Formulaires
Un formulaire est un groupe de contrôles qui collectent des données auprès de l’utilisateur et les envoient. Les formulaires sont généralement utilisés pour les pages de paramètres, les enquêtes, la création de comptes et bien plus encore.
Cet article aborde les recommandations pour la conception de dispositions XAML pour les formulaires.

Quand utiliser un formulaire ?
Un formulaire est une page dédiée à la collecte d’entrées de données qui sont clairement liées les unes aux autres. Vous devez utiliser un formulaire quand vous avez besoin de collecter des données auprès d’un utilisateur de manière explicite. Vous pouvez créer un formulaire pour un utilisateur dans le cadre des scénarios suivants :
- Se connecter à un compte
- S’inscrire pour obtenir un compte
- Changer les paramètres de l’application, tels que les options de confidentialité ou d’affichage
- Répondre à un questionnaire
- Acheter un article
- Envoyer des commentaires
Types de formulaires
L’envoi et l’affichage des entrées utilisateur font appel à deux types de formulaires :
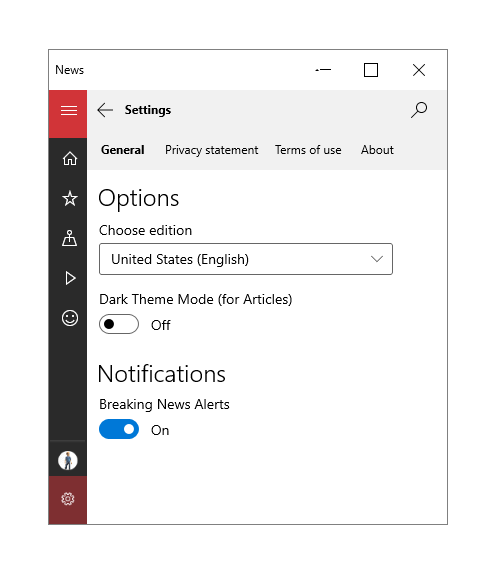
1. Mise à jour instantanée

Utilisez un formulaire avec mise à jour instantanée si vous souhaitez que les utilisateurs voient immédiatement les résultats de la modification des valeurs du formulaire. Par exemple, dans les pages de paramètres, les sélections actuelles sont affichées, et toutes les modifications apportées à celles-ci sont appliquées immédiatement. Pour valider les modifications dans votre application, vous devez ajouter un gestionnaire d’événements à chaque contrôle d’entrée. Si un utilisateur change un contrôle d’entrée, votre application peut réagir de façon appropriée.
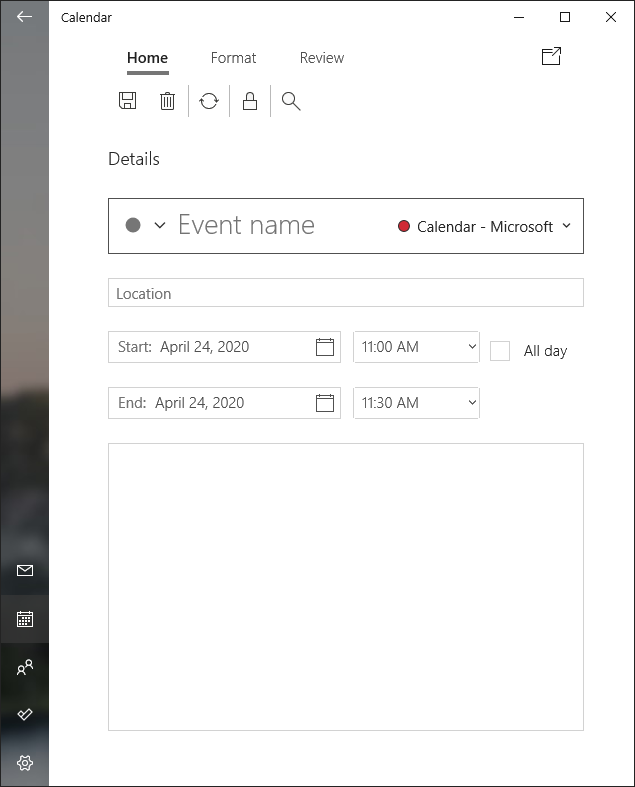
2. Envoi avec bouton
L’autre type de formulaire permet à l’utilisateur de choisir à quel moment envoyer les données au moyen d’un clic sur un bouton.

Ce type de formulaire permet à l’utilisateur de répondre avec une certaine souplesse. En règle générale, ce type de formulaire contient plusieurs champs d’entrée libre et reçoit donc une plus grande variété de réponses. Pour vous assurer que l’entrée utilisateur est valide et que les données sont correctement mises en forme au moment de l’envoi, tenez compte des recommandations suivantes :
- Rendez impossible l’envoi d’informations non valides en utilisant le contrôle approprié (par exemple, utilisez un CalendarDatePicker plutôt qu’un TextBox pour les dates du calendrier). Pour plus d’informations sur la sélection des contrôles d’entrée appropriés dans votre formulaire, consultez la section Contrôles d’entrée plus loin.
- Quand vous utilisez des contrôles TextBox, fournissez aux utilisateurs une indication du format d’entrée souhaité avec la propriété PlaceholderText.
- Fournissez aux utilisateurs le bon clavier visuel en indiquant l’entrée attendue d’un contrôle avec la propriété InputScope.
- Marquez une entrée obligatoire d’un astérisque * sur l’étiquette.
- Désactivez le bouton d’envoi jusqu’à ce que toutes les informations requises soient renseignées.
- S’il existe des données non valides au moment de l’envoi, marquez les contrôles ayant une entrée non valide en mettant en valeur les champs ou bordures correspondants et obligez l’utilisateur à renvoyer le formulaire.
- Pour les autres erreurs, telles que l’échec de la connexion réseau, veillez à afficher un message d’erreur approprié à l’utilisateur.
Disposition
Pour faciliter l’expérience utilisateur et vous assurer que les utilisateurs peuvent fournir l’entrée correcte, tenez compte des recommandations suivantes sur la conception des dispositions des formulaires.
Étiquettes
Les étiquettes doivent être alignées à gauche et placées au-dessus du contrôle d’entrée. De nombreux contrôles disposent d’une propriété Header intégrée pour afficher l’étiquette. Pour les contrôles qui n’ont pas de propriété Header, ou pour étiqueter des groupes de contrôles, vous pouvez utiliser un élément TextBlock.
Pour faciliter l’accessibilité, étiquetez chaque contrôle et groupe de contrôles afin qu’il soit clairement identifiable par les lecteurs humains et les lecteurs d’écran.
Pour les styles de police, utilisez la gamme de caractères Windows par défaut. Utilisez TitleTextBlockStyle pour les titres de page, SubtitleTextBlockStyle pour les en-têtes de groupe et BodyTextBlockStyle pour les étiquettes de contrôle.
| À faire | À ne pas faire |
|---|---|
 |
 |
Espacement
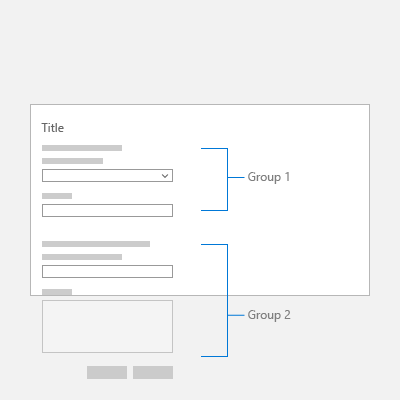
Pour séparer visuellement les groupes de contrôles les uns des autres, utilisez l’alignement, les marges et l’espacement. Les contrôles d’entrée individuels ont une hauteur de 80 px et doivent être espacés de 24 px les uns des autres. Les groupes de contrôles d’entrée doivent être espacés de 48 px les uns des autres.

Colonnes
La création de colonnes peut réduire l’espace blanc inutile dans les formulaires, surtout avec des tailles d’écran plus grandes. Toutefois, si vous souhaitez créer un formulaire multicolonne, le nombre de colonnes doit dépendre du nombre de contrôles d’entrée dans la page et de la taille d’écran de la fenêtre d’application. Plutôt que de surcharger l’écran avec de nombreux contrôles d’entrée, envisagez de créer plusieurs pages pour votre formulaire.
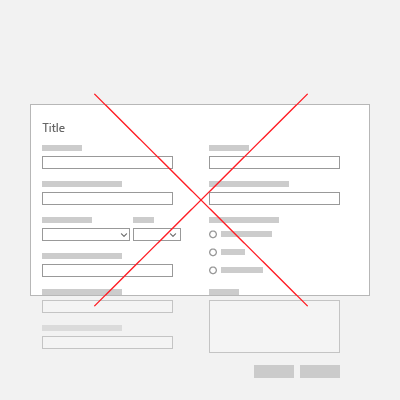
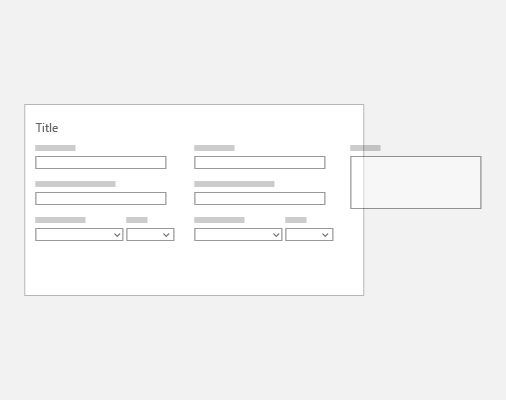
| À faire | À ne pas faire |
|---|---|
 |
 |
 |
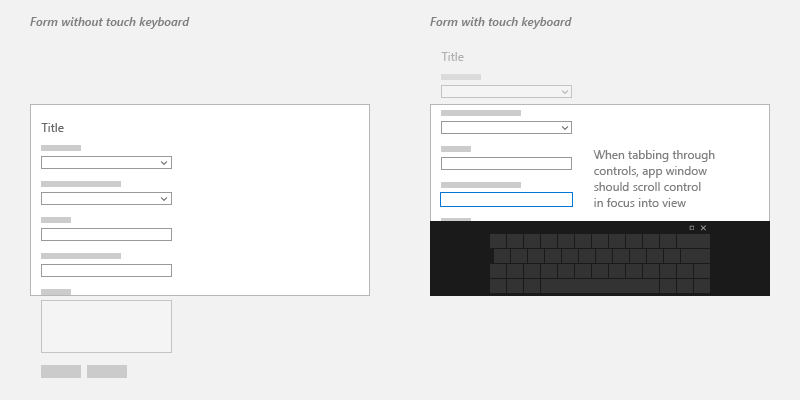
Mise en page réactive
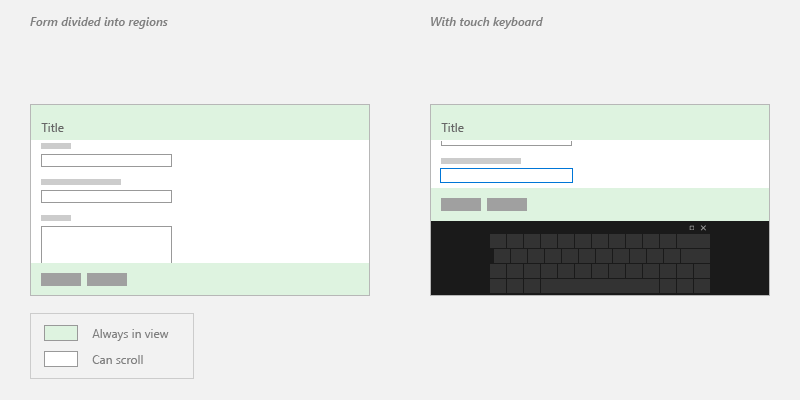
Les formulaires doivent être redimensionnés quand la taille de l’écran ou de la fenêtre change, afin qu’aucun champ d’entrée n’échappe à l’utilisateur. Pour plus d’informations, consultez Techniques de conception dynamique. Par exemple, vous pouvez souhaiter que des régions spécifiques du formulaire soient toujours visibles quelle que soit la taille de l’écran.

Taquets de tabulation
Les utilisateurs peuvent utiliser le clavier pour parcourir les contrôles avec des taquets de tabulation. Par défaut, l’ordre de tabulation des contrôles reflète l’ordre dans lequel ils sont créés en XAML. Pour remplacer le comportement par défaut, changez les propriétés IsTabStop ou TabIndex du contrôle.

Contrôles d’entrée
Les contrôles d’entrée sont les éléments d’interface utilisateur qui permettent aux utilisateurs d’entrer des informations dans les formulaires. Certains contrôles courants qui peuvent être ajoutés aux formulaires sont listés ci-dessous ainsi que les situations dans lesquelles les utiliser.
Saisie de texte
| Control | Utiliser | Exemple |
|---|---|---|
| TextBox | Capturer une ou plusieurs lignes de texte | Noms, réponses libres ou commentaires |
| PasswordBox | Collecter des données privées en masquant les caractères | Mots de passe, numéros de sécurité sociale (SSN), codes PIN, informations de carte de crédit |
| AutoSuggestBox | Présenter à l’utilisateur une liste de suggestions à partir d’un jeu de données correspondant à mesure qu’il tape des caractères | Recherche dans une base de données, ligne du destinataire d’un e-mail, requêtes précédentes |
| RichEditBox | Modifier des fichiers texte contenant du texte mis en forme, des liens hypertexte et des images | Chargement d’un fichier, aperçu et modification dans l’application |
Sélection
| Control | Utiliser | Exemple |
|---|---|---|
| CheckBox | Sélectionner ou désélectionner un ou plusieurs éléments d’action | Accepter les conditions, ajouter des éléments facultatifs, sélectionner toutes les réponses applicables |
| RadioButton | Sélectionner une option parmi deux ou plusieurs choix | Choisir un type, un mode de livraison, etc. |
| ToggleSwitch | Choisir une option parmi deux options qui s’excluent mutuellement | Activé/désactivé |
Remarque : S’il existe cinq éléments de sélection ou plus, utilisez un contrôle de liste.
Listes
| Control | Utiliser | Exemple |
|---|---|---|
| ComboBox | Démarrer dans un état compact et développer pour afficher la liste des éléments sélectionnables | Sélectionner dans une longue liste d’éléments, tels que des États ou des pays |
| ListView | Catégoriser des éléments et affecter des en-têtes de groupe, glisser-déplacer des éléments, traiter du contenu et réorganiser des éléments | Options de classement |
| GridView | Organiser et parcourir des collections basées sur des images | Choisir une photo, une couleur, un thème d’affichage |
Entrée numérique
| Control | Utiliser | Exemple |
|---|---|---|
| Curseur | Sélectionner un nombre dans une plage de valeurs numériques contiguës | Pourcentages, volume, vitesse de lecture |
| Évaluation | Évaluation avec étoiles | Commentaires client |
Date et heure
| Control | Utiliser |
|---|---|
| CalendarView | Sélectionner une date unique ou une plage de dates à partir d’un calendrier toujours visible |
| CalendarDatePicker | Sélectionner une date unique à partir d’un calendrier contextuel |
| DatePicker | Sélectionner une seule date localisée quand les informations contextuelles importent peu |
| TimePicker | Sélectionner une seule valeur d’heure |
Contrôles supplémentaires
Pour obtenir la liste complète des contrôles UWP, consultez Index des contrôles par fonction.
Pour les contrôles d’interface utilisateur personnalisés et plus complexes, consultez les ressources disponibles auprès de sociétés comme Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne et ActiPro.
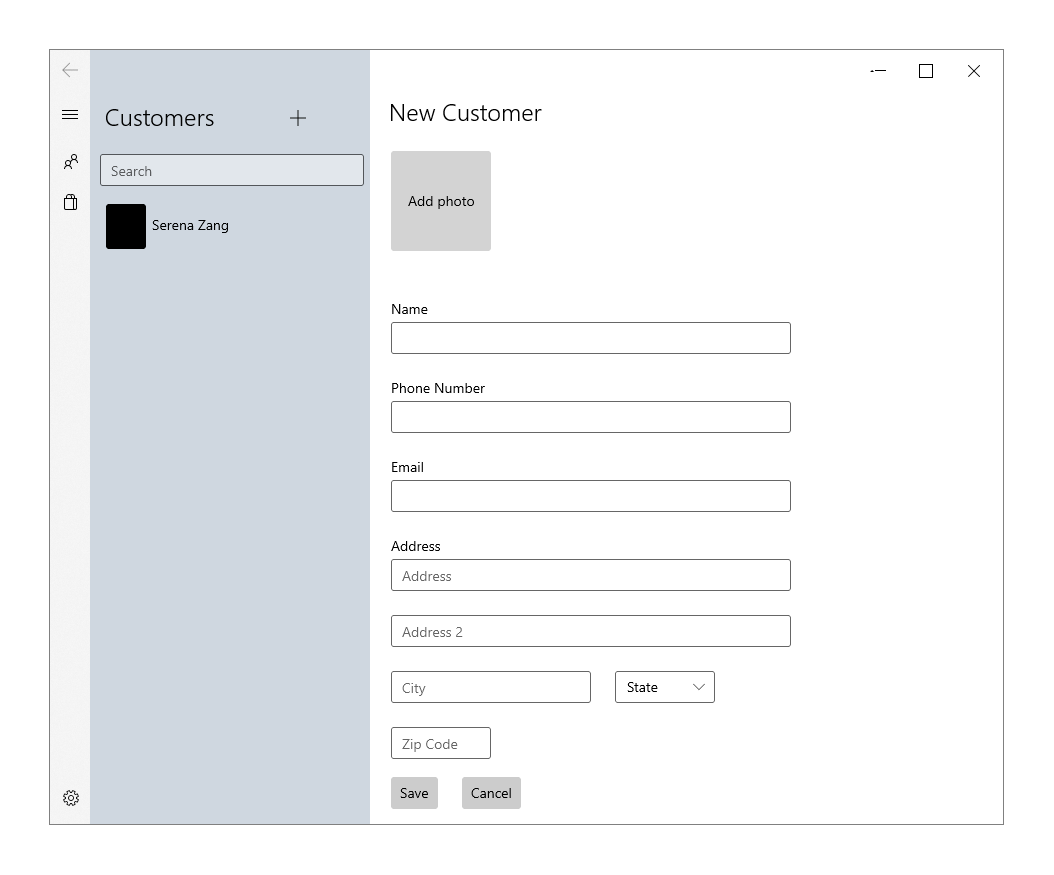
Exemple de formulaire monocolonne
Cet exemple utilise une vue listeListe/Détails Acrylic et un contrôle NavigationView.

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
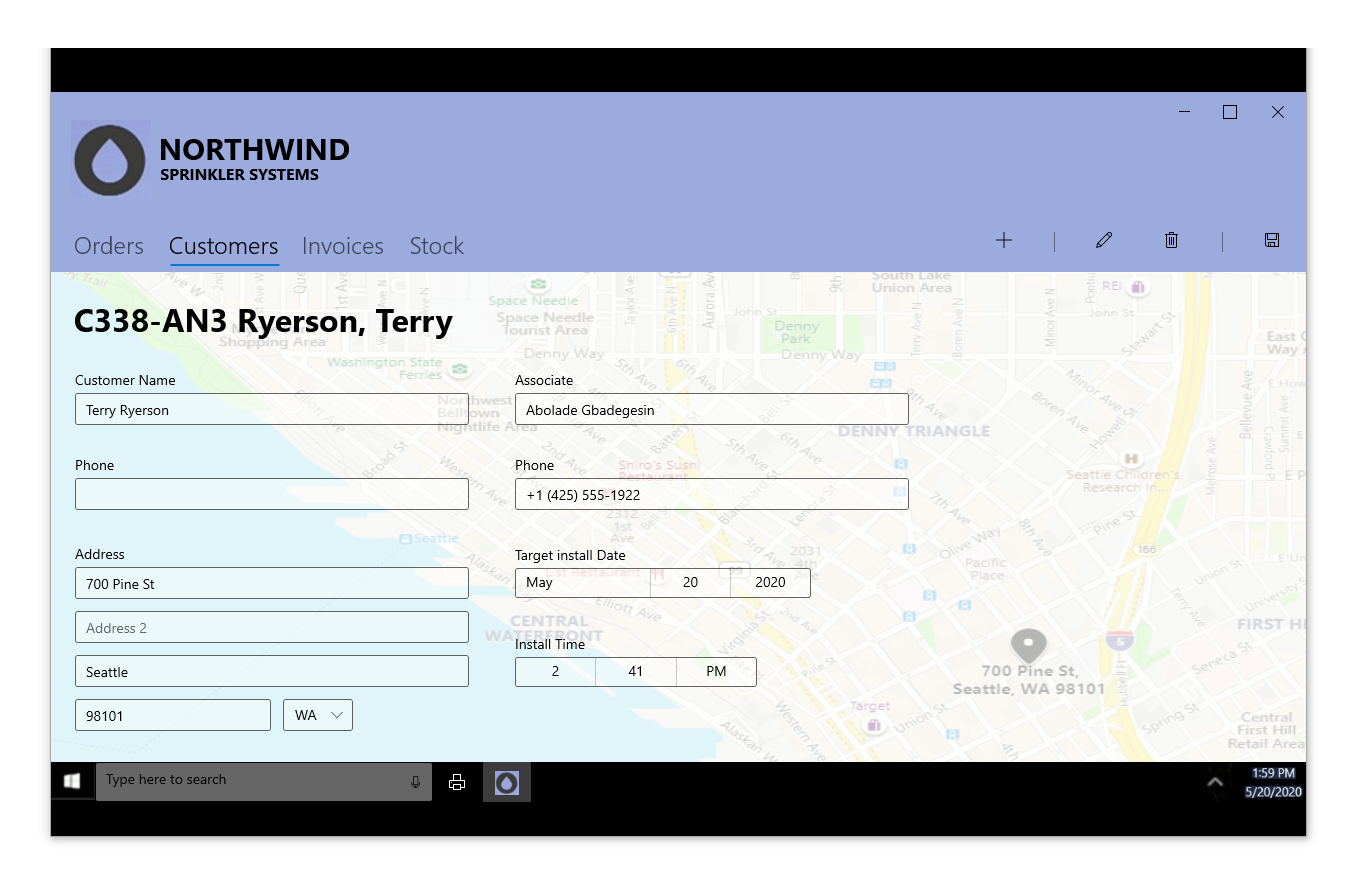
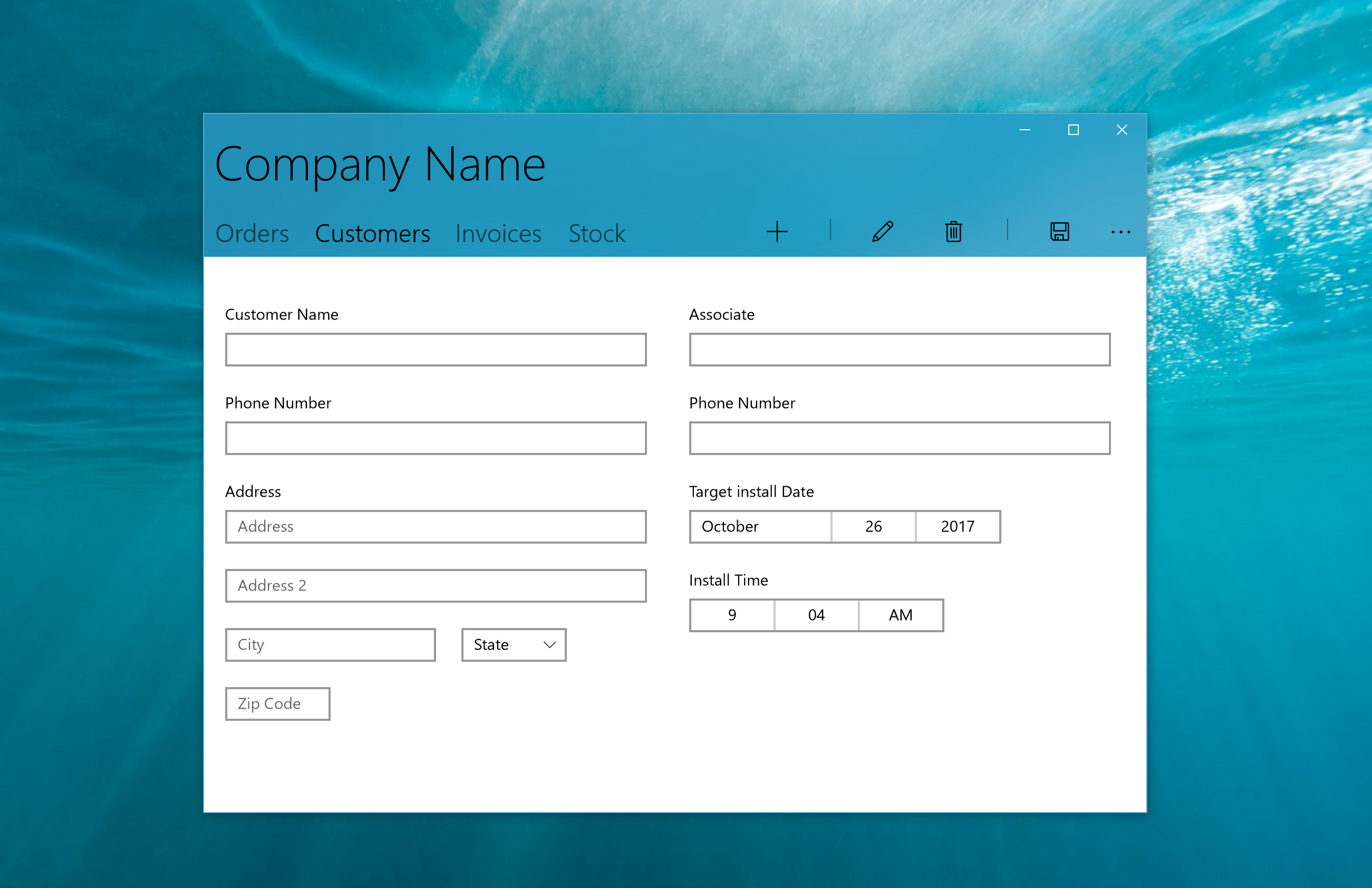
Exemple de formulaire à deux colonnes
Cet exemple utilise le contrôle Pivot, l’arrière-plan acrylique et un CommandBar en plus de contrôles d’entrée.

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
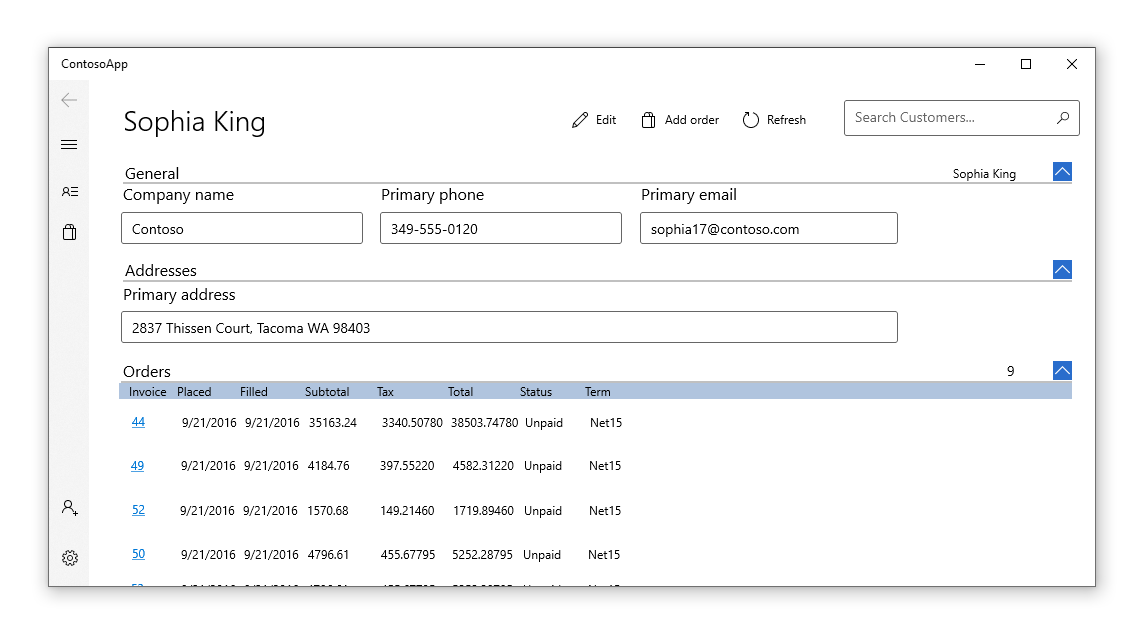
Exemple de base de données de commandes de clients
 Pour savoir comment connecter une entrée de formulaire à une base de données Azure et voir un formulaire entièrement implémenté, consultez l’exemple d’application Customers Orders Database .
Pour savoir comment connecter une entrée de formulaire à une base de données Azure et voir un formulaire entièrement implémenté, consultez l’exemple d’application Customers Orders Database .
Rubriques connexes
Windows developer
