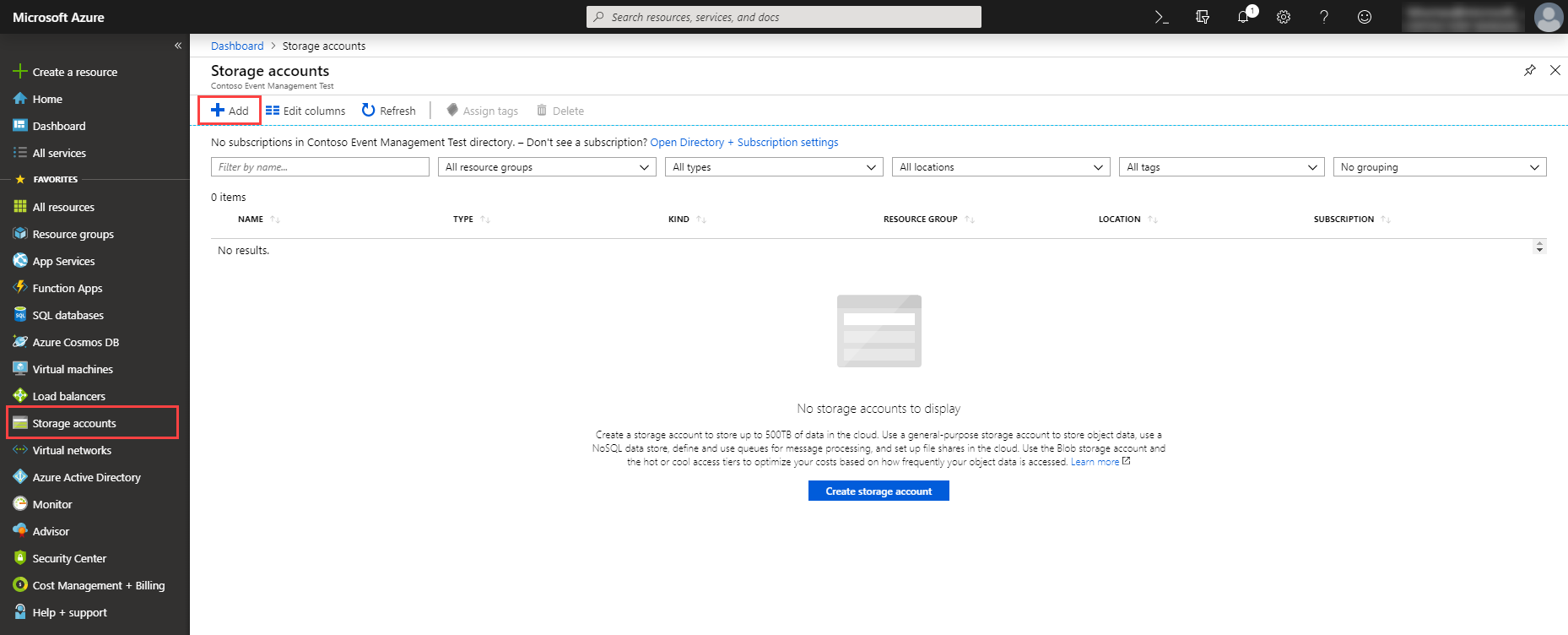
ストレージ アカウントをクリックし、追加をクリックして新しいストレージ アカウントを作成します。

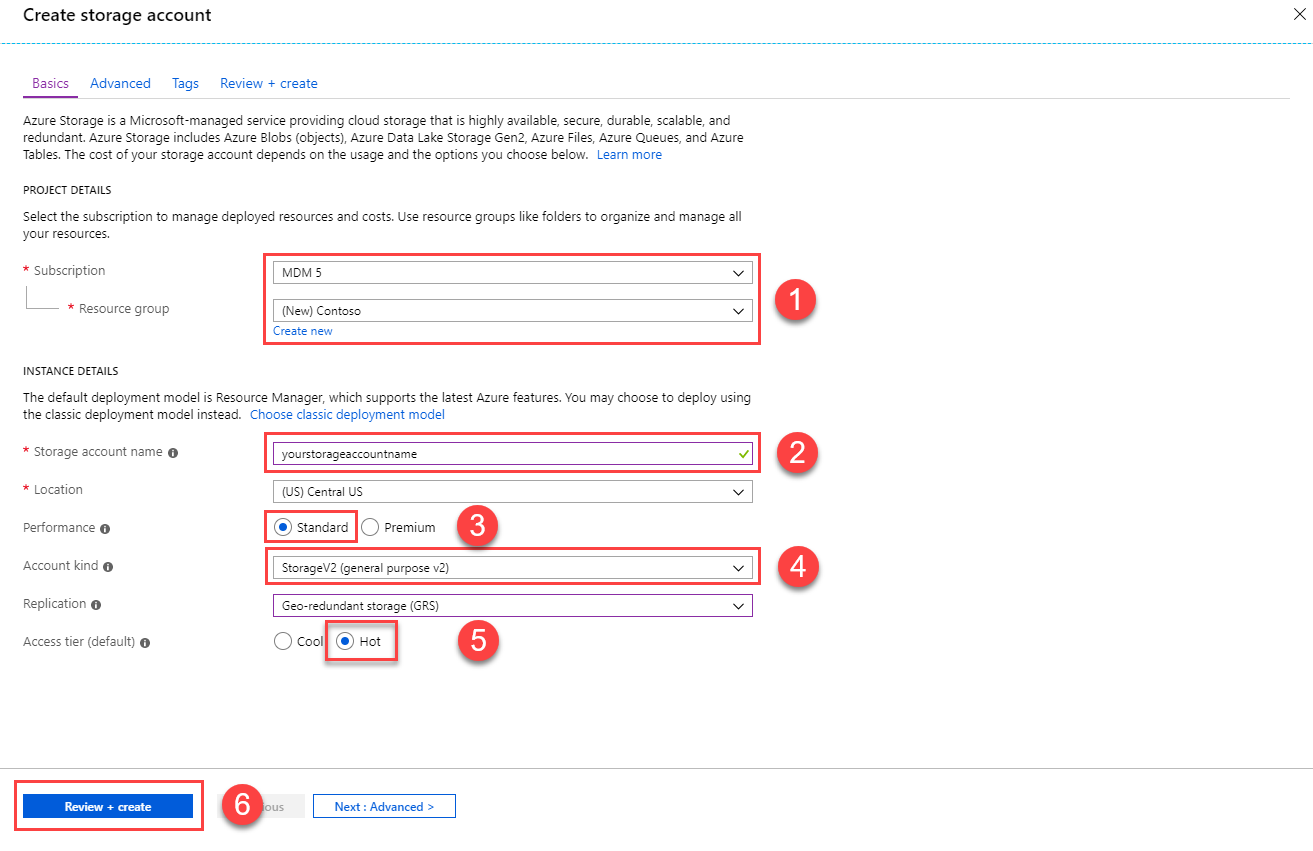
サブスクリプションおよびリソース グループドロップダウンで、サブスクリプションの既存のリストからご自分のサブスクリプションを選択してください。 既存の サブスクリプションを選択すると、使用可能なリソース グループがリソース グループフィールドに表示されます。 既存のものが1 つもない場合は、新しく リソース グループを作成します。

ストレージ アカウント名を入力し、場所を選択します。
スクリーンショットに示されているように値を設定し、確認後に作成をクリックします
Note
すべての設定は要件に応じて変更することができます。
ご自分の構成を確認し、保存をクリックします
静的なウェブサイトホスティングを有効にする
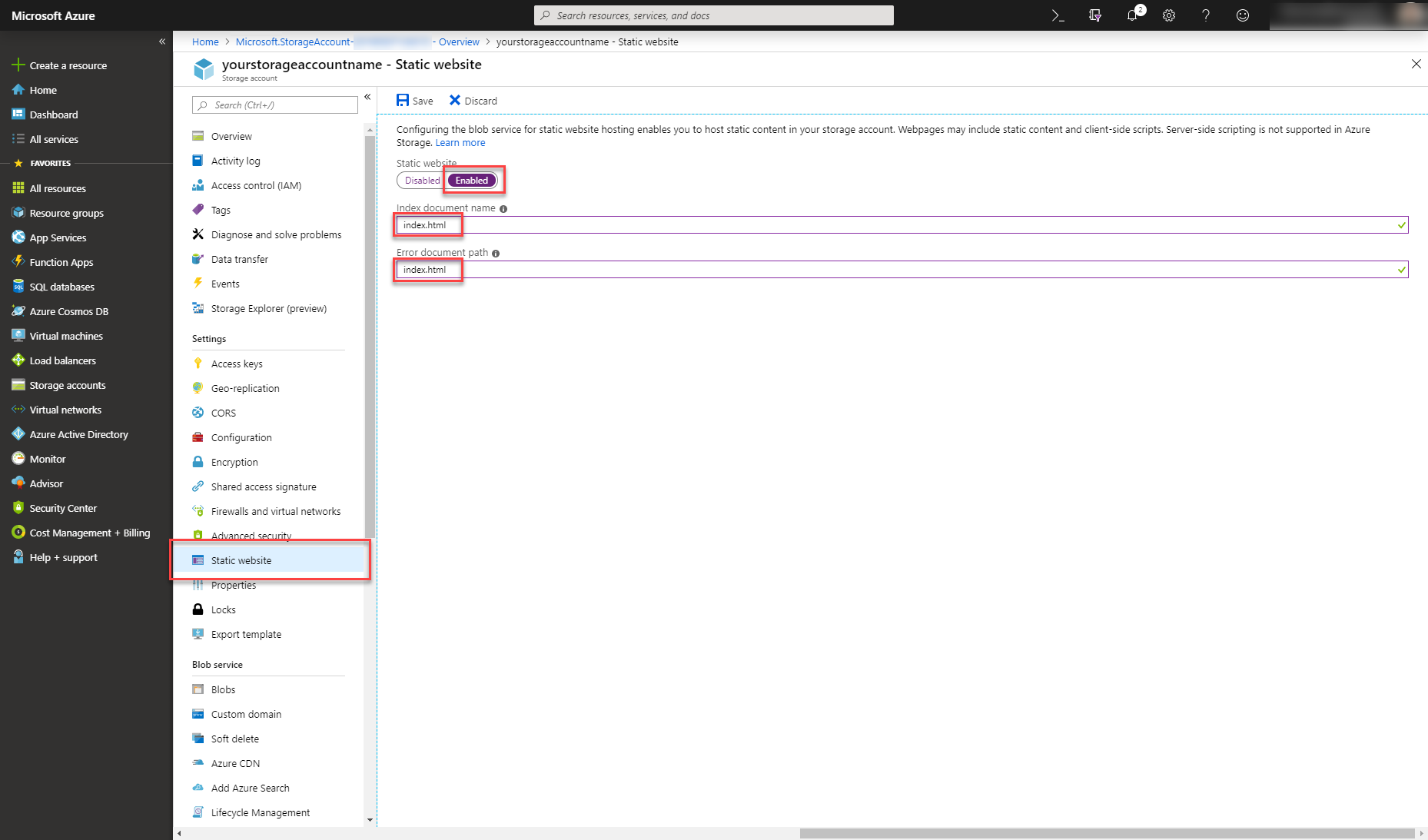
新しく作成した ストレージ アカウント を選択し、静的 Web サイト をクリックします
静的 Web サイト を反転して有効化し、 インデックス ドキュメント 名 および エラー ドキュメント パス に
index.html(要小文字) と名前を付けます。
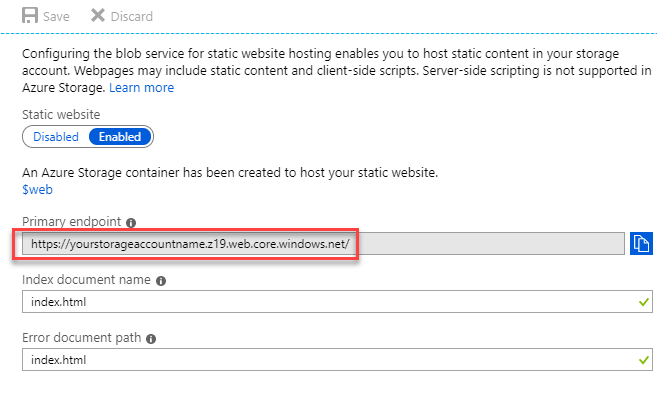
保存 をクリックします。 新しいフィールド プライマリ エンドポイントが表示されます。 プライマリ エンドポイント フィールドから URL をコピーします。 これは、カスタム イベント Web サイトの URL です。

ステップ 2: Web アプリケーションの登録
イベント管理 API を使用するには、Web アプリケーション トークンが必要です。 Web アプリケーション トークンが組織に関連付けられるコントロール API 要求に使用されます。 詳細: Web アプリケーションの登録。
手順 3: 環境. ts ファイルを作成します
- ご自身のお気に入りの IDE (Microsoft では Visual Studio をお勧めしています) が含まれる ソース コード を開いてください。
- ディレクトリ
src/environments/に移動します。 - (存在しない場合) 空の
environment.tsファイルを作成します。 - ファイル
environment.selfhosted.tsを開きます。 このファイルには、イベントの Web サイトに関連するすべての構成設定が含まれます。 - ご自身が
apiEndpointで作成した Web アプリケーション レコードから エンドポイント のフィールドの値を入力します。EvtMgmt/api/v2.0/をapiEndpointの値に追加します。https://orguniqueid.crm.dynamics.com/EvtMgmt/api/v2.0/のように見えるはずです。 useAadB2Cの値を false に設定していることを確認します。emApplicationtokenの Web アプリケーション レコードからトークンのフィールドの値を生成して、ファイルを保存します。- カスタム イベント Web サイトのルート のターミナルを開き、コマンドを実行します
ng build --prod --output-hashing none --configuration self-hosted - これによってウェブサイトが構築されます。
dist\self-hostedフォルダーにファイルが生成されます。
手順 4 : カスタム イベント Web サイトをアップロードします
Microsoft Azure 記憶域エクスプローラーを開きます
Azure のアカウントでサインインします。
ストレージ アカウントを選択します
$Web BLOB コンテナーを選択します

dist/self-hosted内のフォルダーに配置する前に生成したすべてのファイルを$webBLOB コンテナ―にアップロードします。カスタム イベント Web サイトの実行時にイベントを表示するには、Dynamics 365 Customer Insights - Journeysの Web アプリケーションからオリジンフィールドの値をコピーしておき、ブラウザーでそれを開きます。