リアルタイム Web カスタマイズの設定 (プレビュー)
[この記事はプレリリース ドキュメントであり、変更されることがあります。]
Customer Insights - Data が自動的に未認証のウェブサイト訪問者のプロファイルを作成し、ページビューとインタラクションをリアルタイムで追跡します。 Web トラッキングを設定し、サイト上で認証された顧客の未知のプロフィールを既知のプロフィールに統合し、ウェブ体験をパーソナライズします。 詳細については、リアルタイム Web カスタマイズの概要を参照してください。
リアルタイム Web パーソナライゼーションの詳細については、この短いビデオをご覧ください。
前提条件
Web サイトの顧客を含むソース データは 取り込まれ、統合されます。
Customer Insights - Data は、統合型顧客プロファイルの主キーを使用して、Web サイトの訪問者を識別します。 主キーは、電子メールアドレス、電話番号、メンバー ID など、顧客を一意に識別するフィールドである必要があります。 たとえば、Customer Insights - Data では、
LoyaltySignUpsというソース テーブルがあり、そのテーブルの顧客を一意に識別する主キーとしてLoyaltyIdがあるとします。 詳細については、データ ソースの概要 および データ統合の概要をご覧ください。
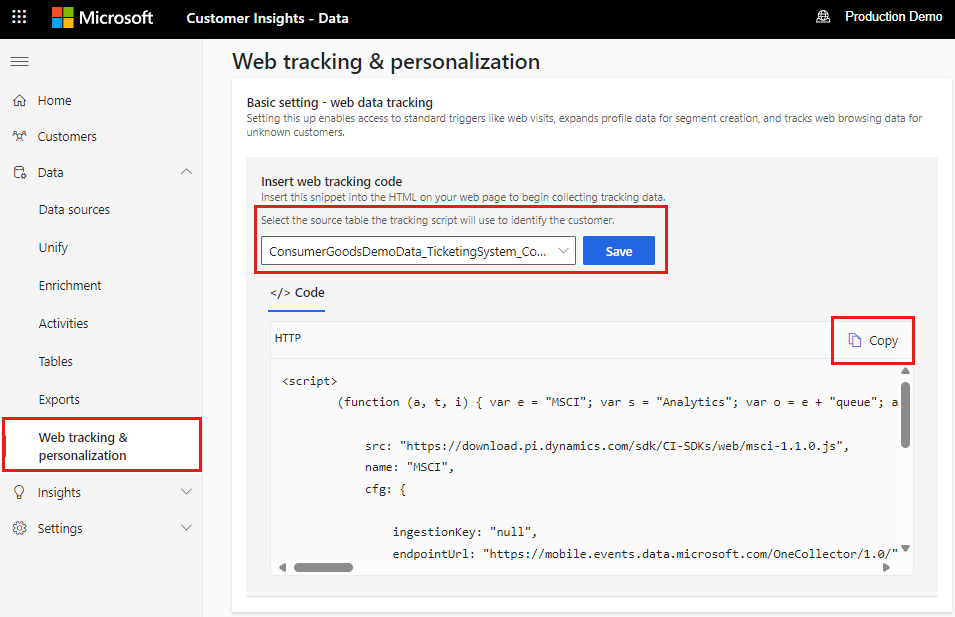
Web 追跡の設定
Customer Insights - Data にログインし、Web トラッキングとパーソナライゼーション を選択します。

顧客が 認証 する際に追跡スクリプトが顧客を識別するために使用するテーブルを選択します。
コピーを選択してトラッキング スクリプトをコピーし、Web サイトの
<head>タグに貼り付けます。Google タグ マネージャーなどのタグ マネージャーを使用している場合は、Google タグ マネージャー ポータルにアクセスしてください。 新しいタグを追加>タグの構成>カスタム HTML を選択し、Customer Insights - Data トラッキング スクリプトを貼り付け、保存 を選択します。
Wordpress などのコンテンツ管理システム (CMS) を使用している場合、CMS プロバイダーはサイトのヘッダーにスクリプトを簡単に追加する方法を提供しているはずです。 Wordpress からの例を次に示します: https://wordpress.com/support/adding-code-to-headers/.
未認証の訪問者として Web サイトを閲覧し、Customer Insights - Data で未知のプロフィールを作成します。
不明なプロファイルを表示するには、顧客 ページに移動し、不明 を選択します。 すべての明なプロファイルは、識別子として CookieId を持っており、タイムライン上の Web サイトのインタラクションは自動的に表示されます。
Dataverseの Web イベントを検証するには、https://make.powerapps.com/ にログインします。
テーブル>すべて を選択してから、 PersonalizationView と PersonalizationActionテーブルを選択します。
未知の顧客を認証し、既知の顧客と統合する
訪問者が認証された際に Customer Insights - Data が自動的に未知のプロファイルと既知のプロファイルをマージするには、Web トラッキングを設定した際に顧客を識別するために使用したソーステーブルを選択します。 プロファイルを識別してマージするには、システムは認証された顧客の一意の ID を認識する必要があります。 これは、SetUser 関数を呼び出すことで行われます。
Customer Insights - Data にログインし、Web トラッキングとパーソナライゼーション を選択します。
顧客を識別するテーブルを選択します。
たとえば、Customer Insights - Data には、
LoyaltySignUpsというソース テーブルがあり、LoyaltyIdがそのテーブル内の顧客を一意に識別する主キーとして設定されています。テーブルのリストには、データ統一のソースとして使用されたテーブルのみが表示されます。 Customer Insights - Data は、選択したテーブルの主キーを使用して、自動的に訪問者を識別します。 マージ ロジックはデータ統合プロセスと同じです。
Web サイト上で
setUserを定義します。 通常、この機能は訪問者を認証するページでのみ定義します。<identifier>は訪問者IDです。例: jsmith001.<script> function setUser() { window["MSCI"].setUser({ "authId": "<identifier>" }); } </script>訪問者が認証するときに
setUser機能を呼び出します。<button type="submit" onclick="setUser()">Submit</button>
顧客の Web 体験をカスタマイズする
次のいずれかの方法で顧客の Web エクスペリエンスをパーソナライズできます:
コードを使用せずに、Optimizely と Customer Insights - Data の統合を使用します。 詳細については、Optimizely を使用したノーコード Web カスタマイズ をご参照ください。
コードと API を使用します。 これらの Customer Insights - Data API を使用すると、人口統計情報、Web インタラクション、アクティビティ、セグメント、メジャーなど、各顧客に関する豊富な情報を取得できます。 詳細情報については、Customer Insights - Data 用 Dataverse APIを参照してください。
CookieId は既知の顧客や未知の訪問者を一意に識別するためにも使用されるため、CookieId を使ってプロファイルを照会することもできます。 ご利用のウェブサイトのサーバー側で Customer Insights - Data Web トラッキング クッキーを取得します。 Customer Insights - Data クッキーはリクエスト内で "_msci" として保存されます。
たとえば、C# を使用すると、現在の訪問者の cookieID を次のように見つけることができます:
string cookieId = Request.Cookies["_msci"]; //CI-D cookie次に、クッキーを識別子として使用して、Customer Insights - Data API のいずれかに問い合わせます。
Web 追跡とカスタマイズ テーブルは Dataverse で利用できます。