Cambiare lo stile della mappa
Il controllo mappa supporta diverse opzioni di stile e stili mappa di base. È possibile impostare tutti gli stili al momento dell’inizializzazione del controllo mappa. In alternativa, è possibile impostare gli stili usando la funzione setStyle del controllo mappa. Questo articolo mostra come usare queste opzioni di stile per personalizzare l'aspetto della mappa e come implementare il controllo selezione stile nella mappa. Il controllo selezione stile consente all'utente di passare da uno stile di base a un altro.
Impostare le opzioni di stile della mappa
È possibile impostare le opzioni di stile durante l'inizializzazione del controllo Web. In alternativa, è possibile aggiornare le opzioni di stile chiamando la funzione setStyle del controllo mappa. Per visualizzare tutte le opzioni di stile disponibili, vedere Opzioni di stile.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Per un esempio completamente funzionale che mostra l’effetto dei diversi stili sul rendering della mappa, vedere Opzioni di stile mappa negli esempi di Mappe di Azure. Per il codice sorgente usato in questo esempio, vedere Codice sorgente delle opzioni di stile mappa.
Impostare uno stile mappa di base
È anche possibile inizializzare il controllo mappa con uno degli stili mappa di base disponibili nell'SDK Web. È quindi possibile usare la funzione setStyle per aggiornare lo stile di base con uno stile mappa diverso.
Impostare uno stile mappa di base al momento dell’inizializzazione
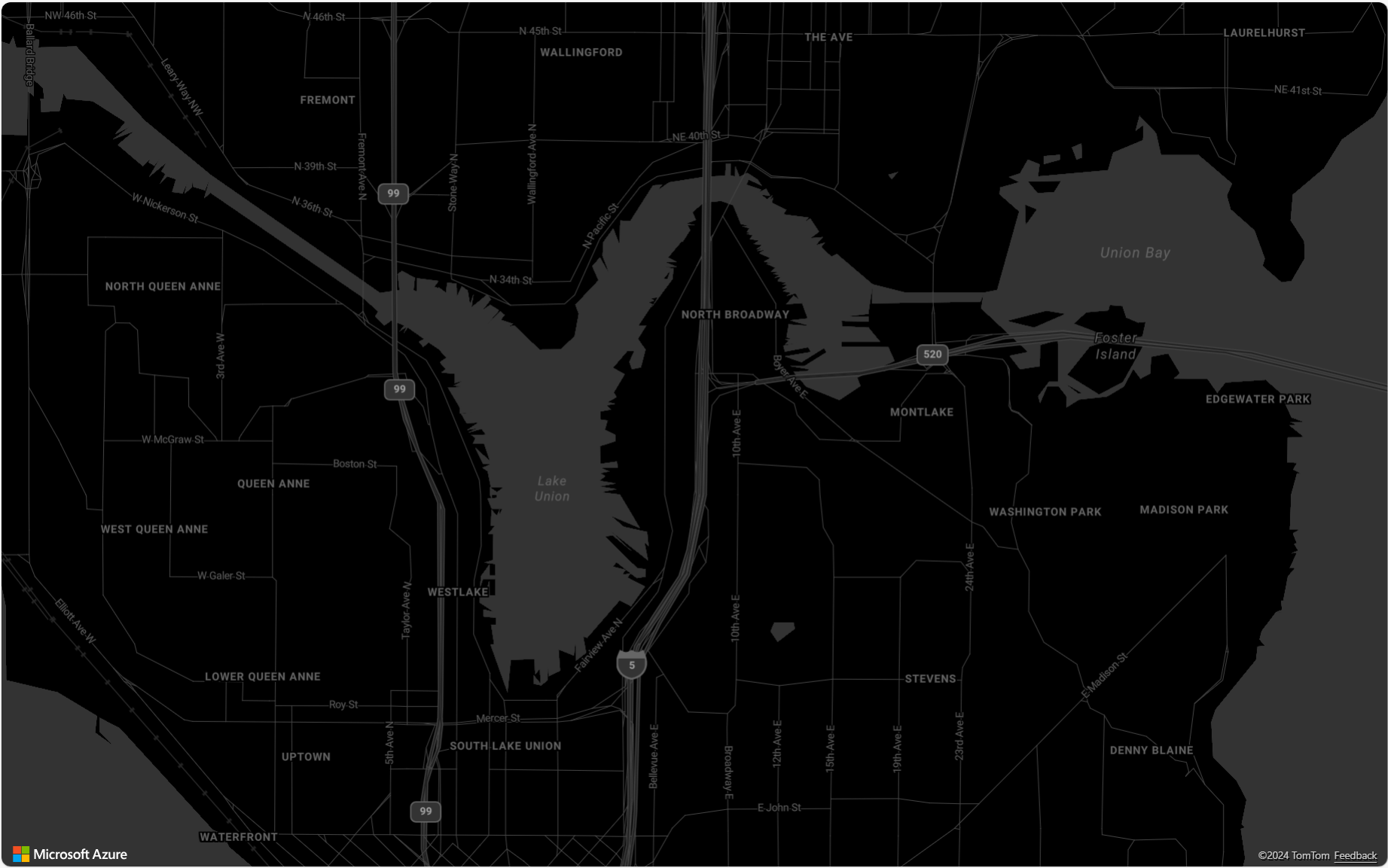
È possibile impostare gli stili di base del controllo mappa al momento dell'inizializzazione. Nel codice seguente, l'opzione style del controllo mappa è impostata sullo stile mappa di base grayscale_dark.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Aggiornare lo stile mappa di base
È possibile aggiornare lo stile mappa di base tramite la funzione setStyle e impostare l'opzione style su un diverso stile mappa di base o aggiungere altre opzioni di stile.
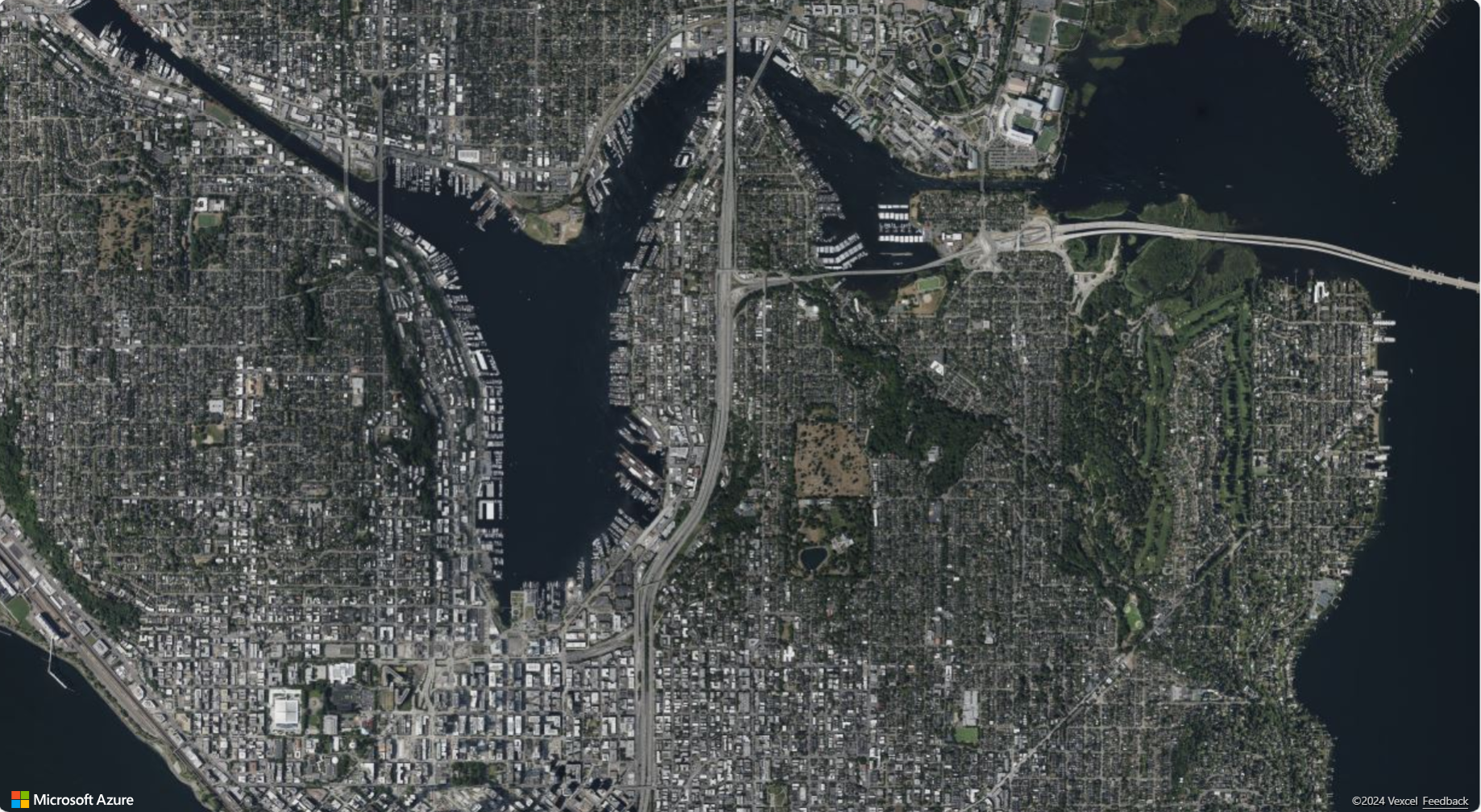
Nel codice seguente, dopo il caricamento di un'istanza della mappa, lo stile della mappa viene aggiornato da grayscale_dark a satellite tramite la funzione setStyle.
map.setStyle({ style: 'satellite' });

Aggiungere il controllo selettore stile
Il controllo selezione stile offre un pulsante facile da usare con un pannello a comparsa che può essere usato dall'utente finale per passare da uno stile di base all'altro.
La selezione stile include due opzioni di layout diverse: icon e list. Inoltre, la selezione stile consente di scegliere due diverse opzioni per il controllo selezione stile style: light e dark. In questo esempio, la selezione stile usa il layout icon e visualizza un elenco di selezione degli stili mappa di base sotto forma di icone. La selezione controllo stile include il set di stili di base seguente: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Per altre informazioni sulle opzioni del controllo selezione stile, vedere Opzioni del controllo stile.
L'immagine seguente mostra il controllo selezione stile visualizzato nel layout icon.
![]()
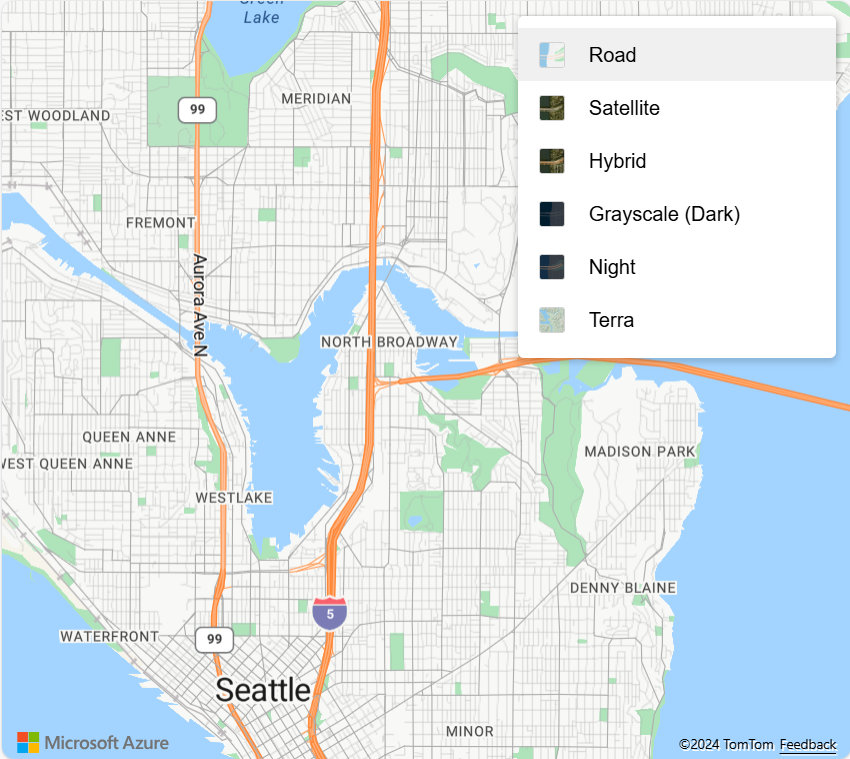
L'immagine seguente mostra il controllo selezione stile visualizzato nel layout list.

Importante
Per impostazione predefinita, il controllo selezione stile elenca tutti gli stili disponibili nel piano tariffario Gen1 (S0) di Mappe di Azure. Per ridurre il numero di stili in questo elenco, passare una matrice degli stili che si desidera visualizzare nell'elenco nell'opzione mapStyle della selezione stile. Se si usa il piano tariffario Gen1 (S1) o Gen2 e si desidera visualizzare tutti gli stili disponibili, impostare l'opzione mapStyles della selezione stile su "all".
Ritiro del piano tariffario Gen1 di Mappe di Azure
Il piano tariffario Gen1 è ora deprecato e verrà ritirato il 15/9/26. Il piano tariffario Gen2 sostituisce il piano tariffario Gen1 (S0 e S1). Se è stato selezionato il piano tariffario Gen1 per l’account di Mappe di Azure, è possibile passare al piano tariffario Gen2 prima che venga ritirato. In caso contrario, l'aggiornamento verrà eseguito automaticamente. Per altre informazioni, vedere Gestire il piano tariffario dell'account mappe di Azure.
Il codice seguente mostra come sostituire l'elenco di stili di base mapStyles predefinito. In questo esempio viene impostata l'opzione mapStyles per elencare gli stili di base da visualizzare nel controllo selezione stile.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Passaggi successivi
Per altre informazioni sulle classi e sui metodi usati in questo articolo, vedere:
Per altri esempi di codice da aggiungere alle mappe, vedere gli articoli seguenti: