Choisir une Xamarin.Forms disposition
Xamarin.Forms Les classes de disposition vous permettent d’organiser et de regrouper des contrôles d’interface utilisateur dans votre application. Le choix d’une classe de disposition nécessite une connaissance de la façon dont la disposition positionne ses éléments enfants et de la façon dont la disposition dimensionne ses éléments enfants. En outre, il peut être nécessaire d’imbriquer des dispositions pour créer votre disposition souhaitée.
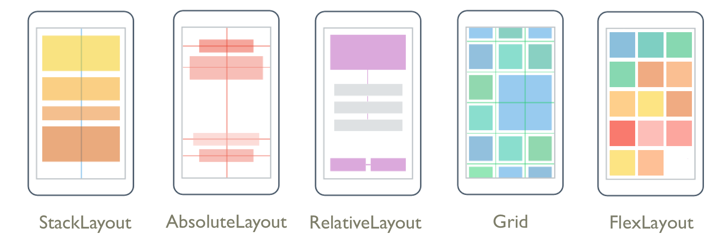
L’image suivante montre des dispositions classiques qui peuvent être obtenues avec les classes de disposition principales Xamarin.Forms :
StackLayout
Un StackLayout organise les éléments dans une pile unidimensionnelle, horizontalement ou verticalement. La Orientation propriété spécifie la direction des éléments, et l’orientation par défaut est Vertical. StackLayout est généralement utilisé pour organiser une sous-section de l’interface utilisateur sur une page.
Le code XAML suivant montre comment créer un vertical StackLayout contenant trois Label objets :
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
Dans un , si la taille d’un StackLayoutélément n’est pas définie explicitement, elle se développe pour remplir la largeur disponible ou la hauteur si la Orientation propriété est définie sur Horizontal.
Une StackLayout disposition parente est souvent utilisée comme disposition parente, qui contient d’autres dispositions enfants. Toutefois, il StackLayout ne doit pas être utilisé pour reproduire une Grid disposition à l’aide d’une combinaison d’objets StackLayout . Le code suivant montre un exemple de cette mauvaise pratique :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
Cela ne sert à rien, car des calculs de dispositions inutiles sont effectués. Au lieu de cela, la disposition souhaitée peut être améliorée à l’aide d’un Grid.
Conseil
Lorsque vous utilisez un StackLayoutélément enfant, vérifiez qu’un seul élément enfant est défini sur LayoutOptions.Expands. Cette propriété permet de garantir que l’enfant spécifié occupe le plus grand espace que l’élément StackLayout peut lui donner, et il est inutile d’effectuer ces calculs plusieurs fois.
Pour plus d’informations, consultez Xamarin.Forms StackLayout.
Grid
Il Grid est utilisé pour afficher des éléments dans des lignes et des colonnes, qui peuvent avoir des tailles proportionnelles ou absolues. Les lignes et les colonnes d’une grille sont spécifiées avec les propriétés et ColumnDefinitions les RowDefinitions propriétés.
Pour positionner des éléments dans des cellules spécifiques Grid , utilisez les Grid.Column propriétés jointes et Grid.Row les propriétés jointes. Pour que les éléments s’étendent sur plusieurs lignes et colonnes, utilisez les Grid.RowSpan propriétés jointes et Grid.ColumnSpan les propriétés jointes.
Remarque
Une Grid disposition ne doit pas être confondue avec les tables et n’est pas destinée à présenter des données tabulaires. Contrairement aux tables HTML, un Grid objet est destiné à la disposition du contenu. Pour afficher des données tabulaires, envisagez d’utiliser un Contrôle ListView, CollectionView ou TableView.
Le code XAML suivant montre comment créer une Grid ligne avec deux lignes et deux colonnes :
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
Dans cet exemple, le dimensionnement fonctionne comme suit :
- Chaque ligne a une hauteur explicite de 50 unités indépendantes de l’appareil.
- La largeur de la première colonne est définie
Autosur , et est donc aussi large que nécessaire pour ses enfants. Dans ce cas, il s’agit de 200 unités indépendantes de l’appareil larges pour prendre en charge la largeur du premierLabel.
L’espace peut être distribué dans une colonne ou une ligne à l’aide du dimensionnement automatique, ce qui permet aux colonnes et à la taille des lignes d’ajuster leur contenu. Cela est obtenu en définissant la hauteur d’un RowDefinition, ou la largeur d’un ColumnDefinition, sur Auto. Le dimensionnement proportionnel peut également être utilisé pour répartir l’espace disponible entre les lignes et les colonnes de la grille par proportions pondérées. Pour ce faire, définissez la hauteur d’un RowDefinition, ou la largeur d’un ColumnDefinition, sur une valeur qui utilise l’opérateur * .
Attention
Essayez de vous assurer que le nombre de lignes et de colonnes que possible est défini sur Auto la taille. Pour chaque ligne ou colonne dimensionnée automatiquement, le moteur de disposition effectue des calculs de dispositions supplémentaires. Utilisez plutôt des lignes et colonnes de taille fixe si possible. Vous pouvez également définir des lignes et des colonnes pour occuper une quantité proportionnelle d’espace avec la valeur d’énumération GridUnitType.Star .
Pour plus d’informations, consultez Xamarin.Forms Grid.
FlexLayout
A FlexLayout est similaire à un StackLayout élément dans lequel il affiche des éléments enfants horizontalement ou verticalement dans une pile. Toutefois, un FlexLayout peut également encapsuler ses enfants s’il y a trop d’éléments pour s’adapter à une seule ligne ou colonne, et permet également un contrôle plus précis de la taille, de l’orientation et de l’alignement de ses éléments enfants.
Le code XAML suivant montre comment créer un FlexLayout affichage qui affiche ses vues dans une seule colonne :
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
Dans cet exemple, la disposition fonctionne comme suit :
- La
Directionpropriété est définieColumnsur , ce qui entraîne l’organisation des enfants de l’élémentFlexLayoutdans une seule colonne d’éléments. - La
AlignItemspropriété est définieCentersur , ce qui permet à chaque élément d’être centré horizontalement. - La
JustifyContentpropriété est définieSpaceEvenlysur , qui alloue tout l’espace vertical restant de façon égale entre tous les éléments, et au-dessus du premier élément, et en dessous du dernier élément.
Pour plus d’informations, consultez Xamarin.Forms FlexLayout.
RelativeLayout
Il RelativeLayout est utilisé pour positionner et dimensionner des éléments par rapport aux propriétés des éléments de disposition ou frères. Par défaut, un élément est positionné dans le coin supérieur gauche de la disposition. Un RelativeLayout peut être utilisé pour créer des interfaces utilisateur qui s’adapte proportionnellement aux tailles d’appareil.
Dans un RelativeLayout, les positions et les tailles sont spécifiées en tant que contraintes. Les contraintes ont Factor et Constant les propriétés, qui peuvent être utilisées pour définir des positions et des tailles sous forme de multiples (ou fractions) de propriétés d’autres objets, ainsi qu’une constante. En outre, les constantes peuvent être négatives.
Remarque
Un RelativeLayout prend en charge le positionnement d’éléments en dehors de ses propres limites.
Le code XAML suivant montre comment organiser des éléments dans un RelativeLayout:
<RelativeLayout>
<BoxView Color="Blue"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView Color="Red"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.85}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView x:Name="pole"
Color="Gray"
WidthRequest="15"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.75}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.45}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.25}" />
<BoxView Color="Green"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.10, Constant=10}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.2, Constant=20}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=X, Constant=15}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=Y, Constant=0}" />
</RelativeLayout>
Dans cet exemple, la disposition fonctionne comme suit :
- Le bleu
BoxViewest donné une taille explicite de 50 x 50 unités indépendantes de l’appareil. Il est placé dans le coin supérieur gauche de la disposition, qui est la position par défaut. - Le rouge
BoxViewest donné une taille explicite de 50 x 50 unités indépendantes de l’appareil. Il est placé dans le coin supérieur droit de la disposition. - Le gris
BoxViewest donné une largeur explicite de 15 unités indépendantes de l’appareil, et sa hauteur est définie sur 75 % de la hauteur de son parent. - Le vert
BoxViewn’est pas donné une taille explicite. Sa position est définie par rapport auBoxViewnompole.
Avertissement
Évitez d’utiliser un élément RelativeLayout autant que possible. Le processeur aurait considérablement plus de travail à effectuer.
Pour plus d’informations, consultez Xamarin.Forms RelativeLayout.
AbsoluteLayout
Un AbsoluteLayout élément est utilisé pour positionner et dimensionner des éléments à l’aide de valeurs explicites ou de valeurs relatives à la taille de la disposition. La position est spécifiée par le coin supérieur gauche de l’enfant par rapport au coin supérieur gauche du AbsoluteLayout.
Une AbsoluteLayout disposition à usage spécial doit être considérée comme une disposition à usage spécial uniquement lorsque vous pouvez imposer une taille aux enfants, ou lorsque la taille de l’élément n’affecte pas le positionnement d’autres enfants. Une utilisation standard de cette disposition consiste à créer une superposition, qui couvre la page avec d’autres contrôles, peut-être pour protéger l’utilisateur de l’interaction avec les contrôles normaux de la page.
Important
Les propriétés et VerticalOptions les HorizontalOptions propriétés n’ont aucun effet sur les enfants d’un AbsoluteLayout.
Dans un AbsoluteLayout, la AbsoluteLayout.LayoutBounds propriété jointe est utilisée pour spécifier la position horizontale, la position verticale, la largeur et la hauteur d’un élément. En outre, la AbsoluteLayout.LayoutFlags propriété jointe spécifie la façon dont les limites de disposition seront interprétées.
Le code XAML suivant montre comment organiser des éléments dans un AbsoluteLayout:
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
Dans cet exemple, la disposition fonctionne comme suit :
- Chacune
BoxViewest donnée une taille explicite de 100 x 100, et s’affiche dans la même position, centrée horizontalement. - Le rouge
BoxViewest pivoté de 30 degrés, et le vertBoxViewest pivoté de 60 degrés. - Sur chacun d’eux
BoxView, laAbsoluteLayout.LayoutFlagspropriété jointe est définiePositionProportionalsur , indiquant que la position est proportionnelle à l’espace restant après la largeur et la hauteur sont comptabilisées.
Attention
Évitez d’utiliser la propriété dans la AbsoluteLayout.AutoSize mesure du possible, car elle entraîne l’exécution de calculs de disposition supplémentaires dans le moteur de disposition.
Pour plus d’informations, consultez Xamarin.Forms AbsoluteLayout.
Transparence des entrées
Chaque élément visuel a une InputTransparent propriété utilisée pour définir si l’élément reçoit une entrée. Sa valeur par défaut est false, garantissant que l’élément reçoit une entrée.
Lorsque cette propriété est définie sur une classe de disposition, sa valeur est transférée aux éléments enfants. Par conséquent, la définition de la InputTransparent propriété true sur une classe de disposition entraîne l’absence d’entrée dans tous les éléments de la disposition.
Performances de disposition
Pour obtenir les meilleures performances de disposition possibles, suivez les instructions pour optimiser les performances de disposition.
En outre, les performances de rendu de page peuvent également être améliorées à l’aide de la compression de disposition, qui supprime les dispositions spécifiées de l’arborescence visuelle. Pour plus d’informations, consultez compression de disposition.