Xamarin.Forms TableView
TableView est un affichage permettant d’afficher des listes de données ou de choix à défilement où il existe des lignes qui ne partagent pas le même modèle. Contrairement à ListView, TableView n’a pas le concept d’un ItemsSourceélément , les éléments doivent donc être ajoutés manuellement en tant qu’enfants.

Cas d’utilisation
TableView est utile lorsque :
- présentation d’une liste de paramètres,
- collecte de données dans un formulaire ou
- montrant les données présentées différemment de la ligne à la ligne (par exemple, des nombres, des pourcentages et des images).
TableView gère le défilement et la disposition de lignes dans des sections attrayantes, un besoin courant pour les scénarios ci-dessus. Le contrôle utilise la TableView vue équivalente sous-jacente de chaque plateforme lorsqu’elle est disponible, créant une recherche native pour chaque plateforme.
Structure
Les éléments d’un élément TableView sont organisés en sections. À la racine du fichier TableView est le TableRootparent d’une ou plusieurs TableSection instances. Chacune TableSection se compose d’un titre et d’une ou plusieurs ViewCell instances :
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Ring">
<SwitchCell Text="New Voice Mail" />
<SwitchCell Text="New Mail" On="true" />
</TableSection>
</TableRoot>
</TableView>
Le code C# équivalent est :
Content = new TableView
{
Root = new TableRoot
{
new TableSection("Ring")
{
// TableSection constructor takes title as an optional parameter
new SwitchCell { Text = "New Voice Mail" },
new SwitchCell { Text = "New Mail", On = true }
}
},
Intent = TableIntent.Settings
};
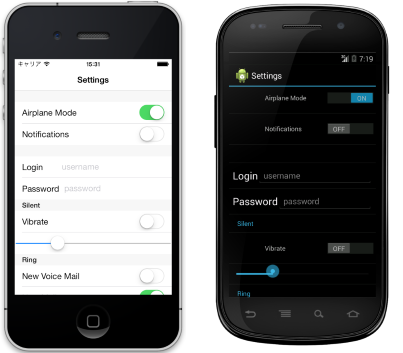
Apparence
TableView expose la Intent propriété, qui peut être définie sur l’un TableIntent des membres d’énumération :
Data: pour une utilisation lors de l’affichage des entrées de données. Notez que ListView peut être une meilleure option pour faire défiler les listes de données.Form: pour une utilisation lorsque TableView agit en tant que formulaire.Menu: pour une utilisation lors de la présentation d’un menu de sélections.Settings: pour une utilisation lors de l’affichage d’une liste de paramètres de configuration.
La TableIntent valeur que vous choisissez peut avoir un impact sur la façon dont l’affichage TableView s’affiche sur chaque plateforme. Même s’il n’existe pas de différences claires, il est recommandé de sélectionner celui TableIntent qui correspond le plus étroitement à la façon dont vous envisagez d’utiliser la table.
En outre, la couleur du texte affiché pour chacun TableSection peut être modifiée en définissant la TextColor propriété sur un Color.
Cellules intégrées
Xamarin.Forms est fourni avec des cellules intégrées pour collecter et afficher des informations. Bien que ListView et TableView puisse utiliser toutes les mêmes cellules et SwitchCell EntryCell sont les plus pertinentes pour un TableView scénario.
Consultez l’apparence des cellules ListView pour obtenir une description détaillée de TextCell et ImageCell.
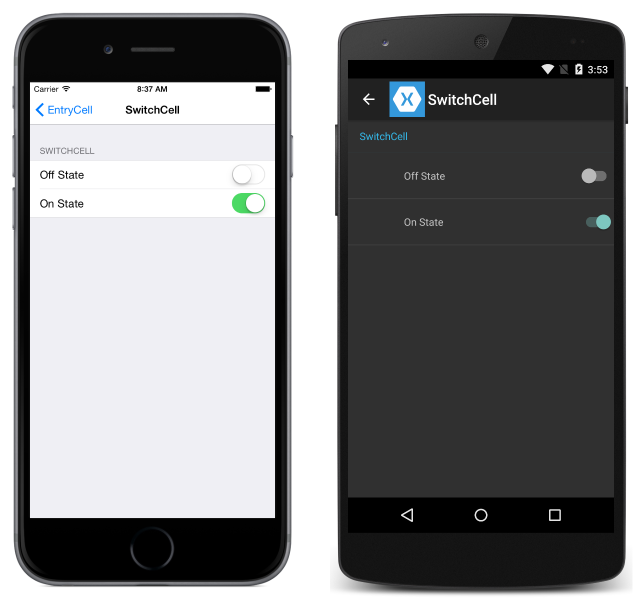
SwitchCell
SwitchCell est le contrôle à utiliser pour présenter et capturer un état activé/ true/false désactivé. Il définit les propriétés suivantes :
Text: texte à afficher à côté du commutateur.On: indique si le commutateur est activé ou désactivé.OnColor: leColorcommutateur lorsqu’il est en position.
Toutes ces propriétés sont pouvant être liées.
SwitchCell expose également l’événement OnChanged , ce qui vous permet de répondre aux modifications apportées à l’état de la cellule.

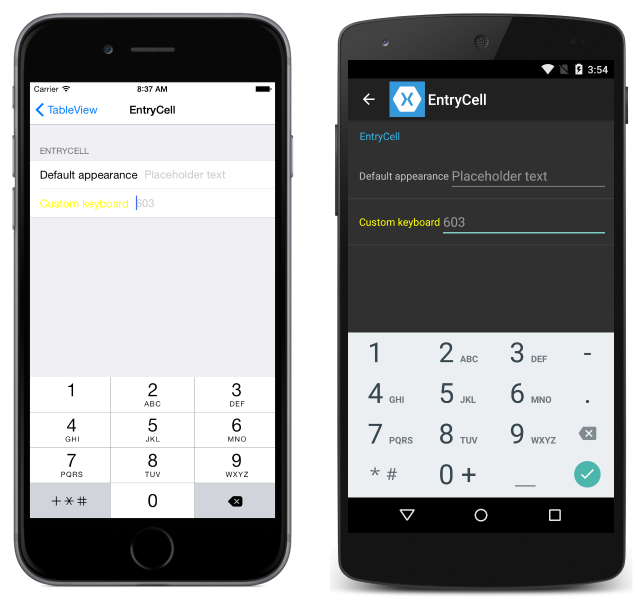
EntryCell
EntryCell est utile lorsque vous devez afficher des données de texte que l’utilisateur peut modifier. Il définit les propriétés suivantes :
Keyboard: clavier à afficher lors de la modification. Il existe des options telles que les valeurs numériques, l’e-mail, les numéros de téléphone, etc. Consultez la documentation de l’API.Label: texte d’étiquette à afficher à gauche du champ d’entrée de texte.LabelColor: couleur du texte de l’étiquette.Placeholder: texte à afficher dans le champ d’entrée lorsqu’il est null ou vide. Ce texte disparaît lorsque l’entrée de texte commence.Text: texte dans le champ d’entrée.HorizontalTextAlignment– Alignement horizontal du texte. Les valeurs sont alignées au centre, à gauche ou à droite. Consultez la documentation de l’API.VerticalTextAlignment: alignement vertical du texte. Les valeurs sontStart,CenterouEnd.
EntryCell expose également l’événement Completed , qui est déclenché lorsque l’utilisateur appuie sur le bouton « terminé » sur le clavier lors de la modification du texte.

Cellules personnalisées
Lorsque les cellules intégrées ne sont pas suffisantes, les cellules personnalisées peuvent être utilisées pour présenter et capturer des données de la façon appropriée pour votre application. Par exemple, vous pouvez présenter un curseur pour permettre à un utilisateur de choisir l’opacité d’une image.
Toutes les cellules personnalisées doivent dériver de ViewCellla même classe de base que tous les types de cellules intégrés utilisent.
Voici un exemple de cellule personnalisée :

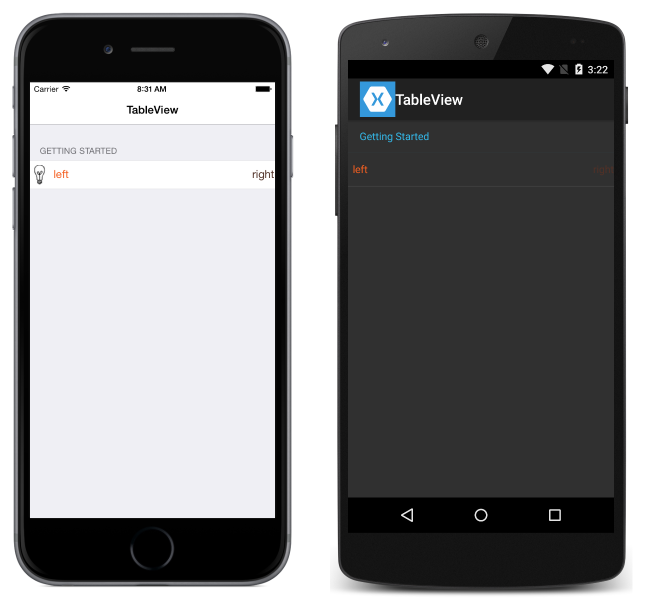
L’exemple suivant montre le code XAML utilisé pour créer les TableView captures d’écran ci-dessus :
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoTableView.TablePage"
Title="TableView">
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Getting Started">
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="bulb.png" />
<Label Text="left"
TextColor="#f35e20" />
<Label Text="right"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Le code C# équivalent est :
var table = new TableView();
table.Intent = TableIntent.Settings;
var layout = new StackLayout() { Orientation = StackOrientation.Horizontal };
layout.Children.Add (new Image() { Source = "bulb.png"});
layout.Children.Add (new Label()
{
Text = "left",
TextColor = Color.FromHex("#f35e20"),
VerticalOptions = LayoutOptions.Center
});
layout.Children.Add (new Label ()
{
Text = "right",
TextColor = Color.FromHex ("#503026"),
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.EndAndExpand
});
table.Root = new TableRoot ()
{
new TableSection("Getting Started")
{
new ViewCell() {View = layout}
}
};
Content = table;
L’élément racine sous l’élément TableView est le TableRoot, et il y a un TableSection juste sous le TableRoot. Il ViewCell est défini directement sous le TableSection, et il StackLayout est utilisé pour gérer la disposition de la cellule personnalisée, bien que n’importe quelle disposition puisse être utilisée ici.
Remarque
Contrairement ListViewà , TableView ne nécessite pas que les cellules personnalisées (ou aucune) soient définies dans un ItemTemplate.
Hauteur des lignes
La TableView classe a deux propriétés qui peuvent être utilisées pour modifier la hauteur de ligne des cellules :
RowHeight: définit la hauteur de chaque ligne sur unint.HasUnevenRows: les lignes ont des hauteurs variables si elles sont définiestruesur . Notez que lors de la définition de cette propriététruesur , les hauteurs de ligne sont automatiquement calculées et appliquées par Xamarin.Forms.
Lorsque la hauteur du contenu dans une cellule d’une TableView cellule est modifiée, la hauteur de ligne est implicitement mise à jour sur Android et l’plateforme Windows universelle (UWP). Toutefois, sur iOS, il doit être forcé de mettre à jour en définissant la HasUnevenRows propriété sur true et en appelant la Cell.ForceUpdateSize méthode.
L’exemple XAML suivant montre un TableView élément qui contient un ViewCell:
<ContentPage ...>
<TableView ...
HasUnevenRows="true">
<TableRoot>
...
<TableSection ...>
...
<ViewCell x:Name="_viewCell"
Tapped="OnViewCellTapped">
<Grid Margin="15,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="Tap this cell." />
<Label x:Name="_target"
Grid.Row="1"
Text="The cell has changed size."
IsVisible="false" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Lorsque le ViewCell gestionnaire d’événements est appuyé, le OnViewCellTapped gestionnaire d’événements est exécuté :
void OnViewCellTapped(object sender, EventArgs e)
{
_target.IsVisible = !_target.IsVisible;
_viewCell.ForceUpdateSize();
}
Le OnViewCellTapped gestionnaire d’événements affiche ou masque la seconde Label dans le ViewCell, et met explicitement à jour la taille de la cellule en appelant la Cell.ForceUpdateSize méthode.
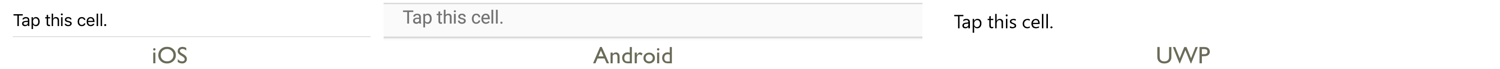
Les captures d’écran suivantes montrent la cellule avant d’être tapée sur :

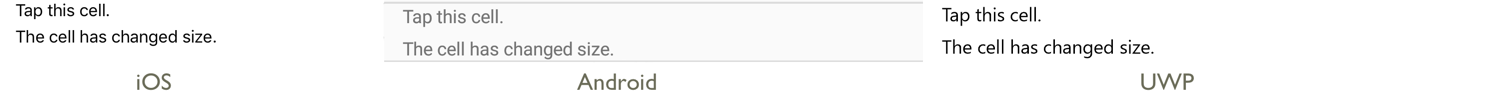
Les captures d’écran suivantes montrent la cellule après avoir été tapée sur :

Important
Il existe une forte possibilité de dégradation des performances si cette fonctionnalité est surutilisée.