Progettare la propria scheda dashboard con la finestra di progettazione della scheda
Usare la scheda Designer per creare schede che possono collegarsi ad altri siti, aprire supporti, visualizzare una posizione, aprire un'app teams e altro ancora. Progettazione schede offre agli utenti la possibilità di creare rapidamente schede "personalizzate" senza la necessità di codice personalizzato usando un modello con l'opzione per creare una visualizzazione secondaria, detta anche visualizzazione rapida.
La visualizzazione rapida è uno strumento potente che consente al progettista di schede di creare schede che vanno oltre le tradizionali schede del dashboard per creare qualcosa di interattivo e informativo usando la notazione JSON ( Adaptive Card JavaScript Object Notation). È possibile "codificare" una singola visualizzazione rapida usando la potenza del markup delle schede adattive per rendere dinamiche le schede. Il risultato può essere visualizzato in anteprima all'interno della finestra di progettazione delle schede prima di condividerlo con altri utenti.
Nota
Per progettare le proprie schede usando la visualizzazione rapida, è necessario avere familiarità con i modelli JSON e Adaptive Card. Per ulteriori informazioni, vedere Modello di Schede adattive.
Modificare il dashboard
Sono necessarie autorizzazioni a livello di membro o proprietario per accedere alla finestra di progettazione delle schede dalla casella degli strumenti della scheda del dashboard. Per informazioni introduttive, vedere l'articolo sulla creazione di un dashboard di Viva Connections e sull'aggiunta di schede.
Usare un modello di scheda
La finestra di progettazione schede include un set di modelli di visualizzazione schede che possono essere usati per creare facilmente schede con informazioni, collegamenti e supporti utili. La procedura seguente illustra come creare una nuova scheda di grandi dimensioni usando il modello di immagine per creare un collegamento per gli utenti.
Mentre si è in modalità Modifica, selezionare + Aggiungi una scheda dalla dashboard.
Selezionare Progettazione schede.

Dopo aver selezionato la scheda Progettazione schede, selezionare l'icona Modifica per aprire il riquadro delle proprietà.
Quando si crea la scheda selezionando le opzioni, viene visualizzata un'anteprima dell'aspetto della scheda a sinistra delle opzioni.
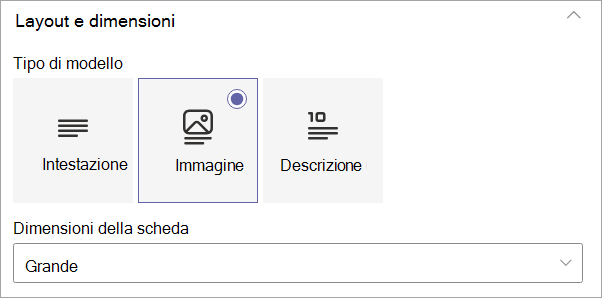
In Tipo di modello selezionare uno dei tre modelli da applicare:
- Intestazione: creare una scheda con un titolo semplice.
- Immagine: creare una scheda con un'intestazione e un'immagine.
- Descrizione: creare una scheda con un'intestazione e una descrizione.
Nota
I pulsanti vengono disabilitati quando si seleziona il modello immagine per una scheda di medie dimensioni, ma un'azione della scheda può comunque essere assegnata per l'attivazione quando l'utente seleziona la scheda.
A seconda del tipo di modello scelto, i campi corrispondenti al tipo di modello vengono popolati nella sezione contenuto della scheda . Ad esempio, se si sceglie il modello Immagine, è possibile immettere i valori per le proprietà Image e Heading nelle rispettive caselle di testo.
Selezionare le dimensioni di una scheda:
- Media: dimensioni predefinite della scheda e consente di aggiungere un pulsante ai modelli Titolo e Descrizione.
- Grande: prende insieme lo spazio di due schede medie e consente l'uso di due pulsanti.

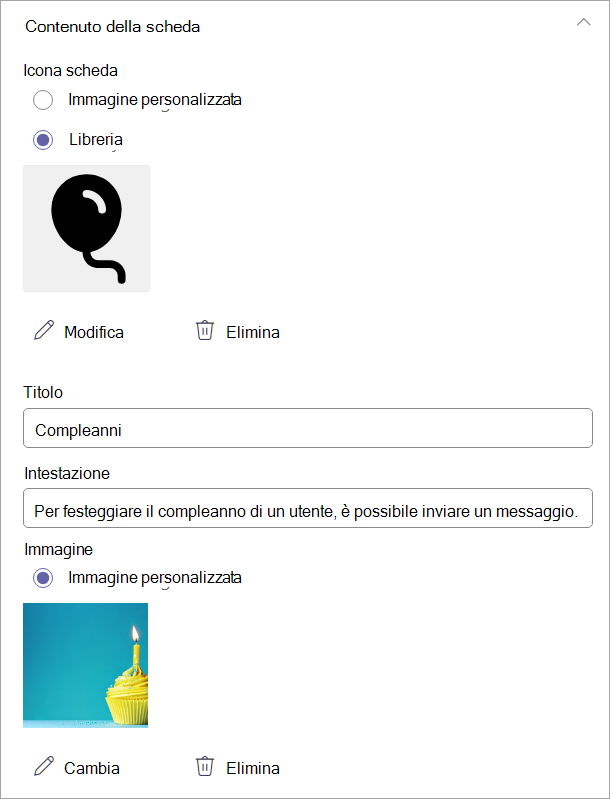
In Icona scheda selezionare una delle opzioni seguenti:
- Immagine personalizzata: selezionare un'immagine personalizzata e quindi Modificare per caricare la propria immagine o selezionare un'immagine esistente dal sito o da un'origine online (ad esempio, ricerca Web, OneDrive, Sito).
- Libreria: selezionare un'icona da un elenco preesistente di icone disponibili. Ad esempio, selezionare Libreria e quindi Cambia per scegliere una nuova icona.
Nota
Quando si caricano immagini personalizzate per le icone, è consigliabile usare immagini PNG tra 24x24 e 32x32 pixel.
Immettere un titolo da visualizzare nella parte superiore della scheda.
Immettere un'intestazione.
A seconda del tipo di modello scelto, immettere i valori per le proprietà corrispondenti alla selezione sotto il campo titolo. Per questo esempio viene visualizzato il modello di immagine:
Immagine: selezionare Modifica per caricare la propria immagine o selezionare un'immagine esistente dal sito o da un'origine online(ad esempio, ricerca Web, OneDrive, Sito).

Nota
- Consigli sulle immagini per le schede nel dashboard: le schede medie devono essere da 300x150 a 400x200 con proporzioni 2:1 e schede di grandi dimensioni da 300x300 a 400x400 con proporzioni 1:1 per evitare l'estensione nell'app per dispositivi mobili.
- Gli URL delle immagini nelle proprietà della scheda devono essere un URL assoluto affinché il collegamento funzioni nell'app per dispositivi mobili.
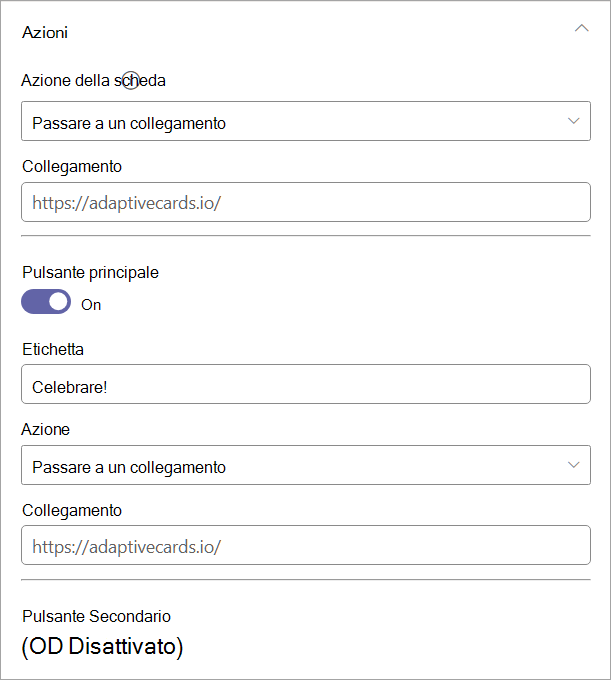
- In Azione scheda selezionare un'azione da eseguire quando un utente seleziona la scheda. A seconda dell'azione selezionata, vengono visualizzati altri campi per personalizzare l'azione.
Nota
L'azione della scheda non può essere disabilitata.
Mostra la visualizzazione rapida: selezionare per usare il codice JSON per creare una scheda dashboard più interattiva. Se selezionata, il pulsante Salva passa a Avanti, che determina altre impostazioni per la personalizzazione della scheda di visualizzazione rapida. È disponibile una visualizzazione rapida per ogni scheda, che può essere aperta come azione della scheda o usando un pulsante. Per i passaggi relativi all'uso della visualizzazione rapida, vedere Aggiungere una visualizzazione rapida a una scheda.
Passare a un collegamento: immettere un URL a cui indirizzare gli utenti.
Passare all'app teams: l'utente viene indirizzato all'app teams specificata dall'URL specificato (gli amministratori possono anche usare l'appID per indirizzare gli utenti all'app Teams appropriata). Per altre informazioni, vedere Collegamento diretto a un'applicazione.
Ad esempio, selezionando Vai a un collegamento dall'elenco a discesa viene visualizzato un campo per l'immissione del collegamento.
In Collegamento immettere l'URL a cui si desidera indirizzare gli utenti.
I pulsanti possono essere attivati e disattivati (se disponibili). Se abilitato, è possibile selezionare gli stessi valori presenti nell'azione della scheda per i pulsanti Primario e Secondario .
Nota
Quando si usa una scheda di medie dimensioni, è possibile abilitare un solo pulsante usando il modello di intestazione o descrizione. Il modello di immagine disabiliterà l'uso dei pulsanti quando è selezionata la dimensione media.
Per questo esempio, il pulsante Primario è impostato per indirizzare gli utenti allo stesso collegamento dell'azione della scheda. Il pulsante Secondario è disabilitato.

In Gruppi di destinatari immettere uno o più gruppi di destinazione in modo che solo i gruppi di destinatari specificati vedano la scheda nel dashboard. Per altre informazioni, vedere Assegnazione di destinatari in Viva Connections.

Selezionare Salva per salvare gli aggiornamenti nella scheda.
Aggiungere una visualizzazione rapida a una scheda
La visualizzazione rapida consente di aggiungere codice JSON della scheda adattiva alle schede dashboard per offrire agli utenti un'esperienza più completa, interattiva e coinvolgente. Usando origini dati statiche o dinamiche ,ad esempio l'API REST (Representational State Transfer) di SharePoint o Microsoft API Graph, è possibile creare schede che forniscono informazioni all'interno dell'esperienza di Connections, senza che l'utente debba spostarsi.
Per iniziare, seguire i passaggi descritti in Usare un modello di scheda fino a selezionare un'azione Scheda.
In Azione scheda selezionare Mostra la visualizzazione rapida.
Completare la configurazione della scheda abilitando o disabilitando i pulsanti e selezionando azioni per i pulsanti attivi.
Nota
È disponibile una visualizzazione rapida per ogni scheda, che può essere aperta come azione della scheda o usando un pulsante.
Selezionare Avanti per visualizzare il layout della visualizzazione rapida.
Anteprima dell'aspetto della scheda nel dashboard visualizzata a sinistra delle opzioni.
Nota
Lo strumento di progettazione di schede adattive può essere usato per creare il modello JSON e il codice dati per la scheda. Per altre informazioni sulla struttura delle schede adattive e sulla creazione di schede adattive, vedere Introduzione - Schede adattive.
Nel campo JSON modello immettere il codice JSON che contiene la struttura della scheda adattiva.

In Tipo di contenuto selezionare una delle opzioni seguenti per il set di dati:
- Statico: visualizza informazioni statiche e deve essere aggiornato manualmente.
- Dinamico: si integra con le origini dati dell'API SharePoint o di Microsoft Graph per aggiornare automaticamente il contenuto.
Nota
Selezionando Contenuto dinamico verranno visualizzate opzioni aggiuntive che consentono di selezionare l'origine dati e l'endpoint API.
Selezione statica come tipo di contenuto
Nel campo JSON dati immettere il codice JSON che contiene i dati da visualizzare all'interno della scheda adattiva.
Nel campo Audiences to target (Gruppi di destinatari) immettere tutti i gruppi di destinatari a cui si vuole assegnare la scheda.
Selezionare Salva per gli aggiornamenti.
Selezione di Dynamic come tipo di contenuto con SharePoint come origine dati
Nell'elenco a discesa Origine dati selezionare API SharePoint.
Nell'endpoint API immettere l'endpoint URL REST da usare.
Ad esempio, se si desidera recuperare il titolo di un sito di SharePoint, immettere
titlenel campo Endpoint API (poichéweb/fa già parte del prefisso predefinito). Vedere questo articolo per altri esempi di endpoint REST di SharePoint.Verrà aperta l'anteprima della risposta JSON dei dati e verrà visualizzato il codice usato. Anteprima dell'aspetto della scheda nel dashboard visualizzata a sinistra del riquadro delle proprietà.
Nel campo Audiences to target (Gruppi di destinatari) immettere tutti i gruppi di destinatari a cui si vuole assegnare la scheda.
Selezionare Salva per salvare gli aggiornamenti nella scheda personalizzata.
Selezione di Dynamic come tipo di contenuto con Microsoft Graph come origine dati
Nell'elenco a discesa Origine dati selezionare Microsoft Graph.
Selezionare la versione di Graph dall'elenco a discesa (dove versione è la versione del servizio di destinazione, in genere 1.0).
Nell'endpoint API immettere l'endpoint URL REST da usare.
Ad esempio, se si desidera recuperare il profilo e la foto di un utente specifico, immettere l'URL
me/photo/$valueREST di Microsoft Graph nel campo Endpoint API . Vedere casi d'uso più comuni nella versione 1.0 per l'API REST di Microsoft Graph qui.Verrà aperta l'anteprima della risposta JSON dei dati e verrà visualizzato il codice usato e verrà visualizzata un'anteprima dell'aspetto della scheda nel dashboard a sinistra del riquadro delle proprietà.
Nel campo Audiences to target (Gruppi di destinatari) immettere tutti i gruppi di destinatari a cui si vuole assegnare la scheda.
Selezionare Salva per salvare gli aggiornamenti nella scheda personalizzata.





