Aggiungere controlli a una mappa
Questo articolo illustra come aggiungere controlli a una mappa e come creare una mappa con tutti i controlli e una selezione stili.
Aggiungere un controllo zoom
Un controllo dello zoom aggiunge pulsanti per fare zoom avanti e indietro in una mappa. Nell'esempio di codice seguente viene creata un'istanza della classe ZoomControl e aggiunta all'angolo inferiore destro della mappa.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Aggiungere un controllo inclinazione
Un controllo del pitch aggiunge i pulsanti per inclinare la mappa rispetto all’orizzonte. L'esempio di codice seguente crea un'istanza della classe PitchControl. Aggiunge PitchControl all'angolo superiore destro della mappa.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Aggiungere un controllo bussola
Un controllo bussola aggiunge un pulsante per la rotazione della mappa. Nell'esempio di codice seguente viene creata un'istanza della classe CompassControl e viene aggiunta all'angolo inferiore sinistro della mappa.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Aggiungere il controllo di scalabilità
Un controllo scala aggiunge una barra di scala alla mappa. L'esempio di codice seguente crea un'istanza della classe ScaleControl e la aggiunge all'angolo inferiore sinistro della mappa.
//Construct a scale control and add it to the map.
map.controls.add(new atlas.control.ScaleControl(), {
position: 'bottom-left'
});
Aggiungere il controllo a schermo intero
Un controllo schermo intero aggiunge un pulsante per attivare o disattivare la mappa o l'elemento HTML specificato tra schermo intero e visualizzazione normale. L'esempio di codice seguente crea un'istanza della classe FullscreenControl e la aggiunge all'angolo superiore destro della mappa.
//Construct a fullscreen control and add it to the map.
map.controls.add(new atlas.control.FullscreenControl(), {
position: 'top-right'
});
Una mappa con tutti i controlli
È possibile inserire più controlli in una matrice, aggiungerli alla mappa contemporaneamente e posizionarli nella stessa area della mappa per semplificare lo sviluppo. Il frammento di codice seguente aggiunge i controlli per lo spostamento standard alla mappa usando questo approccio.
map.controls.add(
[
new atlas.control.ZoomControl(),
new atlas.control.PitchControl(),
new atlas.control.CompassControl(),
new atlas.control.StyleControl(),
new atlas.control.FullscreenControl(),
new atlas.control.ScaleControl(),
],
{
position: 'top-right',
}
);
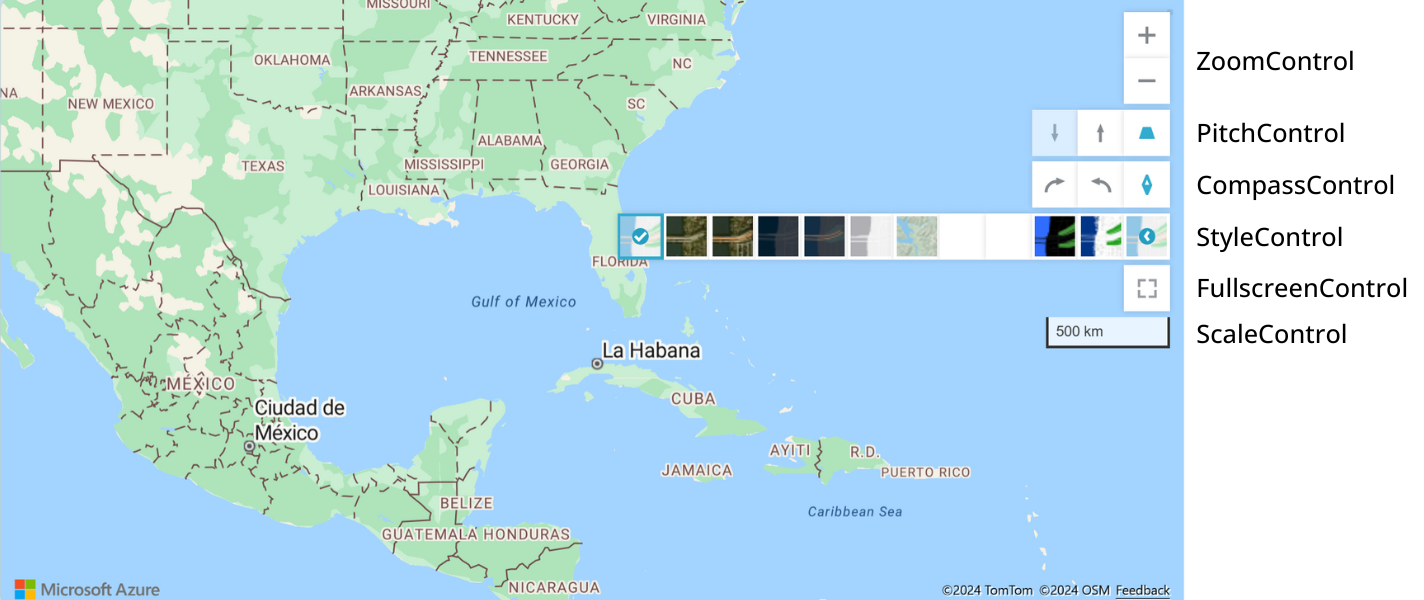
L'immagine seguente mostra una mappa con i controlli zoom, inclinazione, bussola, stile, schermo intero e scala nell'angolo superiore destro della mappa. Si noti come si sovrappongono in modo automatico. L'ordine degli oggetti di controllo nello script determina l'ordine in cui vengono visualizzati sulla mappa. Per modificare l'ordine dei controlli sulla mappa, è possibile modificarne l'ordine nella matrice.
Il controllo selezione stili è definito dalla classe StyleControl. Per altre informazioni sull'uso del controllo selezione stili, vedere Scegliere uno stile mappa.
Personalizzare i controlli
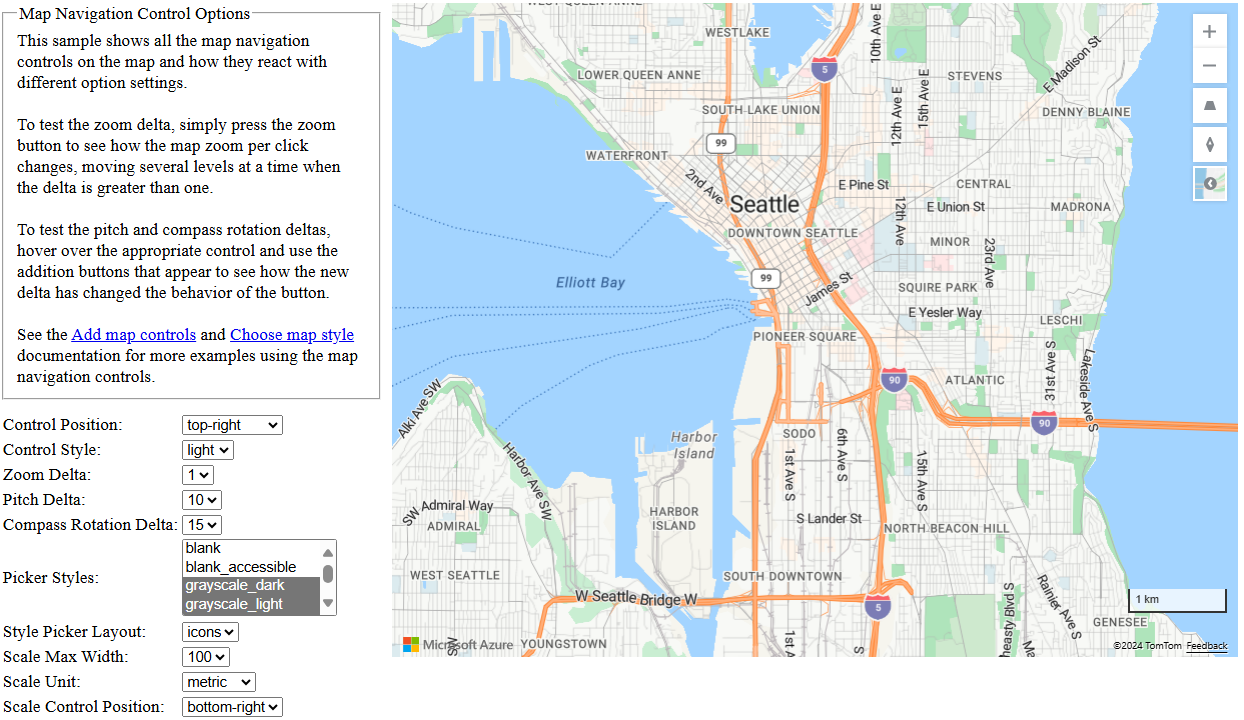
L'esempio di Opzioni di controllo di spostamento è uno strumento per testare le varie opzioni per personalizzare i controlli. Per il codice sorgente di questo esempio, vedere Codice sorgente delle opzioni di controllo.
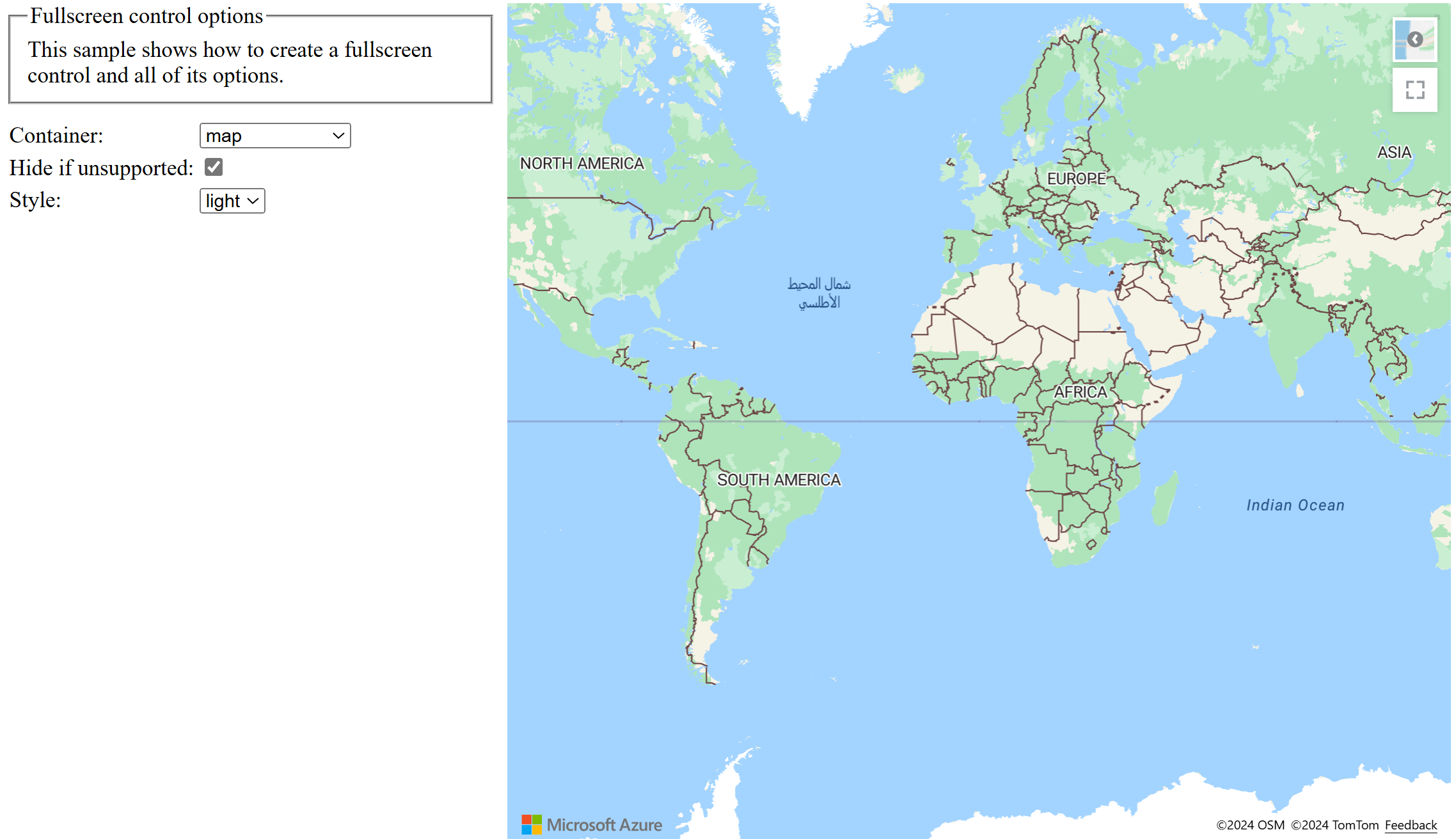
L'esempio Opzioni controllo schermo intero fornisce uno strumento per testare le opzioni per personalizzare il controllo a schermo intero. Per il codice sorgente per questo esempio, vedere Codice sorgente delle opzioni di controllo a schermo intero.
Se si desidera creare controlli di spostamento personalizzati, creare una classe che si estende dalla classe atlas.Control o creare un elemento HTML e posizionarlo sopra la divisione della mappa. Fare in modo che questo controllo dell'interfaccia utente chiami la funzione setCamera mappe per spostare la mappa.
Passaggi successivi
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere:
Per il codice completo, vedere gli articoli seguenti: