Sélecteur de dates du calendrier
Le sélecteur de dates de calendrier est un contrôle déroulant optimisé pour la sélection d’une seule date dans un affichage calendrier, dans lequel les informations contextuelles comme le jour de la semaine ou l’exhaustivité du calendrier sont importantes. Vous pouvez modifier le calendrier pour fournir un contexte supplémentaire ou limiter les dates disponibles.
Est-ce le contrôle approprié ?
Utilisez un sélecteur de dates de calendrier pour permettre à un utilisateur de choisir une date unique dans un affichage calendrier contextuel. Utilisez-le pour des éléments tels que le choix d’un rendez-vous ou d’une date de départ.
Pour permettre à un utilisateur de choisir une date connue, telle qu’une date de naissance, où le contexte du calendrier n’est pas important, envisagez d’utiliser un sélecteur de dates.
Pour plus d’informations sur le choix du contrôle approprié, consultez l’article Contrôles date et heure.
Exemples
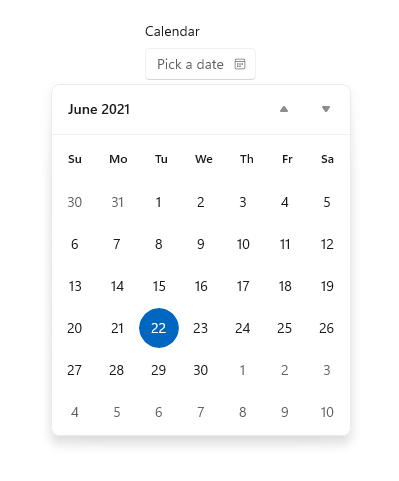
Le point d’entrée affiche le texte de l’espace réservé si aucune date n’a été définie ; sinon, il affiche la date choisie. Lorsque l’utilisateur sélectionne le point d’entrée, un affichage calendrier se développe pour que l’utilisateur effectue une sélection de date. L’affichage calendrier superpose d’autres interfaces utilisateur ; il n’envoie pas d’autre interface utilisateur hors de la route.

UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans l’espace de noms Windows.UI.Xaml.Controls.
- API UWP : classe CalendarDatePicker, propriété Date, événement DateChanged
- Ouvrez l’application Galerie WinUI 2 et consultez CalendarDatePicker en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles. WinUI version 2.2 ou ultérieure inclut pour ce contrôle un nouveau modèle qui utilise des angles arrondis. Pour plus d’informations, consultez Rayons des angles.
Créer un sélecteur de dates de calendrier
- API importantes : classe CalendarDatePicker, propriété Date, événement DateChanged
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
Le sélecteur de dates de calendrier résultant ressemble à ceci :

Le sélecteur de dates de calendrier a un CalendarView interne pour sélectionner une date. Un sous-ensemble de propriétés CalendarView, telles que IsTodayHighlighted et FirstDayOfWeek, existent sur CalendarDatePicker et sont transférés au CalendarView interne pour vous permettre de le modifier.
Toutefois, vous ne pouvez pas modifier le SelectionMode du CalendarView interne pour autoriser plusieurs sélections. Si vous devez laisser un utilisateur choisir plusieurs dates ou avoir besoin d’un calendrier pour être toujours visible, envisagez d’utiliser un affichage calendrier au lieu d’un sélecteur de dates de calendrier. Pour plus d’informations sur la façon dont vous pouvez modifier l’affichage du calendrier, consultez l’article d’affichage Calendrier.
Sélection des dates
Utilisez la propriété Date pour obtenir ou définir la date sélectionnée. Par défaut, la propriété Date a la valeur Null. Lorsqu’un utilisateur sélectionne une date dans l’affichage calendrier, cette propriété est mise à jour. Un utilisateur peut effacer la date en cliquant sur la date sélectionnée dans l’affichage Calendrier pour la désélectionner.
Vous pouvez définir la date dans votre code comme suit.
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
Lorsque vous définissez la date dans le code, la valeur est limitée par les propriétés MinDate et MaxDate .
- Si La date est inférieure à MinDate, la valeur est définie sur MinDate.
- Si La date est supérieure à MaxDate, la valeur est définie sur MaxDate.
Vous pouvez gérer l’événement DateChanged pour être averti lorsque la valeur Date a changé.
Remarque
Pour plus d’informations sur les valeurs de date, consultez les valeurs DateTime et Calendrier dans l’article contrôles Date et heure.
Définition d’un en-tête et d’un texte d’espace réservé
Vous pouvez ajouter un en-tête (ou une étiquette) et placeholderText (ou filigrane) au sélecteur de dates de calendrier pour indiquer à l’utilisateur ce qu’il est utilisé. Si vous voulez personnaliser l’aspect de l’en-tête, vous pouvez définir la propriété HeaderTemplate au lieu de la propriété Header.
Le texte d’espace réservé par défaut est « sélectionner une date ». Vous pouvez le supprimer en définissant la propriété PlaceholderText sur une chaîne vide, ou vous pouvez fournir du texte personnalisé comme indiqué ici.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
Obtenir l’exemple de code
- Exemple de la galerie WinUI : consultez tous les contrôles XAML dans un format interactif.
Articles connexes
Windows developer
