Text box
Le contrôle TextBox permet à un utilisateur de taper du texte dans une application. Il est généralement utilisé pour capturer une seule ligne de texte, mais peut être configuré pour la saisie de plusieurs lignes. Le texte s’affiche sous la forme d’un texte brut uniforme simple.

Le contrôle TextBox comporte différentes fonctionnalités destinées à simplifier la saisie de texte. Il intègre un menu contextuel familier prenant en charge la copie et le collage de texte. Le bouton Effacer tout permet à un utilisateur de supprimer rapidement tout le texte qui a été entré. Le contrôle intègre également des fonctionnalités de vérification de l’orthographe qui sont activées par défaut.
Est-ce le contrôle approprié ?
Utilisez un contrôle TextBox si vous voulez permettre à un utilisateur de saisir et de modifier du texte sans mise en forme, par exemple dans un formulaire. Vous pouvez utiliser la propriété Text pour obtenir et définir le texte d’un contrôle TextBox.
Vous avez la possibilité de définir un contrôle TextBox en lecture seule, mais il doit s’agir d’un état conditionnel temporaire. Si le texte ne doit jamais être modifiable, envisagez plutôt d’utiliser un contrôle TextBlock.
Si vous voulez recueillir un mot de passe ou d’autres données confidentielles, comme un numéro de sécurité sociale, utilisez un contrôle PasswordBox. Une zone de mot de passe ressemble à une zone de saisie de texte, à la différence qu’elle affiche des puces à la place du texte entré.
Pour permettre à l’utilisateur d’entrer des termes de recherche ou pour lui présenter une liste de suggestions dans laquelle il peut effectuer un choix pendant qu’il saisit du texte, utilisez un contrôle AutoSuggestBox.
Pour afficher et modifier des fichiers de texte enrichi, utilisez un contrôle RichEditBox.
Pour plus d’informations sur le choix du contrôle de texte approprié, consultez l’article Contrôles de texte.
Recommandations
- Utilisez un texte d’étiquette ou d’espace réservé si l’objectif de la zone de texte n’est pas clair. Une étiquette reste toujours visible, qu’il y ait ou non une valeur dans la zone de saisie de texte. Le texte d’espace réservé s’affiche initialement dans la zone de saisie de texte, mais disparaît après qu’une valeur a été entrée.
- Attribuez à la zone de texte une largeur appropriée pour la plage de valeurs qui peuvent être entrées. La longueur des mots varie selon la langue. Par conséquent, tenez compte de la localisation si vous destinez votre application au marché international.
- Une zone de saisie de texte se compose généralement d’une seule ligne (
TextWrap = "NoWrap"). Si les utilisateurs doivent entrer ou modifier une longue chaîne de caractères, utilisez une zone de saisie de texte multiligne (TextWrap = "Wrap"). - En règle générale, une zone de saisie de texte est utilisée pour du texte modifiable. Vous pouvez cependant utiliser une zone de saisie de texte en lecture seule. Le contenu de la zone pourra être lu, sélectionné et copié, mais pas modifié.
- Pour réduire l’encombrement de l’écran, vous pouvez choisir d’afficher certaines zones de saisie de texte seulement quand la case de contrôle associée est cochée. Vous pouvez également lier l’état activé d’une zone de saisie de texte à un contrôle de type case à cocher.
- Déterminez comment doit se comporter une zone de saisie de texte quand l’utilisateur appuie dessus alors qu’elle contient déjà une valeur. Le comportement par défaut est approprié pour la modification de la valeur plutôt que pour son remplacement. Le point d’insertion est placé entre deux mots et rien n’est sélectionné. Si la valeur d’une zone de saisie de texte a toutes les chances d’être remplacée par l’utilisateur, modifiez le comportement de la zone afin que tout le texte existant soit sélectionné quand le contrôle reçoit le focus, et que la sélection soit remplacée par la nouvelle valeur entrée.
Zones de saisie d’une seule ligne
Utilisez plusieurs zones de texte d’une ligne pour la saisie de plusieurs éléments de texte de petite taille. Si les zones de texte sont de nature apparentées, regroupez-les.
Faites en sorte que la taille des zones de texte d’une ligne soit légèrement supérieure à l’entrée la plus longue prévue. Si ceci élargit le contrôle de manière excessive, divisez ce dernier en deux contrôles. Par exemple, vous pouvez diviser une entrée d’adresse en « Ligne d’adresse 1 » et « Ligne d’adresse 2 ».
Définissez un nombre maximal de caractères pouvant être entrés. Si la source de données de stockage n’accepte pas les chaînes d’entrée longues, limitez la longueur des entrées et utilisez une fenêtre contextuelle de validation pour indiquer à l’utilisateur qu’il a atteint la limite.
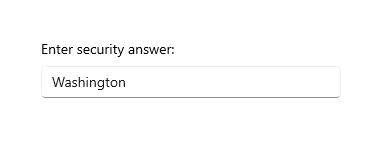
Utilisez des contrôles de saisie de texte d’une ligne pour rassembler de petits éléments de texte.
L’exemple suivant montre une zone de texte d’une ligne destinée à saisir une réponse à une question de sécurité. La réponse devant être brève, il convient d’utiliser ici une zone de texte d’une seule ligne.

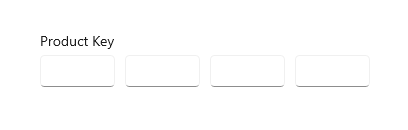
Utilisez un ensemble de contrôles de saisie de texte d’une ligne courts et de taille fixe pour entrer des données ayant un format spécifique.

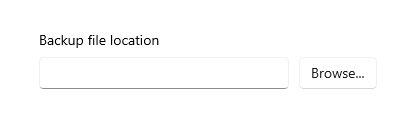
Utilisez un contrôle de saisie de texte d’une ligne sans contraintes pour entrer ou modifier des chaînes, en association avec un bouton de commande qui permet aux utilisateurs de sélectionner des valeurs valides.

Zones de saisie de texte multiligne
Quand vous créez une zone de texte enrichi, proposez des boutons d’application de style et implémentez leurs actions.
Utilisez une police cohérente avec le style de votre application.
Faites en sorte que la hauteur du contrôle de texte soit suffisante pour recevoir des entrées classiques.
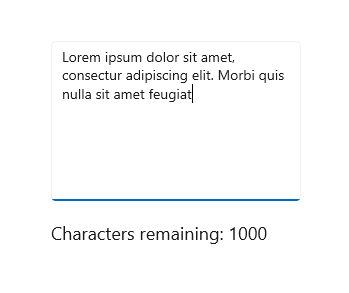
Pour la saisie de chaînes de texte longues dont le nombre de mots ou de caractères est limité, utilisez une zone de texte brut et ajoutez un compteur en temps réel qui montre à l’utilisateur le nombre de caractères ou de mots autorisés restants avant d’atteindre la limite. Vous devez créer le compteur vous-même. Placez-le sous la zone de texte en question et mettez-le à jour de façon dynamique à mesure que l’utilisateur entre chaque mot ou caractère.

Ne laissez pas les contrôles de saisie de texte s’allonger en hauteur quand les utilisateurs entrent le texte.
N’utilisez pas de zone de texte de plusieurs lignes quand les utilisateurs n’ont besoin que d’une seule ligne.
N’utilisez pas de contrôle de texte enrichi si un contrôle de texte brut est approprié.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP : classe TextBox, propriété Text
- Ouvrez l’application Galerie WinUI 2 et consultez la Zone de texte en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Créer une zone de texte
- API importantes : classe TextBox, propriété Text
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
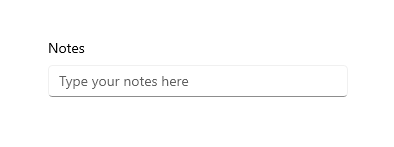
Voici le code XAML pour une zone de texte simple avec un texte d’en-tête et un texte d’espace réservé.
<TextBox Width="500" Header="Notes" PlaceholderText="Type your notes here"/>
TextBox textBox = new TextBox();
textBox.Width = 300;
textBox.Header = "Notes";
textBox.PlaceholderText = "Type your notes here";
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
Voici la zone de texte résultant de ce code XAML.

Utiliser une zone de texte pour l’entrée de données dans un formulaire
Il est courant d’utiliser une zone de texte pour accepter l’entrée de données dans un formulaire et d’utiliser la propriété Text pour obtenir la chaîne de texte complète de la zone de texte. Vous utilisez généralement un événement tel qu’un clic sur un bouton d’envoi pour accéder à la propriété Text, mais vous pouvez gérer l’événement TextChanged ou TextChanging si vous avez besoin d’effectuer une opération spécifique quand le texte change.
Cet exemple montre comment obtenir et définir le contenu actuel d’une zone de texte.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Vous pouvez ajouter un contrôle Header (ou une étiquette) et un contrôle PlaceholderText (ou un filigrane) à la zone de texte pour indiquer à l’utilisateur le rôle de cette zone. Si vous voulez personnaliser l’aspect de l’en-tête, vous pouvez définir la propriété HeaderTemplate au lieu de la propriété Header. Pour plus d’informations sur la conception, consultez Recommandations pour les étiquettes.
Vous pouvez restreindre le nombre de caractères que l’utilisateur peut taper en définissant la propriété MaxLength. La propriété MaxLength ne limite cependant pas la longueur du texte collé. Si cet aspect a de l’importance pour votre application, utilisez l’événement Paste pour modifier le texte collé.
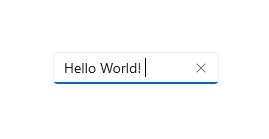
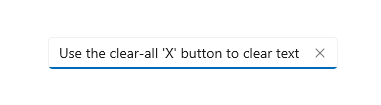
La zone de texte inclut un bouton Effacer tout (« X ») qui apparaît quand du texte est entré dans la zone. Quand un utilisateur clique sur le bouton « X », le texte figurant dans la zone de texte est effacé. Cette dernière se présente comme suit.

Le bouton Effacer tout s’affiche seulement pour les zones de texte modifiables d’une seule ligne qui contiennent du texte et qui ont le focus.
Le bouton Effacer tout n’apparaît pas dans les cas suivants :
- IsReadOnly a la valeur true.
- AcceptsReturn a la valeur true.
- TextWrap a une valeur différente de NoWrap.
Cet exemple montre comment obtenir et définir le contenu actuel d’une zone de texte.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Configurer une zone de texte en lecture seule
Vous pouvez configurer une zone de texte comme étant en lecture seule en définissant la propriété IsReadOnly sur true. En règle générale, vous activez/désactivez cette propriété dans le code de votre application en fonction de conditions applicables à cette dernière. Si vous avez besoin que le texte soit toujours en lecture seule, envisagez plutôt d’utiliser un contrôle TextBlock.
Pour configurer le contrôle TextBox en lecture seule, définissez la propriété IsReadOnly sur true. Par exemple, vous pouvez avoir besoin de définir un contrôle TextBox permettant à un utilisateur d’entrer des commentaires seulement sous certaines conditions. Vous pouvez configurer le contrôle TextBox comme étant en lecture seule jusqu’à ce que ces conditions soient remplies. Si vous voulez simplement afficher du texte, envisagez plutôt d’utiliser un contrôle TextBlock ou RichTextBlock.
Une zone de texte en lecture seule présente le même aspect qu’une zone de texte en lecture/écriture, ce qui peut dérouter l’utilisateur. Un utilisateur peut sélectionner et copier du texte. IsEnabled
Activer la saisie multiligne
Deux propriétés vous permettent d’indiquer si le contrôle de zone de texte peut ou non afficher du texte sur plusieurs lignes. En règle générale, vous définissez ces deux propriétés pour configurer une zone de texte multiligne.
- Pour que la zone de texte autorise et affiche les caractères de saut de ligne ou de retour chariot, définissez la propriété AcceptsReturn sur true.
- Pour activer la fonctionnalité de renvoi de texte à la ligne, définissez la propriété TextWrapping sur Wrap. Le texte est alors automatiquement renvoyé à la ligne quand il atteint le bord de la zone de texte, quels que soient les caractères séparateurs de ligne.
Remarque
TextBox et RichEditBox ne prennent pas en charge la valeur WrapWholeWords pour leurs propriétés TextWrapping. Si vous tentez d’utiliser WrapWholeWords comme valeur pour TextBox.TextWrapping ou pour RichEditBox.TextWrapping, une exception d’argument non valide est levée.
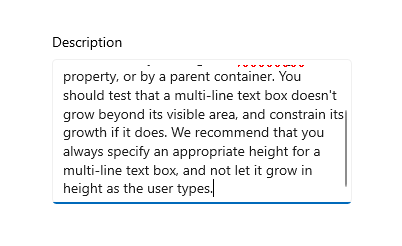
Une zone de texte multiligne s’agrandit verticalement à mesure que l’utilisateur entre du texte, sauf si le contrôle est restreint par ses propriétés Height ou MaxHeight ou par un conteneur parent. Vous devez vérifier qu’une zone de texte multiligne ne dépasse pas les limites de sa zone visible et limiter son extension dans le cas contraire. Nous vous recommandons de configurer systématiquement une zone de texte multiligne sur une hauteur appropriée, et de ne pas autoriser l’augmentation progressive de cette hauteur à mesure que l’utilisateur tape du texte.
Le défilement à l’aide d’une roulette de défilement ou d’une interaction tactile est automatiquement activé s’il y a lieu. Les barres de défilement verticales ne sont cependant pas visibles par défaut. Vous pouvez afficher les barres de défilement verticales en définissant ScrollViewer.VerticalScrollBarVisibility sur Auto sur le contrôle ScrollViewer incorporé, comme indiqué ci-après.
<TextBox AcceptsReturn="True" TextWrapping="Wrap"
MaxHeight="172" Width="300" Header="Description"
ScrollViewer.VerticalScrollBarVisibility="Auto"/>
TextBox textBox = new TextBox();
textBox.AcceptsReturn = true;
textBox.TextWrapping = TextWrapping.Wrap;
textBox.MaxHeight = 172;
textBox.Width = 300;
textBox.Header = "Description";
ScrollViewer.SetVerticalScrollBarVisibility(textBox, ScrollBarVisibility.Auto);
Voici à quoi ressemble la zone de texte après un ajout de texte.

Mettre en forme l’affichage du texte
Pour aligner le texte figurant dans une zone de texte, utilisez la propriété TextAlignment. Pour aligner la zone de texte dans la disposition de la page, utilisez les propriétés HorizontalAlignment et VerticalAlignment.
Bien que la zone de texte prenne en charge seulement du texte sans mise en forme, vous pouvez personnaliser l’affichage du texte dans la zone de texte pour l’adapter à vos besoins. Vous pouvez définir les propriétés Control standard, comme FontFamily, FontSize, FontStyle, Background, Foreground et CharacterSpacing pour modifier l’apparence du texte. Ces propriétés affectent seulement la façon dont le texte s’affiche localement dans la zone de texte. Par conséquent, si vous devez copier et coller ce texte par exemple dans un contrôle de texte enrichi, aucune mise en forme n’est appliquée.
Cet exemple montre un contrôle de zone de texte en lecture seule dont plusieurs propriétés sont définies pour personnaliser l’apparence du texte.
<TextBox Text="Sample Text" IsReadOnly="True"
FontFamily="Verdana" FontSize="24"
FontWeight="Bold" FontStyle="Italic"
CharacterSpacing="200" Width="300"
Foreground="Blue" Background="Beige"/>
TextBox textBox = new TextBox();
textBox.Text = "Sample Text";
textBox.IsReadOnly = true;
textBox.FontFamily = new FontFamily("Verdana");
textBox.FontSize = 24;
textBox.FontWeight = Windows.UI.Text.FontWeights.Bold;
textBox.FontStyle = Windows.UI.Text.FontStyle.Italic;
textBox.CharacterSpacing = 200;
textBox.Width = 300;
textBox.Background = new SolidColorBrush(Windows.UI.Colors.Beige);
textBox.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
La zone de texte résultante ressemble à ce qui suit.

Modifier le menu contextuel
Par défaut, les commandes figurant dans le menu contextuel de la zone de texte dépendent de l’état de cette dernière. Par exemple, le menu contextuel peut présenter les commandes suivantes quand la zone de texte est modifiable.
| Commande | Condition d’affichage |
|---|---|
| Copier | L’utilisateur a sélectionné du texte. |
| Couper | L’utilisateur a sélectionné du texte. |
| Coller | Le Presse-papiers contient du texte. |
| Sélectionner tout | Le contrôle TextBox contient du texte. |
| Annuler | L’utilisateur a modifié du texte. |
Pour modifier les commandes figurant dans le menu contextuel, gérez l’événement ContextMenuOpening. Pour obtenir un exemple, consultez l’exemple De personnalisation de CommandBarFlyout de RichEditBox - ajout d’un exemple « Partager » dans la galerie WinUI 2. Pour plus d’informations sur la conception, consultez Recommandations pour les menus contextuels.
Sélectionner, copier et coller
Vous pouvez obtenir ou définir le texte sélectionné dans une zone de texte à l’aide de la propriété SelectedText. Utilisez les propriétés SelectionStart et SelectionLength, et les méthodes Select et SelectAll, pour manipuler la sélection de texte. Pour exécuter une action spécifique quand l’utilisateur sélectionne ou désélectionne du texte, gérez l’événement SelectionChanged. Vous pouvez modifier la couleur de mise en surbrillance du texte sélectionné en définissant la propriété SelectionHighlightColor.
Par défaut, le contrôle TextBox prend en charge les opérations de copie et de collage. Vous pouvez appliquer une gestion personnalisée de l’événement Paste aux contrôles de texte modifiables de votre application. Par exemple, vous pouvez supprimer les sauts de ligne d’une adresse multiligne quand vous collez cette dernière dans une zone de recherche d’une seule ligne. Vous pouvez également vérifier la longueur du texte collé et avertir l’utilisateur si elle dépasse la longueur maximale pouvant être enregistrée dans une base de données. Pour plus d’informations et d’exemples, consultez l’événement Paste.
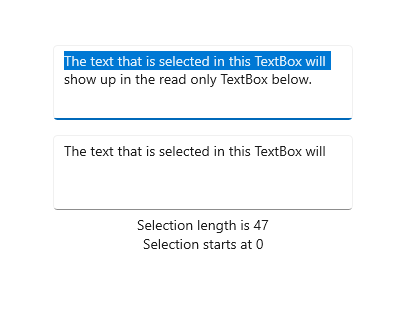
Vous trouverez ci-dessous un exemple d’utilisation de ces propriétés et méthodes. Quand vous sélectionnez du texte dans la première zone de texte, ce texte s’affiche dans la seconde zone de texte, qui est en lecture seule. Les valeurs des propriétés SelectionLength et SelectionStart apparaissent sous la forme de deux blocs de texte. Cette opération est effectuée à l’aide de l’événement SelectionChanged.
<StackPanel>
<TextBox x:Name="textBox1" Height="75" Width="300" Margin="10"
Text="The text that is selected in this TextBox will show up in the read only TextBox below."
TextWrapping="Wrap" AcceptsReturn="True"
SelectionChanged="TextBox1_SelectionChanged" />
<TextBox x:Name="textBox2" Height="75" Width="300" Margin="5"
TextWrapping="Wrap" AcceptsReturn="True" IsReadOnly="True"/>
<TextBlock x:Name="label1" HorizontalAlignment="Center"/>
<TextBlock x:Name="label2" HorizontalAlignment="Center"/>
</StackPanel>
private void TextBox1_SelectionChanged(object sender, RoutedEventArgs e)
{
textBox2.Text = textBox1.SelectedText;
label1.Text = "Selection length is " + textBox1.SelectionLength.ToString();
label2.Text = "Selection starts at " + textBox1.SelectionStart.ToString();
}
Voici le résultat de ce code.

Choisir le clavier adapté à votre contrôle de texte
Pour faciliter la saisie de données par les utilisateurs au moyen du clavier tactile, ou panneau de saisie, définissez l’étendue des entrées du contrôle de texte de sorte qu’elle corresponde au type de données attendu de la part de l’utilisateur.
Le clavier tactile permet d’entrer du texte quand l’application est exécutée sur un appareil disposant d’un écran tactile. Le clavier tactile est appelé quand l’utilisateur appuie sur un champ d’entrée modifiable, comme un contrôle TextBox ou RichEditBox. Vous pouvez grandement faciliter et accélérer la saisie de données par les utilisateurs dans votre application, en définissant l’étendue des entrées du contrôle de texte afin qu’elle corresponde au type de données attendu de la part de l’utilisateur. L’étendue des entrées fournit au système une indication sur le type d’entrée de texte attendu par le contrôle, afin que le système puisse fournir une disposition de clavier tactile spécialisée pour le type d’entrée.
Par exemple, si une zone de texte est utilisée uniquement pour la saisie d’un code PIN à 4 chiffres, définissez la propriété InputScope sur Number. Ceci indique au système qu’il doit afficher la disposition du pavé numérique, ce qui permet à l’utilisateur d’entrer plus facilement le code PIN.
Important L’étendue d’entrée n’entraîne aucune validation d’entrée et n’empêche pas l’utilisateur de fournir une entrée par le biais d’un clavier matériel ou d’un autre périphérique d’entrée. Vous restez responsable de la validation d’une entrée dans votre code, si nécessaire.
Les autres propriétés qui affectent le clavier tactile sont IsSpellCheckEnabled, IsTextPredictionEnabled et PreventKeyboardDisplayOnProgrammaticFocus. (La propriété IsSpellCheckEnabled affecte également le contrôle TextBox quand un clavier matériel est utilisé.)
Pour plus d’informations et d’exemples, consultez Utiliser l’étendue des entrées pour modifier le clavier tactile et la documentation relative aux propriétés.
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Articles connexes
Windows developer
